我在用的浏览器插件利器
做B/S项目,对css的动态调试,js动态调试,查看修改cookie等信息,如果借助一些优秀的浏览器插件,可以事半功倍的让技术人员分析并解决一些问题。
说到浏览器插件,就必须说Firefox,它有太多支持它的插件,我想查看一下b/s请求信息等,都常常用到它。先说说我在用的有哪些插件,等会直接上图。主要用的插件有:Firebug,HttpFox,YSlow,Cookie Manager。还有其他比如fan墙时用的代理插件AutoProxy等,但我常用的那4个插件现在基本满足作为开发人员的我对b/s的一些信息查看和操作了。
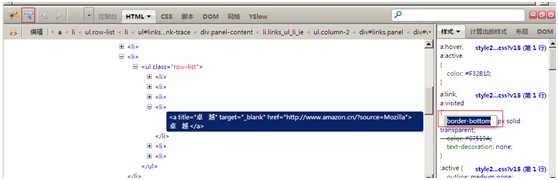
l FireBug:查看实时的html元素,和实时修改html内容和css非常方便,也非常适合动态调试脚本,直接看图:
网页右键查看元素则看到内容如下,可以查看和修改html和css:

查看脚本:

单步调试脚本:

点击则打上断点,刷新页面后即可调试,可以F11单步调试等操作。
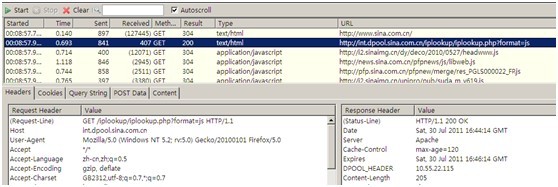
l HttpFox:查看网络链接,其实用FireBug也可以查看,但如果服务端有GZip等压缩内容发送过来后,它会自动把服务端内容解压缩查看,有时不方便。
如图:

l YSlow:Yahoo发布的FireFox插件,一般是用来查看浏览器端页面性能分析,并给出建议,但我用得更多的还是查看所有js的功能,查看所有js,然后搜索一些关键词,在调试别人js时,由于内嵌js代码和引用js文件比较多,导致不能找到需要的js方法入口,用这个能很好的解决。
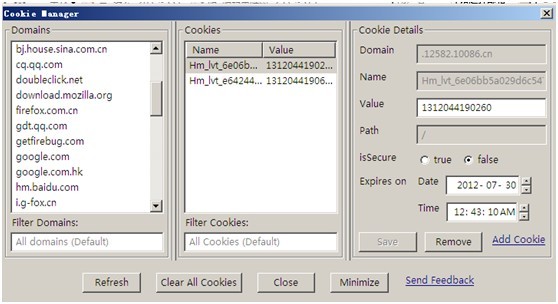
l Cookie Manager:用来查看当前拥有的cookie并可以修改,用来查看网站cookie记录方式和修改cookie,达到欺骗效果很有帮助。

这里不多做介绍,自己花几分钟时间就可以研究出来使用方法。
现在IE8同样有类试FireBug的插件,有时浏览器兼容需要判断IE时也可以用,Chrome同样有很多的插件,但我用的比较少一点。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· [AI/GPT/综述] AI Agent的设计模式综述