vscode + visual studio keymap插件 (快捷键推荐)
备注:主要推荐代码递归折叠+代码展开+单个函数折叠+单个代码展开。原因:vscode中的visual studio keymap插件对于代码折叠支持不充分,查看大型项目时不方便。
一、个人快捷键推荐
1、前进:ctrl + shift + -
2、回退:ctrl + -
3、查看定义和引用:F12
4、格式化文档:ctrl + K + D
5、注释:ctrl + k + c,ctrl + k + u
6、代码折叠:单个函数折叠 ctrl + k + m ; 递归折叠所有代码 ctrl + k + [ (自定义快捷键)
7、代码展开:单个函数展开 ctrl + k + j ; 展开所有代码 ctrl + k + ](自定义快捷键)
8、断点调试:单行调试F10;进入F11;下一个断点F5;
9、字体放大:ctrl + =;字体缩小,使用vscode顶部菜单栏- > view -> appearance -> zoom out。(这里是在vscode里面设置了vs快捷键后,快捷键冲突时,采用的解决办法)
10、添加断点:F9
11、删除所有断点:ctrl + shift + F9
二、在vscode中自定义快捷键方法
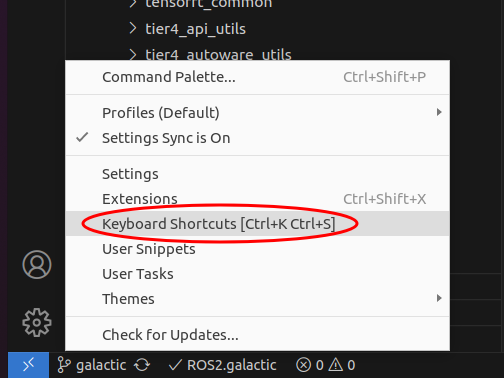
1、打开快捷键设置面板

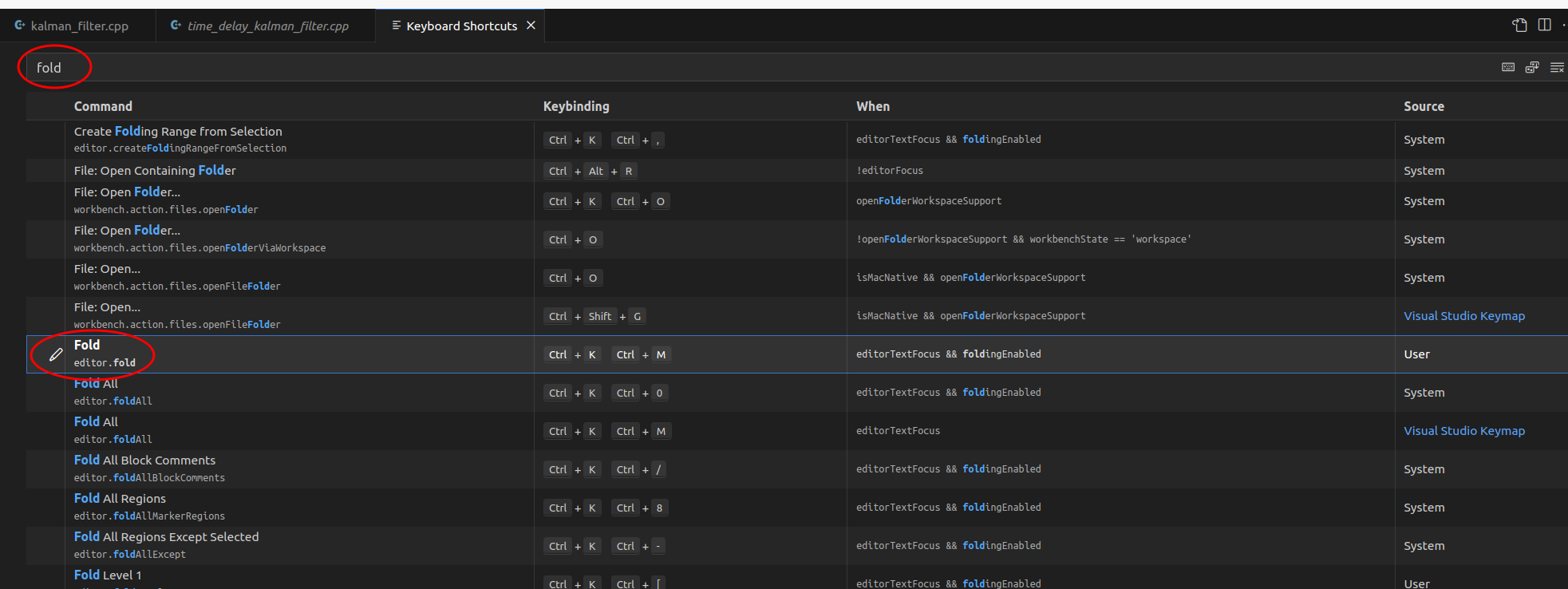
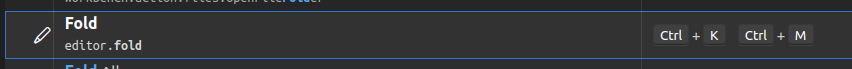
2、搜索需要修改的快捷键。如折叠快捷键fold,选择fold。

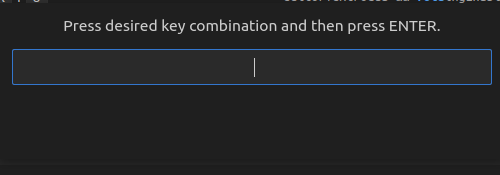
3、双击修改快捷键。

三、设置代码折叠相关快捷键。
1、代码递归折叠: ctrl + k + [

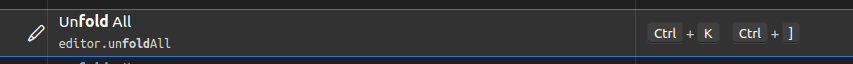
2、代码全部展开:ctrl + k + ]

3、单个函数折叠:ctrl + k + m

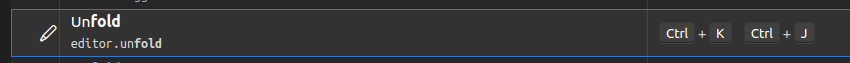
4、单个函数展开:ctrl + k + j

总结:提高生产力,冲冲冲!!!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通