vue组件、组件通信、ref属性、动态组件、slot插槽、计算属性、监听属性
一、vue组件
1、vue组件简介
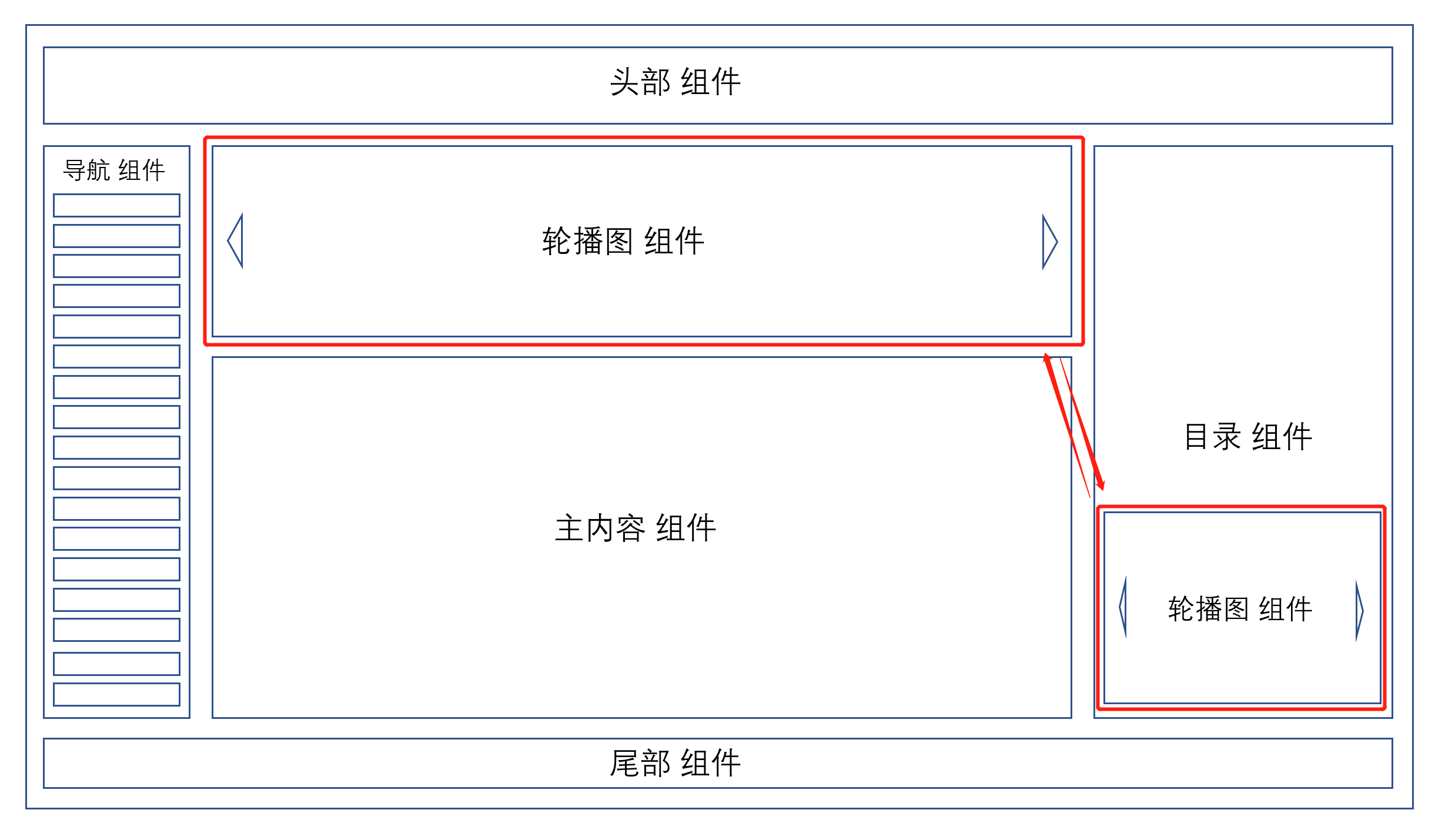
组件相当于Python中的模块拓展HTML元素,可以重复使用的代码,使用它就是为了重复使用
例如:一个轮播图需要使用放到很多页面当中使用,一个轮播图有他自己的 Js Css Html,组件就可以快捷的做出一个轮播图,有自己的Js Css Html放到一起,有自己的逻辑样式这样到哪里都可以使用了不用重复代码


2、定义组件得到两种方式
全局组件:全局可以使用的组件可以用在任意其他的组件中
局部组件:局部组件只能在定义的组件中使用
2.1、定义全局组件
Vue.component('child', {
template: `
<div>
<button>后退</button>
<span style="font-size: 40px">首页--{{ name }}</span>
<button @click="handleFor">前进</button>
<lqz1></lqz1>
</div>`,// 里面写html内容,必须包在一个标签中
data() { // data必须是方法,返回对象
return {
name: '彭于晏',
t: null
}
},
methods: {
handleFor() {
this.name = 'lqz'
}
},
components: {
'lqz1': {
template: `
<div>
<h1>局部组件---{{ age }}</h1>
</div>`,
data() {
return {
age: 19
}
}
},
}
})
2.2、定义局部组件
var foo={
template: `
<div>
<h1>局部组件---{{ age }}</h1>
</div>`,
data() {
return {
age: 19
}
}
}
var vm = new Vue({
...
components: {
foo
}
})
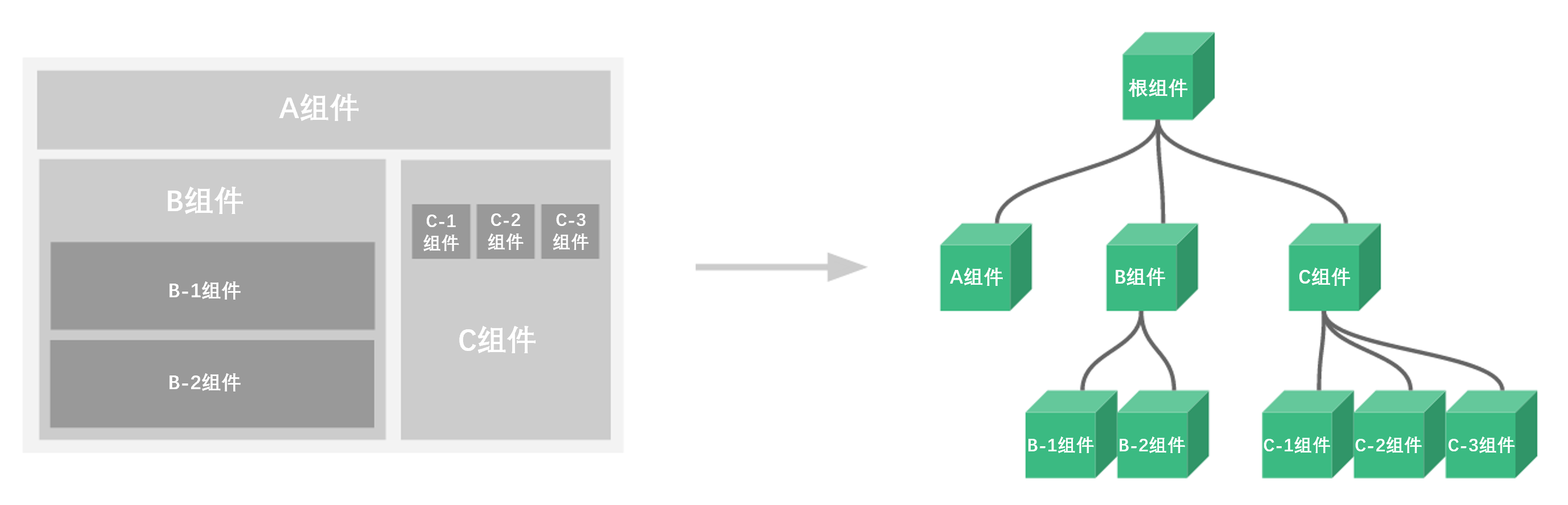
3、组件补充
-1 我们使用new Vew()来管理标签(如:div),我们称之为根组件
-2 我们自行定义在外层的就叫全局组件,定义在组件内部的就叫局部组件。
-3 定义的组件(body中的位置)必须要放在Vue实例(这也是一个组件 根组件)中
-4 局部组件 必须放在全局组件/根组件中,无法单独使用。
-5 组件有自己的html,css,js---》数据,事件,等等
-6 在组件中,this代指当前组件
-7 父子组件的data是无法共享的
-8 data是一个函数,需要有返回值(把数据return)
二、组件间通信之父传子(通过自定义属性)
因为组件间数据不共享,所以需要进行数据传递
以后使用比较多的方式使用一个第三方组件(vuex)来存储组件的数据
父传子:使用自定义属性的方式
点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div class="app">
<h1>父子通信之父传子,通过自定义属性--->不能用驼峰,不要跟子组件中变量冲突</h1>
<!-- <h2>字符串的age–>age="age"</h2>-->
<!-- <child age="age"></child>-->
<!-- <h2>:age="19"</h2>-->
<!-- <child :age="19"></child>-->
<!-- <h2>age="19"</h2>-->
<!-- <child age="19"></child>-->
<!-- <h2>:age="age"</h2>-->
<child :age="age" myname="彭于晏"></child>
<h1>属性验证---》传入的必须是xx类型</h1>
<!-- <h2>字符串的age–>age="age"</h2>-->
<!-- <child age="age"></child>-->
<!-- <h2>:age="19"</h2>-->
<!-- <child :age="19"></child>-->
<!-- <h2>age="19"</h2>-->
<!-- <child age="19"></child>-->
<!-- <h2>:age="age"</h2>-->
<!-- <child :age="age"></child>-->
</div>
</body>
<script>
// 父中有age,子child 只有name,没有age,现在把父中的age传到child中,显示
var child = {
template: `
<div>
<button>后退</button>
首页--->名字:{{ myname }}--->年龄:{{ age }}
<button>前进</button>
</div>`,
data() {
return {
myname: 'lqz'
}
},
// props: ['age'],
props: {age: Number, myname: String},
}
var vm = new Vue({
el: '.app',
data: {
age: 19
},
components: {
child
}
})
</script>
</html>
'''
这里我们用vue创建的根组件充当父组件给内部的子组件传递数据,传递的时候,子组件中需要定义props属性设置接受的键值对名称和类型,否则接受不到
接受不到会根据数据的具体类型变成字符串或是某个具体的数值,如果写变量名可能就会因为子组件找不到这个变量二不显示
'''
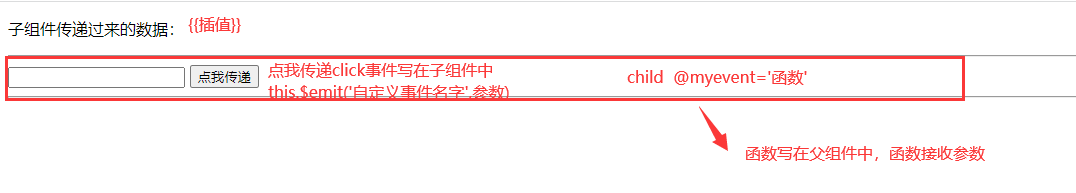
三、组件间通信之子传父(通过自定义事件)

点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div class="app">
<p>子组件传递过来的数据: {{mytext}}</p>
<hr>
<child @myevent="handleEvent"></child>
<hr>
</div>
</body>
<script>
var child = {
template: `
<div>
<input type="text" v-model="mytext">
<button @click="handleSend">点我传递</button>
</div>`,
data() {
return {
mytext: ''
}
},
methods: {
handleSend() {
// alert(this.mytext)
// 子组件中,触发自定义事件的执行,会执行父组件自定义事件绑定的函数,有几个参数,就传几个参数
this.$emit('myevent', this.mytext)
}
}
}
var vm = new Vue({
el: '.app',
data: {
mytext: ''
},
methods: {
handleEvent(mytext) {
this.mytext = mytext
}
},
components: {
child
}
})
</script>
</html>
讲解:
我们通过在子组件中自定义事件,通过this.$emit把这个自定义事件对应得到函数触发(这个方法的第一个参数就是我们自定义的事件的名称,后面用逗号隔开跟参数),这里同样需要在父组件定义变量来接收自组件中传出来的值
四、ref属性
自定义属性和自定义事件,可以实现父子传值,但是比较麻烦。
这里我们介绍ref属性,可以用跟简单的方式实现父子通信
-
ref属性放在普通标签上,拿到的时候原生的DOM节点
<input type="text" ref="myinput"> -通过this.$refs.myinput 拿到的是原生dom对象,通过原生dom修改 标签 -
ref放在组件上,拿到的是组件对象,对象中的数据、函数都可以直接使用
<child ref="mychild"></child> -通过this.$refs.mychild 拿到的是组件对象,既然拿到了组件对象,组件对象中的变量,方法都能直接通过 . 的方式调用 -因此不需要关注是子传父还是父传子,直接通过组件对象,使用即可 -
通过这种方式实现子传父(this.$refs.mychild.text)
-
通过这种方式实现父传子(调用子组件方法传参数)
点击查看代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="./js/vue.js"></script> </head> <body> <div class="app"> <button @click="handleClick">点我</button> ----》{{age}} <br> <input type="text" ref="myinput"> <div ref="mydiv">我是div</div> <hr> <child ref="mychild"></child> <hr> </div> </body> <script> // 父中有age,子child 只有name,没有age,现在把父中的age传到child中,显示 var child = { template: ` <div> <h1>名字:{{ name }}--->年龄:{{ age }}</h1> <button @click="handleClick">点我弹出名字</button> </div>`, data() { return { name: 'lqz', age: 19 } }, methods: { handleClick() { alert(this.name) } } } var vm = new Vue({ el: '.app', data: { age: 999, }, methods: { handleClick() { // 1 ref 属性放在普通标签上,拿到标签的dom对象 // 通过this.$refs可以拿到所有标签上写了ref属性的 标签 ,对象类型 key值是ref对应的value值, value值是原生dom对象 // console.log(this.$refs) // 直接修改原生dom对象的value属性,input就能看到有值了 // this.$refs.myinput.value = 'lqz is handsome' //2 ref 属性放在 组件上,拿到的是 组件对象 ,就可以使用组件对象的属性和方法 // console.log(this.$refs) // 对象中有3个值,两个普通标签,一个组件 // this.$refs.mychild 就是组件对象,可以 .属性, .方法 // this.age = this.$refs.mychild.age // 重点:以后就不需要关注是子传父还是父传子了,直接通过对象取值赋值即可,而且可以主动调用子组件中的函数 this.$refs.mychild.handleClick() } }, components: { child } }) </script> </html>
五、动态组件
动态组件可以实现之前我们学习bootstrap时使用的标签页组件功能。下面是几种实现标签页的方式
1、不使用动态组件
点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div class="app">
<span @click="handleClick('home')">首页</span>| <span @click="handleClick('order')">订单</span> | <span
@click="handleClick('goods')">商品</span>
<home v-if="chooseType=='home'"></home>
<order v-else-if="chooseType=='order'"></order>
<goods v-else></goods>
</div>
</body>
<script>
var home = {
template: `
<div>
<h1>home页面</h1>
</div>`,
}
var order = {
template: `
<div>
<h1>order页面</h1>
</div>`,
}
var goods = {
template: `
<div>
<h1>商品页面</h1>
</div>`,
}
var vm = new Vue({
el: '.app',
data: {
chooseType: 'home'
},
methods: {
handleClick(type) {
this.chooseType = type
}
},
components: {
home,
order, goods
}
})
</script>
</html>
2、动态组件 component标签
component标签可以替换我们上面写的组件名称,变成动态加载,在他的is属性(要变成动态绑定的)中写上哪个组件名称,他就会显示哪个组件
点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div class="app">
<span @click="handleClick('home')">首页</span>| <span @click="handleClick('order')">订单</span> | <span
@click="handleClick('goods')">商品</span>
<component :is="who"></component>
</div>
</body>
<script>
var home = {
template: `
<div>
<h1>home页面</h1>
</div>`,
}
var order = {
template: `
<div>
<h1>order页面</h1>
</div>`,
}
var goods = {
template: `
<div>
<h1>商品页面</h1>
</div>`,
}
var vm = new Vue({
el: '.app',
data: {
who: 'home'
},
methods: {
handleClick(type) {
this.who = type
}
},
components: {
home,
order, goods
}
})
</script>
</html>
3、keep_alive保持组件不销毁
在上面的component标签中我们咋子使用的时候会发现写上一些输入框,然后在内部输入内容的话,切换组件会导致输入框中的内容消失,这时候我们就需要使用keep_alive保持组件不销毁
他使用的方式也很简单,用他的标签把组件套起来就可以生效
点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div class="app">
<span @click="handleClick('home')">首页</span>| <span @click="handleClick('order')">订单</span> | <span
@click="handleClick('goods')">商品</span>
<keep-alive>
<component :is="who"></component>
</keep-alive>
</div>
</body>
<script>
var home = {
template: `
<div>
<h1>home页面</h1>
</div>`,
}
var order = {
template: `
<div>
<h1>order页面</h1>
</div>`,
}
var goods = {
template: `
<div>
<h1>商品页面</h1>
<input type="text" > <buttont>搜索</buttont>
</div>`,
}
var vm = new Vue({
el: '.app',
data: {
who: 'home'
},
methods: {
handleClick(type) {
this.who = type
}
},
components: {
home,
order, goods
}
})
</script>
</html>
六、slot插槽
-1 一般情况下,编写完一个组件之后,组件的内容都是写死的,需要加数据只能去组件中修改,扩展性很差
-2 然后就出现了插槽这个概念,只需要在组件中添加<slot></slot>,就可以在body的组件标签中添加内容
1、匿名插槽
y
点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div class="app">
<hr>
<home>
<div>
<img src="./img.png" alt="">
</div>
</home>
<hr>
</div>
</body>
<script>
var home = {
template: `
<div>
<h1>home页面</h1>
<slot></slot>
<h1>结束了</h1>
</div>`,
}
var vm = new Vue({
el: '.app',
data: {},
components: {
home,
}
})
</script>
</html>
这里我们在子组件(home)中定义了slot标签,它就相当于一个变量,也可以看成一个插槽。
然后我们在根组件中定义上home组件,这时候如果我们往home组件对应的标签内添加内容,就会自动加载到home组件的slot标签的位置,这里因为我们用的是隐匿标签,所有得到添加数据,都会在每一个slot标签的位置加载一遍
2、具名插槽
具名插槽跟匿名插槽的区别就是可以通过给当成添加内容的标签指定slot的值来绑定到对应的slot插槽上,在组件内的html代码上给slot标签写上name属性,然后在外面home组件对应的标签上,给添加进来的html标签加上slot属性进行对应就能匹配。
点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div class="app">
<hr>
<home>
<div slot="a">
<img src="./img.png" alt="">
</div>
<div slot="b">
我是div
</div>
</home>
<hr>
</div>
</body>
<script>
var home = {
template: `
<div>
<h1>home页面</h1>
<slot name="a"></slot>
<h1>结束了</h1>
<slot name="b"></slot>
</div>`,
}
var vm = new Vue({
el: '.app',
data: {},
components: {
home,
}
})
</script>
</html>
七、计算属性
计算属性只有使用的变量发生变化时,才重新运算
计算属性就像是python中得到property,可以把方法/函数伪装成属性
1、计算属性基本使用
我们在使用计算属性的时候,只需要在Vue实例下定义一个computed属性,在他内部定义的函数都是相当于python中经过伪装的函数
我们可以在网页中使用插值语法使用他,在使用的时候就不用加括号了
计算属性必须要有return来返回值
点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div class="app">
<!-- <h1>input输入单词,首字母转成大写展示</h1>-->
<!-- <input type="text" v-model="mytext">--–>{{mytext.slice(0, 1).toUpperCase() + mytext.slice(1)}}-->
<h1>input输入单词,首字母转成大写展示---函数方式---》只要页面刷新,无论跟它有没有关,都会重新运算</h1>
<!-- <input type="text" v-model="mytext">--–>{{getUpper()}}-->
<input type="text" v-model="mytext">---->{{newText}}
<br>
<input type="text" v-model="age">--->{{age}}
</div>
</body>
<script>
var vm = new Vue({
el: '.app',
data: {
mytext: '',
age: 10
},
methods: {
getUpper() {
console.log('函数---我执行了')
return this.mytext.slice(0, 1).toUpperCase() + this.mytext.slice(1)
}
},
// 计算属性---->computed 里面写方法,以后,方法当属性用 ,一定要有return值
computed: {
newText() {
console.log('计算属性---我执行了')
return this.mytext.slice(0, 1).toUpperCase() + this.mytext.slice(1)
}
}
})
</script>
</html>
2、通过计算属性重写过滤案例
重写思路就是不需要跟之前一样用新的变量接收过滤的结果,直接用计算属性计算过滤的结果,然后展示即可
点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div>
<div class="app">
<h1>过滤案例</h1>
<p>请输入要搜索的内容:<input type="text" v-model="myText"></p>
<ul>
<li v-for="item in newDateList">{{item}}</li>
</ul>
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '.app',
data: {
myText: '',
dataList: ['a', 'at', 'atom', 'be', 'beyond', 'cs', 'csrf'],
},
computed: {
newDateList() {
return this.dataList.filter(
item => item.indexOf(this.myText) >= 0
)
}
}
})
</script>
</html>
2、 通过计算属性重写过滤案例
重写思路就是不需要跟之前一样用新的变量接收过滤的结果,直接用计算属性计算过滤的结果,然后展示即可。
点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div>
<div class="app">
<h1>过滤案例</h1>
<p>请输入要搜索的内容:<input type="text" v-model="myText"></p>
<ul>
<li v-for="item in newDateList">{{item}}</li>
</ul>
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '.app',
data: {
myText: '',
dataList: ['a', 'at', 'atom', 'be', 'beyond', 'cs', 'csrf'],
},
computed: {
newDateList() {
return this.dataList.filter(
item => item.indexOf(this.myText) >= 0
)
}
}
})
</script>
</html>
八、监听属性
# 在data 中定义了一些变量,只要变量发生变化,我们就执行一个函数
watch:{
属性名(){
}
}
点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div>
<div class="app">
<!-- <span @click="handleClick(1)">Python</span>| <span @click="handleClick(2)">Linux</span>-->
<span @click="course_type=1">Python</span>| <span @click="course_type=2">Linux</span>
<div>
假设有很多课程,点击上面的标签可以完成过滤
</div>
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '.app',
data: {
course_type: '0'
},
created() {
this.getData()
},
methods: {
getData() {
// 发送ajax ,获取所有课程,通过course过滤
// http://127.0.0.1:8080/api/v1/courses?course_type=0
},
// handleClick(type){
// this.course_type=type
// this.getData()
// }
},
watch: {
course_type() {
console.log('我变化了')
this.getData()
}
}
})
</script>
</html>
这里只是简单放了一些伪代码,上点讲解:
我们在页面的html代码部分绑定两个按钮,这两个按钮的方法就是改变我们定义的变量course_type的值,而我们通过他的值来控制展示的课程内容。
然后我们定义一个方法created,我们假设他就是用于发送ajax请求获取数据的方法,方法的内容我们定义在methods中。
接着我们在下面定义监听属性的配置,watch中的方法名称就是需要监听的变量的变量名,然后我们针对监听到变化后需要进行的操作对他进行操作。
这里我们就是获取数据展示不同的标签页


