Bootstrap学习笔记之整体架构
之前有粗略地看过一下Bootstrap的内容,不过那只是走马观花式地看下是怎么用的,以及里面有什么控件,所以就没想着记笔记。现在由于要给部门做分享,所以不得不深入地去学习下,不然仅是简单地说下怎么用,那就无异于“谋杀”别人(浪费别人的时间等于谋财害命——鲁迅)。
1、整体架构
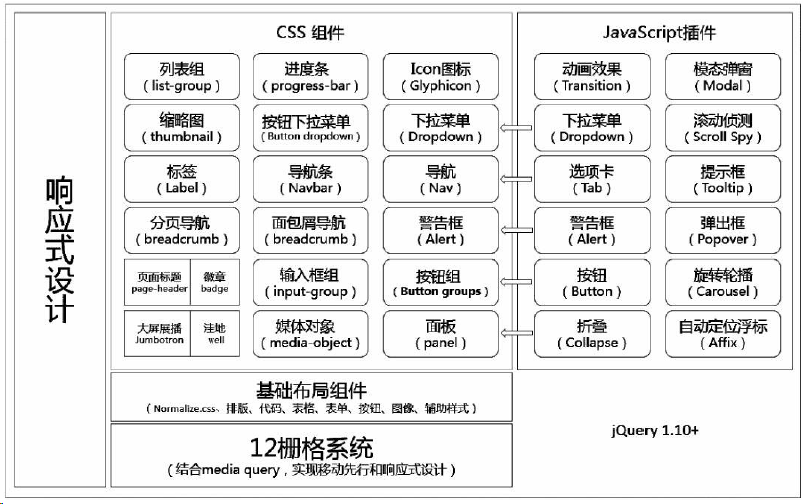
下图为Bootstrap的整体架构图,共分为六大部分:

1.1、12栅格系统
12栅格系统就是把网页的总宽度平分为12份,我们可以自由按份组合。栅格系统使用的总宽度可以不固定,Bootstrap是按百分比进行平分。(保留15位小数点精度)
12栅格系统是整个Bootstrap的核心功能,也是响应式设计核心理念的一个实现形式。
1.2、JQuery
Bootstrap所有的JavaScript插件都依赖于jQuery1.10+,如果要使用这些插件,那就必须引用jQuery库。如果你只用CSS组件,那就可以不引用它了。
1.3、响应式设计
响应式设计是一个理念,而非功能。Bootstrap的所有内容,都是以响应式设计为设计理念来实现的。
响应式设计的目的:让页面应该有能力自动响应用户的设备环境。响应式网页设计就是一个网站能够兼容多个终端,而不是为每个终端做一个特定的版本。
实践方式:由多方面决定,包括弹性网格和布局、图片、CSS媒体查询(media query)的使用等。
2、栅格系统
2.1、实现原理
通过定义容器大小,平分12份,再调整内外边距,最后再结合媒体查询,就制作出了强大的响应式的栅格系统。Bootstrap默认的栅格系统平分为12份,在使用的时候大家也可以根据情况通过重新编译LESS源码来修改12这个数值。
2.2、工作原理
- 提供宽度限制。container随着页面宽度变化而变化,由于column的宽度是基于百分比,所以它们的宽度不用去管。
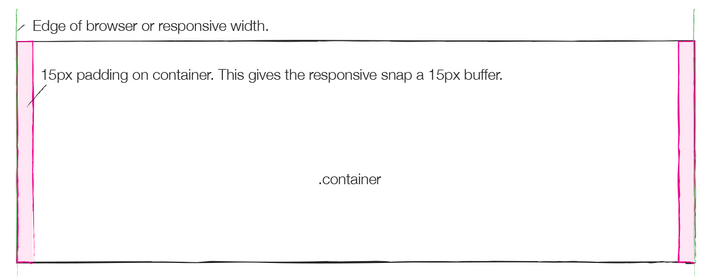
- 提供左右padding,以至于文本内容不会触及浏览器边缘。container左右有15px的padding。如下图:

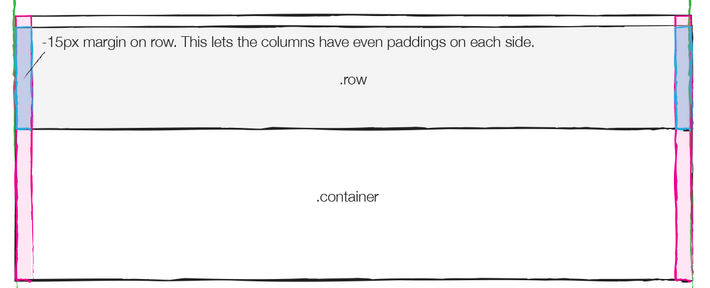
- Row是Column的存放容器,Row中最多只能放12个左浮动的Column。
- Row有个特殊的地方就是左右-15px的margin。这样正好抵消父容器container中的15px的padding。(刚开始我觉得这样不是在瞎折腾吗?但看到后面才发现这正是它的精妙之处)

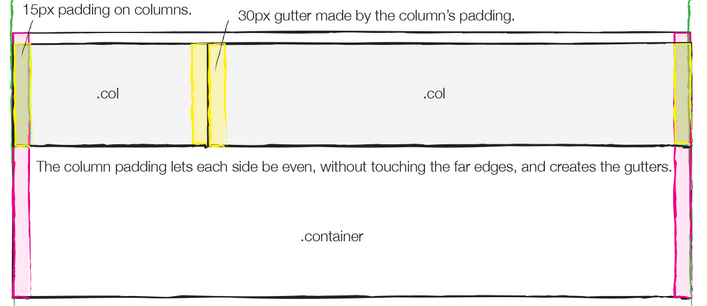
Column: - column有左右15px的padding,所以位于两边的column有15px的padding,可以使其内容不会碰到container的边界,而同时不同column的内容之间就有了30px的槽,如下图:

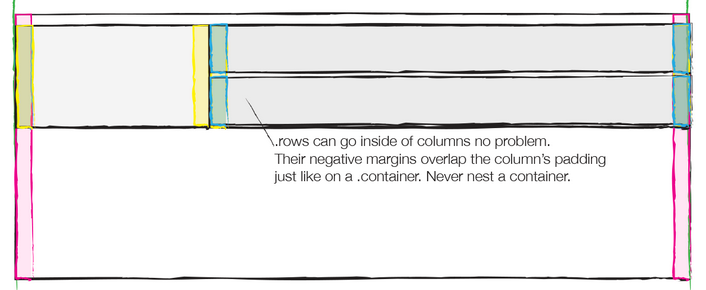
嵌套: - 上面提到它的精妙之处就是为嵌套而设计的。由于container和column都有15px的padding,所以在嵌套时column就相当container了,这样就可以实现任意的嵌套。

列偏移(Offset): - 为当前元素增加了左边距(left-margin)。
列排序(Push and Pull)
设置元素的定位,而非边距(margin)。push和pull必须同时使用,否则会重叠。
3、结束语
主要参考:1、《深入理解boostarp》
2、http://www.helloerik.com/the-subtle-magic-behind-why-the-bootstrap-3-grid-works



