UI Recorder 安装 自动化测试 回归测试使用汇总 (十一)
官方文档:https://alibaba.github.io/uirecorder/build/#/artist/uirecorder/zslbnp
https://www.yuque.com/artist/uirecorder
npmmirror 中国镜像站
https://npmmirror.com/
步骤一:安装NodeJs
http://nodejs.cn/ 手动安装
注意:(version >= v7.x)
本人装的18.2
步骤二:安装chrome 、 CNPM、JDK
请勿安装破解版,如已安装,请跳过此步骤。
本人下载最新本
https://www.google.cn/intl/zh-CN/chrome/

没下载到此版本的考验留言要附安装包及驱动:百度云盘
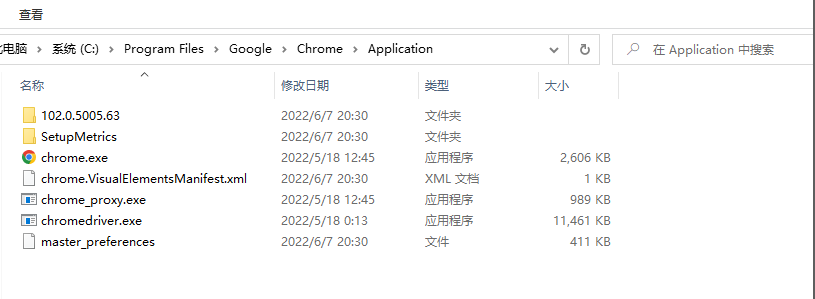
浏览器安装后,默认的浏览器路径,无需更改
C:\Program Files\Google\Chrome\Application
将云盘下载的驱动也放到此目录下

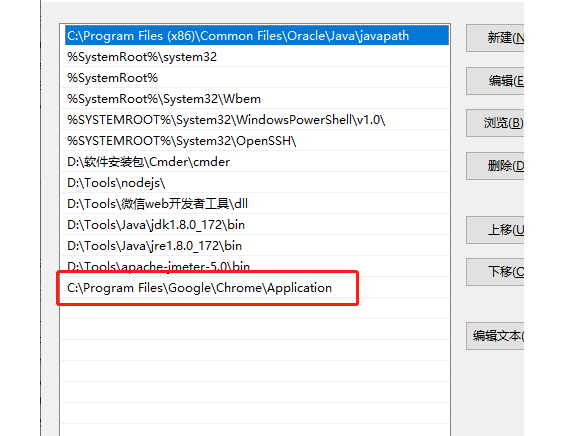
另外需要将浏览器路径加入环境变量path路径下

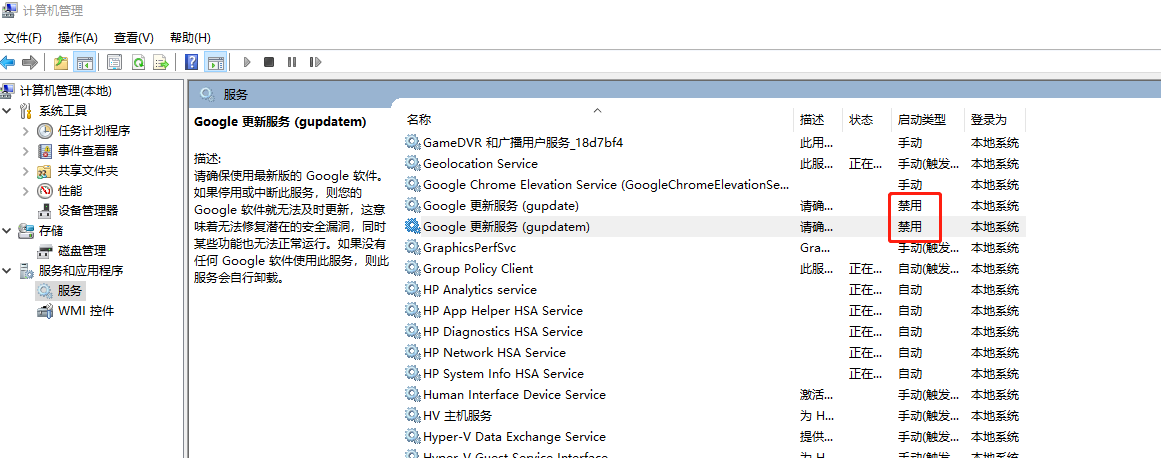
用了此版本之后,为了以后使用版本一致,建议关闭google浏览器的自动更新
步骤一:电脑管理,服务禁用

步骤二:进入安装目录下,C:\Program Files (x86)\Google,修改文件名称

然后就可以看到浏览器的版本是禁止更新的

NPM
NPM 是 NodeJS 自带的包管理器,可以批量下载指定包的指定版本。
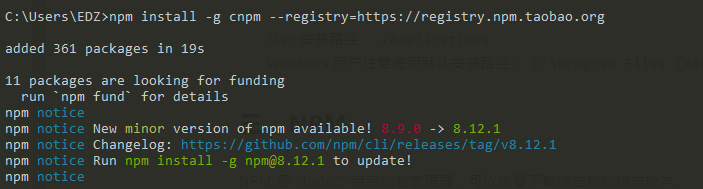
由于 npm 是国外网络环境,可能被墙或下载速度较慢,可以使用 cnpm , 下载速度更快。运行以下命令安装 cnpm:
npm install -g cnpm --registry=https://registry.npm.taobao.org

安装 Java JDK
自行下载或者留言提供
对应版本号如下

UIRecorder
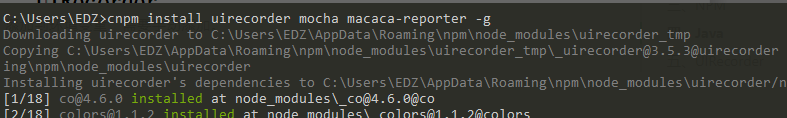
运行以下命令安装 UIRecorder 及其相关依赖:
cnpm install uirecorder mocha macaca-reporter -g

步骤三:安装UI Recorder
执行cmd命令:npm install uirecorder mocha -g
这个步骤是执行了 步骤五的第一步之后再装的,顺序应该影响不大

1、再次安装步骤五的第一步“npm install mocha -g
”提示:如下,所以影响不大。

步骤四:安装服务Selenium standalone server
执行cmd命令:npm install selenium-standalone -g
步骤五:安装Mocha 单元测试框架(发音"摩卡")
依次执行cmd命令:
1、npm install mocha -g

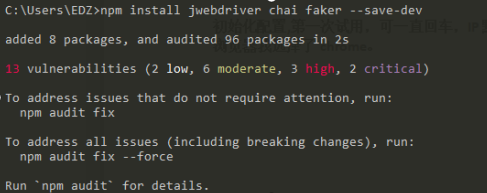
2、npm install jwebdriver expect.js mocha-generators faker --save-dev

3、npm install jwebdriver expect.js mocha-generators faker --save-dev

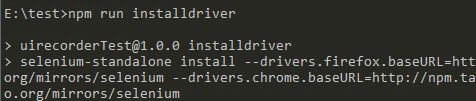
4、最后安装了npm run installdriver

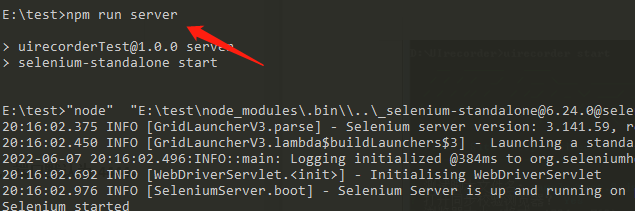
5、录制的时候启动了npm run server,其实只要回归测试的时候打开server服务即可,录制的时候开不开无所谓。见步骤九描述

步骤六:初始化配置UI Recorder
执行cmd命令:uirecorder init
初始化配置,第一次试用,可一直回车,浏览器我选择了chrome。

步骤七:录制脚本
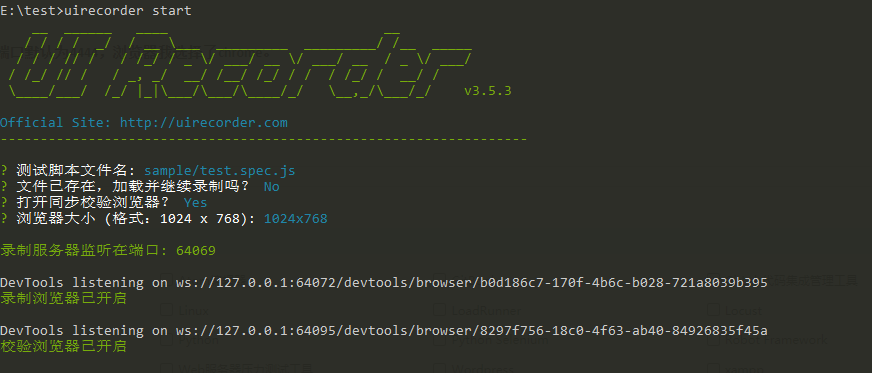
执行cmd命令:uirecorder start
开始录制脚本,根据需要自行填写。本次截图的测试脚本为sample目录下的test.js文件,其他选项为一直回车均为默认值。

步骤八:开始录制
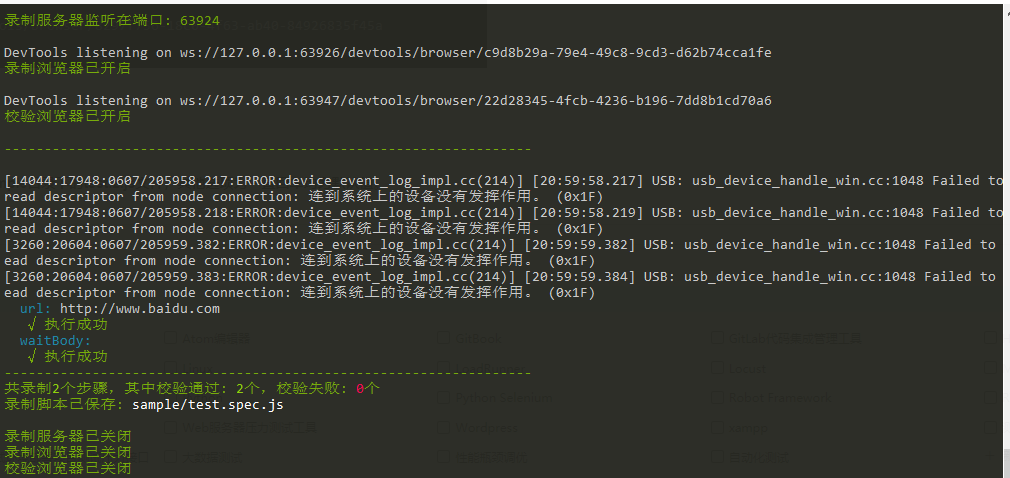
在录制页面输入需要录制的URL点击开始录制。
步骤九:回放脚本
1、启动server(必须在项目根目录下执行启动服务)
执行cmd命令:npm run server
步骤十:运行测试用例
1、运行所有脚本:《并行运行所有测试用例》
2、运行单个脚本:《运行单个测试用例》
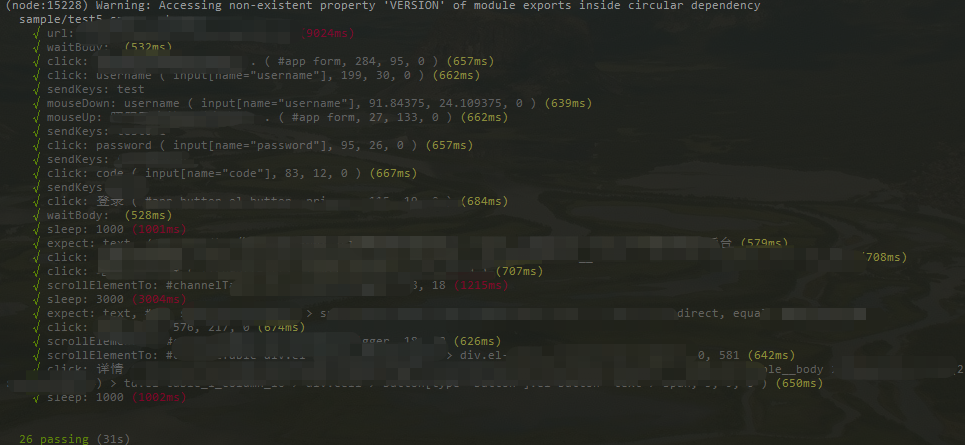
即可在cmd窗口中查看运行脚本的步骤,执行时间,执行结果等。

运行测试用例
打开新的命令行窗口,进入到 uirecorder 项目目录下
并行运行所有测试用例
- 所有测试用例指所有以
.spec.js后缀命名的文件(如有需要,可在package.json中修改script配置),运行所有测试用例命令如下:
npm run paralleltest
并行运行指定目录所有测试用例
- 指定目录支持正则表达式,比如执行
sample目录下,所有.spec.js后缀的文件,运行命令如下:
npm run moduletest sample/*.spec.js
运行单个测试用例
- 以运行
sample目录下文件名为x.spec.js的测试用例为例,运行单个用例命令如下:
npm run singletest sample/x.spec.js
步骤十一:查看测试报告
运行脚本后,会自动保存测试报告,在目录reports下index.html、index.xml、index.json





