js文件的批量导入
经常在开发一个页面的功能时,会发现需要大量的js,如果都写在一个js文件中,修改和查看某个功能的js代码时,很难定位到,但是写在多个文件中,导入页面的时候又需要导入太多的js文件。
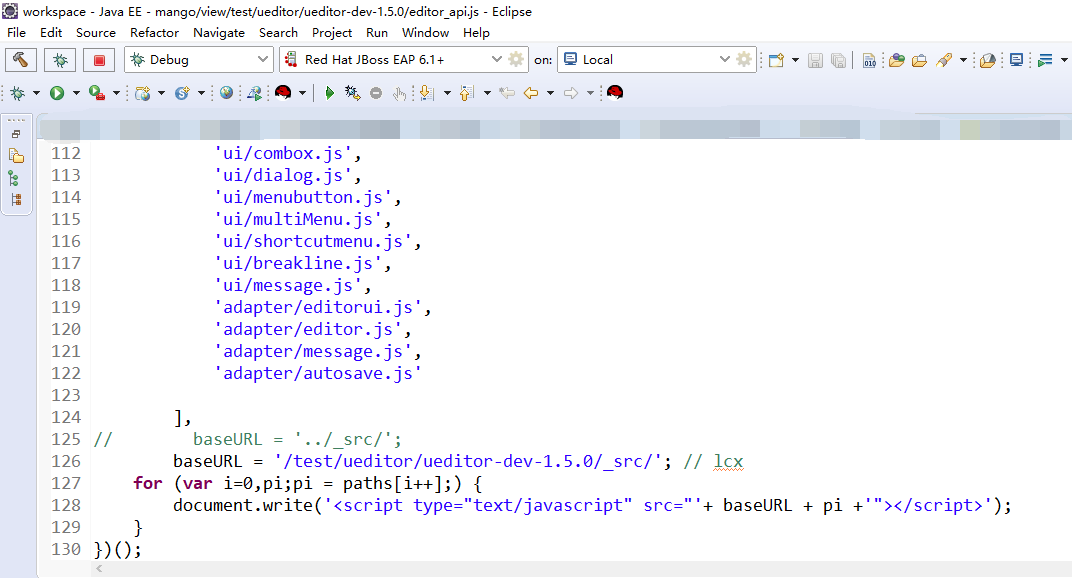
最近看了ueditor的js文件管理方式,觉得很不错,于是记录学习下。方式见下图,文件全部存入数组,然后for循环加载到页面,那么页面只需要导入这一个js文件即可。

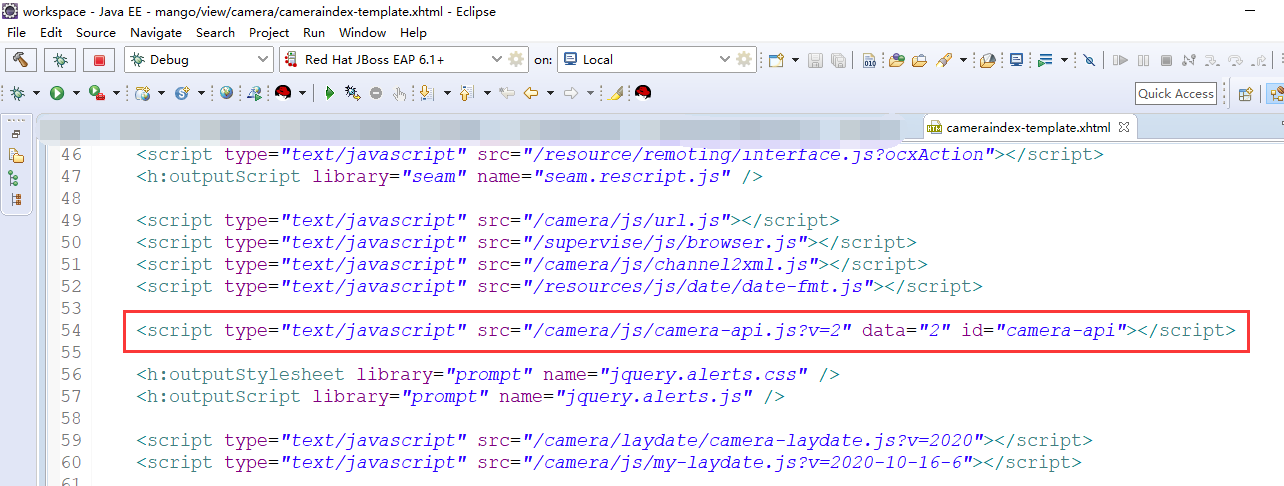
下面看看我的视频监控页面代码:

/** * 开发版本的文件导入 */ (function () { var version = document.getElementById('camera-api').getAttribute('data'); var paths = [ "/camera/js/data.js?v=" + version, // js数据存储 "/camera/js/tool.js?v=" + version, // 工具类 "/camera/js/ocx.js?v=" + version, // ocx控件控制 "/camera/js/qiuji.js?v=" + version, // 球机控制 "/camera/js/gdj.js?v=" + version, // 轨道机控制 "/camera/js/my.js?v=" + version, // 后台方法访问 "/camera/js/web.control.js?v=" + version, // webjs的扩展 "/camera/js/web.js?v=" + version // webjs ]; for (var i in paths) { document.write('<script type="text/javascript" src="'+ paths[i] +'"></script>'); } })();

