图片上传 - dropzonejs
官网地址
https://www.dropzonejs.com/#server-side-implementation

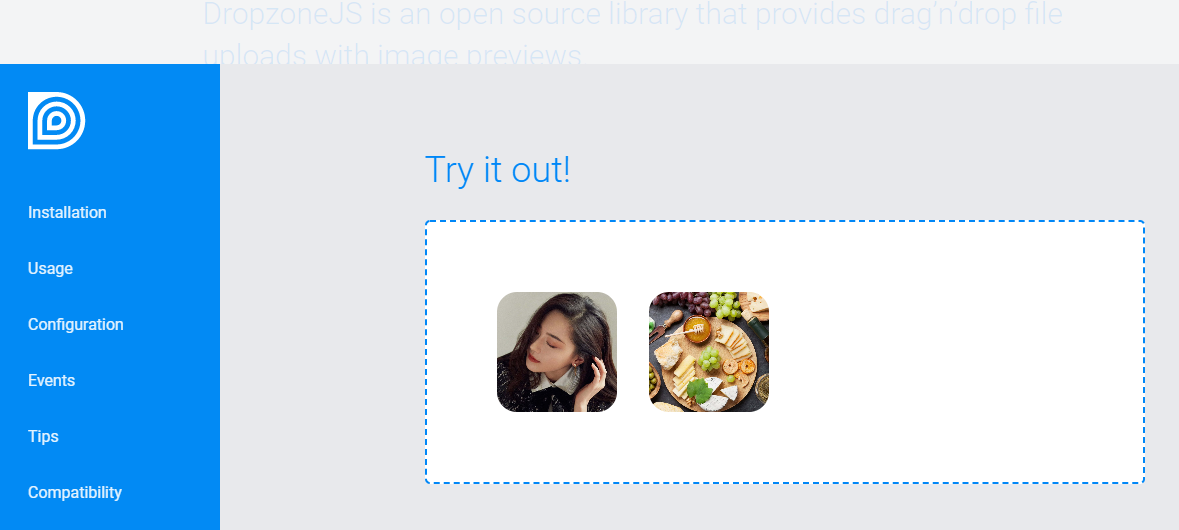
案例
<script src="./dropzone-5.7.0/dist/dropzone.js"></script> <link href="./dropzone-5.7.0/dist/dropzone.css" rel="stylesheet" type="text/css" /> <form action="" method="post" enctype="multipart/form-data"> <div class="dropzone dropzone-default" id="kt_dropzone_1"> <div class="dropzone-msg dz-message needsclick"> <h3 class="dropzone-msg-title">Drop files here or click to upload.</h3> <span class="dropzone-msg-desc">This is just a demo dropzone. Selected files are <strong>not</strong>actually uploaded.</span> </div> </div> </form> <script> var myDropzone = new Dropzone("div#kt_dropzone_1", { url: "https://keenthemes.com/scripts/void.php"}); </script>