一。表单筛选器。
在jQuery中有,专门对表单中的元素,进行筛选的表单筛选器。
其实使用基本筛选器也可以筛选出相应的元素,但是,为了jQuery的简便性,以及对表单操作的频繁,这里可以使用专门的筛选器:
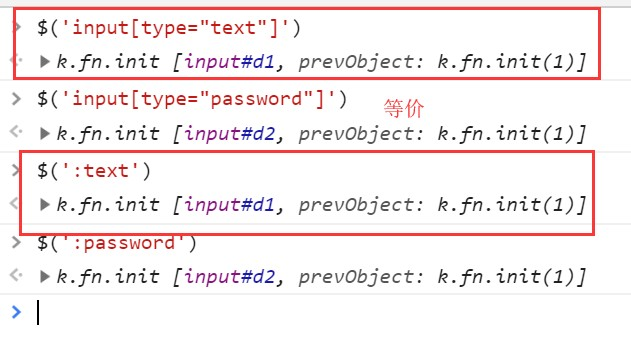
:text
:password
:file
:radio
:checkbox
:submit
:reset
:button
这些都是表单中type属性对应的值通过jQuery的语法可以找到相应的标签元素。

除此之外,还可以寻找,form表单中的属性值:
:enabled
:disabled
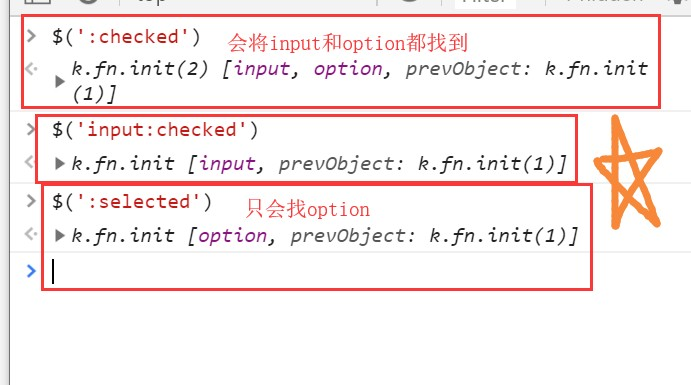
:checked
:selected
这些都是input或者select等表单的属性,如果表单中包括该属性,就会被找到。
注意:其中:checked本来是radio中的默认选项,但是也会找到selected中的默认option,为了避免这个可以在该筛选器之前加上标签名input:

二。筛选器方法。
这个系列方法可以找出一个给定元素标签的上下左右,父子等元素标签,可以通过一个给定的元素,找到整个页面所有的标签元素:
1.下一个元素。
找出该元素的下面的某些元素:
$("#id").next() --找出该元素下面的一个元素
$("#id").nextAll() --找出该元素下面的所有的元素
$("#id").nextUntil("#i2") --找到该元素下面的所有元素,直到#i2元素为止。
实例:
2.上一个元素。
找出该元素的上面某些元素。
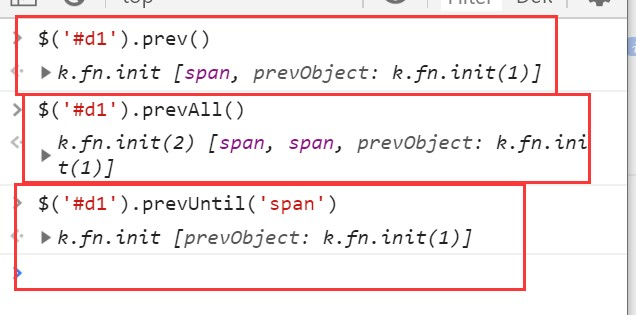
$("#id").prev() --找出该元素的上一个元素
$("#id").prevAll() --找出该元素的上面所有的元素
$("#id").prevUntil("#i2") --找出该元素上面的所有元素,直到#i2为止
示例:

3.父亲元素。
查找该标签的某些父类。
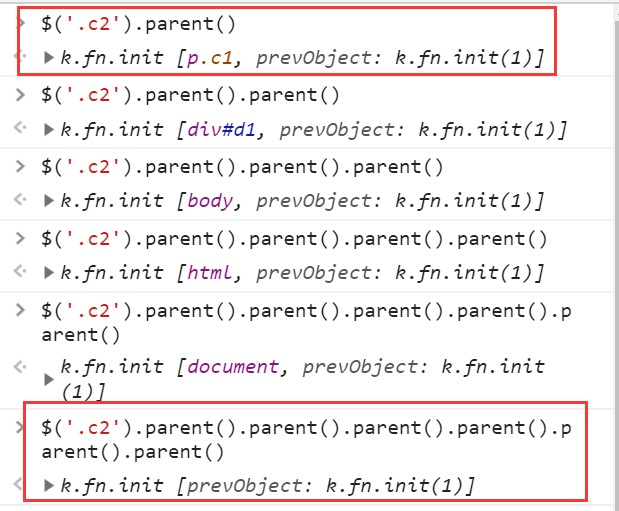
$("#id").parent() //上一个父类
$("#id").parents() // 查找当前元素的所有的父辈元素
$("#id").parentsUntil() // 查找当前元素的所有的父辈元素,直到遇到匹配的那个元素为止。
示例:

4.儿子和兄弟元素:
$("#id").children();// 找到该元素的所有儿子们
$("#id").siblings();// 找到该元素的所有兄弟们
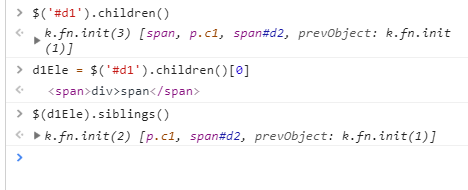
示例:

其中返回的是一个数组,需要用下标取出才能得到真正的js原生对象,这种对象是不可以使用jQuery的方法,需要使用$()对其进行转换。
5.查找。
该方法可以在一个指定的标签范围中,再找一次:
$("div").find("p")
可以处理处理结束的元素的后代元素。
6.补充:
.first() // 获取匹配的第一个元素
.last() // 获取匹配的最后一个元素
.not() // 从匹配元素的集合中删除与指定表达式匹配的元素
.has() // 保留包含特定后代的元素,去掉那些不含有指定后代的元素。
.eq() // 索引值等于指定值的元素
三。链式操作。
jQuery可以支持链式操作。就是可以再操作后再次执行点方法进行操作:
$(this).next().removeClass('hide').parent().siblings().find('.items').addClass('hide')
原理就是在每次生成对象时会返回自身,可以继续执行点方法。
四。样式操作。
这类操作是操作标签中的class。添加和删除其中的css样式。
1.添加类名:
addClass();// 添加指定的CSS类名。
removeClass();// 移除指定的CSS类名。
hasClass();// 判断样式存不存在
toggleClass();// 切换CSS类名,如果有就移除,如果没有就添加。
2.设置css:
css("color","red")//DOM操作:tag.style.color="red"
可以 通过.css的方法设置一个对象的style格式。
3.位置信息操作:
offset()// 获取匹配元素在当前窗口的相对偏移或设置元素位置
position()// 获取匹配元素相对父元素的偏移
scrollTop()// 获取匹配元素相对滚动条顶部的偏移
scrollLeft()// 获取匹配元素相对滚动条左侧的偏移
.offset()方法允许我们检索一个元素相对于文档(document)的当前位置。和 .position()的差别在于: .position()是相对于相对于父级元素的位移。
4.尺寸显示:
各种标签元素的尺寸。
height()
width()
innerHeight()
innerWidth()
outerHeight()
outerWidth()
5.文本操作。
此操作是对元素中的text或者html进行操作。
html:
html()// 取得第一个匹配元素的html内容
html(val)// 设置所有匹配元素的html内容
文本值:
text()// 取得所有匹配元素的内容
text(val)// 设置所有匹配元素的内容
获取值:
val()// 取得第一个匹配元素的当前值
val(val)// 设置所有匹配元素的值
val([val1, val2])// 设置多选的checkbox、多选select的值
例子:

<form> <p>username:<input type="text" id="d1"><span class="error">1</span></p> <p>password:<input type="password" id="d2"><span class="error">1</span></p> <input type="submit" value="提交" id="d3"> </form> <script> var subEle = document.getElementById('d3'); subEle.onclick = function () { var useEle = $('#d1').val(); var pwdEle = $('#d2').val(); if (useEle.length === 0){ $('.error').first().text('没有值') return false } if (pwdEle.length === 0){ $('.error').last().text('没有值') return false } } </script>
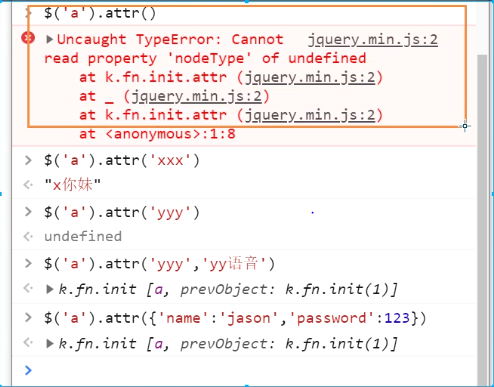
5.属性操作:
在jQurry中,加参数就是设置值不爱参数就是回去值。
attr(attrName)// 返回第一个匹配元素的属性值
attr(attrName, attrValue)// 为所有匹配元素设置一个属性值
attr({k1: v1, k2:v2})// 为所有匹配元素设置多个属性值
removeAttr()// 从每一个匹配的元素中删除一个属性
使用attr对标签元素中的属性和值进行增加和修改。

对于checkbox和radio有特殊的方法识别其中的属性:
prop() // 获取属性
removeProp() // 移除属性
区别:

它们虽然都是属性,但他们所指的属性并不相同,attr所指的属性是HTML标签属性,而prop所指的是DOM对象属性,可以认为attr是显式的,而prop是隐式的。
总结:
- 对于标签上有的能看到的属性和自定义属性都用attr
- 对于返回布尔值的比如checkbox、radio和option的是否被选中都用prop。(prop看不到自定义属性。)
五。文档处理
这一系列可以操作将一个元素添加到某元素的相对位置里:
添加到指定元素内部的后面:
$(A).append(B)// 把B追加到A
$(A).appendTo(B)// 把A追加到B
添加到指定元素内部的前面
$(A).prepend(B)// 把B前置到A
$(A).prependTo(B)// 把A前置到B
添加到指定元素外部的后面
$(A).after(B)// 把B放到A的后面
$(A).insertAfter(B)// 把A放到B的后面
添加到指定元素外部的前面
$(A).before(B)// 把B放到A的前面
$(A).insertBefore(B)// 把A放到B的前面
移除和清空元素
remove()// 从DOM中删除所有匹配的元素。
empty()// 删除匹配的元素集合中所有的子节点。
克隆:
clone()将该元素克隆一份一样的。如果()中有true,可以克隆其中的标签。

<form> <input type="button" value="克隆" id="d1"> </form> <script> $("#d1").on("click", function () { $(this).clone(true).insertAfter(this); }); </script>
六。事件。
jQuery绑定事件有两种方式
1.
$(选择器).事件名(function(){
事件代码
})
eg:$('button').click(function(){
alert(123)
})
2.
$(选择器).on(事件名,function(){
事件代码
})
$('button').on('click',function(){
alert(123)
})
常用事件有:
click(function(){...}) //点击事件
hover(function(){...}) //悬浮事件
blur(function(){...})
focus(function(){...})
change(function(){...})
keyup(function(){...})
其中hover中事件可以写两个函数,第一个函数是鼠标悬浮上去时运行的函数,而第二个函数是鼠标离开时的函数。
如果只写一个函数,离开和悬浮都执行改函数。
input实时监听:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>实时监听input输入值变化</title> </head> <body> <input type="text" id="i1"> <script src="jquery-3.2.1.min.js"></script> <script> /* * oninput是HTML5的标准事件 * 能够检测textarea,input:text,input:password和input:search这几个元素的内容变化, * 在内容修改后立即被触发,不像onchange事件需要失去焦点才触发 * oninput事件在IE9以下版本不支持,需要使用IE特有的onpropertychange事件替代 * 使用jQuery库的话直接使用on同时绑定这两个事件即可。 * */ $("#i1").on("input propertychange", function () { alert($(this).val()); }) </script> </body> </html> input值变化事件
2.阻止事件发生。
当我们使用submit绑定点击事件时,绑定后 的事件发生后,会继续刷新页面,要想阻止这个事件继续发生需要用一些函数,或者函数返回false停止事件的运行。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>阻止默认事件</title> </head> <body> <form action=""> <button id="b1">点我</button> </form> <script src="jquery-3.3.1.min.js"></script> <script> $("#b1").click(function (e) { alert(123); //return false; e.preventDefault(); }); </script> </body> </html>
3.阻止事件冒泡
当一个div设置了点击事件后,其父标签和其父父标签都会发生点击事件,需要解决这个问题。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>阻止事件冒泡</title> </head> <body> <div> <p> <span>点我</span> </p> </div> <script src="jquery-3.3.1.min.js"></script> <script> $("span").click(function (e) { alert("span"); e.stopPropagation(); }); $("p").click(function () { alert("p"); }); $("div").click(function () { alert("div"); }) </script> </body> </html>
总结:
使用e.stopPropagation();可以阻止事件的发生。
4.事件委托。
在body中,所有按钮事先绑定了一些事件后,当js动态添加了按钮后,这些按钮是不会触发点击事件的,要想实现这一功能,需要进行事件委托。
$("table").on("click", ".delete", function () {
// 删除按钮绑定的事件(委托范围) (事件名) (委托谁) (事件函数)
})
5.页面加载。
页面加载
第一种
$(document).ready(function(){
// 在这里写你的JS代码...
})
第二种
$(function(){
// 你在这里写你的代码
})
第三种
直接写在body内最下方
可以参照
http://www.ruanyifeng.com/blog/2011/07/jquery_fundamentals.html



