第15.14节 PyQt(Python+Qt)入门学习:Designer的Buttons按钮详解
一、引言
Qt Designer中的Buttons部件包括Push Button(常规按钮、一般称按钮)、Tool Button(工具按钮)、Radio Button(单选按钮)、Check Box(复选框)、Command Link Button(命令链接按钮)和Dialog Button Box(对话框按钮盒)六种类型,这六种类型的Buttons部件,都是QWidget的直接或间接子类,同时除了Dialog Button Box外,其他五种都是QAbstractButton的直接子类。
本节将详细介绍所有Buttons部件,由于QWidget属性在前面章节已经介绍,因此本节先介绍五大按钮部件的直接父类QAbstractButton相关属性,然后再针对每种部件介绍特有属性。
二、QAbstractButton相关属性
2.1、属性概述
QAbstractButton是按钮类部件的直接父类(Dialog Button Box本身不是按钮),QAbstractButton在Designer中的属性有text、icon、iconSize、shortcut、checkable、checked、autoRepeat、autoExclusive、autoRepeatDelay、autoRepeatInterval十个属性。这十个属性可以分为两类,一类是外观类,包括text、icon、iconSize三个属性,其他七个属性老猿都将其归为操作类属性。
2.1.1、text属性
2.1.1.1、属性介绍
text属性保存按钮上显示的文字,如果按钮未设置文字则为空字符串。如果文字中包含有与符号(’&’),则该按钮会自动设置一个快捷键,快捷键就是’&'后第一个字符,显示时会在该字符下加下划线。例如将PushButton的按钮文字设置为“P&ushButton1”,则显示效果如下:

可以看到u下面多了下划线,使用“Alt+u”组合键就可以操作该按钮。
注意:
1、如果要在text中显示’&'符号,需要使用两个‘&‘符号;
2、当text中未设置快捷键时,该按钮的快捷键都会被清除。
2.1.1.2 操作方法
可以通过text()获取text属性的值,通过setText(QString )设置text属性的值。
2.1.2、icon属性
2.1.2.1、属性介绍
icon属性保存按钮上展示的图标,图标的缺省大小由图形界面的样式决定,但可以通过 iconSize 属性进行调整。
图标的几种子属性状态的含义与QWidget的windowIcon属性相同,可以参考《PyQt(Python+Qt)学习随笔:Qt Designer中部件的windowIcon属性》的介绍。
2.1.2.2、操作方法
通过icon()可以访问icon属性的值,通过setIcon( QIcon )设置icon属性的值。
2.1.3、iconSize属性
iconSize属性保存按钮图标的大小,这个大小是图标的最大尺寸,小图标不会放大。
可以通过iconSize()和setIconSize(QSize )来访问和设置iconSize的值。
2.1.4、shortcut(快捷菜单) 属性
2.1.4.1、属性及方法介绍
shortcut 属性保存与按钮关联的快捷键。可以使用shortcut()和setShortcut(QKeySequence)访问和设置该属性。
2.1.4.2、补充说明
关于这个属性官网介绍的不多,经老猿实际验证,它与前面介绍的text属性通过‘&’符号设置的快捷键有如下区别:
1、在该属性设置的情况下,text属性的快捷键不起作用;
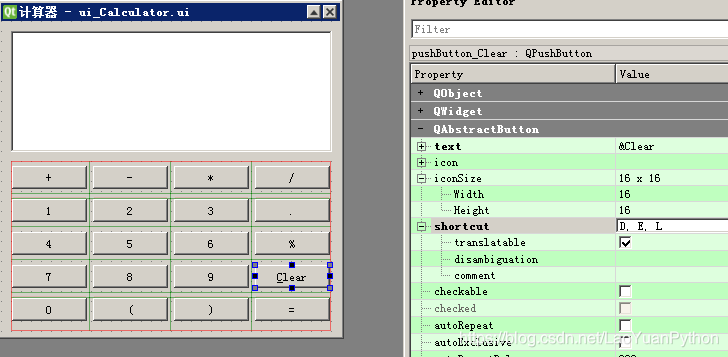
2、text属性的快捷键只支持一个字符,而这个可以设置多个字符。如将计算器的clear快捷键设置为‘del’三个字符,则设置界面如下:

3、text属性的快捷键需要使用:Alt+快捷字符触发,而shortcut属性的快捷键就是设置的字符自身,并且可以支持非字母键。
2.1.5、checkable(是否可选择)属性
checkable属性确认按钮是否可以被选中,缺省情况下该值为False,即按钮是不能被选中的。
可选择的pushButton、toolButton、commandLinkButton类按钮按下之后,按钮不会自动弹起来,此时按钮为选中状态,当再次点击按钮时,按钮会弹起来,变为未被选中状态。
可选择的Radio Button、checkBox类按钮按下之后,按钮在选择和不选择状态之间切换,当按钮不能选择时,Radio Button类按钮无法操作,checkBox类按钮需要看tristate是否设置为False,如果设置为了False,则checkBox类按钮也无法操作,否则可以在未选中和半选中之间切换。
可通过isCheckable() 和setCheckable(bool) 读取和设置按钮的可选择状态。
2.1.6、checked(是否选中)属性
checked属性保存按钮是否被选中的状态值,如果为True表示按钮被选中,否则为未被选中。
可以通过isChecked()、setChecked(bool)来访问和设置checked属性。
也可以通过按钮的信号clicked(bool) 来获取按钮的选中状态,信号的槽函数中参数即为按钮的是否选中状态。
2.1.7、autoRepeat、autoRepeatDelay、autoRepeatInterval属性
autoRepeat、autoRepeatDelay、autoRepeatInterval这三个属性为一组属性,用于控制按钮的按下事件是否重复、重复的频次等。
2.1.7.1、autoRepeat
如果启用了autoRepeat,则当按钮按下且鼠标未释放时,会定期发出pressed()、released()和clicked()信号。默认情况下,autoRepeat处于禁用状态。autoRepeat处于允许状态时,延迟时间和重复间隔由autoRepeatDelay、autoRepeatInterva以毫秒为单位定义。
可以通过autoRepeat() 、setAutoRepeat(bool)来访问和设置autoRepeat属性。
注意:如果用快捷键按下某个按钮,则系统将启用自动重复并计时,而不是QAbstractButton类来启用。此种情况下,pressed()、released()和clicked()信号将像正常情况一样发出。
2.1.7.2、autoRepeatDelay
此属性保持自动重复的初始延迟,单位是毫秒。
如果启用了autoRepeat,则autoRepeatDelay定义自动重复开始之前的初始延迟。即首次发送信号之前的延时,也就是在按钮被按下到首次发送信号之间的时间间隔。
可以通过autoRepeatDelay () 、setAutoRepeatDelay (int)来访问和设置autoRepeatDelay 属性。
2.1.7.3、autoRepeatInterval
autoRepeatInterval属性保存自动重复触发按钮的pressed()、released()和clicked()信号每次之间的时间间隔,单位是毫秒。
可以通过autoRepeatInterval() 、setAutoRepeatInterval (int)来访问和设置autoRepeatDelay 属性。
2.1.8、autoExclusive属性
autoExclusive 属性保留是否启用按钮的自动排它特性,如果启用了,则属于同一父部件的可选中按钮任何时候只能选中一个按钮;选中另一个按钮将自动取消选中先前选中的按钮,这个功能与排他性按钮组的功能类似。
这个属性对属于按钮组的按钮没有影响。
默认情况下,除单选按钮外,其他按钮的autoExclusive 属性为禁用(False)状态。
可以使用autoExclusive()、setAutoExclusive(bool)访问和设置该属性。
三、pushButton按钮
3.1、简介
PushButton为一个常规的命令按钮,按钮,或者命令按钮,是图形用户界面中最常用的部件之一,需要父组件作为容器,能够在父组件中进行定位,用于接受用户点击执行命令或触发事件。典型的按钮有OK、Apply、Cancel、Close、Yes、No和Help等。
命令按钮是矩形的,通常带有描述其对应操作的文本标签,在文本内可以通过“与符号”(&)指定符号后面的字母为快捷键字符前,对应快捷键为:ALT+与符号后面字符。
PushButton对应的类为QPushButton。
3.2、pushButton属性
pushButton的属性除了从QAbstractButton继承的属性外,在Designer中还有三个属性。
3.2.1、default、atuoDefault属性
3.2.1.1、简介
default、atuoDefault这两个属性是关于窗口中按钮的缺省按钮设置的属性,这两个属性仅在父窗口为对话窗才生效,其他窗口类型设置这两个属性没有意义。
按钮的点击除了使用鼠标键之外,也可以使用回车键和空格键触发,default、atuoDefault这两个属性正是控制回车键和空格键按下时按钮的响应行为。
3.2.1.2、default属性
default属性用于指定对话窗中的按钮是否为默认按钮,如果按钮被设置为默认按钮,当按下回车键时,对话框的默认按钮将自动被按下。
default属性的默认值为False,可以通过isDefault()、setDefault(bool)来访问和设置按钮的default属性。
另外,官网上说默认按钮将显示一个附加的框架(取决于gui样式),可能是由于样式设置的问题,老猿没有验证到这点。
3.2.1.3、atuoDefault属性
atuoDefault属性确认按钮是否为自动默认按钮,如果此属性设置为True,则按钮是自动默认按钮。自动默认按钮在按钮获得焦点后,按下回车键时自动默认按钮将自动被按下。
在某些图形用户界面样式中,默认按钮的周围有一个额外的边框,最多3个像素或更多。
对于父窗口是QDialog 的按钮,此属性的默认值为True;否则默认值为False。
可以使用autoDefault() 、setAutoDefault(bool)来访问或设置按钮的atuoDefault属性。
3.2.1.4、回车键触发按钮按下时的按钮响应行为验证
经老猿验证对回车键按下时对话窗按钮的响应情况如下:
1、如果一个对话窗中有多个按钮的default被设置为True,则取决于生成的代码中哪个最后执行setDefault(True),后设置的覆盖前设置的,前面设置的自动将该属性置为False,但图形界面设置的属性值没有变化,即改变的是运行态;
2、如果对话窗中的多个按钮都没有获得焦点,且有个按钮设置了default为True,则回车键会触发该默认按钮按下的操作;
3、如果当前所有按钮都未获取到焦点,也无按钮设置default为True,经老猿验证回车键不会触发任何按钮(包括自动默认按钮)按下,但官网上说会触发焦点链中下一个自动默认按钮(原文:When the dialog has autoDefault buttons but no default button, pressing enter will press either the autoDefault button that currently has focus, or if no button has focus, the next autoDefault button in the focus chain.);
4、如果当前无按钮设置default为True,而获得了焦点的按钮无atuoDefault属性,即不是自动默认按钮,按回车键不会触发任何按钮按下;
5、图形界面设计的自动默认按钮在界面上设置atuoDefault为True时,应用启动后该按钮的Default也自动设置为True,因此此时无其他非自动默认按钮设置了default值为True时,回车键会触发自动默认按钮的按下。在此种情况下:
- 如果有多个按钮在界面上设置atuoDefault为True时,响应的按钮只是其中一个,至于是哪个,老猿验证是最早设计的atuoDefault,但验证案例可能不全,因此结论不一定正确
- 多个按钮在界面上设置atuoDefault为True时的情况,并不适合上面所说的第3点和第4点的情况,也并不完全适合第2点的情况,因为老猿验证在多个自动默认按钮存在的情况下,如果程序不改变按钮的default值,则所有自动默认按钮的default值都为True。
3.2.1.5、空格键触发按钮按下的按钮响应行为验证
经老猿验证空格键按下时对话窗按钮的响应情况如下:
1、如果有个按钮获得了焦点,则空格键始终触发该焦点按钮按下;
2、如果无按钮获得焦点,但有按钮设置了default属性值为True,则会触发default属性值为True的按钮按下;
3、如果无按钮获得焦点,也无按钮设置了default属性值为True,则会触发atuoDefault为True的自动默认按钮的按下;
4、如果无按钮获得焦点,也无按钮设置了default或atuoDefault属性值为True,则空格键无响应。
3.3、flat属性
flat属性用于确认按钮边框是否凸起,如果为False则凸起,如果为True则边框与背景是平坦的。
默认值为False,如果设置为True,则除非按下按钮,否则大多数样式都不会绘制按钮背景。通过使用setAutoFillBackground()可用于确保使用 QPalette.Button的画笔填充背景。
可以通过isFlat() 、setFlat(bool)来访问或设置该属性。
3.4、继承的重要常用属性
pushButton其他属性都是从QAbstractButton或QWidget继承,重要的属性包括name、font、text、icon、enabled、checkable、checked、autoRepeat、autoRepeatDelay、autoRepeatInterval。
3.5、pushButton的信号
pushButton的信号继承自QAbstractButton,常用信号包括如下三个:
- pressed:从QAbstractButton继承,按下按钮时,发射该信号
- clicked:从QAbstractButton继承,点击按钮时,发射该信号
- released:从QAbstractButton继承,释放按钮时,发射该信号
一次鼠标点击过程中, 以上3个信号触发的顺序依次为:pressed、released、clicked。
四、RadioButton单选按钮
RadioButton是单选按钮,用于提供两个或多个互斥选项,直接父类为QAbstractButton类,在Designer中没有自己的单独属性。
4.1、继承的重要常用属性
RadioButton的属性都是从QAbstractButton或QWidget继承,重要的属性包括与PushButton相同的name、font、text、icon、enabled、checkable、checked、autoRepeat、autoRepeatDelay、autoRepeatInterval这些外,还有autoExclusive。具体属性请参见本文前面介绍。
4.2、继承的常用信号
- pressed:从QAbstractButton继承,按下按钮时,发射该信号
- clicked:从QAbstractButton继承,点击按钮时,发射该信号
- released:从QAbstractButton继承,释放按钮时,发射该信号
- toggled(bool checked):从QAbstractButton继承,每当可选中按钮更改其状态时,就会发出此信号。如果选中按钮,则checked为True;如果未选中按钮,则checked为False。
在一次鼠标点击过程中, 以上4个信号触发的顺序依次为:pressed、toggled、released、clicked。
四、CheckBox复选框
CheckBox复选框,继承自QAbstractButton,与RadioButton的区别是选择模式,单选框提供多选一,复选框提供多选多。复选框有三种状态:未选中、半选中和选中。
CheckBox的属性除了从QAbstractButton继承的属性外,在Designer中只有一个属性,就是tristate属性。
4.1 tristate属性
tristate属性表示复选框是三种状态还是两种状态,如果tristate为True,则表示复选框有选中、未选中和半选中三种状态,如果tristate为False,则表示复选框只有选中、未选中两种状态。
复选框的ischecked()方法在选中和半选中状态下都返回True。半选中状态一般用于复选框对应选择内容包含多个,例如Excel刷选数据时,全选是选择所有数据,未选择则是一条数据也没有,在二者之间的状态为半选中状态。
tristate属性缺省为False,可以通过isTristate()、setTristate(bool y = true)进行读取和设置。
4.2、继承的重要常用属性
CheckBox的继承属性都是从QAbstractButton或QWidget继承,重要的继承属性与PushButton相同,包括name、font、text、icon、enabled、checkable、checked、autoRepeat、autoRepeatDelay、autoRepeatInterval。
4.3、CheckBox的信号
CheckBox的信号一类是从父类继承的,与RadioButton继承的信号相同。另一类信号是CheckBox自身的信号,这类信号只有一个stateChanged信号。
stateChanged信号
stateChanged信号是CheckBox自身提供的信号,该信号在复选框状态发生改变时触发,带一个整型参数state,这个参数为枚举类型Qt.CheckState,包括未选中、半选中和选中三种状态值。
对应类型的常量、值、含义如下:
- Qt.Unchecked:值为0,表示未选中
- Qt.PartiallyChecked:值为1,表示半选中
- Qt.Checked:值为2,表示选中。
五、toolButton工具按钮
toolButton工具按钮对应类为QToolButton,是一种用于命令或者选项的可以快速访问的按钮,通常在ToolBar里面。工具按钮通常显示的是图标,而不是文本标签。ToolButton支持自动浮起。在自动浮起(autoRaise)模式中,按钮只有在鼠标指向它的时候才绘制三维的框架。
toolButton除了从父类继承的属性之外,在Designer中能设置的自带属性有popupMode(弹出菜单显示模式)、toolButtonStyle(按钮样式)、autoRaise(自动浮起)、arrowType(箭头类型)四个属性。
5.1、popupMode属性
5.1.1、属性介绍
toolButton的popupMode属性为设有菜单集或Action列表的toolButton指定菜单弹出模式,类型为枚举类型ToolButtonPopupMode,有如下三种模式:
- DelayedPopup(值为0):按住toolButton一定时间(超时取决于样式,请参见QStyle.SH_ToolButton_PopupDelay)后,将显示菜单。典型的应用程序示例是一些web浏览器工具栏中的“后退”按钮。如果用户单击它,浏览器只需浏览回上一页。如果用户按下并按住按钮一段时间,工具按钮将显示包含当前历史列表的菜单;
- MenuButtonPopup(值为1):在此模式下,toolButton显示一个特殊箭头,指示有弹出菜单存在。当按下toolButton上的箭头一部分时,将弹出菜单;
- InstantPopup(值为2):按下toolButton时,立即显示弹出菜单。toolButton自己对应的Action不会触发。
缺省类型为DelayedPopup,可以通过popupMode()、setPopupMode(ToolButtonPopupMode mode)来读取和设置该属性。
5.1.2、案例
5.1.2.1、案例说明
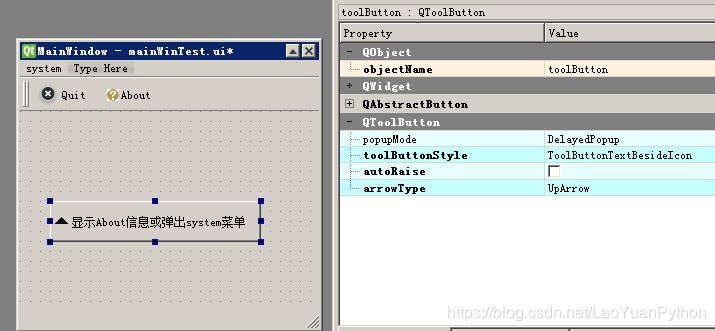
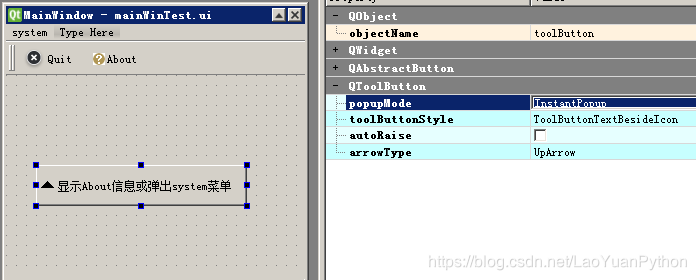
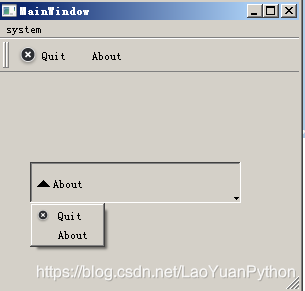
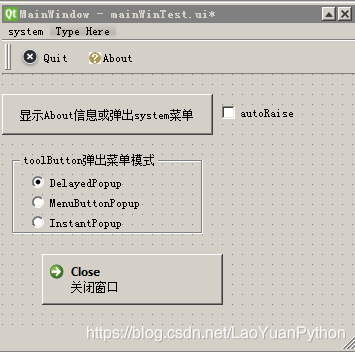
在一个mainWindow中,设置了个system菜单,system菜单包含Quit和About两个菜单项以及工具栏,对应动作分别为actionQuit和actionAbout。在窗口中部署了个toolButton按钮,界面信息如下:

Quit菜单对应动作为关闭窗口,与系统槽函数close()关联,About菜单对应动作为显示一个提示信息,与自定义槽函数about()关联。
该界面对应的派生类定义如下:
class Ui_mainWindowWin(QtWidgets.QMainWindow,mainWinTest.Ui_MainWindow):
def __init__(self):
super(Ui_mainWindowWin, self).__init__()
self.setupUi(self)
self.toolButton.setDefaultAction(self.actionAbout) #将toolButton的点击与actionAbout关联
self.toolButton.setMenu(self.menusystem) #将窗口菜单同时设置为toolButton的弹出菜单
def about(self):
print("In about")
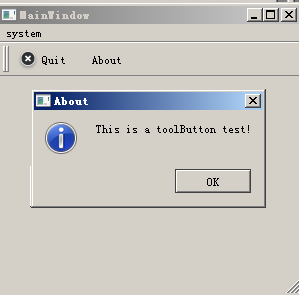
QMessageBox.information(self,'About','This is a toolButton test!',QMessageBox.Ok
5.1.2.2、案例1:将弹出模式设置为DelayedPopup
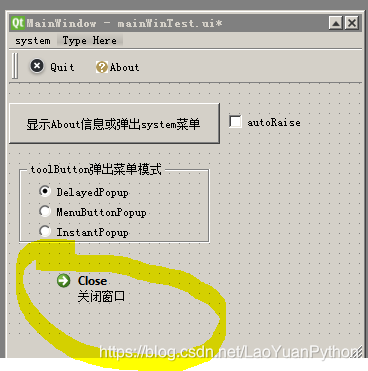
对应toolButton设置信息如下:

运行后初始界面如下:

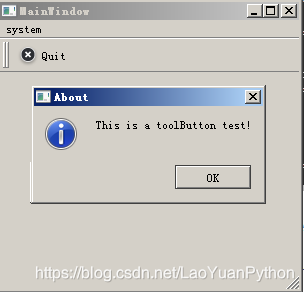
可以看到直接点击toolButton并立即释放按钮会显示About信息,如下:

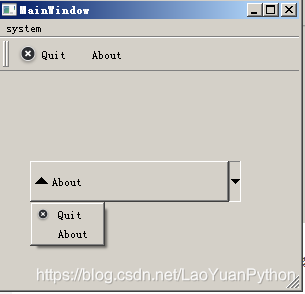
但当点击后不立即释放后弹出了菜单,如图:

5.1.2.3、案例2:将弹出模式设置为MenuButtonPopup
对应toolButton设置信息如下:

运行后初始界面如下:

点击上图中按钮非右边朝下箭头部分显示About信息,如图:

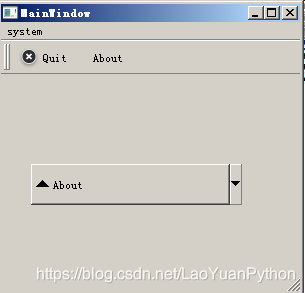
点击图中按钮右边朝下箭头部分则弹出菜单,如图:

5.1.2.4、案例3:将弹出模式设置为InstantPopup
对应toolButton设置信息如下:

初始运行界面如下:

点击toolButton的任何部分都显示弹出菜单,如图:

5.2、toolButtonStyle属性
oolButtonStyle属性用于确认toolButton按钮显示文字、图标的方式,其类型为枚举类型 Qt.ToolButtonStyle,有如下值:
ToolButtonIconOnly(值为0):仅显示图标
ToolButtonTextOnly(值为1):仅显示文字
ToolButtonTextBesideIcon(值为2):文字和图标都显示,文字显示在图标右边
ToolButtonTextUnderIcon(值为3):文字和图标都显示,文字显示在图标下面
ToolButtonFollowStyle(值为4):按Qt样式显示,Qt样式为枚举类型 QStyle.StyleHint
缺省值为ToolButtonIconOnly,可以通过toolButtonStyle()、setToolButtonStyle(Qt.ToolButtonStyle style)来读取和设置该属性。
5.3、autoRaise属性
autoRaise属性表示toolButton按钮是否自动凸出,类型为布尔类型。默认值为False,可以通过autoRaise()、setAutoRaise(bool enable)来读取和设置。
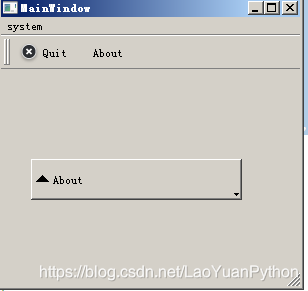
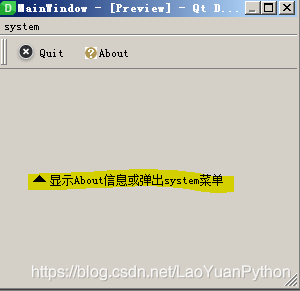
如果 autoRaise为False,则toolButton初始状态为与界面齐平,看起来没有按钮一样,如图:

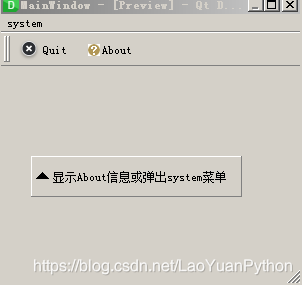
上图中黄色荧光笔标记部分为一个toolButton,设置autoRaise为True时初始状态看不出来这是个按钮,但当鼠标移动到期范围之内时,按钮会自动凸显。如图:

5.4、arrowType属性
rrowType属性用于控制在toolButton上是否和怎样显示一个箭头,上图中是有个向上的箭头,其类型为枚举类型Qt.ArrowType,有如下取值:
NoArrow(值为0):不显示箭头
UpArrow(值为1):显示向上箭头
DownArrow(值为2):显示向下箭头
LeftArrow(值为3):显示向左箭头
RightArrow(值为4):显示向右箭头
缺省值为NoArrow,可以通过arrowType()、setArrowType(Qt.ArrowType type)来读取和设置。
5.5、toolButton继承的属性
toolButton的继承属性都是从QAbstractButton或QWidget继承,重要的继承属性与PushButton相同,包括name、font、text、icon、enabled、checkable、checked、autoRepeat、autoRepeatDelay、autoRepeatInterval。
5.6、toolButton的信号
toolButton的信号一类是从父类继承的,与RadioButton继承的信号相同。另一类信号是CheckBox自身的信号,这类信号只有一个stateChanged信号。
六、CommandLinkButton命令链接按钮
CommandLinkButton命令链接按钮,继承自QPushButton,是Windows Vista引入的新控件,它设计的用途与单选按钮类似,用于在一组互斥选项之间进行选择。命令链接按钮不应单独使用,而应作为向导和对话框中单选按钮的替代,并替代常用的导航式的“下一步”按钮。
其外观通常类似于平面按钮,但除了普通按钮文本外,还允许使用描述性文本。默认情况下,它还会带有一个向右的箭头图标,表示按下该控件将打开另一个窗口或页面。
6.1、CommandLinkButton的属性
Qt Designer中,CommandLinkButton的属性主要来源于继承的父类,包括QWidget、QAbstractButton、QPushButton,相关的属性与QPushButton基本相同,只是比PushButton多了个自己的description属性,这个属性在按钮上显示为第二行文本。
6.2、与pushButton的关系
CommandLinkButton对应类为QCommandLinkButton,实际上是从pushButton继承过来的一种按钮, 外观像是一个被设置了扁平化的 QPushButton,与PushButton不同主要有如下:
- CommandLinkButton可以在按钮上显示双行文本,首行是QAbstractButton的text显示,次行类似于副标题,是通过CommandLinkButton的description属性来设置的
- 默认情况下,CommandLinkButton还会带有一个向右的箭头图标,该图标实际上就是QAbstractButton的ICon设置图标,只是填了一个右箭头作为缺省值
- CommandLinkButton默认类似于一个扁平化自动凸起的按钮
6.3、CommandLinkButton的界面状态案例
初始状态的commandLinkButton案例:

鼠标进入commandLinkButton之后的状态:

6.4、commandLinkButton的信号
commandLinkButton的信号与pushButton相同,在此不再单独赘述。
七、dialogButtonBox按钮盒
dialogButtonBox按钮盒是Qt提供的可以快速地布置一组按钮的组件,Qt在按钮盒内定义了一系列标准按钮,可以通过在Designer中简单勾选就可以在界面上部署一组按钮。
dialogButtonBox的对应类是QDialogButtonBox,该类是从QWidget类继承的,也是Buttons部件中唯一不从QAbstractButton继承的组件,老猿认为这是因为dialogButtonBox是一组按钮的容器,本身并不是按钮。
dialogButtonBox有三个属性:orientation、standardButtons、centerButtons,分别表示按钮盒部署的方向、按钮盒包含的标准按钮、以及按钮盒中的按钮居中对齐。
7.1、orientation属性
orientation属性表示QDialogButtonBox的方向,缺省情况下,方向为水平方向(值为Qt.Horizontal),表示QDialogButtonBox中的按钮成水平排列,可以调整为垂直方向(值为Qt.Vertical),表示QDialogButtonBox中的按钮成垂直排列。
可以通过方法orientation()、setOrientation(Qt.Orientation orientation)读取和设置该属性。
7.2、centerButtons属性
centerButtons属性表示QDialogButtonBox的按钮是否居中排列,默认情况下,此属性为False。这种行为对于大多数类型的对话框都是合适的。但有一个显著的例外是大多数平台(如Windows)上的消息框,其中按钮是水平居中。
可以通过方法centerButtons()、setCenterButtons(bool center)读取和设置该属性。
7.3、standardButtons属性
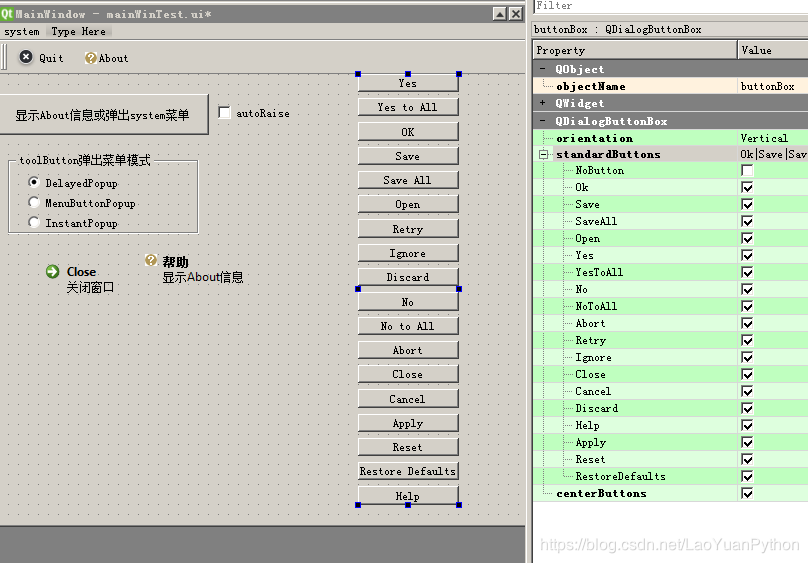
在Qt Designer中,可以在界面中使用QDialogButtonBox的standardButtons属性来配置一组按钮进行操作。Qt中为QDialogButtonBox定义了一组常用的标准按钮,可以在Designer中直接在StandardButtons属性中指定使用,配置界面如图:

StandardButtons标准按钮属性与枚举类型QDialogButtonBox.StandardButton类型相对应,具体取值及含义如下:

7.4、ButtonRole
在Designer中创建的QDialogButtonBox对应的Button,都有指定的ButtonRole,而我们创建自定义的Button加入到QDialogButtonBox中去时,也需要设定该按钮的ButtonRole。
7.4.1、ButtonRole理解
ButtonRole的作用在Qt文档中没有明确说明,老猿分析,ButtonRole主要有如下三个作用:
- 同一种ButtonRole的角色,界面风格相同,同一种ButtonRole的按钮在排列时应该依次连续排列
- 同一种ButtonRole的角色所能发送的信号相同
- 给自定义Button加入QDialogButtonBox时进行初始化以简单快捷实现。
7.4.2、ButtonRole取值及含义
ButtonRole的类型为枚举类QDialogButtonBox.ButtonRole,相关取值及含义如下:

7.4.3、ButtonRole与StandardButton标准按钮对应关系
下面为Qt提供的标准按钮的ButtonRole与StandardButton标准按钮对应关系,前面为ButtonRole,后面为对应的标准按钮列表:
1、AcceptRole:Ignore、Ok、Open、Retry、Save、SaveAll、Apply;
2、DestructiveRole:Discard;
3、HelpRole:Help;
4、NoRole:No、NoToAll;
5、RejectRole:Cancel、Close、Abort;
6、ResetRole:Reset、RestoreDefaults;
7、YesRole:Yes、YesToAll。
除了以上ButtonRole之外,ButtonRole中还有一个ActionRole,在标准按钮中没有对应的按钮。
7.5、dialogButtonBox的信号
dialogButtonBox的信号虽然有继承自父类的信号,但最重要的信号还是自身实现的4个信号:accepted()、helpRequested()、rejected()、clicked(QAbstractButton *button)。
7.5.1、accepted()信号
accepted信号,是按钮盒中使用AcceptRole 或 YesRole定义的按钮在点击后发射的信号。
7.5.2、helpRequested()信号
helpRequested()信号,是按钮盒中使用HelpRole定义的按钮在点击后发射的信号。
7.5.3、rejected()信号
rejected()信号是按钮盒中使用RejectRole 或 NoRole定义的按钮在点击后发射的信号。
7.5.4、clicked(QAbstractButton *button)信号
clicked信号是按钮盒中任何按钮被点击后发送的信号,这个地方的参数是从C语言带过来的指针类型,在Python中无指针类型,实际在映射到的槽函数中,该参数就是一个QAbstractButton 的对象,代表具体被点击的按钮。虽然参数中给出了具体点击按钮,但对应按钮是哪个角色的按钮、该怎样进行响应需要应用再进行判断,在《PyQt(Python+Qt)学习随笔:Designer中QDialogButtonBox确认clicked信号是哪个按钮发送的方法》介绍了识别点击按钮角色的方法,在此不详细介绍。
八、总结
本节详细介绍了Qt Designer中的Buttons类的按钮组件,包括相关部件的属性和信号,老猿对其中一些难以快速理解的内容进行了深入阐述和分析,这些内容有助于大家理解Buttons组件的功能和使用方法。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号