formvalidation的使用
1、为什么要使用formvalidation
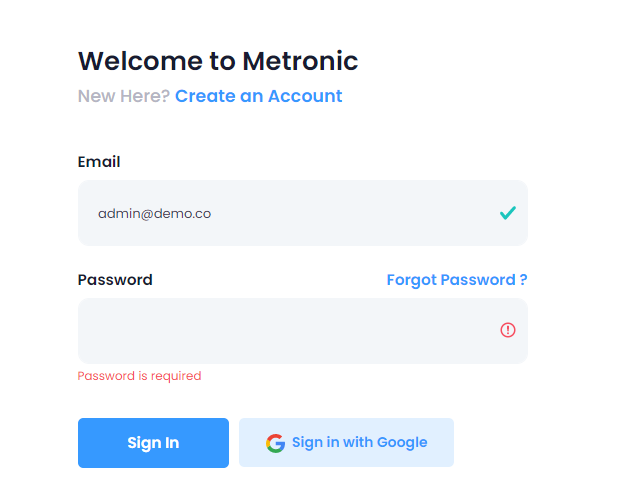
最近买了一套vue的前端页面,登录页面使用了formvalidation作为输入的验证,样式挺好看的,会在验证通过时在输入框的右侧显示对勾,在验证不通过时在右侧显示叉号,并在底部显示验证不通过的消息,于是想在其他页面新增对象的模式窗口中也增加这种验证方式

formvalidation的官方网址
https://formvalidation.io/guide/getting-started/
2、遇到的异常
我把代码原封原样的拷到了用户管理页面中新增用户的模式窗口中,稍作修改,然后在页面中查看效果,总是报一个classList not found的异常,并且出不来效果


3、分析异常的过程
我不知道是不是我少拷了哪部分数据,只好把用户列表页面做了备份,然后把登录页面的全部代码拷到用户列表页面,覆盖用户列表页面的内容,这次效果出来了,然后我一点一点的把页面多余不用的东西删掉,最后只留下formvalidation的那部分需要用到的内容,发现我并没有少拷任何东西,formvalidation要使用起来也很简单,就一个导入需要的资源,然后就是定义需要校验的字段。
那么问题出在哪里呢,难道是因为模式窗口一开始是隐藏的状态?我又恢复了用户列表页的原先代码,我把模式窗口一开始就设置为显示状态,发现这次竟然不报错了,formvalidation的效果也出来了。
我决定把formvalidation的初始化工作放到点击新增按钮后来执行,修改代码后发现点击按钮模式窗口弹出后还是报错,formvalidation的效果依然出不来,这个情况我大致可以预料一下,可能是因为方法执行应该放在模式窗口初始化完成后再执行,但是模式窗口并没有提供初始化完成的事件。
查阅资料后发现vue提供了这么一个方法来解决这个问题,那就是$nextTick方法

最后提醒大家注意的一个问题,就是这热resetForm方法,js中定义的fields一定要与form中输入项能够一一对上,否则resetForm会报一个foreach的异常,好像是这个异常,不太记得了,总之会报错,无法执行。






