watch 对象点属性的监听
watch: {
"search.currentPage": function () {
this.account2page();
}
},
formvalidation remote data 的问题
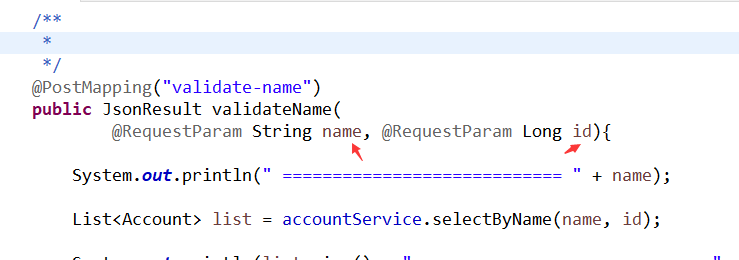
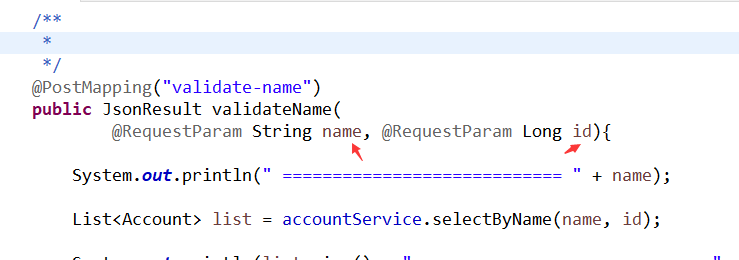
formvalidation在修改页面验证用户名是否唯一时,传递的用户名是实时变化的,但是id永远都是第一次初始化时候的值,唯一的区别是用户名会在页面做修改,id不会在页面显示,为了解决这个问题,remote的data属性赋值为function
this.fv = formValidation(this.signin_form, {
fields: {
name: {
validators: {
// verbose: false, // 代表验证按顺序验证 验证成功才会发最后一个remote远程验证
notEmpty: {
message: "账户名称不能为空"
},
remote: {
message: '账户名称已经被注册',
method: 'POST',
data: function() {
return {
id: that.currAccount.id,
name: that.currAccount.name
};
},
// headers:{'Content-Type':'application/json'},
validKey: "success",
url: "/api/account/validate-name"
}
}
},
password: {
validators: {
notEmpty: {
message: "Password is required"
}
}
}
},
plugins: {
trigger: new Trigger({
event: {
name: "blur"
}
}),
submitButton: new SubmitButton(),
bootstrap: new Bootstrap()
}
});
formvalidation remote headers的问题
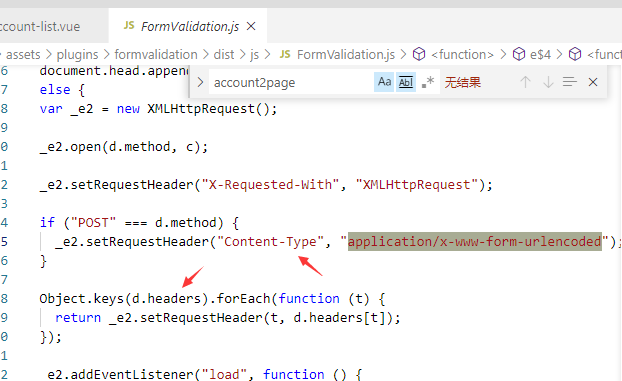
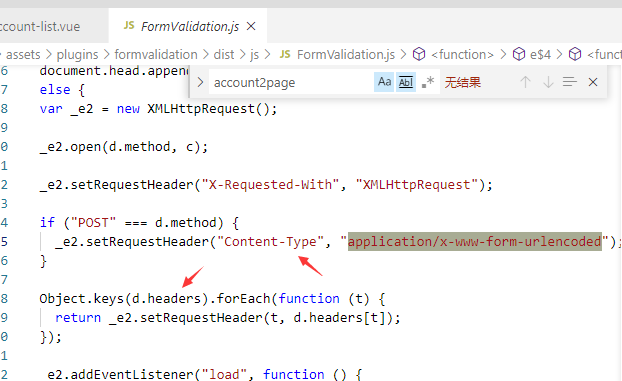
我想设置'Content-Type':'application/json',方便后台用对象接收参数,但是js源码中添加了他自己定义的Content-Type:application/x-www-form-urlencoded ,最后连个type都被加上了,变成了Content-Type:application/x-www-form-urlencoded,application/json 这样,后台直接接收到这样的请求就报错了
这个问题真是不好解决,因为我不晓得怎么在vue里改装好的js插件,如果是原始的引用方式,我能直接引用开发版的没有经过压缩的js

最终也是没有解决,后台凑合着单个单个的接收数据