Docker - nginxWebUI部署
nginxWebUI是一款图形化管理nginx配置得工具, 可以使用网页来快速配置nginx的各项功能, 包括http协议转发, tcp协议转发, 反向代理, 负载均衡, 静态html服务器, ssl证书自动申请、续签、配置等, 配置好后可一建生成nginx.conf文件, 同时可控制nginx使用此文件进行启动与重载, 完成对nginx的图形化控制闭环.
一、拉取镜像
docker pull cym1102/nginxwebui:latest
二、启动程序
docker run -itd \ --name nginxWebUI \ --restart unless-stopped \ --net=host \ -v /data/nginxWebUI:/home/nginxWebUI \ -v /data/wwwroot:/wwwroot \ # 映射网站根目录,视个人情况做调整 -e BOOT_OPTIONS="--server.port=8080" \ # 不指定,则默认为8080 --privileged=true \ cym1102/nginxwebui:latest
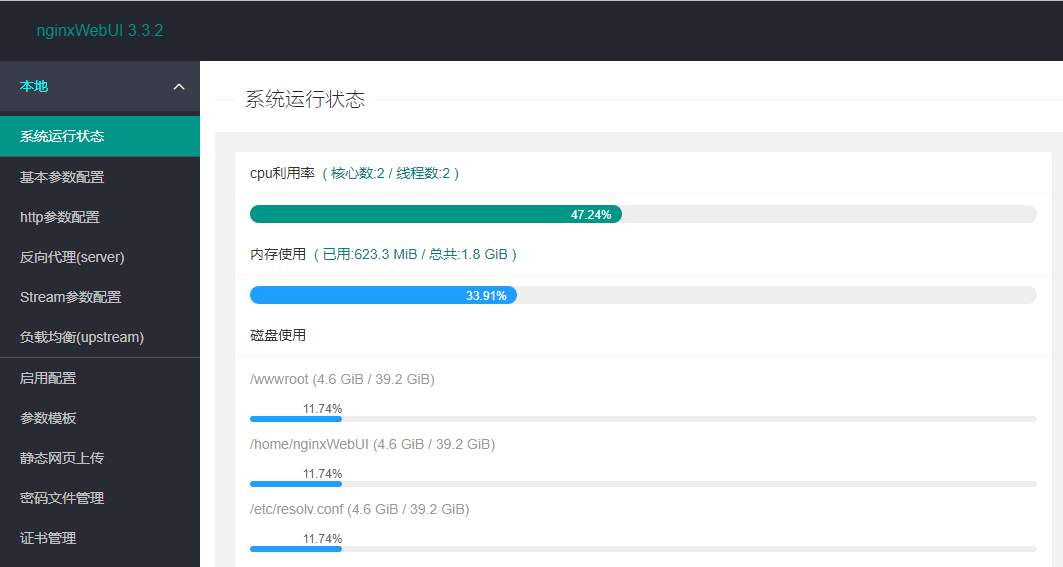
三、访问测试
1.初次访问,会提示设置账号密码

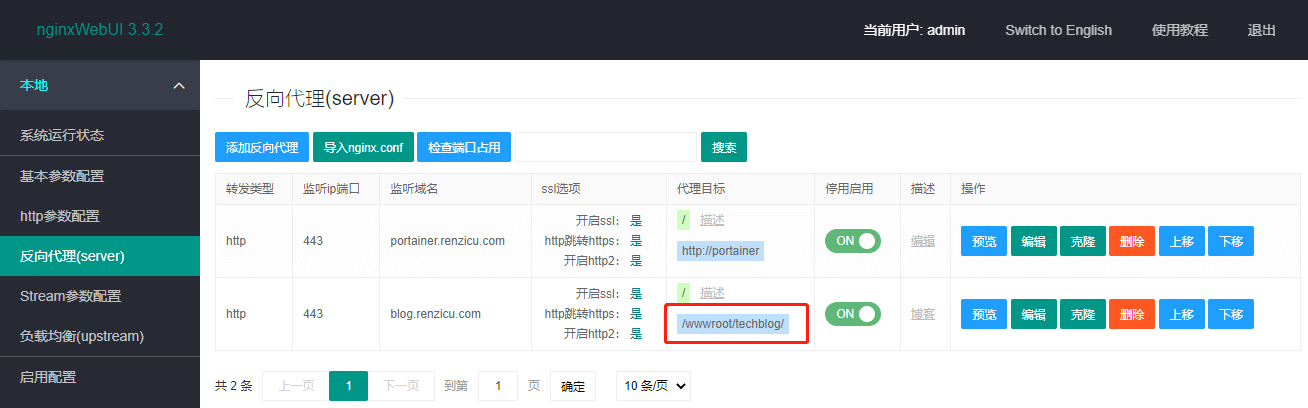
2.映射/wwwroot是方便做静态网站代理

四、生成ZeroSSL证书
1.由于默认申请的是Let's Encrypt证书,但未被360等小部分浏览器添加到信任列表,因此会有风险提醒。调整为ZeroSSL则没有这个问题。
# 进入nginxWebUI容器
docker exec -it nginxWebUI /bin/sh
# 编辑环境变量
# vi /etc/profile
# 添加Ali_dns配置
export Ali_Key=xxxxxxxxxxxxxx
export Ali_Secret=xxxxxxxxxxxxxxxxxxxxxxxx
# :wq退出并应用环境变量
# source /etc/profile
cd /home/nginxWebUI/.acme.sh
# 注册ZeroSSL账号,注意换成自己的邮箱
./acme.sh --register-account -m my@example.com --server zerossl
# 申请证书
./acme.sh --issue --dns dns_ali -d 域名.com -d *.域名.com --keylength ec-256 --server zerossl
# 创建cert用来存放证书
mkdir /home/nginxWebUI/cert
# 安装证书 & 重载nginx
./acme.sh --installcert -d 域名.com --ecc \ --keypath /home/nginxWebUI/cert/域名.com.key \ --fullchainpath /home/nginxWebUI/cert/域名.com.pem \ --reloadcmd "nginx -s reload"
# 配置定时任务
crontab -e
# 添加定时任务,每天0点10分检查证书是否有效
10 0 * * * "/home/nginxWebUI/.acme.sh"/acme.sh --cron --home "/home/nginxWebUI/.acme.sh" > /dev/null
# :wq查看是否添加成功
crontab -l
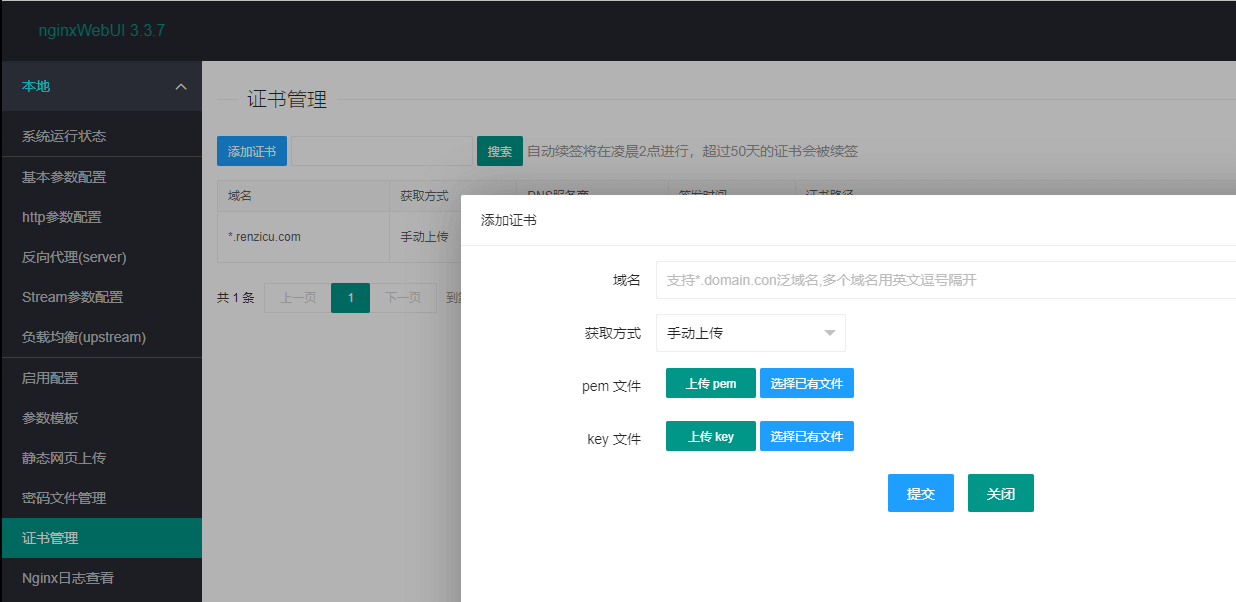
2.在证书管理页面,获取方式选手动上传 - 选择已有文件,路径为上边创建的cert目录/home/nginxWebUI/cert

莫谈他人高薪,且看闲时谁在拼.






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通