盒子模型
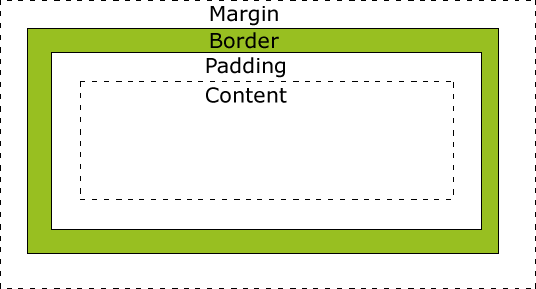
CSS盒模型本质上是一个盒子,封装周边的HTML元素,
包括 外边距margin,边框border,内边距padding,实际内容content 四个属性
盒模型允许我们在其他元素和周围元素边框之间的空间放置元素

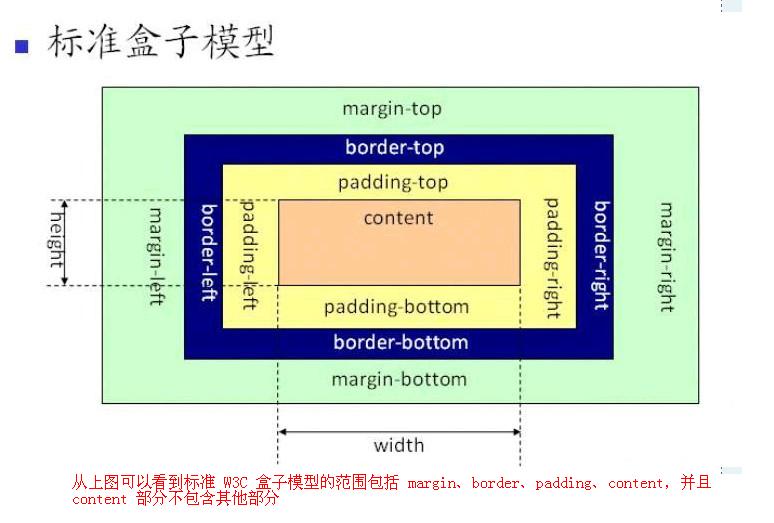
标准盒模型:
content的width/height=我们设置的width/height
盒子总宽度/高度=我们设置的width/height+padding+border+margin

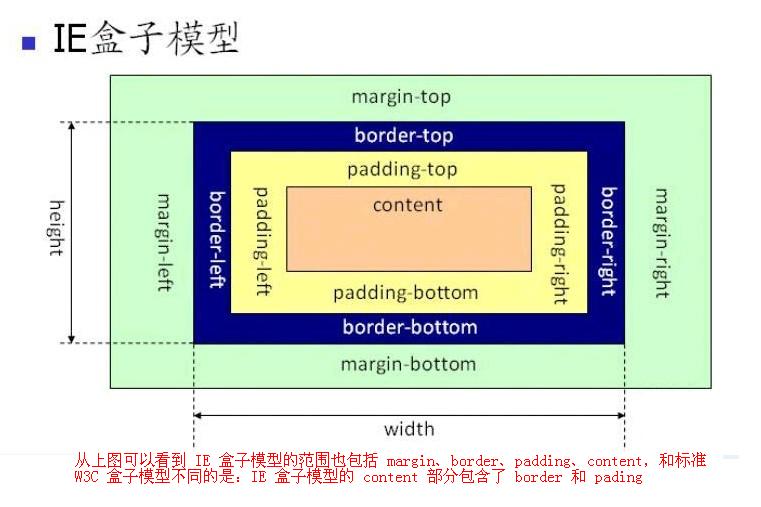
IE盒子模型(怪异盒模型):
content的宽度/高度 + padding +border = 我们设置的width/height
盒子总宽高 = 我们设置的width/height + margin

CSS3指定盒子模型种类:
box-sizing:content-box; //标准盒模型
box-sizing:border-box; //怪异盒模型
box-sizing:inherit; //从父元素继承box-sizing属性的值
两种模式下如何解决样式兼容性:
建议不要给元素添加具有指定宽度的内边距,而是将内边距和外边距添加到元素的父元素和子元素。


