egret-绘制圆弧
1,对舞台做出事件监听
this.addEventListener(egret.Event.ADDED_TO_STAGE,this.onAddToStage,this);
2, 在监听事件里 , 写监听对象的行为变化
private onAddToStage(event:egret.Event){
this.drawFl(); //图形变化的函数
this.changeGraphics(); //触摸监听的函数
}
3,在触摸监听的函数里,做出对图形变化的监听
private changeGraphics():void{
this.stage.addEventListener(egret.TouchEvent.TOUCH_TAP,function(e:gret/TouchEvent){
this.drawFl();
},this);
}
4,图形变化的函数
private _count:number = 0;
private drawFl():void{
//1.先进行清除
this.removeChildren();
//2.
var nums:Array<number> = [18,15,12,10,9,6,4,5,3];//弧的个数
var num:number = nums[this._count++];
this._count %= nums.length;
var singleAng:number = 180 / num;// 180/个数 = 角度
//Math.sin(x) x 的正玄值。返回值在 -1.0 到 1.0 之间;
//Math.cos(x) x 的余弦值。返回的是 -1.0 到 1.0 之间的数;
// Math.cos(角度 * (Math.PI / 180)) * r;
var r1 = 150;
var r2 = r1 * Math.sin(singleAng * Math.PI / 180);//弧度h2
var r3 = r1 * Math.cos(singleAng * Math.PI / 180);//弧度h3
遍历
for (var i:numer = 0;i<num;i++){
var shape = new egret.Shape();
this.addChild(shape);
shape.x=this.stage.stageWidth/2;
shape.y=this.stage.stageHeight/2;
shape.graphics.clear();
shape.graphics.lineStyle(2,0xff0000 + Math.floor(Math.random()*100)*(0xffffff/100));
var ang = -singleAng /2 + i * 2 * singleAng;
shape.graphics.drawArc(
r3 * Math.cos(ang*Math.PI/180) ,
r3.Math.sin(ang*Math.PI/180) ,
r2,
(ang + 90)*Math.PI /180,
(ang - 90) * Math.PI /180,
true
);
}
}
1、本例是以“12点为起点, 角度增大时为顺时针方向“,求X坐标和Y坐标的方法是:
X坐标=a + Math.sin(角度 * (Math.PI / 180)) * r ;
Y坐标=b - Math.cos(角数 * (Math.PI / 180)) * r ;
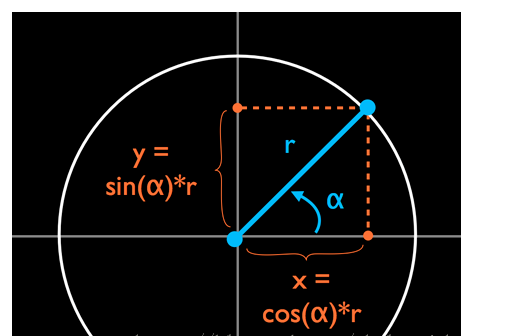
2、一般“3点为起点, 角度增大时为逆时针方向“,求X坐标和Y坐标的方法是:
X坐标 = a + Math.cos(角度 * (Math.PI / 180)) * r;
Y坐标 = b - Math.sin(角度 * (Math.PI / 180)) * r;