集成百度离线地图
之前想集成百度离线地图,只可惜没有离线的瓦片图,如今我get了一个下载瓦片图的软件,太乐地图下载器,
绿色资源网:http://www.downcc.com/soft/306710.html

下载地址:http://b.xzfile.com/down3/taileditu5.0v5.2.9_downcc.com.zip
解压密码:www.downcc.com

安装好后,双击打开太乐地图下载器,
这个地方有个坑,不要一直等着它更新,我等了老半天还是这个样子,一动不动,后来我不想等了,在任务栏右击图标,点击结束,这才跳到下一个界面


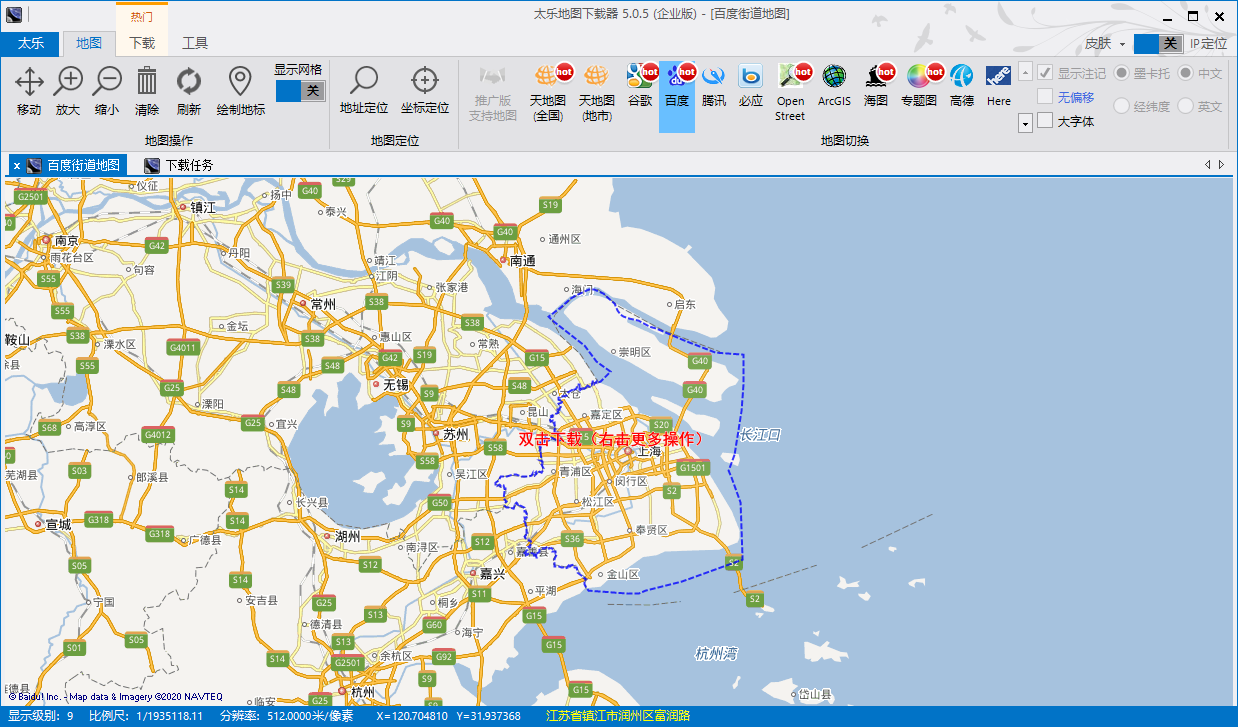
估计一两秒就进入软件界面了,如下,在地图tab页选择百度地图,

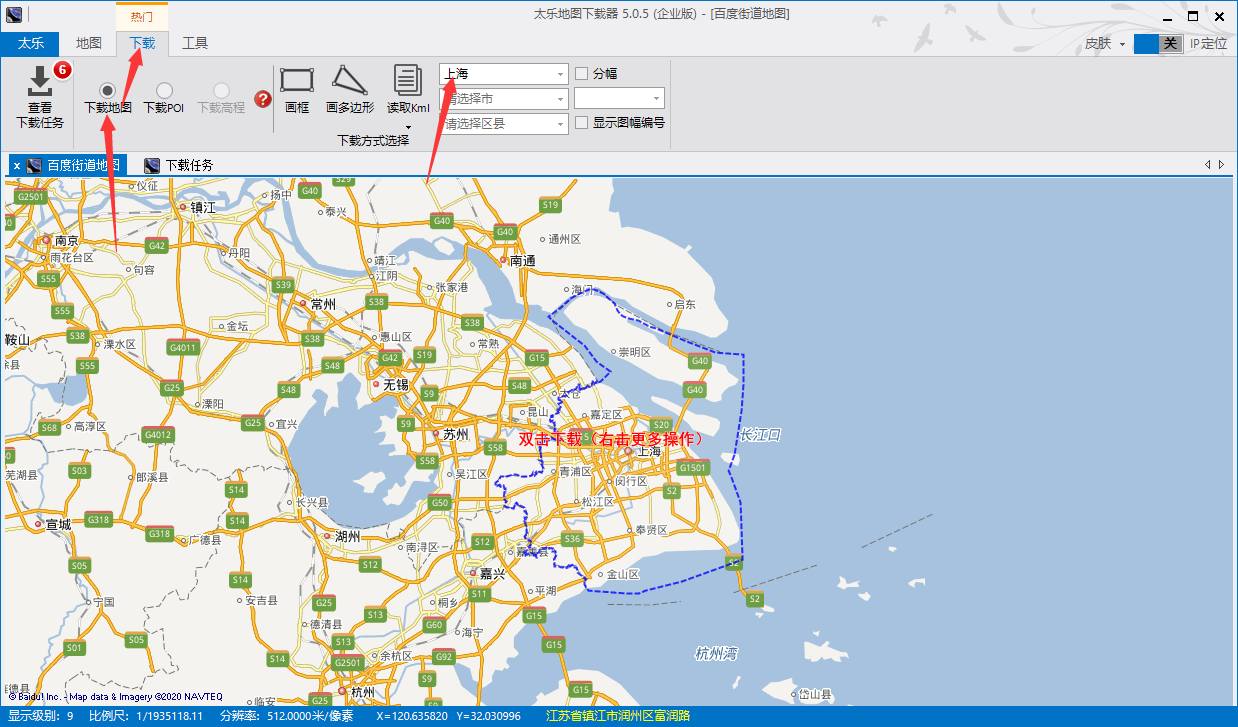
在下载tab页,可以选择需要下载的省市区

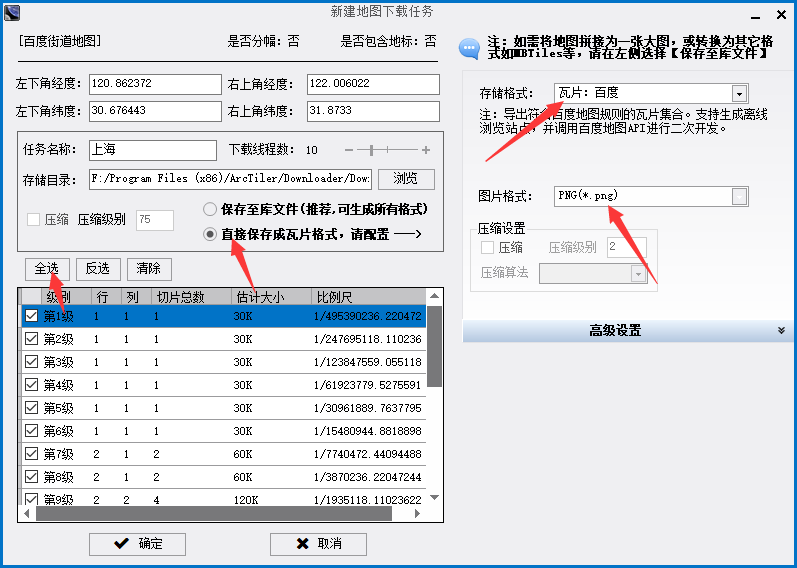
双击地图区域,可以打开下载的选项页面,如下,选择下载百度的瓦片图,png格式,全选所有级

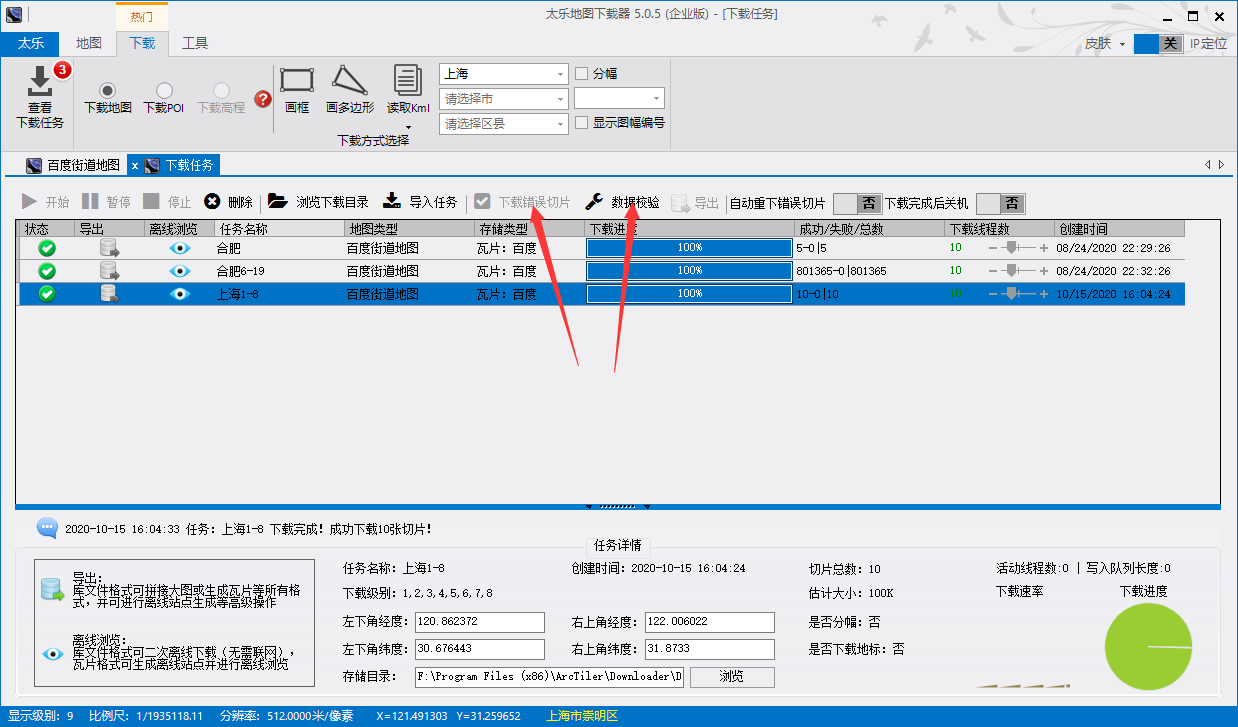
点击确定进入下载任务,上海的大概约7G,1-8级瓦片是比较少的,秒下载,如果全部级数都下载的话,会需要很久,结束后可能会有错误的瓦片,可以通过数据校验,然后重新下载错误的瓦片

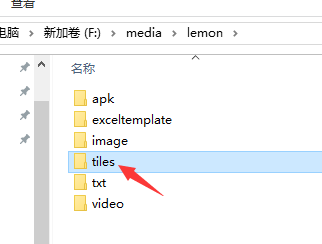
下载好了的瓦片可以在下载目录中查看


将下载好的瓦片图放到自己的web路径中,下面这个路径已经在apache中做过路径映射了



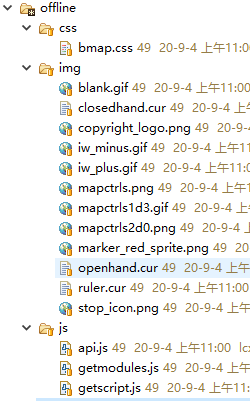
接下来就是把百度的js、css、image都弄到本地来,

网上有一堆的方法:
第一步,访问一个入口:http://api.map.baidu.com/api?v=1.3
里面的内容是这样的:
(function(){ window.BMap_loadScriptTime = (new Date).getTime(); document.write('<script type="text/javascript" src="http://api.map.baidu.com/getscript?v=1.3&ak=&services=&t=20200103072755"></script>');document.write('<link rel="stylesheet" type="text/css" href="http://api.map.baidu.com/res/13/bmap.css"/>');})();
这一步将获得一个js文件的位置和一个css文件的位置,然后分别下载下来
接下来要修改这个js中的一点代码了。
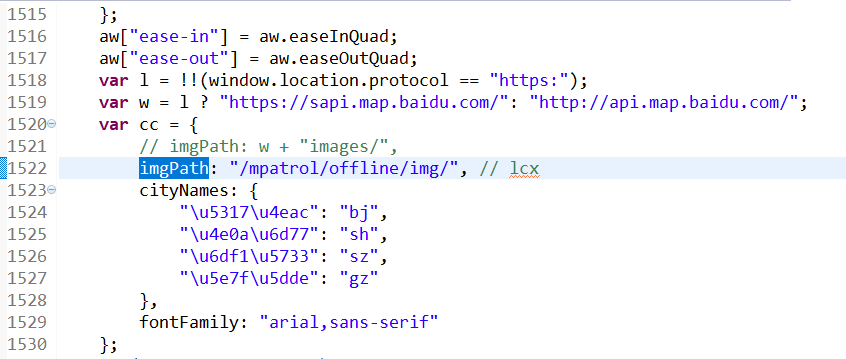
1、搜索变量:“imgPath”,直到找到一段代码:

把imgPath:x+"images/"改成自己的路径,这样就变成了跟网络地址无关的相对位置了。
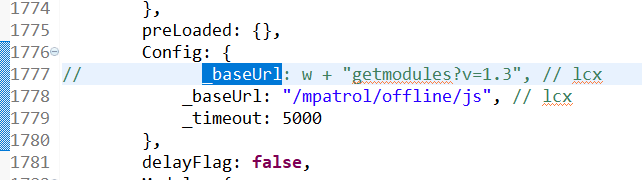
2. 搜索变量:“_baseUrl”,直到找到这样的一段代码(这个比较简单)
preLoaded:{},Config:{_baseUrl:x+"getmodules?v=1.3",_timeout:5000},
同样,要去掉x,这个x也是前面这段代码中的x。同时,不仅要去掉x,更要把地址指向js目录。
这个地址用来动态加载组件。系统中用到哪些组件,就下载加载哪些组件。最终系统会访问类似于“http://api.map.baidu.com/getmodules?v=1.3&mod=map,oppc,tile,control,marker”的url加载组件。
下面会看到,我更直接的把加载地址都写死了。

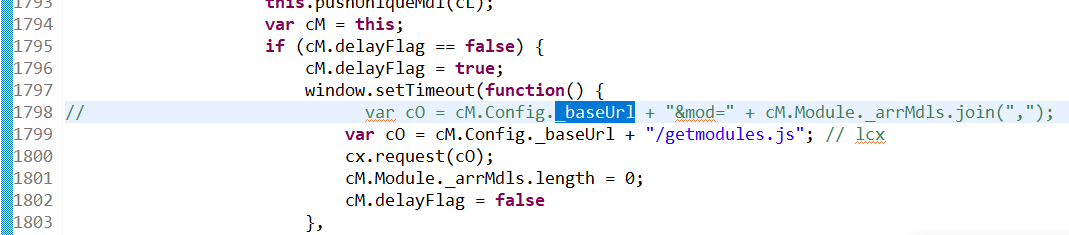
继续搜索下一个“_baseUrl”,得到下面的代码:
window.setTimeout(function(){var cP=cN.Config._baseUrl+"&mod="+cN.Module._arrMdls.join(",");cy.request(cP);cN.Module._arrMdls.length=0;cN.delayFlag=false},1)
直接修改cP变量吧,写死好了,我就是这样做的:

这样,我们把动态加载编程手动加载了。我们访问这个地址“http://api.map.baidu.com/getmodules?v=1.3&mod=map,oppc,tile,control,marker”就可以拿到一个js文件了。把它重命名为上面指定的“getmodules.js”,丢在js文件夹里面即可。
如果需要更多的功能,也不需要自动加载,反正都是本地的,另外配置参数获取相关的功能就好了。
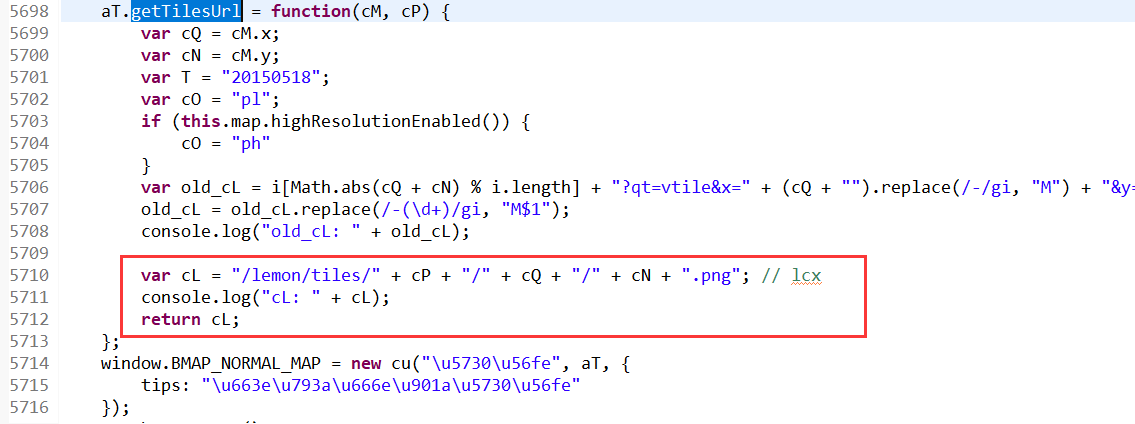
3. 关键的一步,也是最复杂的一步:搜索“getTilesUrl”直到找到这样的一段
aU.getTilesUrl = function(cN, cQ) { var cR = cN.x; var cO = cN.y; var T = "20150518"; var cP = "pl"; if (this.map.highResolutionEnabled()) { cP = "ph" } var cM = j[Math.abs(cR + cO) % j.length] + "?qt=tile&x=" + (cR + "").replace(/-/gi, "M") + "&y=" + (cO + "").replace(/-/gi, "M") + "&z=" + cQ + "&styles=" + cP + (a9.browser.ie == 6 ? "&color_dep=32&colors=50" : "") + "&udt=" + T; return cM.replace(/-(\d+)/gi, "M$1") }; window.BMAP_NORMAL_MAP = new cv("\u5730\u56fe", aU, { tips : "\u663e\u793a\u666e\u901a\u5730\u56fe" });
说一下“getTilesUrl”这个方法,这里就是返回瓦片未知的关键方法。两个参数中,第一个参数是{x,y},第二个参数就是z,这样xyz就都有了,直接采用本地图片

第二步:下载图片等资源文件。
这个过程很好办,查找bmap.css里面所有的图片文件,下载下来放在指定的文件夹里面就好了。里面总共不超过两三个文件,下载下来放在images文件夹里面就行了。另外,刚才的这个js里面也有一些资源文件,也下载下来放在images文件夹里面。这个通过搜索imgPath就能找到,有png,有gif,有点文件可能需要通过https的地址才能下载的到。
第三步,写demo.html吧。这个直接贴代码。
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" ></meta> <meta name="viewport" content="initial-scale=1.0, user-scalable=no" ></meta> <title>巡更路线</title> <script type="text/javascript" src="/mpatrol/map/jquery-1.7.2.min.js"></script> <script type="text/javascript" src="/mpatrol/offline/js/getscript.js?v=2"></script> <link rel="stylesheet" type="text/css" href="/mpatrol/offline/css/bmap.css"/> <script type="text/javascript" src="/resource/remoting/resource/remote.js"></script> <script type="text/javascript" src="/resource/remoting/interface.js?patrollineAction"></script> <script type="text/javascript"> $(function () { visitturnCallBack(""); // getJSON(); }); function getJSON() { var Request=new QueryString(); var lineID=Request["id"]; Seam.Component.getInstance("patrollineAction").getPoints(lineID, visitturnCallBack); } function visitturnCallBack(result){ result = "[{x: 117.086406, y: 31.843687}, {x: 117.223236, y: 31.838779}]"; if (result == "" || result == "[]") { alert("所有点位信息均没有坐标数据!无法显示线路!"); return; } showMap(result); } function QueryString() { var name,value,i; var str=location.href; var num=str.indexOf("?") str=str.substr(num+1); var arrtmp=str.split("&"); for(i=0;i < arrtmp.length;i++){ num=arrtmp[i].indexOf("="); if(num>0){ name=arrtmp[i].substring(0,num); value=arrtmp[i].substr(num+1); this[name]=value; } } } var ps = []; function showMap(jarray) { // var jsonArray = $.parseJSON(jarray); var jsonArray = [{x: 117.086406, y: 31.843687}, {x: 117.223236, y: 31.838779}]; for (var i = 0; i < jsonArray.length-1; i++) { var a = jsonArray[i]; var startPoint = new BMap.Point(a.x, a.y); var b = jsonArray[i + 1]; var endPoint = new BMap.Point(b.x, b.y); showPath(startPoint, endPoint); if (i == 0) { map.centerAndZoom(startPoint, 14); maps.centerAndZoom(startPoint, 14); } } $.each(jsonArray, function (item, value) { var firstPoint = new BMap.Point(value.x, value.y); ps.push(firstPoint); var m1 = new BMap.Marker(firstPoint); var infoWindow = new BMap.InfoWindow(value.name); m1.addEventListener("mouseover", function () { this.openInfoWindow(infoWindow); }); maps.addOverlay(m1); var lab1 = new BMap.Label(item + 1, { position: firstPoint, offset: new BMap.Size(-10, -25) }); lab1.setStyle({ color: "#fff", fontSize: "16px", backgroundColor: "transparent", border: "0", fontWeight: "bold" }); maps.addOverlay(lab1); }); maps.setViewport(ps); add_ZoomControl(); } function showPath(startPoint, EndPoint) { var walking = new BMap.WalkingRoute(map, { renderOptions: { map: map, autoViewport: true } }); walking.search(startPoint, EndPoint); walking.setSearchCompleteCallback(function (rs) { var abc = rs; var pts = walking.getResults().getPlan(0).getRoute(0).getPath(); maps.addOverlay(new BMap.Polyline(pts, { strokeColor: "green", strokeWeight: 4, strokeOpacity: 1 })); }); } </script> </head> <body style="margin: 0;"> <div id="allmap" style="display:none"> </div> <div id="r-result" style="height:100%; width:100%;"> </div> </body> </html> <style type="text/css"> .rd { -moz-border-radius: 10px; -webkit-border-radius: 10px; color: #fff; background-color: red; border: 0; font-weight: bold; cursor: pointer; padding: 5px 10px; } </style> <script type="text/javascript"> var map = new BMap.Map("allmap"); map.addControl(new BMap.ScaleControl()); map.addControl(new BMap.NavigationControl()); var maps = new BMap.Map("r-result"); maps.addControl(new BMap.ScaleControl()); maps.addControl(new BMap.NavigationControl()); maps.enableScrollWheelZoom();//启动鼠标滚轮缩放地图 maps.enableKeyboard();//启动键盘操作地图 // 定义一个控件类,即function function ZoomControl(){ // 默认停靠位置和偏移量 this.defaultAnchor = BMAP_ANCHOR_BOTTOM_RIGHT; this.defaultOffset = new BMap.Size(20, 20); } // 定义一个控件类,即function function add_ZoomControl(){ // 通过JavaScript的prototype属性继承于BMap.Control ZoomControl.prototype = new BMap.Control(); // 自定义控件必须实现自己的initialize方法,并且将控件的DOM元素返回 // 在本方法中创建个div元素作为控件的容器,并将其添加到地图容器中 ZoomControl.prototype.initialize = function(maps){ // 创建一个DOM元素 var div = document.createElement("div"); // 添加文字说明 div.appendChild(document.createTextNode("始巡查点")); // 设置样式 div.className = "rd" // 绑定事件,点击一次放大两级 div.onclick = function(e){ maps.setViewport(ps); } // 添加DOM元素到地图中 maps.getContainer().appendChild(div); // 将DOM元素返回 return div; } // 创建控件 var myZoomCtrl = new ZoomControl(); // 添加到地图当中 maps.addControl(myZoomCtrl); } </script>



