UI Recorder 自动化测试 录制原理(八)
录制原理
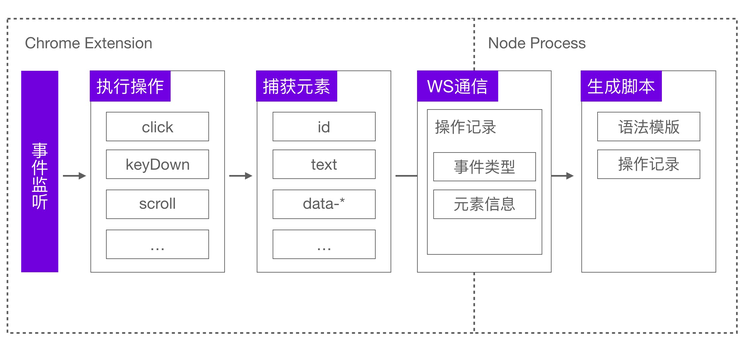
一、原理流程图

录制功能主要由 Chrome Extension 和 Node Process 两部分组成:
Chrome Extension 会对当前浏览器进行全局事件监听,当触发某个事件(比如 click)时,即获取当前操作元素的节点信息,同时通过 WebSocket 发送指令(开始录制、录制、结束录制)、数据(事件类型、节点信息)至 Node Process。
Node Process 接收到 Chrome Extension 的请求指令、数据,将其记录在一个数组中,当 Chrome Extension 发起结束录制指令时,结合记录队列和配置的脚本模版,生成测试用例脚本至指定目录(如 sample/test.spec.js )。
1.1 事件驱动
UIRecorder 的录制功能基于事件驱动,默认触发某个事件的操作行为,都作为有效操作记录下来。记录一系列的操作行为,即记录一系列的事件行为。
1.2 捕获元素
UIRecorder 事件操作的元素信息,基于 DOM 进行定位,UIRecorder 主要选择 CSS Selector 的方式进行定位,捕获元素信息主要包括标签(tag)、属性(attribute)、文本内容(text)、值(value)。
1.3 Websocket 通信
WebSocket 是一种网络传输协议,可在单个 TCP 连接上进行全双工通信。UIRecorder 主要利用 WebSocket 实现 Chrome Extension 与 Node Process 的通信,Chrome Extension 将录制过程的相关指令、数据(事件类型、节点信息)传输至 Node Process。
1.4 生成脚本
Chrome Extension 会向 Node Process 发送指令、数据。指令主要包括开始录制、录制、结束录制:开始录制时,Node Process 会初始化一个数组;录制过程中,将数据(事件类型、元素信息)push 至数组中;结束录制时,将数组与定义好的脚本模版结合,生成测试用例脚本。
其中,不同事件类型会配置不同脚本模版,结合元素信息及脚本模版,即可生成该操作行为对应的回归脚本代码。
二、更多参考
Node.js http 模块:http://nodejs.cn/api/http.html Node.js fs 模块:http://nodejs.cn/api/fs.html DOM:https://developer.mozilla.org/zh-CN/docs/Web/API/Document_Object_Model/Introduction




