UI Recorder 自动化测试 录制(三)
一、初始化工程
打开 terminal,新建一个工程目录:
// for example cd ~/Documents mkdir uirecorder_test cd uirecorder_test
初始化 UIRecorder 工程:
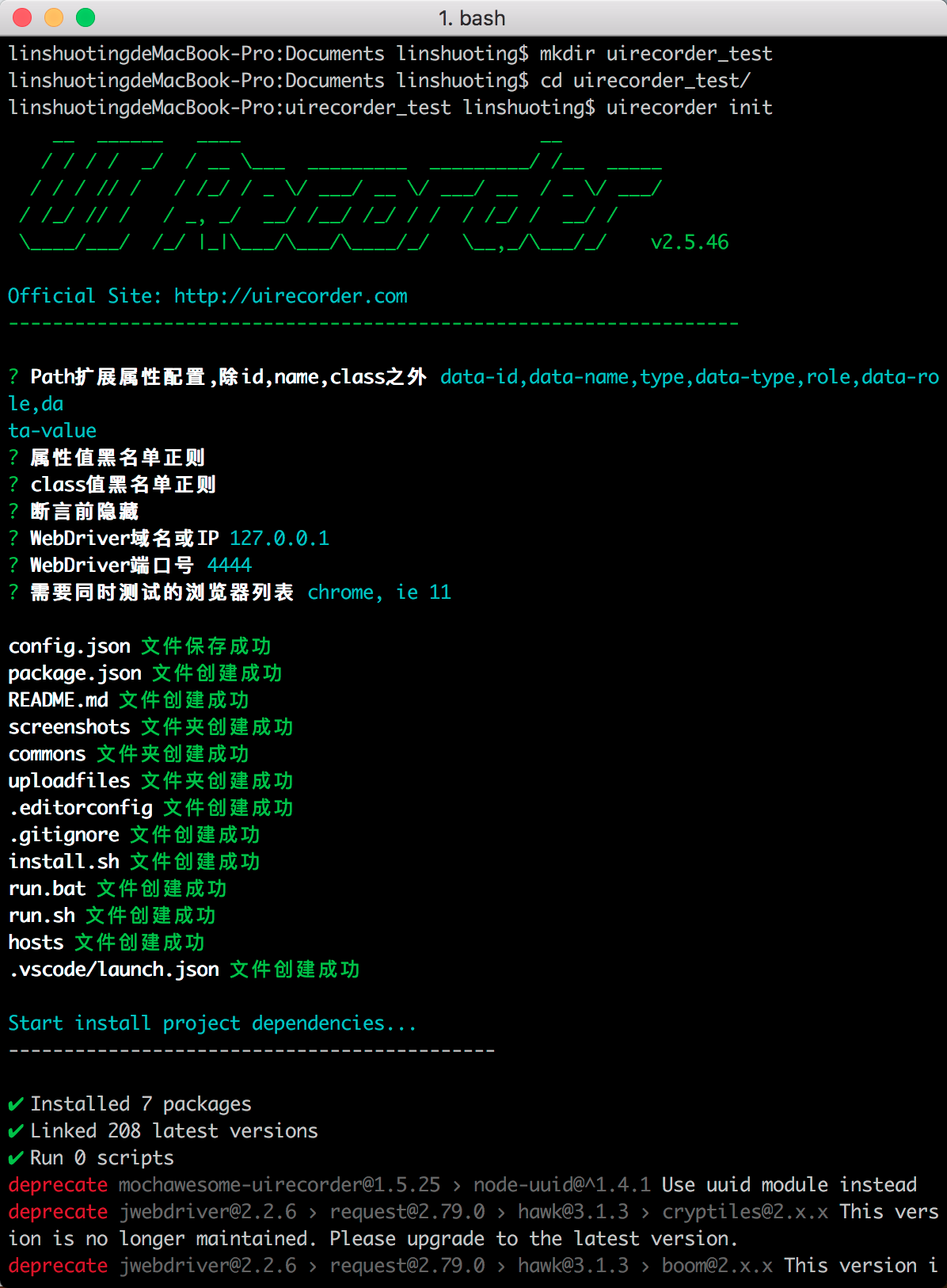
uirecorder init // 默认设置的话,一路回车就可以

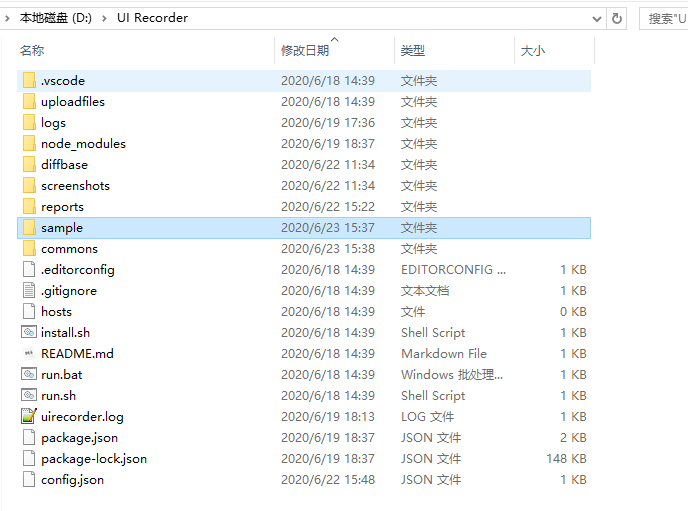
初始化后,会生成一个目录结构

二、开始录制
新建测试用例录制:
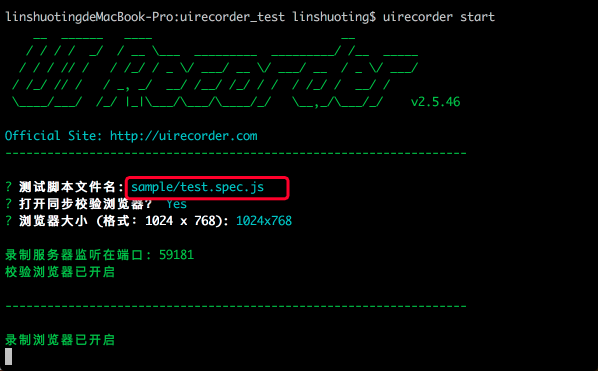
uirecorder start

其中,一个脚本文件对应一个录制的测试用例,新建测试用例注意脚本文件名不要跟已有文件名冲突。
默认的测试用例名称是在 sample目录下 命名为: test.spec.js 如果需要自定义用例名称,直接修改“test”为需要的即可

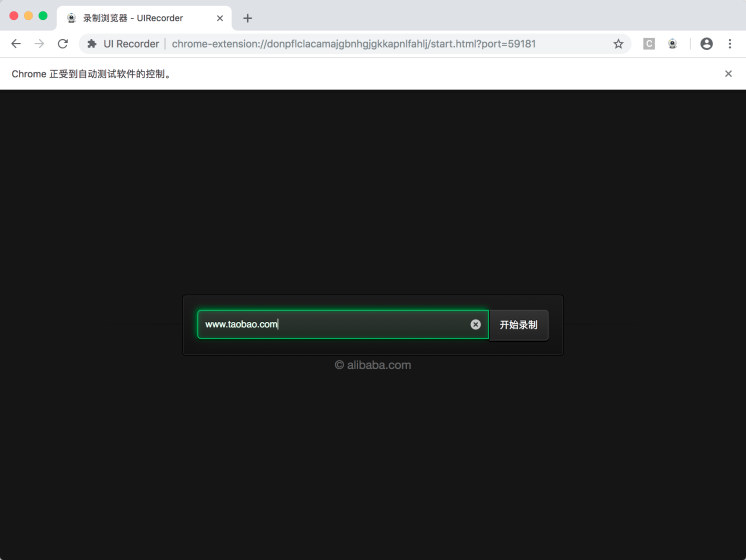
录制浏览器会自动打开,注意本地 hosts 配置 127.0.0.1 localhost。进入页面输入 url 则可以开始录制。默认会打开同步校验浏览器,该浏览器的作用是在录制的同时做回归测试校验,如果提示执行失败,则说明回归测试过程很大几率也会执行失败,需要对录制过程进行优化(比如借助工具栏辅助功能)。

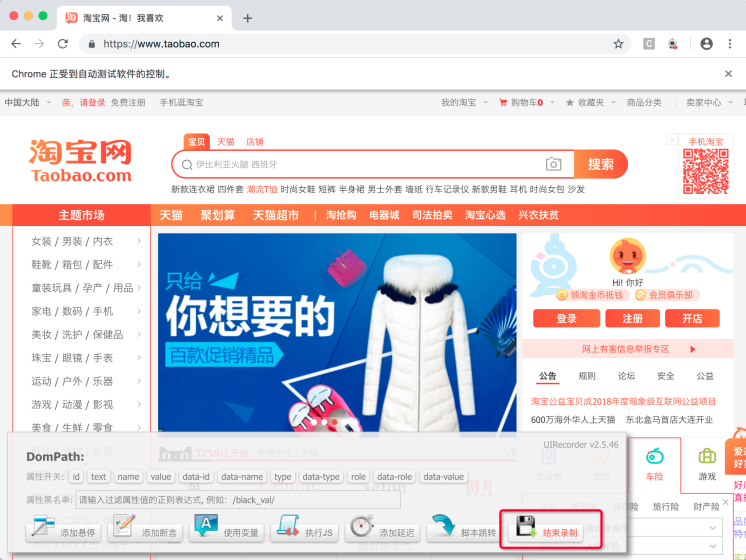
录制完毕,点击左下方工具栏“结束录制”按钮,结束录制并保存测试用例脚本:

已有测试用例继续录制,运行以下命令,待页面加载执行完毕,可继续录制:
uirecorder sample/test.spec.js // 对应文件名
三、已有工程安装
比如直接从 git 仓库 clone 的已有测试工程,可通过以下步骤安装依赖:
// 安装node依赖包 npm install // 安装 standalone-selenium 依赖 webdriver npm run installdriver
四、Chrome mobile Emulator
- 如果需要在 chrome 浏览器移动设备模拟器模式下录制,可以修改
config.json文件如下。且配置完config.json文件,回归场景也是模拟器模式进行回归。{ "webdriver": { "host": "127.0.0.1", "port": "4444", "browsers": "chrome", "chromeOptions": { "args": ["--enable-automation", "--incognito"], "mobileEmulation": { "deviceName": "iPhone 6" } } }, "vars": {}, "recorder": { "pathAttrs": "data-id,data-name,type,data-type,role,data-role,data-value", "attrValueBlack": "", "classValueBlack": "", "hideBeforeExpect": "" } }
其中, mobileEmulation 字段指定设备型号,可选型号可参考以下列表:
BlackBerry Z30 Blackberry PlayBook Galaxy Note 3 Galaxy Note II Galaxy S III Kindle Fire HDX LG Optimus L70 Laptop with HiDPI screen Laptop with MDPI screen Laptop with touch Microsoft Lumia 550 Microsoft Lumia 950 Nexus 10 Nexus 4 Nexus 5 Nexus 6 Nexus 7 Nokia Lumia 520 Nokia N9 iPad Mini iPhone 4 Galaxy S5 Nexus 5X Nexus 6P iPhone 5 iPhone 6 iPhone 6 Plus iPad




