html5中的Web Storage
html5中的Web Storage包括了两种存储方式:sessionStorage和localStorage。
sessionStorage用于本地存储一个会话(session)中的数据,这些数据只有在同一个会话中的页面才能访问并且当会话结束后数据也随之销毁。因此sessionStorage不是一种持久化的本地存储,仅仅是会话级别的存储。
而localStorage用于持久化的本地存储,除非主动删除数据,否则数据是永远不会过期的。
sessionStorage的用法
数据可以是字符串格式的,也可以是json
1.添加sessionStorage
sessionStorage.setItem("key", "value");
2.获取sessionStorage
var value = sessionStorage.getItem("key");
3.删除sessionStorage
sessionStorage.removeItem("key");
4.清除所有sessionStorage
sessionStorage.clear();
sessionStorage是每个页面都会有的,不同页面直接更改是不能同步的,这里涉及到跨页面操作,跨页面还是建议用localStorage
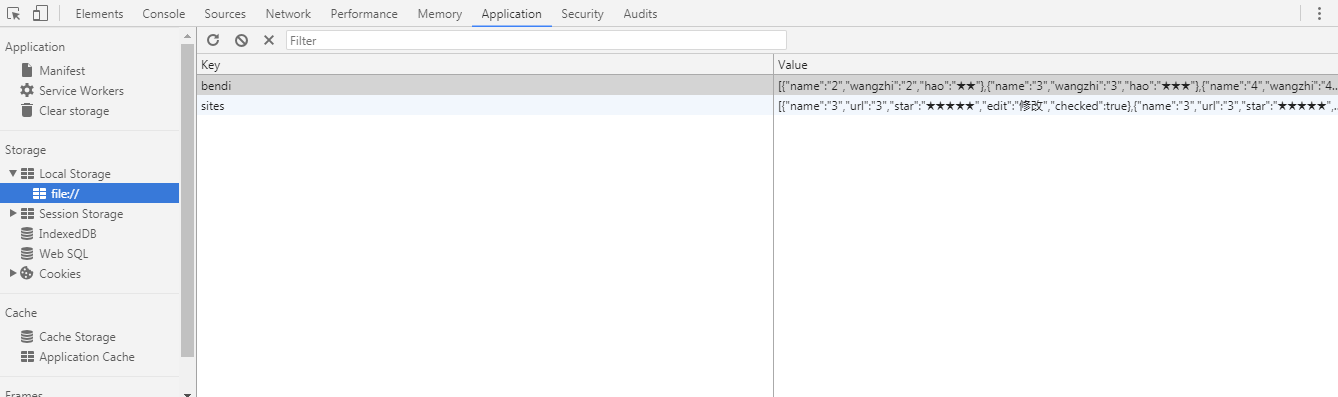
localStorage会可以将第一次请求的数据直接存储到本地,这个相当于一个5M大小的针对于前端页面的数据库
——注意:在IE8以上的IE版本才支持localStorage这个属性。localStorage属于永久性存储,如果存储内容多的话会消耗内存空间,会导致页面变卡。
1.localStorage - 没有时间限制的数据存储
var arr=[1,2,3]; localStorage.setItem("temp",arr); //存入 参数: 1.调用的值 2.所要存入的数据 console.log(localStorage.getItem("temp"));//输出
2.清空localStorage
localStorage.clear(); //所有
3.删除键值对
localStorage.removeItem("arr"); 注意:存入的数据只能以字符串形式存入。
//JSON对象转JSON字符串 var obj = {"a": 1,"b": 2}; obj = JSON.stringify(obj); //转化为JSON字符串 localStorage.setItem("temp2", obj); //JSON字符串转JSON对象 obj=JSON.parse(localStorage.getItem("temp2"));

莫谈他人高薪,且看闲时谁在拼.



