第15.13节 PyQt(Python+Qt)入门学习:Qt Designer的Spacers部件详解
一、 引言
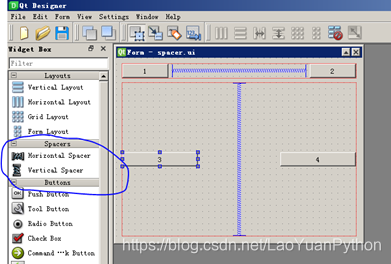
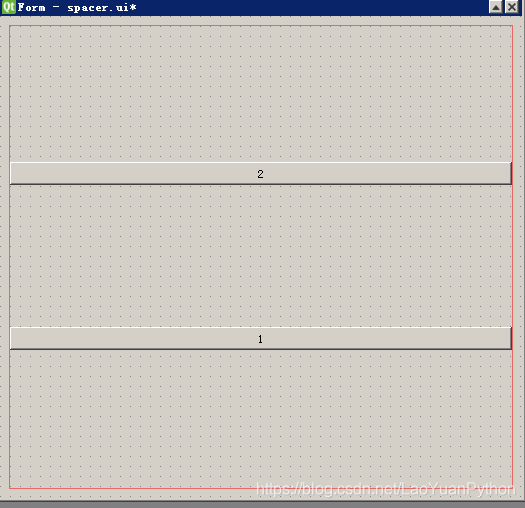
在Designer的部件栏中,有两种类型的Spacers部件,下图中上面布局中为一个水平间隔部件(按钮1和按钮2之间的部件),下面布局中为一个垂直间隔部件(按钮3和4之间),如图:

这两种部件用于在布局中不同部件间增加间隔,以辅助解决一些布局无法完美解决的部件布局排列美观问题。
二、 Spacers部件的相关属性
2.1、概述
Spacers部件非常简单,除了名字之外只有三个属性,分别是orientation、sizeType和sizeHint。Spacers部件对应的类实际上是QSpacerItem类,但从QSpacerItem类来看,除了sizeHint属性能与Designer中的部件属性相同之外,并没有orientation、sizeType这两个属性。这是由于Spacers部件本身的特殊性导致的。
2.2、orientation和sizeType属性
从引言中的图可以看出,两种Spacers部件在Designer中的部件图形表现为两种线型,水平间隔部件(Horizontal Spacer)体现为一根比较粗的横线,垂直间隔部件(Vertical Spacer)体现为一根比较粗的竖线。
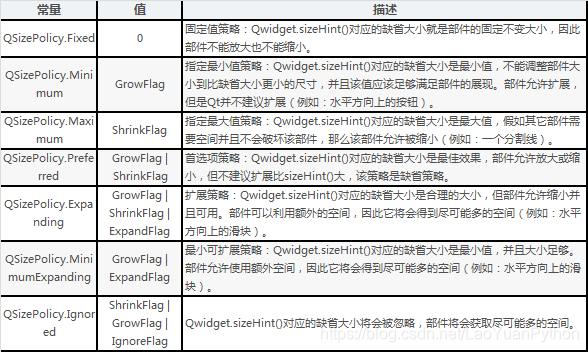
对这两种部件来说,横线对应部件在拉伸时的高度大小策略没有意义,竖线对应部件在拉伸时的宽度大小策略没有意义,因此Spacer部件的sizeType实际上就是sizePolicy,对应取值及含义也与sizePolicy一样:

只是sizePolicy一般是两维的(横向和纵向),而这里只有一维,具体是哪一维需要根据是横线部件还是竖线部件来确认,而方向是来确认使用哪一维:如果是水平横向,则sizeType表示宽度的拉伸策略,如果是垂直纵向,则sizeType表示高度的拉伸策略,另一维的拉伸策略都固定为QSizePolicy.Minimum。因此方向是仅用于确认sizeType的值是对应宽度还是高度的大小策略,本身并没有对应的单独类属性。
2.3、sizeHint属性
sizeHint为Qt建议部件的大小,也称为首选大小。在《PyQt(Python+Qt)学习随笔:Qt Designer中部件的三个属性sizeHint缺省尺寸、minimumSizeHint建议最小尺寸和minimumSize最小尺寸》中我们说sizeHint为布局管理器中部件的缺省大小,该值是Qt中对每个部件大小的建议值,也是缺省值,不能修改,但在Spacer部件中是可以修改的,这是因为Spacer部件不是从QWidget类派生的部件,这里的sizeHint也并不简单是缺省大小。
Spacer部件的实际大小受部件的大小策略、sizeHint以及布局中其他部件的影响,具体参考上表sizePolicy的说明。
三、 Spacers部件的类型和方向的关系
上面已经介绍了Spacer部件的方向确认的是部件拉伸扩展策略作用的对象是垂直高度还是水平方向。而Spacers部件的两种类型其实就是缺省确认了两个不同的方向,水平间隔部件(Horizontal Spacer)的方向缺省就是水平方向,垂直间隔部件(Vertical Spacer)部件的方向缺省就是垂直方向。
可以通过属性编辑界面的orientation来改变缺省方向,即将水平间隔部件方向改为垂直方向,垂直间隔部件部件的方向改为水平方向。方向改变后的水平间隔部件实际上就变成了垂直间隔部件,反之亦然,因此这两个部件本质上就是一种。
我们通过生成的代码来对照看一下。
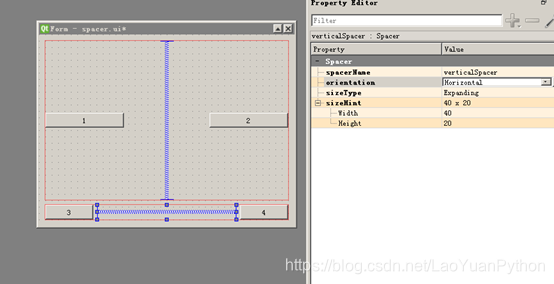
引言中的截图使用的间隔部件上面布局的是水平间隔部件,sizeHint被设置为(40,20),方向为水平方向,下面布局的是垂直间隔部件,sizeHint被设置为(20,40),方向为垂直方向,二者的sizeType被设置为Expanding。生成的创建Spacer部件的对应代码分别如下:
spacerItem = QtWidgets.QSpacerItem(40, 20, QtWidgets.QSizePolicy.Expanding, QtWidgets.QSizePolicy.Minimum)
spacerItem1 = QtWidgets.QSpacerItem(20, 40, QtWidgets.QSizePolicy.Minimum, QtWidgets.QSizePolicy.Expanding)
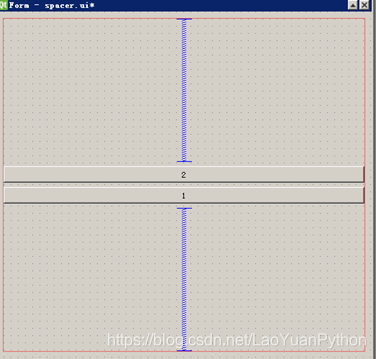
当两个间隔部件的方向改变之后,窗口布局变成如下:

生成的代码如下:
spacerItem = QtWidgets.QSpacerItem(20, 40, QtWidgets.QSizePolicy.Minimum, QtWidgets.QSizePolicy.Expanding)
spacerItem1 = QtWidgets.QSpacerItem(40, 20, QtWidgets.QSizePolicy.Expanding, QtWidgets.QSizePolicy.Minimum)
对比看一下代码,方向改变之后,就是部件创建时候的代码发生了两处变化:
1、 sizeHint的值的宽度和高度交换了一下值;
2、 sizePolicy的取值也发生了交换。
变换后, sizeHint的宽度变高度、高度变宽度,按默认值应该是方向指定维度变大、非指定维度变小,方向所指定的维度(即高度或宽度)的sizePolicy变更为sizeType指定值,另一个维度固定为Minimum策略。
四、 Spacers部件的使用
Spacers部件是在布局中的子部件周边或部件间增加间隔的空间,使得界面布局更合理。
1、 水平方向间隔部件一般是当布局内某个可以水平拉伸的部件希望不被拉伸时使用。
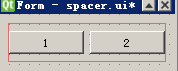
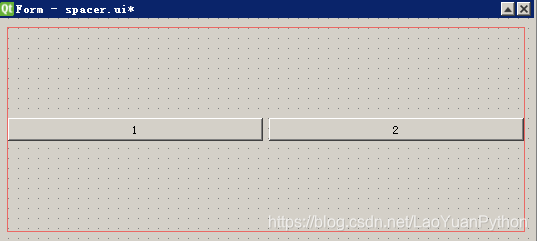
两个按钮在水平布局内水平排列,如图:

如果不设置间隔部件拉伸该窗口:

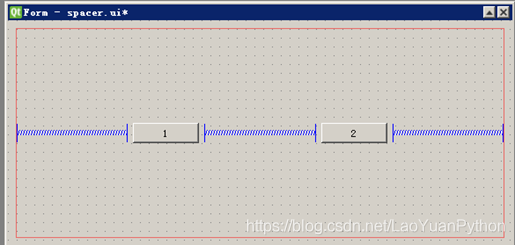
这个效果比较难看。如果在两个按钮前后都放置一个水平间隔部件,则拉伸后的效果如图:

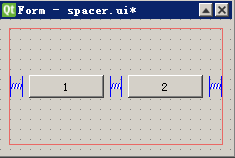
此时再缩小如图:

可以明显看到加了间隔部件的效果要好看多了。
2、 垂直方向间隔部件一般是当布局内某个可以垂直拉伸的部件希望不被拉伸时使用。
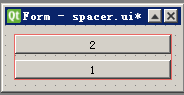
两个按钮垂直布局内排列如图:

拉伸后效果如图:

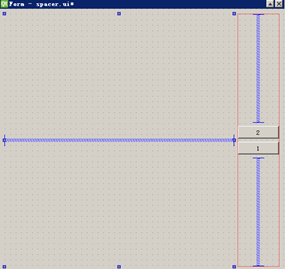
在垂直方向加2个垂直间隔部件后拉伸效果如图:

如果在窗体布局(水平布局)上再增加水平间隔部件可以得到如下效果:

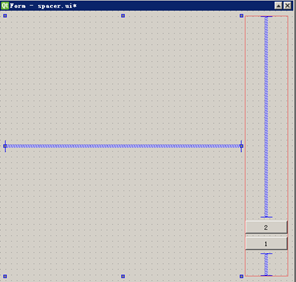
如果再调整右下角的垂直间隔部件的sizeType为Maximum,则可以得到如下效果:

五、 代码实现Spacers部件的增加
如果要在一个布局内增加间隔部件,只要在生成部件的代码中适当位置增加部件生成的代码就可以,有2种方法实现。
5.1、使用spacerItem方法
spaceItem = QtWidgets.QSpacerItem(int sizeHint.width, int sizeHint.height,
QSizePolicy.Policy widthPolicy, QSizePolicy.Policy heightPolicy)
布局.addItem(spaceItem)
5.2、使用addStretch方法
QBoxLayout.addStretch(int stretch = 0)
直接在要插入间隔部件的代码位置使用缺省值调用该方法就可以。
本节详细介绍了Qt Designer的间隔部件的属性和使用方法,并将可视部件与类QSpacerItem的对应关系进行了分析,最后给出了通过代码实现的两种方案,并给出了使用的案例。从给出的案例可以看出,间隔部件可以很好地提升布局的美观。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号