Flask入门
一、python web框架介绍
1、python web框架本质都一样有以下几种
同步框架
django:大而全,内置的app多,第三方app也多
Flask:小而精,没有过多的内置组件,只完成web框架最基本的功能,需要借助于第三方,完成更丰富的功能
web.py:是一个小巧灵活的Python框架,它简单而且功能强大(国内几乎没有用的)
异步框架
fastapi:python的异步web框架,不少公司再用,https://fastapi.tiangolo.com/zh/
sanic:python的异步web框架,供支持异步高并发请求的 web 服务
tornado:异步框架,用的比较少了
2、同步框架与异步框架的区别
django是在3.x之前是同步框架,在3.x以后支持异步
同步框架:
一个线程只处理一个请求
异步框架:
一个线程可以处理多个请求
异步框架可以很显著的提高并发量
二、Flask介绍
Flask是一个基于Python开发并且依赖jinja2模板和Werkzeug WSGI服务的一个微型框架,对于Werkzeug本质是Socket服务端,其用于接收http请求并对请求进行预处理,然后触发Flask框架,开发人员基于Flask框架提供的功能对请求进行相应的处理,并返回给用户,如果要返回给用户复杂的内容时,需要借助jinja2模板来实现对模板的处理,即:将模板和数据进行渲染,将渲染后的字符串返回给用户浏览器。
“微”(micro) 并不表示你需要把整个 Web 应用塞进单个 Python 文件(虽然确实可以 ),也不意味着 Flask 在功能上有所欠缺。微框架中的“微”意味着 Flask 旨在保持核心简单而易于扩展。Flask 不会替你做出太多决策——比如使用何种数据库。而那些 Flask 所选择的——比如使用何种模板引擎——则很容易替换。除此之外的一切都由可由你掌握。如此,Flask 可以与您珠联璧合。
默认情况下,Flask 不包含数据库抽象层、表单验证,或是其它任何已有多种库可以胜任的功能。然而,Flask 支持用扩展来给应用添加这些功能,如同是 Flask 本身实现的一样。众多的扩展提供了数据库集成、表单验证、上传处理、各种各样的开放认证技术等功能。Flask 也许是“微小”的,但它已准备好在需求繁杂的生产环境中投入使用
了解:
jinja2 模板语法,django的dtl,非常像
Werkzeug WSGI 符合wsgi协议的web服务器,django使用的是wsgiref
wsgirf
最简单的Web应用就是先把HTML用文件保存好,用一个现成的HTTP服务器软件,接收用户请求,从文件中读取HTML,返回。
如果要动态生成HTML,就需要把上述步骤自己来实现。不过,接受HTTP请求、解析HTTP请求、发送HTTP响应都是苦力活,如果我们自己来写这些底层代码,还没开始写动态HTML呢,就得花个把月去读HTTP规范。
正确的做法是底层代码由专门的服务器软件实现,我们用Python专注于生成HTML文档。因为我们不希望接触到TCP连接、HTTP原始请求和响应格式,所以,需要一个统一的接口协议来实现这样的服务器软件,让我们专心用Python编写Web业务。这个接口就是WSGI:Web Server Gateway Interface。而wsgiref模块就是python基于wsgi协议开发的服务模块
from wsgiref.simple_server import make_server # mya 就等同于django def mya(environ, start_response): #把environ包装成了request print(environ) start_response('200 OK', [('Content-Type', 'text/html')]) if environ.get('PATH_INFO') == '/index': with open('index.html','rb') as f: data=f.read() elif environ.get('PATH_INFO') == '/login': with open('login.html', 'rb') as f: data = f.read() else: data=b'<h1>Hello, web!</h1>' return [data] # 做成了response if __name__ == '__main__': myserver = make_server('', 8008, mya) print('监听8010') myserver.serve_forever()
werkzeug
Werkzeug是一个WSGI工具包,他可以作为一个Web框架的底层库。这里稍微说一下, werkzeug 不是一个web服务器,也不是一个web框架,而是一个工具包,官方的介绍说是一个 WSGI 工具包,它可以作为一个 Web 框架的底层库,因为它封装好了很多 Web 框架的东西,例如 Request,Response 等等
from werkzeug.wrappers import Request, Response @Request.application def hello(request): return Response('Hello World!') if __name__ == '__main__': from werkzeug.serving import run_simple run_simple('localhost', 4000, hello)
三、Flask快速使用
1、安装flask
pip install flask
它的依赖模块:
MarkupSafe、 Werkzeug、 Jinja2、flask
我们可以直接安装最新版,2.x与1.x没有本质区别,源码上动了,用起来一样
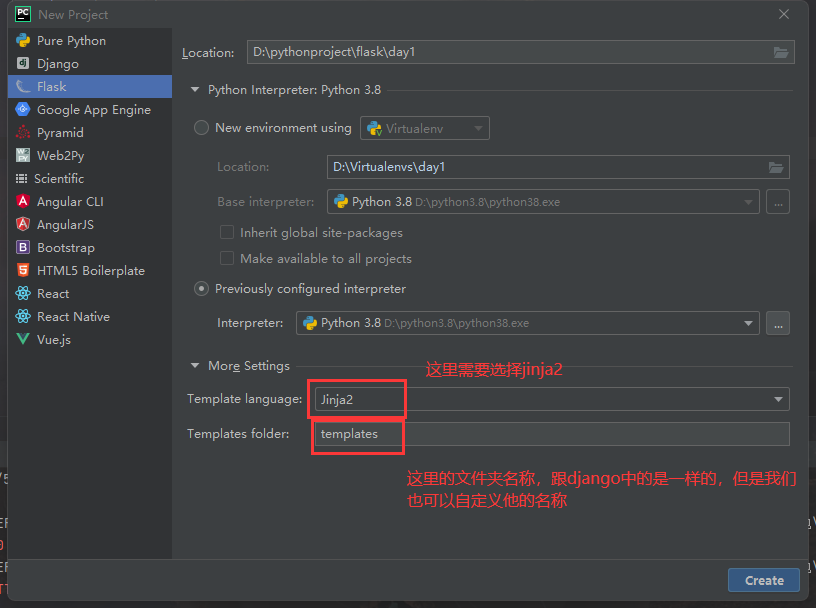
2、创建flask项目

如果我们在创建项目的时候没有创建templates文件夹,我们可以手动创建,一些html文件照样还是放里面
from flask import Flask app = Flask(__name__) '约定俗成使用双下name' # app=Flask('test') '这里的app就是flask对象,而传给他的参数,没什么意义,只是一个名称,但是这个名称必须有,因为在他的源码中,别的参数都是有默认值的,就name的位置没有默认值,需要我们自己传值' # 注册路由---->装饰器 @app.route('/index') def index(): return 'hello web' @app.route('/') def home(): return 'hello home' if __name__ == '__main__': # app.run('127.0.0.1',5000) app.run() '这里就是启动flask,通过查看源码,我们可以发现我们不传值也是可以运行的,而他的前两个参数,分别对应ip和端口'
四、登录,显示用户信息小案例
实现的功能:
让用户进行登录,如果没有登录的情况下访问别的页面,让他跳回登录页面,然后让他在登录后可以查看用户信息,查看的时候是跳转到对应详情页面
login.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>登录</title> </head> <body> <form method="post"> <p>用户名:<input type="text" name="username"></p> <p>密码:<input type="text" name="password"></p> <input type="submit" value="登录">{{ error }} </form> </body> </html>
home.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>主页</title> </head> <body> <h1>用户列表</h1> <table> {% for k,v in user_dict.items() %} <tr> <td>{{k}}</td> <td>{{v.name}}</td> <td>{{v['name']}}</td> <td>{{v.get('name')}}</td> <td><a href="/detail/{{k}}">查看详细</a></td> </tr> {% endfor %} </table> </body> </html>
detail.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>用户详情</title> </head> <body> <p>名字是:{{ user.name }}</p> <p>年龄是:{{ user['age'] }}</p> <p>性别是:{{ user.get('gender') }}</p> <p>{{ user.text }}</p> </body> </html>
app.py
from flask import Flask, request, redirect, render_template, session app = Flask(__name__) # 要使用session,必须设置秘钥,秘钥是配置信息 app.secret_key = 'asdfasdfa33aef3aefads' USERS = { 1: {'name': '张三', 'age': 18, 'gender': '男', 'text': "flask"}, 2: {'name': '李四', 'age': 28, 'gender': '男', 'text': "从入门"}, 3: {'name': '王五', 'age': 18, 'gender': '女', 'text': "到放弃"}, } # 1 创建templates文件夹,写login.html @app.route('/login', methods=['GET', 'POST']) def index(): # 没有request对象,使用全局的request # get请求,返回模板 if request.method == 'GET': return render_template('login.html') # 新手四件套之一:返回模板 else: # post请求,校验数据 # 取出前端传入的用户名密码,校验 username = request.form.get('username') # 等同于django的的request.POST password = request.form.get('password') if username == 'admin' and password == '123': # 登录成功,保存登录状态 重定向到跟路径 新手四件套之一:重定向 # 保存到session中,session是全局的 session['name'] = username return redirect('/') else: return render_template('login.html', error='用户名或密码错误') # 注意跟django的render区分,要模板渲染的数据,直接key=value传即可 @app.route('/') def home(): # 校验,登录成功,才能过来,不登录,重定向到登录页面 if session.get('name'): # 有值说明登录了,没有值说明没有登录 return render_template('home.html', user_dict=USERS) else: return redirect('/login') @app.route('/detail/<int:pk>') def detail(pk): if session.get('name'): user_detail = USERS.get(pk) # 有值说明登录了,没有值说明没有登录 return render_template('detail.html', user=user_detail) else: return redirect('/login') if __name__ == '__main__': app.run()
五、配置文件
1、配置文件方式
我们在django有个settings,所以在flask也有配置问题,但是它的使用方式有多种
方式一:
测试用
app.debug=True # 调试模式,替同事信息更详细,修改代码不需要重启,自动重启 app.secret_key='asdadfsgasdfz' # 秘钥
我们只能放debug和secret_key
方式二:
直接使用app.config设置
app.config['DEBUG']=True app.config['SECRET_KEY']='asdadfsgasdfz'
方式三:
使用py文件(不常用),创建一个py文件将配置都写在py文件中,然后直接在app里导入即可
```python
app.config.from_pyfile("settings.py")
#### 方式四: 使用类的方式(python类或类的路径) ```python app.config.from_object('setting.DevelopmentConfig') app.config.from_object('setting.ProductionConfig')
方式五:
通过环境变量配置
app.config.from_envvar("环境变量名称")
环境变量的值为python文件名称,内部调用from_pyfile方法
方式六:
使用json文件
app.config.from_json("json文件名称")
JSON文件名称,必须是json格式,因为内部会执行json.loads
方式七:
字典格式
这种方式可以使用配置中心来获取配置文件的内容,执行代码从配置中心获取字典格式,然后使用字典方式读取配置信息到flask中
app.config.from_mapping({'DEBUG': TRUE})
2、配置介绍
常用配置(重要)
内置的配置字段,其他可以写自己的,比如redis的连接地址,mysql的连接地址
DEBUG # 是否开启debug模式 SECRET_KEY # session的加密字符串 SESSION_COOKIE_NAME # 存在浏览器中的cookie的名称 -PERMANENT_SESSION_LIFETIME # 设置cookie的过期时间
其他配置介绍
flask中的配置文件是一个flask.config.Config对象(继承字典),默认配置为: { 'DEBUG': get_debug_flag(default=False), 是否开启Debug模式 'TESTING': False, 是否开启测试模式 'PROPAGATE_EXCEPTIONS': None, 'PRESERVE_CONTEXT_ON_EXCEPTION': None, 'SECRET_KEY': None, 'PERMANENT_SESSION_LIFETIME': timedelta(days=31), 'USE_X_SENDFILE': False, 'LOGGER_NAME': None, 'LOGGER_HANDLER_POLICY': 'always', 'SERVER_NAME': None, 'APPLICATION_ROOT': None, 'SESSION_COOKIE_NAME': 'session', 'SESSION_COOKIE_DOMAIN': None, 'SESSION_COOKIE_PATH': None, 'SESSION_COOKIE_HTTPONLY': True, 'SESSION_COOKIE_SECURE': False, 'SESSION_REFRESH_EACH_REQUEST': True, 'MAX_CONTENT_LENGTH': None, 'SEND_FILE_MAX_AGE_DEFAULT': timedelta(hours=12), 'TRAP_BAD_REQUEST_ERRORS': False, 'TRAP_HTTP_EXCEPTIONS': False, 'EXPLAIN_TEMPLATE_LOADING': False, 'PREFERRED_URL_SCHEME': 'http', 'JSON_AS_ASCII': True, 'JSON_SORT_KEYS': True, 'JSONIFY_PRETTYPRINT_REGULAR': True, 'JSONIFY_MIMETYPE': 'application/json', 'TEMPLATES_AUTO_RELOAD': None, }
六、路由系统
1、路由本质
django中配置路由在urls.py中,我们写path添加路由,写到路由配置的列表中
flask是基于装饰器的,大部分都用装饰器来做,少量可以抽取到一个urls.py中
路由的装饰器源码分析
@app.route('/login') def index(): pass
当我们用装饰器的方式去配置路由的时候,本质上是将函数名称当参数传入装饰器中去了(装饰器推导流程中的名称替换位置的知识点)
本质是---》index=app.route('/login')(index)
路由装饰器的源码
def route(self, rule: str, **options: t.Any) -> t.Callable[[T_route], T_route]: def decorator(f: T_route) -> T_route: endpoint = options.pop("endpoint", None) self.add_url_rule(rule, endpoint, f, **options) return f return decorator
在贴出flask的路由装饰器后,我们继续分析
通过他的源码,我们可以得出他返回的结果时decorator
app.route('/login')的执行结果 decorator 函数
这里我们进行分析源码的参数,可以得知以下信息:
- 该方法把调用他的对象传到了方法中,而这里的对象就是flask创建的对象:app(核心,本质)
- rule是我们配置的路径
- 其他参数都给了options
因此
index=app.route('/login')(index)
相当于执行了
decorator(index)
因此decorator函数的参数就是index
目前没有用上endpoint,是None,所以这个变量的作用可以先不管
endpoint = options.pop("endpoint", None)
而add_url_rule方法,就是添加路由的方法,在添加了路由后,返回index方法出去
self.add_url_rule(rule, endpoint, f, **options) return f
因此现在我们懂得了他的源码中代码的作用后,就可以不使用装饰器的方式去注册路由了,可以直接调用add_url_rule去注册
# 可以不使用装饰器的方式,注册路由 app.add_url_rule('/', endpoint=None, view_func=home, methods=['GET'])
flask路由的本质是app对象的add_url_rule完成路由的注册
2.路由方法add_url_rule参数
add_url_rule的代码如下
def add_url_rule( self, rule: str, endpoint: t.Optional[str] = None, view_func: t.Optional[ft.RouteCallable] = None, provide_automatic_options: t.Optional[bool] = None, **options: t.Any, ) -> None:
参数介绍
| 参数名称 | 介绍 |
|---|---|
| rule | URL规则 |
| view_func | 视图函数名称 |
| defaults = None | 默认值, 当URL中无参数,函数需要参数时,使用defaults = {'k': 'v'}为函数提供参数(函数需要设置形参来接收参数) |
| endpoint = None | 路径的别名,名称,用于反向解析URL,即: url_for('名称') |
| methods = None | 允许的请求方式,如:["GET", "POST"] |
| strict_slashes = None | 对URL最后的 / 符号是否严格要求 |
| redirect_to = None | 重定向到指定地址 |
| subdomain = None | 子域名访问 |
部分参数举例分析
对URL最后的 / 符号是否严格要求
strict_slashes = None ''' @app.route('/index', strict_slashes=False) #访问http://www.xx.com/index/ 或http://www.xx.com/index均可 @app.route('/index', strict_slashes=True) #仅访问http://www.xx.com/index '''
重定向到指定地址
redirect_to = None, ''' @app.route('/index/<int:nid>', redirect_to='/home/<nid>') '''
需要记住的参数
rule view_func defaults endpoint methods
3、转换器
DEFAULT_CONVERTERS = { 'default': UnicodeConverter, 'string': UnicodeConverter, 'any': AnyConverter, 'path': PathConverter, 'int': IntegerConverter, 'float': FloatConverter, 'uuid': UUIDConverter, } # 了解:路由也支持正则(忽略掉,用的不多)



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)