threejs相机推近物体
之前做的代码一直存在一个问题,就是当相机推近到场景中的球机时,点击场景中的任何位置,场景都会闪变到场景之前的位置,也就是场景的原点位置

点击任何地方会闪变到下面的画面

看了源码才知道,原来是控制器的target依然是 0, 0, 0
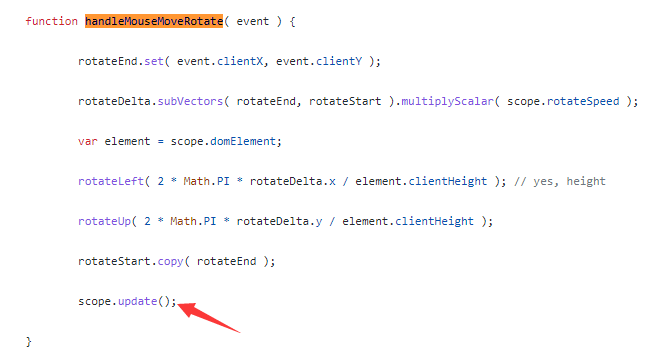
所以鼠标的操作都会触发控制器的更新,这里的scope就是控制器对象

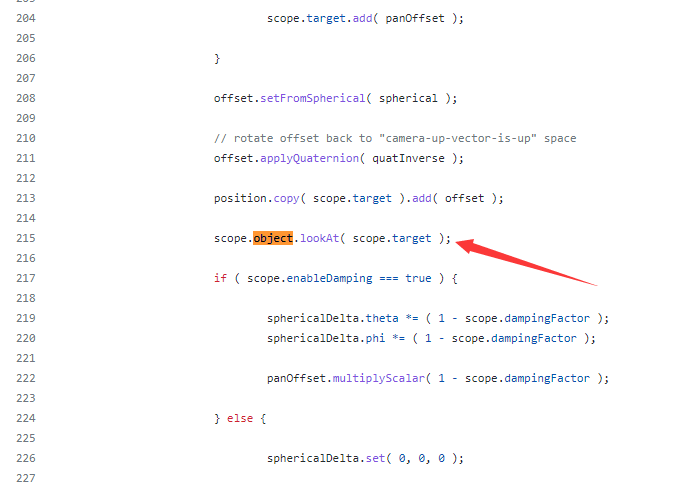
update方法中会让相机看向target位置,这里的object就是相机对象

既然是因为target导致的闪变,那么只需要在相机推近到球机后,修改target的值即可解决
this.controls.target.copy( this.mycameraPosition );
seeMyCamera: function() { // 查看球机 let bx = -68 let by = 57 - 30 let bz = -106 + 30 gsap.to(this.camera.position, { x: bx, y: by, z: bz, duration: 3, ease:"expo.out", onUpdate: () => { this.camera.lookAt(this.mycameraPosition); }, onComplete: () => { this.camera.lookAt(this.mycameraPosition); this.controls.target.copy( this.mycameraPosition ); } }) },

