JS 数组方法
数组的方法有数组原型方法,也有从object对象继承来的方法,这里我们只介绍数组的原型方法,数组原型方法主要有以下这些:
一.数组的方法
1.join()
join(separator): 将数组的元素组起一个字符串,以separator为分隔符,省略的话则用默认用逗号为分隔符,该方法只接收一个参数:即分隔符。


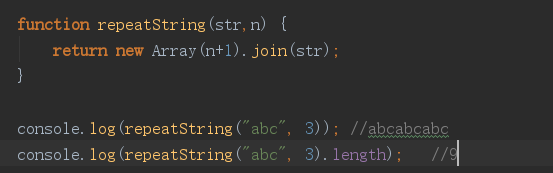
通过join()方法可以实现重复字符串,只需传入字符串以及重复的次数,就能返回重复后的字符串,函数如下:


2.push()和pop()
push(): 可以接收任意数量的参数,把它们逐个添加到数组末尾,并返回修改后数组的长度,会修改原数组。 pop():数组末尾移除最后一项,减少数组的 length 值,然后返回移除的项,会修改原数组。

注意:pop()里面没有参数,即使有参数,也是删除最后一项。
3.shift() 和 unshift()
shift():删除原数组第一项,并返回删除元素的值;如果数组为空则返回undefined ,会修改原数组。 unshift:将参数添加到原数组开头,并返回数组的长度,会修改原数组 。
这组方法和上面的push()和pop()方法正好对应,一个是操作数组的开头,一个是操作数组的结尾。


4.sort()
sort():按升序排列数组项——即最小的值位于最前面,最大的值排在最后面。
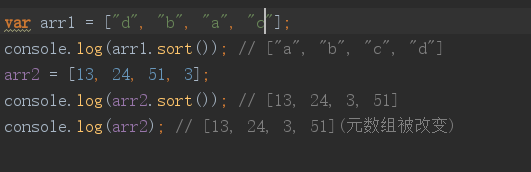
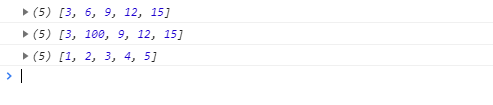
在排序时,sort()方法会调用每个数组项的 toString()转型方法,然后比较得到的字符串,以确定如何排序。即使数组中的每一项都是数值, sort()方法比较的也是字符串,因此会出现以下的这种情况:


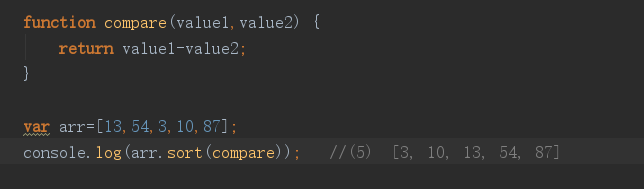
为了解决上述问题,sort()方法可以接收一个比较函数作为参数,以便我们指定哪个值位于哪个值的前面。比较函数接收两个参数,如果第一个参数应该位于第二个之前则返回一个负数,如果两个参数相等则返回 0,如果第一个参数应该位于第二个之后则返回一个正数。以下就是一个简单的比较函数:


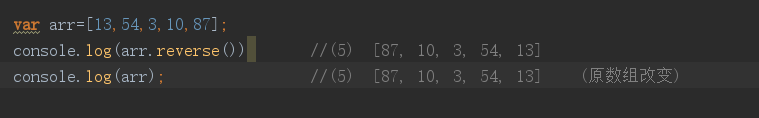
5.reverse()
reverse():反转数组项的顺序。


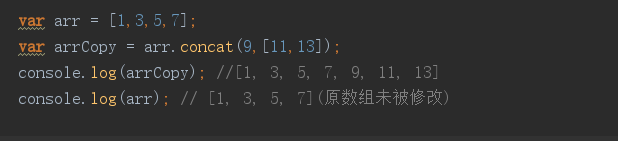
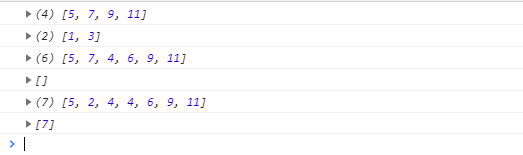
6、concat()
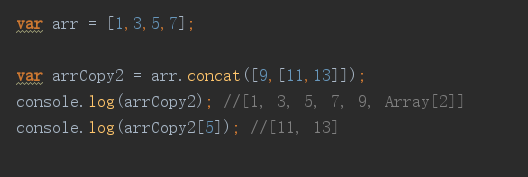
concat() :将参数添加到原数组中。这个方法会先创建当前数组一个副本,然后将接收到的参数添加到这个副本的末尾,最后返回新构建的数组。在没有给 concat()方法传递参数的情况下,它只是复制当前数组并返回副本。


从上面测试结果可以发现:传入的不是数组,则直接把参数添加到数组后面,如果传入的是数组,则将数组中的各个项添加到数组中。但是如果传入的是一个二维数组呢?


上述代码中,arrCopy2数组的第五项是一个包含两项的数组,也就是说concat方法只能将传入数组中的每一项添加到数组中,如果传入数组中有些项是数组,那么也会把这一数组项当作一项添加到arrCopy2中
7、slice()
slice():返回从原数组中指定开始下标到结束下标之间的项组成的新数组。slice()方法可以接受一或两个参数,即要返回项的起始和结束位置。在只有一个参数的情况下, slice()方法返回从该参数指定位置开始到当前数组末尾的所有项。如果有两个参数,该方法返回起始和结束位置之间的项——但不包括结束位置的项。


arrCopy只设置了一个参数,也就是起始下标为1,所以返回的数组为下标1(包括下标1)开始到数组最后。 arrCopy2设置了两个参数,返回起始下标(包括1)开始到终止下标(不包括4)的子数组。 arrCopy3设置了两个参数,终止下标为负数,当出现负数时,将负数加上数组长度的值(6)来替换该位置的数,因此就是从1开始到4(不包括)的子数组。 arrCopy4中两个参数都是负数,所以都加上数组长度6转换成正数,因此相当于slice(2,5)。
8、splice()
splice():很强大的数组方法,它有很多种用法,可以实现删除、插入和替换。
删除:可以删除任意数量的项,只需指定 2 个参数:要删除的第一项的位置和要删除的项数。例如, splice(0,2)会删除数组中的前两项。
插入:可以向指定位置插入任意数量的项,只需提供 3 个参数:起始位置、 0(要删除的项数)和要插入的项。例如,splice(2,0,4,6)会从当前数组的位置 2 开始插入4和6。 替换:可以向指定位置插入任意数量的项,且同时删除任意数量的项,只需指定 3 个参数:起始位置、要删除的项数和要插入的任意数量的项。插入的项数不必与删除的项数相等。例如,splice (2,1,4,6)会删除当前数组位置 2 的项,然后再从位置 2 开始插入4和6。
splice()方法始终都会返回一个数组,该数组中包含从原始数组中删除的项,如果没有删除任何项,则返回一个空数组。


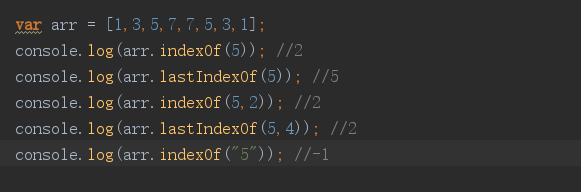
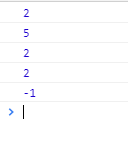
9、indexOf()和 lastIndexOf()
indexOf():接收两个参数:要查找的项和(可选的)表示查找起点位置的索引。其中, 从数组的开头(位置 0)开始向后查找。 lastIndexOf:接收两个参数:要查找的项和(可选的)表示查找起点位置的索引。其中, 从数组的末尾开始向前查找。
这两个方法都返回要查找的项在数组中的位置,或者在没找到的情况下返回-1。在比较第一个参数与数组中的每一项时,会使用全等操作符。


10、includes()
二.数组的遍历
三.数组的迭代方法
ECMAScript为数组定义了五个迭代方法,每个方法都接收两个参数:要在每一项上面运行的函数和运行该函数的作用域——影响this的值。传入这些方法的函数会接收三个参数(数组项的值,索引,数组本身)
(1)forEach()
对数组的每一项运行给定函数,该方法没有返回值


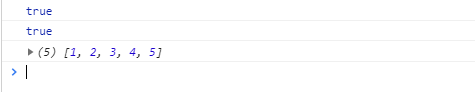
(2)some():
对数组中的每一项运行给定函数,如果该函数对任一项返回true,则返回true


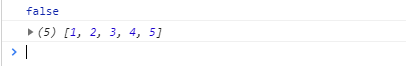
(4)every() :
对数组中的每一项运行都给定函数,如果该函数对每一项都返回true,则返回true


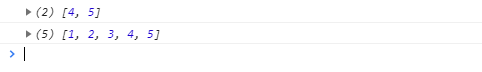
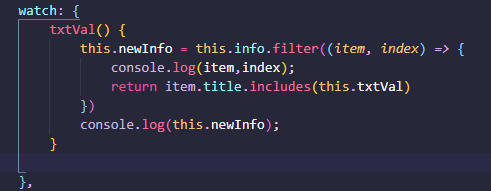
(4)filter() :
使用经验:
filter 需要写return,return后面写满足我们需要的条件
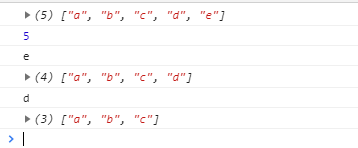
对数组的每一项运行给定函数,返回该函数会返回true的项组成的数组。
<script>
let arr = [1,2,3,4];
// 找出数组中大于2的数
// 遍历每一个元素
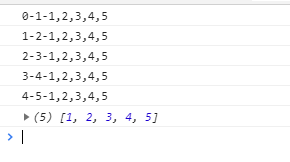
let ret = arr.filter((item,index,self)=>{
// 每遍历到一个元素就执行这里的代码一次
// item技术每次遍历的这个元素
// index 对应的这个元素的索引
// self 这个遍历的数组
console.log(item,index,self);
// 使用经验:filter 需要写return,return后面写满足我们需要的条件
return item > 2
})
console.log(ret);
</script>

对新数组变化不会影响原数组的改变


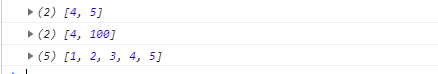
(5)map() :
使用经验:return 新的数组中,每个数组长什么样子
对数组的每一项运行给定函数,返回每次函数调用结果所组成的数组
<script>
let arr = [1,2,3,4];
// 需求:把数组的元素处理程[{id:1},{id:2},{id:3},{id:4}]
let ret = arr.map((item,index,self)=>{
// 使用经验:return 新的数组中,每个数组长什么样子
return{id:item}
})
// 原理:每次遍历都会把return后面的值 push到新的数组中ret中去
console.log(ret);
let arr2 = [false,true,true,false,false]
// 想要每一个元素都是false的数组
let ret2 = arr2.map(item=>false)
console.log(ret2);
</script>

之后修改生成的数组不会影响原数组
(5)flat() :
实现数组扁平化:
定义
数组的扁平化,就是将一个嵌套多层的数组 array (嵌套可以是任何层数)转换为只有一层的数组。
flat()默认只会“拉平”一层,如果想要“拉平”多层的嵌套数组,可以将flat()方法的参数写成一个整数,表示想要拉平的层数,默认为1。 [1, 2, [3, [4, 5]]].flat() // [1, 2, 3, [4, 5]] [1, 2, [3, [4, 5]]].flat(2)
var arr = [[1,2,3],[3,4,5],6,7,8,[34,45,78,[123,23,45,67,[3,4,4,5,5,4,7]]]];
var arr1 = arr.flat(3);举例:实现数组扁平化并去重然后升序输出成一个新的数组
var arr = [[1,2,3],[3,4,5],6,7,8,[34,45,78,[123,23,45,67,[3,4,4,5,5,4,7]]]];
var arr1 = Array.from( new Set (arr.flat(3))).sort((a,b) =>{return a-b});
console.log(arr1);四. 迭代方法
ES5新增了两个归并数组的方法:reduce()和 reduceRight(),这两个方法都会迭代数组所有的项,然后构建一个最终的值返回。
这两个方法都接收两个参数:一个在每一项上面调用的函数和(可选)作为归并基础的初始值。
给reduce和reduceRight这两个方法的函数都接收四个参数值:前一个值,当前值,索引,数组对象。这个函数返回的任何值都会作为第一个参数自动传给下一项。第一次迭代发生在数组的第二项上,因此第一个参数是数组的第一项,第二个参数是数组的第二项。
第一次执行回调函数的时候,pre为1,cur为2,第二次,pre为3(1加2的结果),cur为3(数组的第三项),依次类推,直到将数组的每一项都访问一遍,最后返回结果。
reduceRight()与reduce()使用一样,只不过是从后往前遍历。
五.数组变异和非变异:
变异:push()和pop(),shift() 和 unshift(),sort(),splice()
非变异:join(),concat(),slice(),indexOf()和 lastIndexOf() (ES5新增),forEach() (ES5新增),some() (ES5新增),fliter() (ES5新增),map() (ES5新增),every() (ES5新增),reduce()和 reduceRight() (ES5新增)






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 提示词工程——AI应用必不可少的技术
· 地球OL攻略 —— 某应届生求职总结
· 字符编码:从基础到乱码解决
· SpringCloud带你走进微服务的世界