第15.32节 PyQt(Python+Qt)入门学习:containers容器类部件QToolBox工具箱介绍及使用案例
一、概述
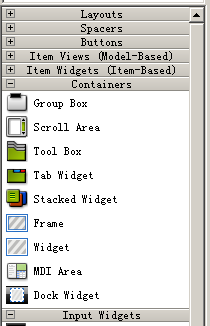
容器部件就是可以在部件内放置其他部件的部件,在Qt Designer中可以使用的容器部件有如下:

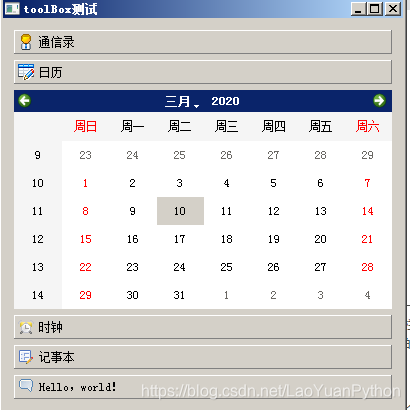
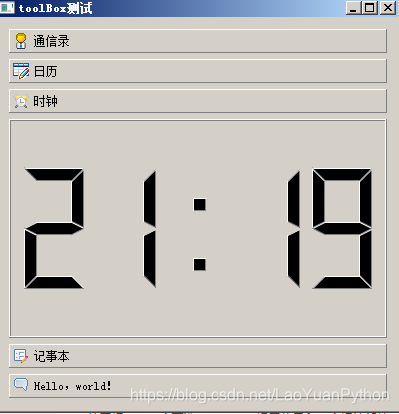
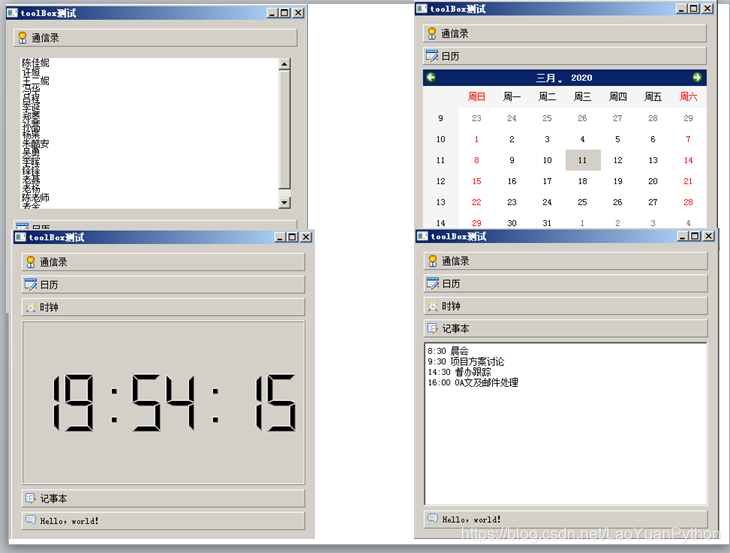
toolBox工具箱是一个容器部件,对应类为QToolBox,在其内有一列从上到下顺序排列的标签部件项(tabbed widget item),每个标签部件项都有一个索引位置,位置索引是从上到下从0开始的顺序数字。每个标签部件项同时对应一个QWidget或其派生的部件,当对应标签部件项被选中时,就在该每个标签部件项下显示该每个标签部件项对应的部件即标签部件。下图是同一个工具箱分别选中前三个不同的标签部件项的截图:



可以看出,工具箱部件由多个标签项构成,每个标签项包括一个标签和对应的部件,这些部件可以是任何QWidget或其派生的部件,只是部件的标题栏会被隐藏。工具箱的每个标签就等他于真正的工具箱的手柄,鼠标点击后就会弹出对应的标签项。
二、toolBox的属性
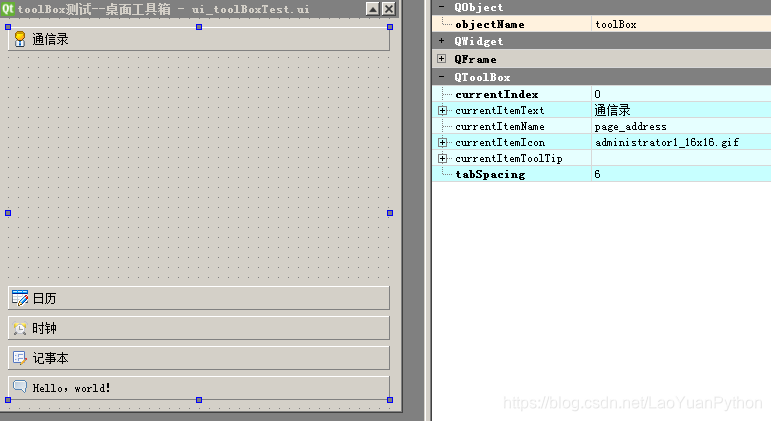
在Designer中,toolBox主要有如下属性:

可以看到,toolBox的属性很少也很简单,主要包括如下属性:
- currentIndex:当前选择项的索引,从0开始计数,如果无标签部件项,则为-1,可以通过currentIndex()和setCurrentIndex(int index)方法进行属性的访问
- currentItemText:当前项的文本,该属性在QToolBox中并没有,实际上是使用的QToolBox的itemText属性,可以通过方法itemText(index)和setItemText(index, str text)来进行访问,只是index的值使用currentIndex即可
- currentItemName:当前项的名字,该属性在QToolBox中并没有,实际上是使用的QToolBox的QWidget(index)的objectName属性,可以通过方法QWidget()的setObjectName(name)和objectName()方法来访问
- currentItemIcon:当前项的图标,该属性在QToolBox中并没有,实际上是使用的QToolBox的itemIcon属性,可以通过方法itemIcon(int index)和setItemIcon(int index, QIcon icon),只是index的值使用currentIndex即可
- currentItemToolTip:当前项的图标,该属性在QToolBox中并没有,实际上是使用的QToolBox的itemToolTip属性,可以通过方法itemToolTip(int index)和setItemToolTip(int index, str toolTip),只是index的值使用currentIndex即可
- tabSpacing:每个标签项之间的间距,该属性在QToolBox中并没有,实际上是使用的QToolBox的布局的spacing属性,该属性通过布局的spacing() 、setSpacing(int)来访问和设置。
三、标签部件项(tabbed widget item)相关方法
每个标签部件项项都有一个项文本itemText(如“通讯录”、“日历”等)、一个可选项图标(项文本左边的图标)、一个可选itemToolTip提示信息和一个标签部件。可以使用setItemText()、setItemIcon()和setItemToolTip()更改项的这些属性。可以使用setItemEnabled()单独启用或禁用每个项。
使用addItem()添加项,或使用insertItem()在特定位置插入项。项目总数由count()给定。可以使用removeItem()从工具箱中删除项。
当前项的索引由currentIndex()返回,可使用setCurrentIndex()更改当前项。可以使用indexof()带部件对象作为参数找到该部件项对应的项的索引,也可以通过索引作为参数使用widget()方法获取标签部件项返回。
四、toolBox编程使用的步骤
使用toolBox开发应用时,通过Designer设计ui界面时,只能在Designer中设计toolBox放置的位置以及增加标签(包括设定项名称、标签的文本、图标和工具提示信息)以及指定当前项,但无法指定标签部件项对应的部件。因此如果要结合Designer来进行工具箱的应用开发,可以借鉴如下步骤:
- 设计UI界面,并放置toolBox;
- 在ui中鼠标右键选中toolBox,通过“insert page”添加项,并指定项的项名称、标签的文本、图标和工具提示信息。当然如果嫌麻烦或者需要动态生成标签部件项也可以跳过本步骤;
- 为标签部件项指定对应部件
本步骤只能通过代码实现,如果步骤2未执行,则直接使用insertItem和addItem方法进行项的增加,否则需要先使用removeItem()删除对应项再使用insertItem和addItem方法进行项的增加,所以步骤2其实执行后更麻烦,唯一的好处是能预览界面的情况,且标签的文本、图标和tooltip直接获取原来标签的即可无需在代码中指定。
注意:
在调用insertItem和addItem方法时,其QWidget参数为标签部件项下面要显示的部件实例,如上面截图三个项分别是一个自定义窗口、一个QCalendarWidget日历部件、一个QLCDNumber电子显示屏部件,直接用这些对象实例作为参数传递给insertItem和addItem方法。
例如设定电子显示屏显示当前时间的示例代码如下:
clock = QtWidgets.QLCDNumber()
time = QtCore.QTime().currentTime()
clock.display(time.toString("hh:mm"))
icon = QtGui.QIcon(r"c:\temp\icon2.gif")
self.toolBox.addItem(clock, icon, '时钟')
五、案例:利用QToolBox开发的桌面工具箱
5.1、引言
本部分将介绍老猿使用QToolBox实现的一个测试用Demo,实现一个桌面工具箱,在桌面工具箱中提供了通讯录、日历、时钟、记事本、图片显示五个工具。
5.2、UI设计
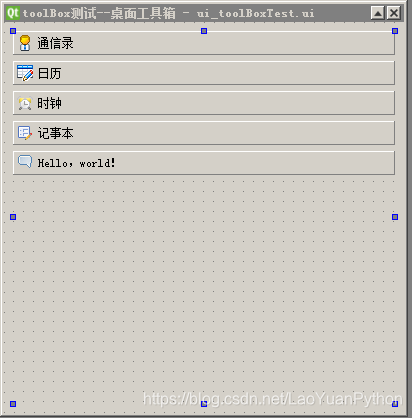
下图为该工具箱的UI设计:

包含了上面所介绍的五个标签,在UI界面就设计标签部件项,其实在转换成代码后更麻烦,唯一的好处是能预览界面的情况,且标签的文本、图标和tooltip直接获取原来标签的即可无需在代码中指定,但本Demo还是基于在UI中设计好标签部件项便于演示,但后续代码实现稍微复杂。
另外还有一个通讯录展示的窗口:

5.3、使用PyUIC生成UI对应代码文件
生成ui_toolBoxTest.py为应用主界面、ui_showPersons.py为通讯录展示窗口。
5.4、派生通讯录管理类personListWin
class personListWin(QtWidgets.QWidget,ui_showPersons.Ui_personListWin):
def __init__(self,memberList=None):
super().__init__()
self.setupUi(self)
if memberList:self.addMembers(memberList)
def addMembers(self,memberList):
self.itemList.addItems(memberList)
之所以派生该类是为了实例创建时可以直接添加成员。
5.5、定义数字时钟类DigitalClock
数字时钟从QtWidgets.QLCDNumber派生,实时显示时间:
class DigitalClock(QtWidgets.QLCDNumber):
def __init__(self):
super().__init__()
self.setDigitCount(8) #显示8个字符
self.timer = QtCore.QTimer(self)
self.timer.timeout.connect( self.showTime) #连接每秒触发一次的计时信号和showTime方法
self.timer.start(1000)
self.showTime() #显示当前时间
def showTime(self):#在lcd界面上显示时间
......
5.6、从UI界面类派生主界面类
派生类中做了如下几件事情:
1、为每个标签部件项构建对应功能部件widget;
2、将原来UI设计的标签部件项的text、icon、tooltip取出来后删除原项;
3、根据text、icon、tooltip、widget创建新项。
class mainWindow(QtWidgets.QWidget,ui_toolBoxTest.Ui_mainWin):
def __init__(self):
super().__init__()
self.setupUi(self)
self.initToolItemList() #初始化五个标签部件项
def setItem(self,index,widget):
......
self.toolBox.insertItem(index, widget, icon, itemText)
def initToolItemList(self):
#从最后一个项开始绑定对应widget对象
count = self.toolBox.count()
current = self.toolBox.currentIndex() #保存当前选择项
for loop in range(count):
index = count-loop-1
if index == 0:
item = personListWin(['陈佳妮', '许姮', '王二妮', '冯华','吕程', '李诞', '郑菱', '孙蒿', '杨枼', '朱酷安','吴勇', '李晖', '铎铎', '老聂', '老杨', '陈老师', '老余']) #创建通讯录部件
elif index == 1:
item = QtWidgets.QCalendarWidget() #创建日历部件
elif index == 2:
item = DigitalClock() #创建数字时钟部件
elif index == 3:
item = QtWidgets.QTextEdit('8:30 晨会') #创建记事本部件
item.append('9:30 项目方案讨论')
item.append('14:30 督办跟踪')
item.append('16:00 OA文及邮件处理')
else:
view = QtWidgets.QGraphicsScene() #创建图片展示部件
view.addPixmap(QtGui.QPixmap(r"F:\屏保图片\壁纸20141214215651.jpg"))
view.addText("Hello, world!")
item = QtWidgets. QGraphicsView( view)
self.setItem(index,item) #将item绑定到标签部件项的部件
self.toolBox.setCurrentIndex(current) #恢复当前选中项
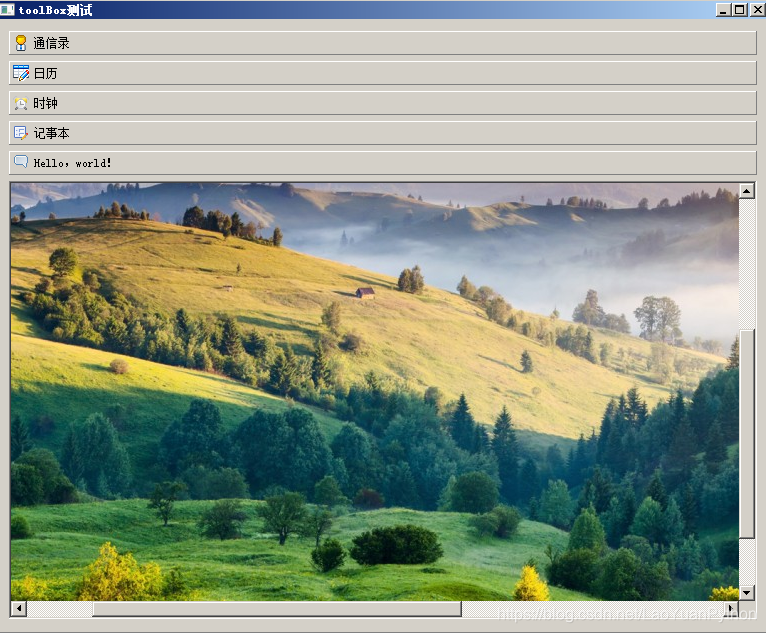
5.7、运行界面截图


六、小结
一个工具箱由多个标签项和对应页面部件构成,标签项从上到下顺序排列,当前项的页面展示在当前标签项下面。本节介绍了toolBox工具箱的属性、方法和信号,最后通过一个案例介绍了完整的工具箱开发过程,有助于大家理解对工具箱应用的开发步骤。
广告
老猿关于PyQt的付费专栏《使用PyQt开发图形界面Python应用》只需要9.9元,该部分与第十五章的内容基本对应,但同样内容在付费专栏上总体来说更详细、案例更多。本节内容对应付费专栏的《第二十六章、containers容器类部件QToolBox工具箱详解》。如果有兴趣也愿意支持老猿的读者,欢迎购买付费专栏。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号