步骤1:先运行,看到效果,再学习
步骤2:模仿和排错
步骤3:效果
步骤4:资源
步骤5:submit.html
步骤6:SubmitServlet
步骤7:web.xml
步骤8:测试
步骤 1 : 先运行,看到效果,再学习
老规矩,先下载下载区(点击进入)的可运行项目,配置运行起来,确认可用之后,再学习做了哪些步骤以达到这样的效果。
步骤 2 : 模仿和排错
在确保可运行项目能够正确无误地运行之后,再严格照着教程的步骤,对代码模仿一遍。
模仿过程难免代码有出入,导致无法得到期望的运行结果,此时此刻通过比较正确答案 ( 可运行项目 ) 和自己的代码,来定位问题所在。
采用这种方式,学习有效果,排错有效率,可以较为明显地提升学习速度,跨过学习路上的各个槛。
推荐使用diffmerge软件,进行文件夹比较。把你自己做的项目文件夹,和我的可运行项目文件夹进行比较。
这个软件很牛逼的,可以知道文件夹里哪两个文件不对,并且很明显地标记出来
这里提供了绿色安装和使用教程:diffmerge 下载和使用教程
步骤 3 : 效果
访问地址,提交数据
|
http://127.0.0.1:8080/submit.html
|

步骤 4 : 资源
要运行起来需要jquery.min.js,各种jar包,都在下载区(点击进入)的j2ee.rar中提供,请自行下载解压获取。
步骤 5 : submit.html
点击提交之后,把form中的数据取出来,组织成json的格式,用ajax发送出去。
这里用的ajax方式是 jquery的post函数, 请参考:使用post方式提交ajax
JSON.stringify函数的作用是将一个javascript对象,转换为JSON格式的字符串。
提交之后,将会看到如图所示的对话框
这里还用到了jquery.min.js,请在下载区(点击进入)下载

|
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>用AJAX以JSON方式提交数据</title>
<script type="text/javascript" src="jquery.min.js"></script>
</head>
<body>
<form >
名称:<input type="text" id="name"/><br/>
血量:<input type="text" id="hp"/><br/>
<input type="button" value="提交" id="sender">
</form>
<div id="messageDiv"></div>
<script>
$('#sender').click(function(){
var name=document.getElementById('name').value;
var hp=document.getElementById('hp').value;
var hero={"name":name,"hp":hp};
var url="submitServlet";
$.post(
url,
{"data":JSON.stringify(hero)},
function(data) {
alert("提交成功,请在Tomcat控制台查看服务端接收到的数据");
});
});
</script>
</body>
</body>
</html>
|
步骤 6 : SubmitServlet
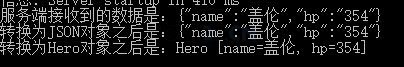
1. 获取浏览器提交的字符串
2. 把字符串转换为JSON对象
3. 把JSON对象转换为Hero对象

|
public class Hero {
private String name;
private int hp;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getHp() {
return hp;
}
public void setHp(int hp) {
this.hp = hp;
}
@Override
public String toString() {
return "Hero [name=" + name + ", hp=" + hp + "]";
}
}
|
|
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import net.sf.json.JSONObject;
public class SubmitServlet extends HttpServlet {
protected void service(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String data =request.getParameter("data");
System.out.println("服务端接收到的数据是:" +data);
JSONObject json=JSONObject.fromObject(data);
System.out.println("转换为JSON对象之后是:"+ json);
Hero hero = (Hero)JSONObject.toBean(json,Hero.class);
System.out.println("转换为Hero对象之后是:"+hero);
}
}
|
步骤 7 : web.xml
配置映射
|
<?xml version="1.0" encoding="UTF-8"?>
<web-app>
<servlet>
<servlet-name>SubmitServlet</servlet-name>
<servlet-class>SubmitServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>SubmitServlet</servlet-name>
<url-pattern>/submitServlet</url-pattern>
</servlet-mapping>
</web-app>
|
步骤 8 : 测试
重启tomcat,访问地址:
|
http://127.0.0.1:8080/submit.html
|
更多内容,点击了解: https://how2j.cn/k/servlet/servlet-submit-json/1323.html



