UI Recorder 自动化测试 工具栏使用(五)
工具栏
一、简介
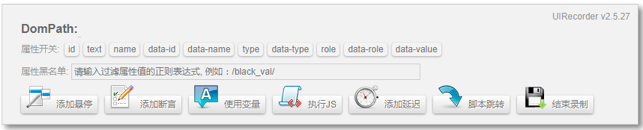
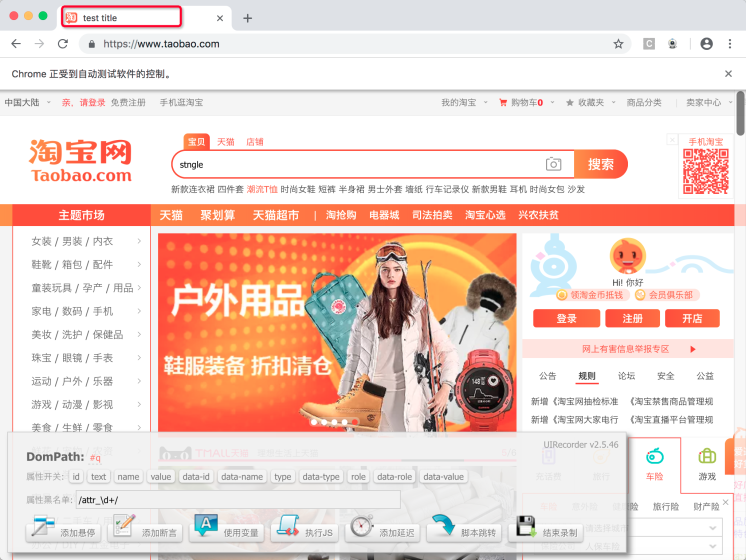
UIRecorder 录制过程中,可以通过辅助工具栏优化录制效果,目前支持功能有:添加悬停、添加断言、使用变量、执行 js、添加延迟、脚本跳转、结束录制,如下图所示:

二、属性开关
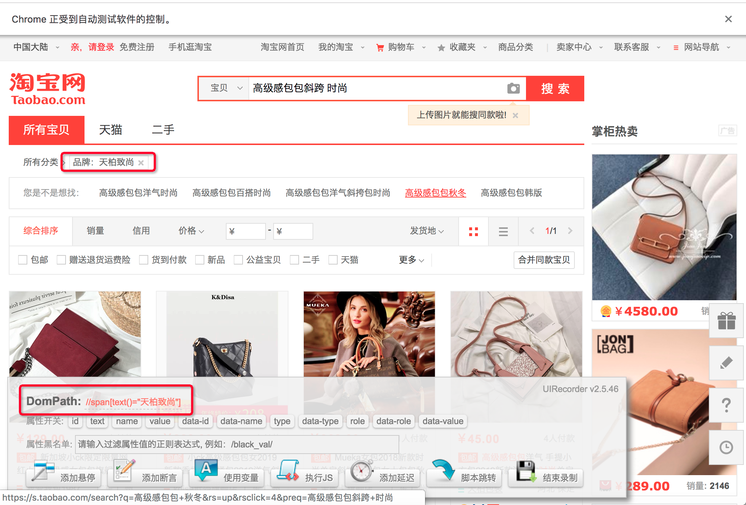
进入录制页面后,属性开关全部为默认开启状态,因此点击任意 DOM 时,DomPath 会自动选择属性并展示。如下图所示:

鼠标点击页面 "天柏致雅" ,DomPath 展示为 //span[tesxt()="天柏致雅"] 。如果将属性开关 text 关闭,DomPath 会自动选择其他属性并展示。如下图:

三、属性黑名单
由于某些属性值是随机或不稳定,我们无法录制出稳定的 CSS Selector 路径,因此我们可以使用黑名单对这些属性进行过滤,格式为:正则表达式的形式,如下图:
代表过滤 attr_1、attr_2...attr_9 等属性。
四、添加悬停
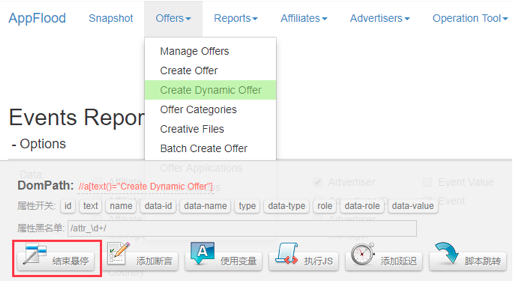
当页面中存在二级目录等类似情况时,需要鼠标悬停操作,UIRecorder 就提供了添加悬停操作,可单次悬停或多次添加悬停。依据需求可自行选择实现方式。效果如图:

- 单次悬停:点击“添加悬停”按钮,鼠标变为绿色锁定元素,单击后结束悬停。
- 多次添加悬停:按住 command 键(Windows ctrl 键),点击添加悬停按钮,进入悬停模式,可释放 command 键,点击需要悬停的 DOM 控件,添加完成后,按下 esc 键或点击“结束悬停”按钮,退出悬停模式。
五、添加断言
UIRecorder 支持丰富的断言类型:val、text、displayed、enabled、selected、attr、css、url、title、cookie、localStorage、SessionStorage。

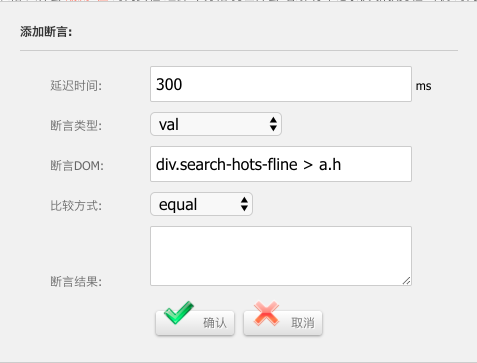
步骤:点击“添加断言”按钮,点击需要断言的 DOM 节点,页面会弹出添加断言的窗口,在弹窗中输入相关信息,点击确认,添加断言成功。
- 延迟时间:默认为 300ms
- 断言类型:支持以上列出的 12 种类型
- 断言 DOM:显示鼠标定位的元素
- 比较方式:支持 7 种类型(equal、notEqual、contain、notContain、above、below、match、notMatch)
- 断言结果:填写期望结果
六、使用变量
添加变量有 2 种方式。一种方式是在 config.json 文件中直接编辑添加;另一种方式是在录制页面,点击使用变量,选择创建变量。其中,所有变量字符串均支持 js 语法的模版字符串,如:{{productName}} ${new Date().getTime()} 。
- 编辑
config.json,设置变量:

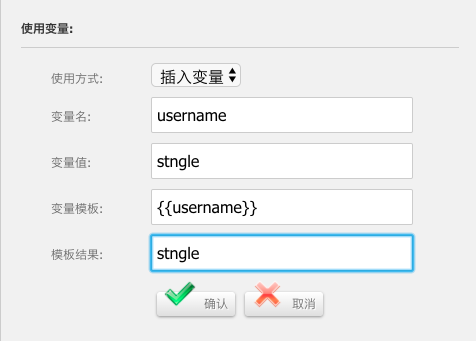
- 在录制页面创建变量:
点击工具栏“使用变量”按钮,点击页面对应 DOM 节点,弹出弹窗,输入信息。


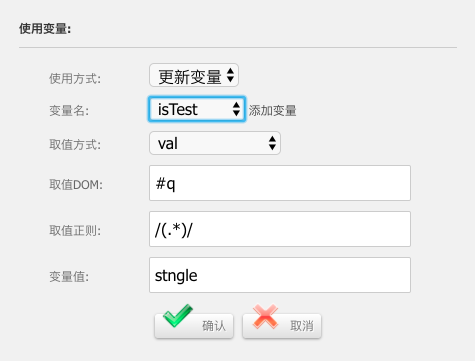
在页面更新变量:

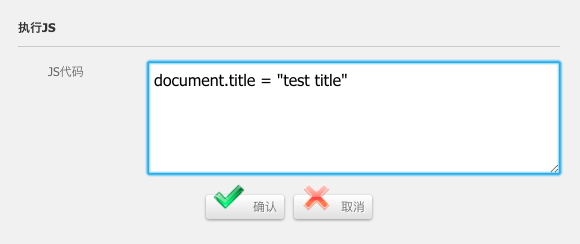
七、执行 JS
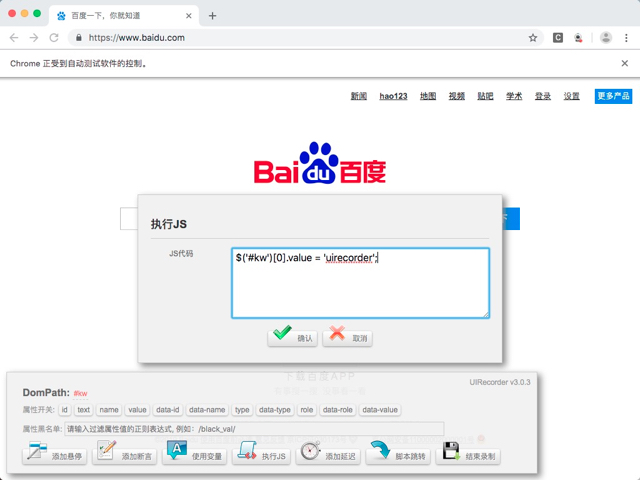
在录制页面,点击"执行JS"按钮,可输入一段 JS 代码并执行,如:


同时,也支持 jquery 语法,如下:

八、添加延迟
在录制页面,点击“添加延迟”按钮,可在录制过程中添加延迟时间,在添加延迟弹窗中,输入延迟时间,并执行,默认为 1000ms,如下:

九、脚本跳转
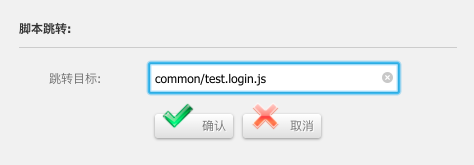
录制过程中,可录制一些公用脚本,例如:登录脚本( common/test.login.js )、固定流程等。调用公共脚本的方法:在开始页面的时候输入 common/test.login.js,或者在录制中间页面时,点击脚本跳转,脚本跳转弹窗中输入 common/test.login.js。当 common/test.login.js 加载完成后,继续下面的录制步骤,效果如下:

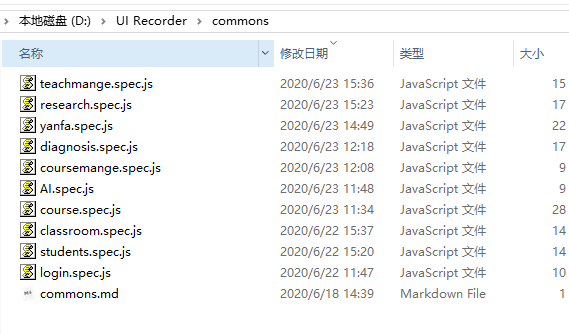
这里的这点需要说明下,就是如果录制了比如登录这种共用的方法库,那么需要将脚本从 sample复制到 common目录下,当做公共的方法去调用使用

十、上传文件
只要页面上传按钮的 role 属性或 data-role 标注为 upload ,则可以录制成功。需要注意的是,上传的文件必须保存在当前工程目录的 /uploadfiles/ 文件夹中,且 UIRecorder 仅支持 native 文件上传,不支持 Flash 上传。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号