threejs场景中的场景
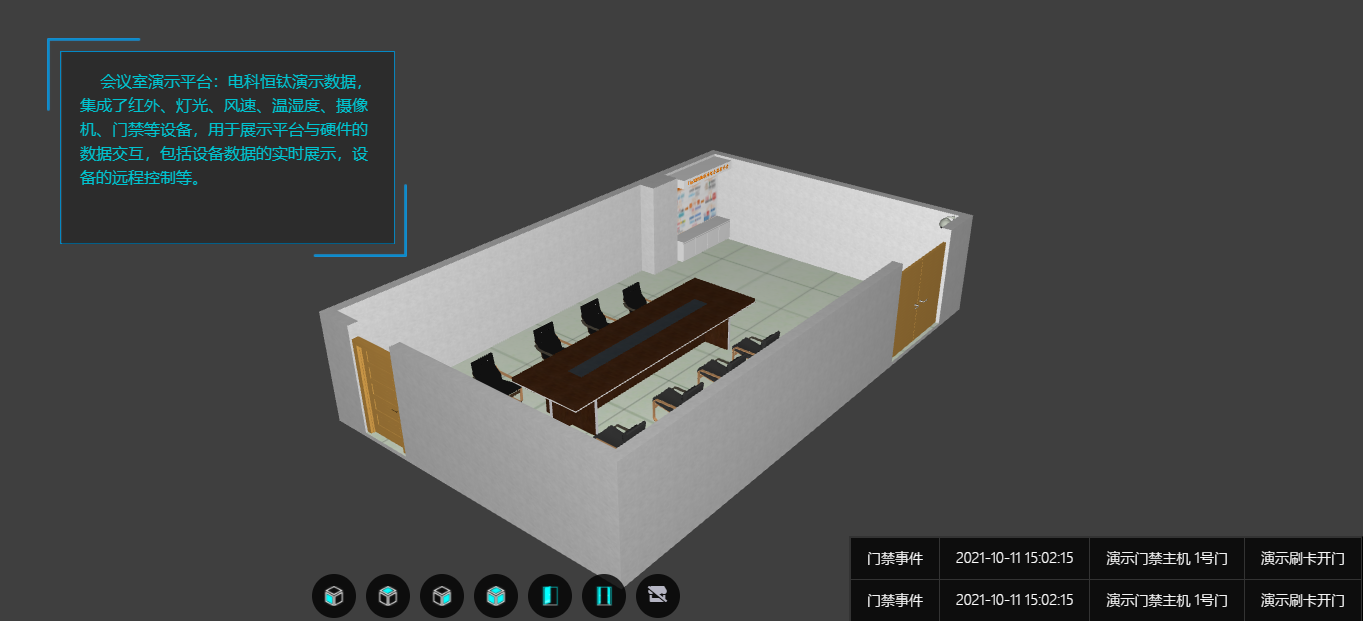
这两天导入adb模型,发现导入模型时直接导入模型中的对象有点问题,左键拖动,旋转的方向只能是左右翻转,而当把整个场景都加载进来时则可以正常旋转。
loadCollada(that) { // 加载Collada模型
const loader = new ColladaLoader()
// public\models\dae\hysopendoor.dae
loader.load(`${that.publicPath}models/dae/hysopendoorv2.dae`, LoadResult => {
MyThreeInit.loadCollada_call(that, LoadResult)
})
},
loadCollada_call(that, LoadResult) {
// console.log(LoadResult)
// 直接拿场景里的对象旋转总是有问题,只能在z轴旋转,不晓得为什么
// that.mesh = LoadResult.scene.children[0].clone()
// 这里应该可以不用克隆也行
that.mesh = LoadResult.scene.clone()
// console.log(that.mesh)
// 默认加载到场景里变的好小,好像自动做了缩小设置,这里手动设置缩小一半,显示效果刚刚好
that.mesh.scale.set(0.5, 0.5, 0.5)
that.scene.add(that.mesh)
let box = new THREE.Box3().setFromObject( that.mesh );
// console.log(box)
// 最小坐标和最大坐标算长宽高
let lx = Math.abs(box.min.x-box.max.x)
let ly = Math.abs(box.min.y-box.max.y)
let lz = Math.abs(box.min.z-box.max.z)
let cx = 0 - box.min.x - lx / 2
let cy = 0 - box.min.y - ly / 2
let cz = 0 - box.min.z - lz / 2
that.mesh.position.set(cx, cy, cz);
// 不要修改对象旋转 然后给旋转后的对象偏移位置 太麻烦了 直接给相机设置位置
// that.mesh.rotateZ(Math.PI);
// that.mesh.position.set(0 + lx / 2,0 + ly / 2 ,0 + lz / 2);
// 不晓得为啥 分开设置效果总是不对 mesh.position.set 就可以准确定位
// that.mesh.translateZ(-(box.min.z-box.max.z) / 10);
// that.mesh.translateY((box.min.y-box.max.y) * 2);
// that.mesh.translateX((box.min.x-box.max.x) / 2);
that.mesh2array()
},

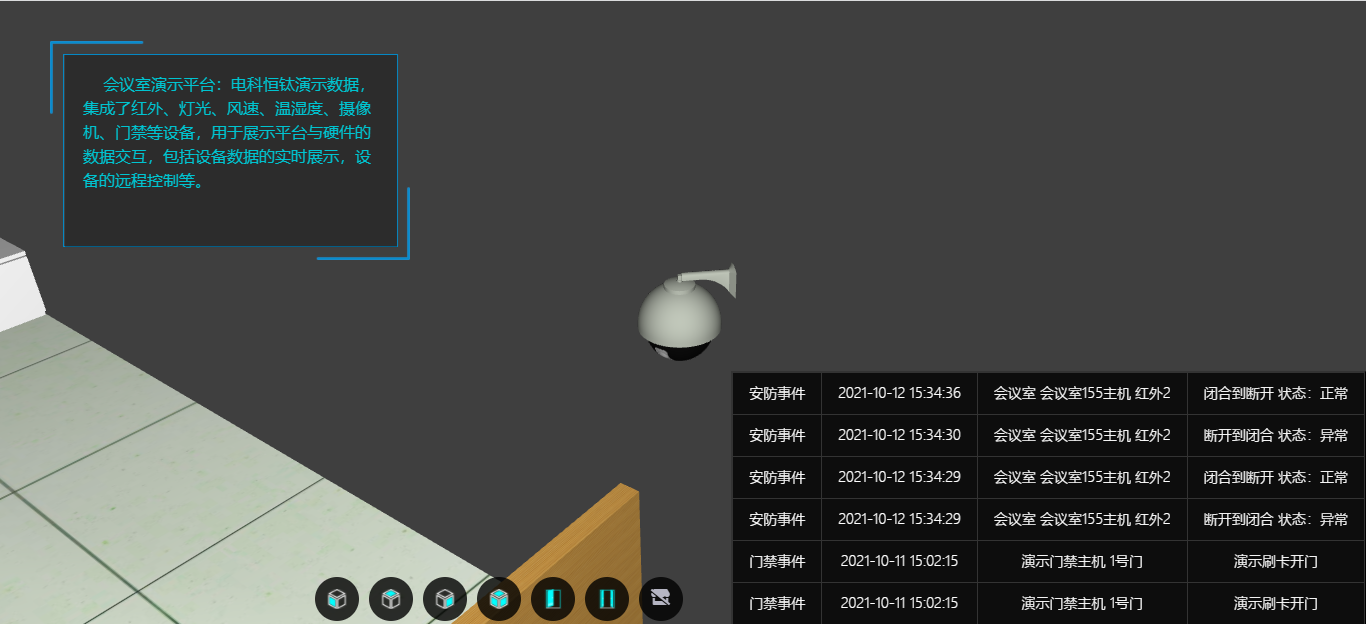
直接整个场景导进来也还是存在一个问题,比如我想让摄像机看向右上角摄像头球机的位置,使用球机.position属性获取到的数值其实是内部场景中的位置,还得转换为外部场景中的位置,否则摄像机.lookAt方法看向的位置就不对了
mesh对象的position获取到的数值是
4.434871 332.7404 92.34173
而box方法是获取对象在外部场景中的位置
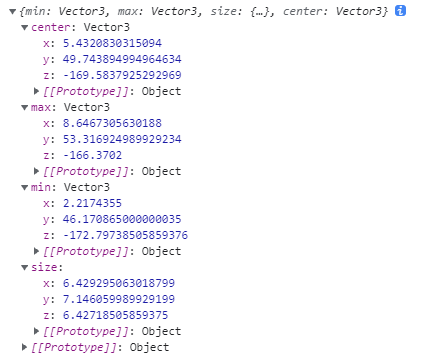
box(mesh) { let box = new THREE.Box3().setFromObject( mesh ); // console.log(box) // 最小坐标和最大坐标算长宽高 let lx = Math.abs(box.min.x - box.max.x) let ly = Math.abs(box.min.y - box.max.y) let lz = Math.abs(box.min.z - box.max.z) // console.log({lx, ly, lz}) let cx = box.min.x + lx / 2 let cy = box.min.y + ly / 2 let cz = box.min.z + lz / 2 return { min: box.min, max: box.max, size: { x: lx, y: ly, z: lz }, center: new THREE.Vector3(cx, cy, cz) }; },

不过这个中心点的位置还是需要加上一个内部场景的偏移量 , that.mesh就是内部场景对象,他在外部场景中的位置加上球机在场景中的中心点位置,就是球机在外部场景中的位置了
let box2 = MyThreeTool.box(that.meshMap.camera) console.log(box2) that.mycameraPosition = new THREE.Vector3( that.mesh.position.x + box2.center.x, that.mesh.position.y + box2.center.y, that.mesh.position.z + box2.center.z)
球机的position

计算后的 mycameraPosition 的位置,这两个位置的差距还是蛮大的

下面将球机聚焦,这个bx by bz可以自己慢慢试出来一个合适的位置,或者手动调整到一个合适的位置,然后获取当前视图的相机位置
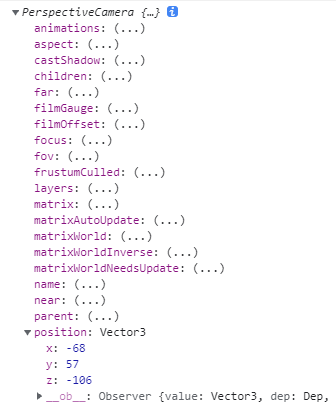
let bx = -68 let by = 57 let bz = -106 this.camera.position.set(bx, by, bz); this.camera.lookAt(this.mycameraPosition); console.log(this.meshMap.camera) console.log(this.mycameraPosition) this.render();
addEventListener('click', () => {
this.bool = false
console.log(this.camera)
});