插值语法、指令系统、class和style使用、条件渲染、列表渲染
目录
一、插值语法
1.mvvm演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
姓名:{{name}}
<br>
<input type="text" v-model="name">
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: { // data中定义的变量,以后直接从vm实例直接可以拿到
name: '迪迦',
age: 100
}
})
</script>
</html>


这里利用vue实现了数据的双向绑定,数据变了页面会同时变,页面变了数据也会同时变
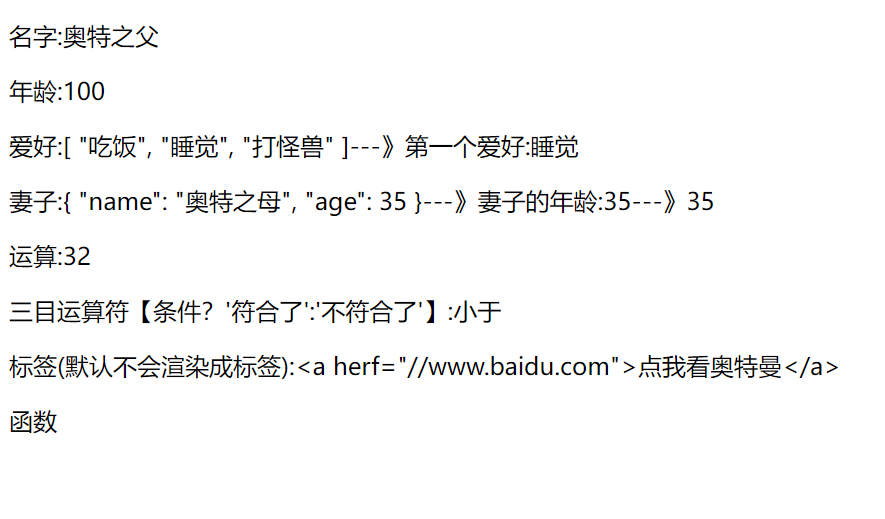
2.插值语法
插值语法中可以放:变量、对象取值、数组取值、简单的js语法、函数()
插值不能卸载标签的属性上,只能写在标签内部
点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<p>名字:{{name}}</p>
<p>年龄:{{age}}</p>
<p>爱好:{{hobby}}---》第一个爱好:{{hobby[1]}}</p>
<p>妻子:{{wife}}---》妻子的年龄:{{wife.age}}---》{{wife['age']}}</p>
<p>运算:{{10*2+3*4}}</p>
<p>三目运算符【条件?'符合了':'不符合了'】:{{10>90?'大于':'小于'}}</p>
<p>标签(默认不会渲染成标签):{{a_url}}</p>
<p>函数</p>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: { // data中定义的变量,以后直接从vm实例直接可以拿到
name: '奥特之父',
age: 100,
hobby:['吃饭','睡觉','打怪兽'],
wife:{name:'奥特之母',age:35},
// 运算
a_url:'<a herf="//www.baidu.com">点我看奥特曼</a>'
// 三目运算符
}
})
</script>
</html>

二、指令系统
1、指令系统之文本指令
指令系统
v-xx写在标签上,任意标签
v-xx="" ----》原理插值语法中能写的,它都能写,不要再加{{}}
# 指令系统:vue提供的,都是v-xx写在标签属性上的,统称为指令,例如,a_url必须是data中定义的变量
<p v-text="a_url"></P>
# v-text直接把字符串内容渲染在标签内部,等同于
<p v-text="a_url"></p>
<p>{{a_url}}</p>
# v-html把字符串的内容渲染成标签,写在标签内部
<p v-html="a_url"></p>
# v-show 等于布尔值,该标签是否显示,样式控制显示不显示:style="display: none;"
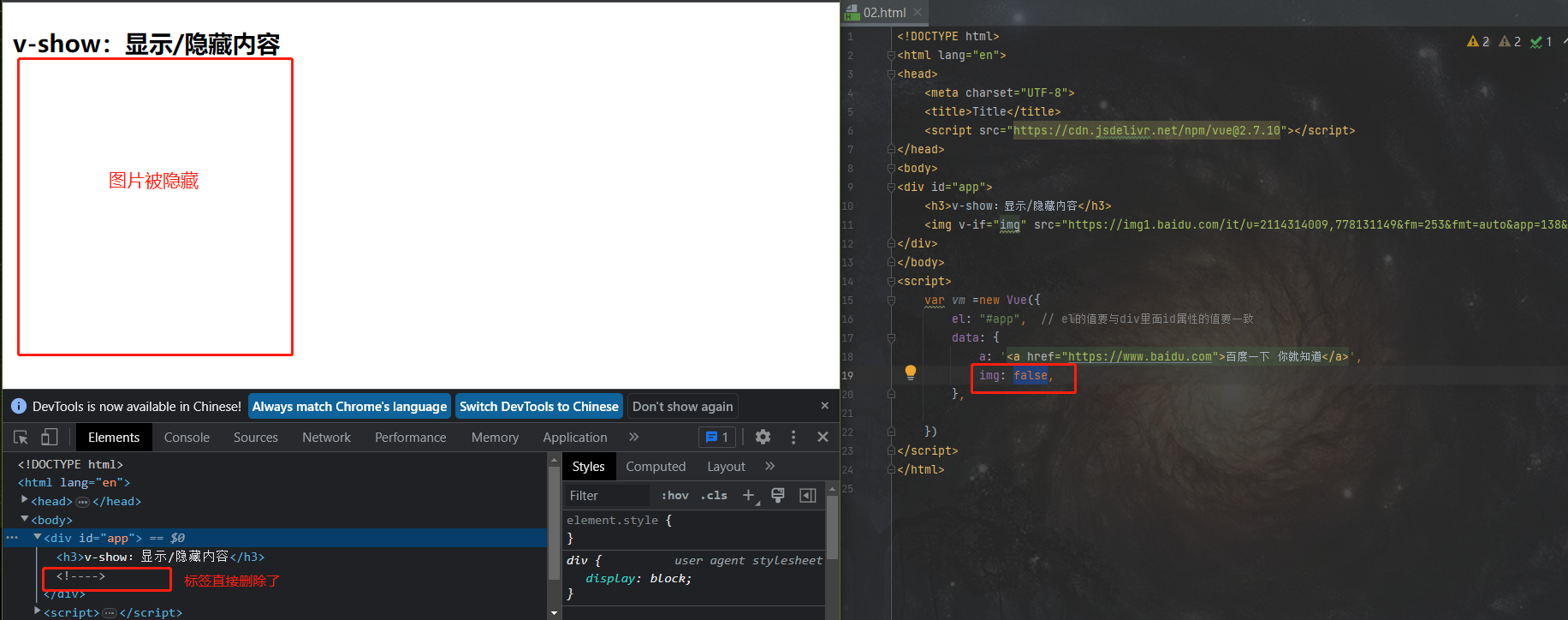
# v-if 等于布尔值,该标签是否显示,整个标签直接删除,效率低,在dom中删除标签
v-html:让HTML渲染成页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.10"></script>
</head>
<body>
<div id="app">
<ul>
<li v-html="a"></li>
</ul>
</div>
</body>
<script>
var vm =new Vue({
el: "#app", // el的值要与div里面id属性的值要一致
data: {
a: '<a href="https://www.baidu.com">百度一下 你就知道</a>',
},
})
</script>
</html>

v-text:标签内容显示js变量对应的值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.10"></script>
</head>
<body>
<div id="app">
<ul>
<li v-html="a"></li>
<li v-text="a"></li>
</ul>
</div>
</body>
<script>
var vm =new Vue({
el: "#app", // el的值要与div里面id属性的值要一致
data: {
a: '<a href="https://www.baidu.com">百度一下 你就知道</a>',
},
})
</script>
</html>

v-show:显示/隐藏内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.10"></script>
</head>
<body>
<div id="app">
<h3>v-show:显示/隐藏内容</h3>
<img v-show="img" src="https://img2.woyaogexing.com/2022/08/25/0a252b92e05ad768!400x400.jpg" alt="" width="300px" height="300px">
</div>
</body>
<script>
var vm =new Vue({
el: "#app", // el的值要与div里面id属性的值要一致
data: {
a: '<a href="https://www.baidu.com">百度一下 你就知道</a>',
img: true,
},
})
</script>
</html>


v-if:显示/删除内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.10"></script>
</head>
<body>
<div id="app">
<h3>v-show:显示/隐藏内容</h3>
<img v-if="img" src="https://img1.baidu.com/it/u=2114314009,778131149&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=751" alt="" width="200px" height="200px">
</div>
</body>
<script>
var vm =new Vue({
el: "#app", // el的值要与div里面id属性的值要一致
data: {
a: '<a href="https://www.baidu.com">百度一下 你就知道</a>',
img: false,
},
})
</script>
</html>


2、指令系统之属性指令
1)写在标签上的 name,class,href,src,id.....属性
2)v-bind:属性名='变量'
3)简写成:v-bind:属性名='变量' :属性名="变量"

v-bind:class=’js变量’可以缩写成::class=’js变量’
点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.10"></script>
</head>
<body>
<div id="app">
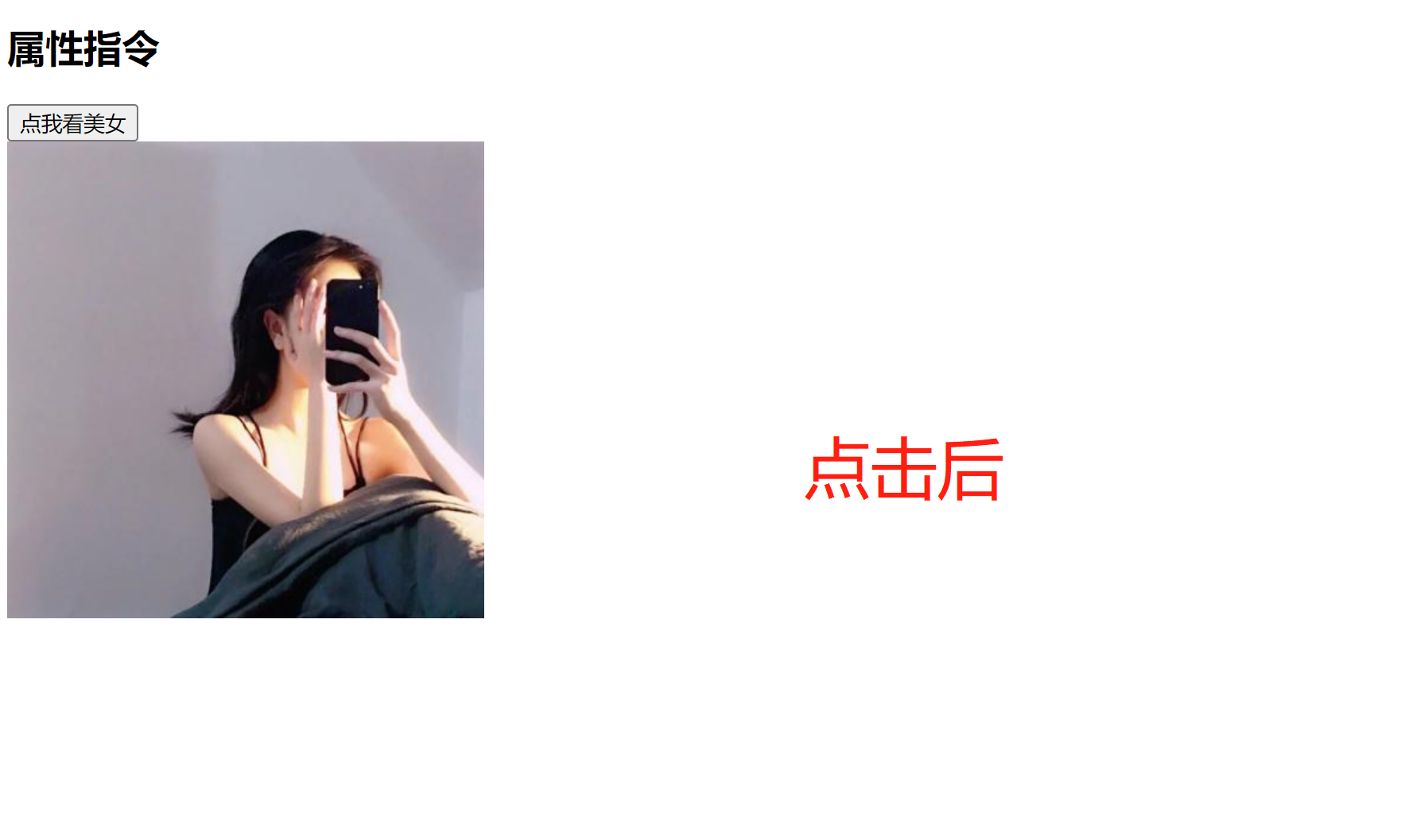
<h2>属性指令</h2>
<button @click="handleClick">点我看美女</button>
<br>
<img v-bind:src="url" alt="" width="300px" height="300px">
<br>
</div>
</body>
<script>
var vm = new Vue({
el: "#app",
data: {
// 开始默认图片
url: 'https://img2.woyaogexing.com/2022/07/16/7a9e2953cf1251d7!400x400.jpg',
},
methods: {
handleClick(){
// 点击以后更换图片为下面这个
this.url = 'https://img2.woyaogexing.com/2022/07/16/dc7a444149198917!400x400.jpg'
}
},
})
</script>
</html>


点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.10"></script>
</head>
<body>
<div id="app">
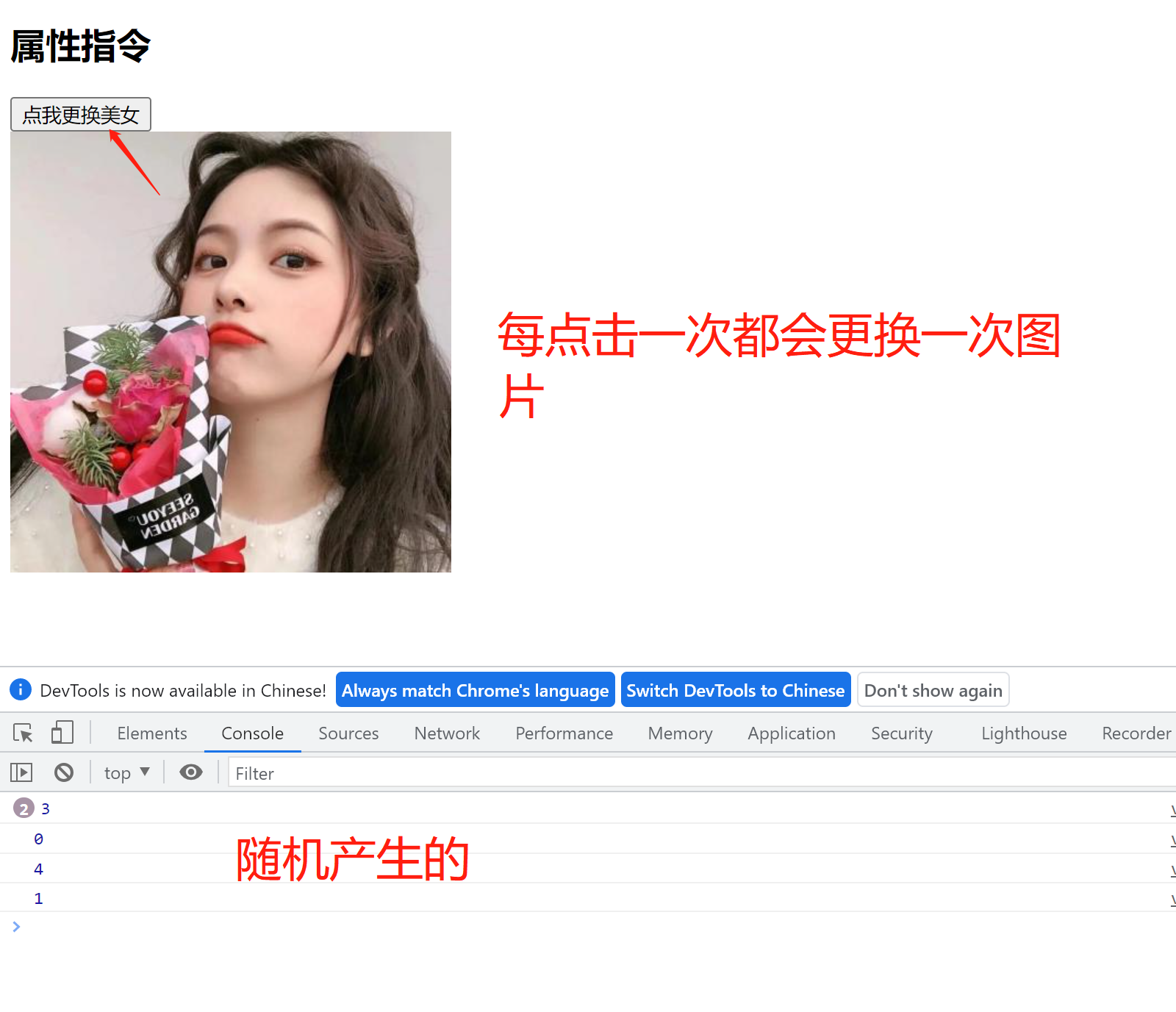
<h2>属性指令</h2>
<button @click="handleChange">点我更换美女</button>
<br>
<img v-bind:src="url" alt="" width="300px" height="300px">
<br>
</div>
</body>
<script>
var vm = new Vue({
el: "#app",
data: {
// 开始默认图片
url: 'https://p.qqan.com/up/2022-8/202283919254843.jpg',
imgList: ['https://img2.woyaogexing.com/2022/07/05/54aed69c179579c7!400x400.jpg',
'https://img2.woyaogexing.com/2022/07/13/fa029727631f068d!400x400.jpg',
'https://img2.woyaogexing.com/2022/10/21/f06c65142fe50c19!400x400.jpg',
'https://img2.woyaogexing.com/2022/07/13/8d08d0a04d9dbe77!400x400.jpg',
'https://img2.woyaogexing.com/2022/07/06/ae7d9720c782b815!400x400.jpg'],
},
methods: {
handleChange(){
var i = Math.floor(Math.random() * this.imgList.length)
console.log(i)
this.url = this.imgList[i]
}
},
})
</script>
</html>

设置了一个定时器,每一秒自动更换图片
点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.10"></script>
</head>
<body>
<div id="app">
<h2>设置了一个定时器,每一秒自动更换图片</h2>
<br>
<img v-bind:src="url" alt="" width="300px" height="300px">
<br>
</div>
</body>
<script>
var vm = new Vue({
el: "#app",
data: {
// 开始默认图片
url: 'https://p.qqan.com/up/2022-8/202283919254843.jpg',
imgList: ['https://img2.woyaogexing.com/2022/07/05/54aed69c179579c7!400x400.jpg',
'https://img2.woyaogexing.com/2022/07/13/fa029727631f068d!400x400.jpg',
'https://img2.woyaogexing.com/2022/10/21/f06c65142fe50c19!400x400.jpg',
'https://img2.woyaogexing.com/2022/07/13/8d08d0a04d9dbe77!400x400.jpg',
'https://img2.woyaogexing.com/2022/07/06/ae7d9720c782b815!400x400.jpg',
'https://img2.woyaogexing.com/2022/07/13/3c3861f1164ca944!400x400.jpg',
'https://img2.woyaogexing.com/2022/07/06/3bafe9c9dffac0be!400x400.jpg',
'https://img2.woyaogexing.com/2022/07/06/6e4894268bacad2f!400x400.jpg',
'https://img2.woyaogexing.com/2022/07/06/d0c518f08ae11fcc!400x400.jpg',
'https://img2.woyaogexing.com/2022/07/05/ef0b67122bb61dee!400x400.jpg',],
},
mounted(){
setInterval(() => {
var i = Math.floor(Math.random() * this.imgList.length)
this.url = this.imgList[i]
}, 1000)
}
})
</script>
</html>

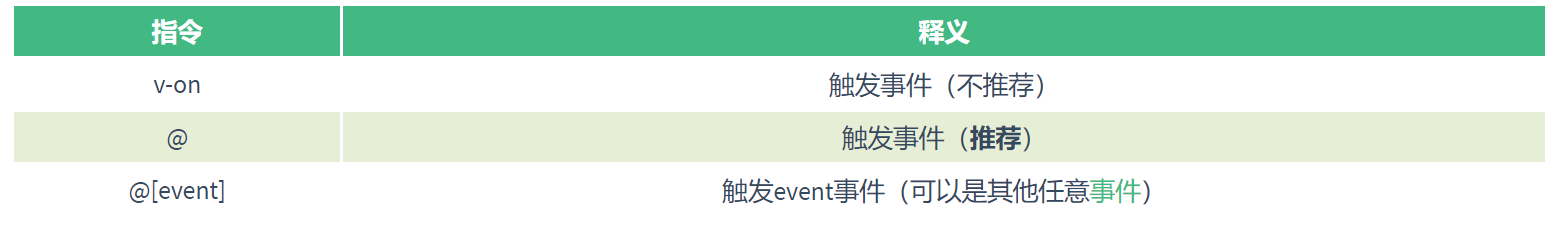
3、指令系统之事件指令

v-on:click 可以缩写成@click
1)放在标签上:v-on:事件名='函数'
2)v-on:事件名='函数' 简写成 @事件名='函数'
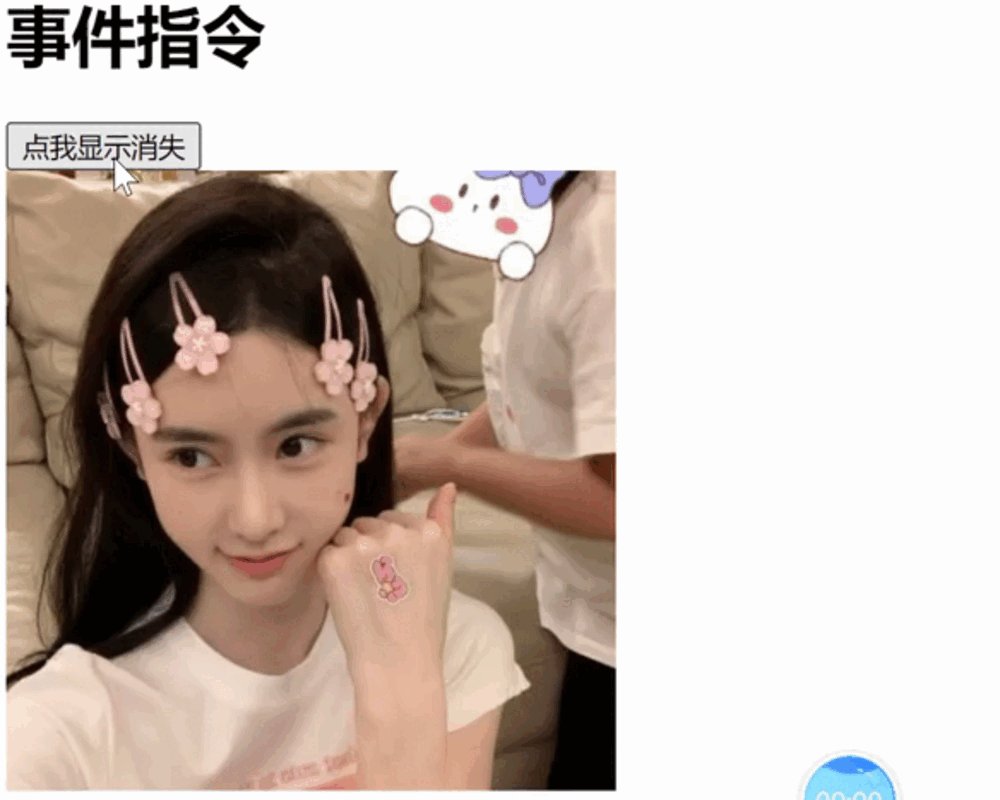
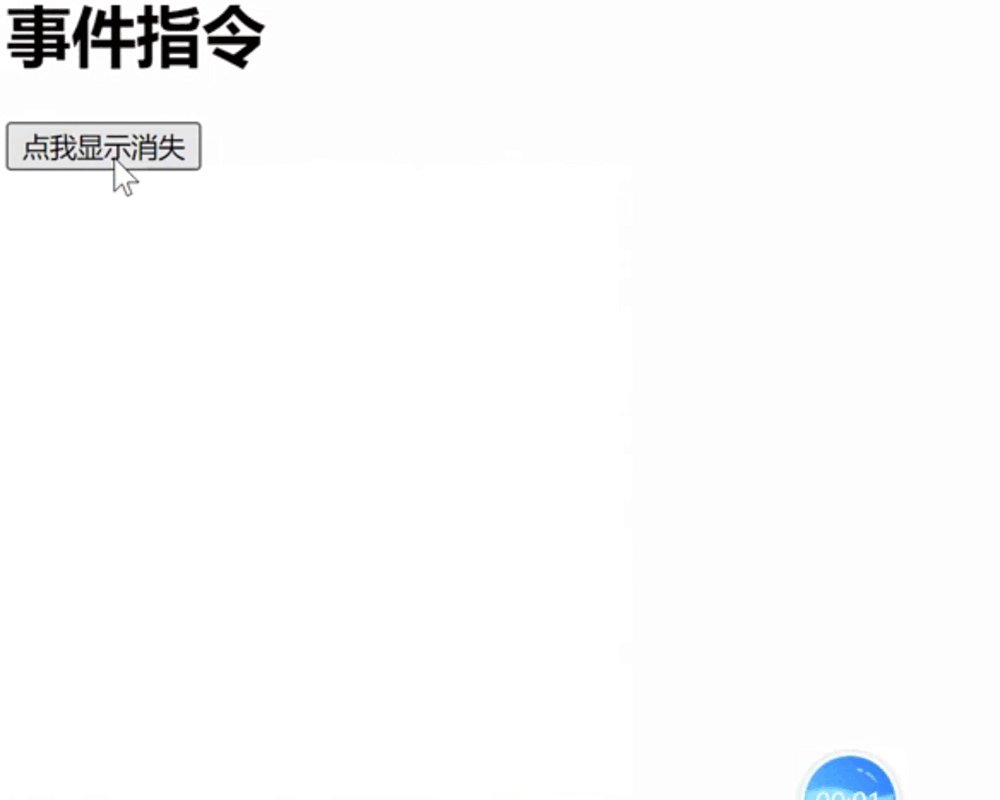
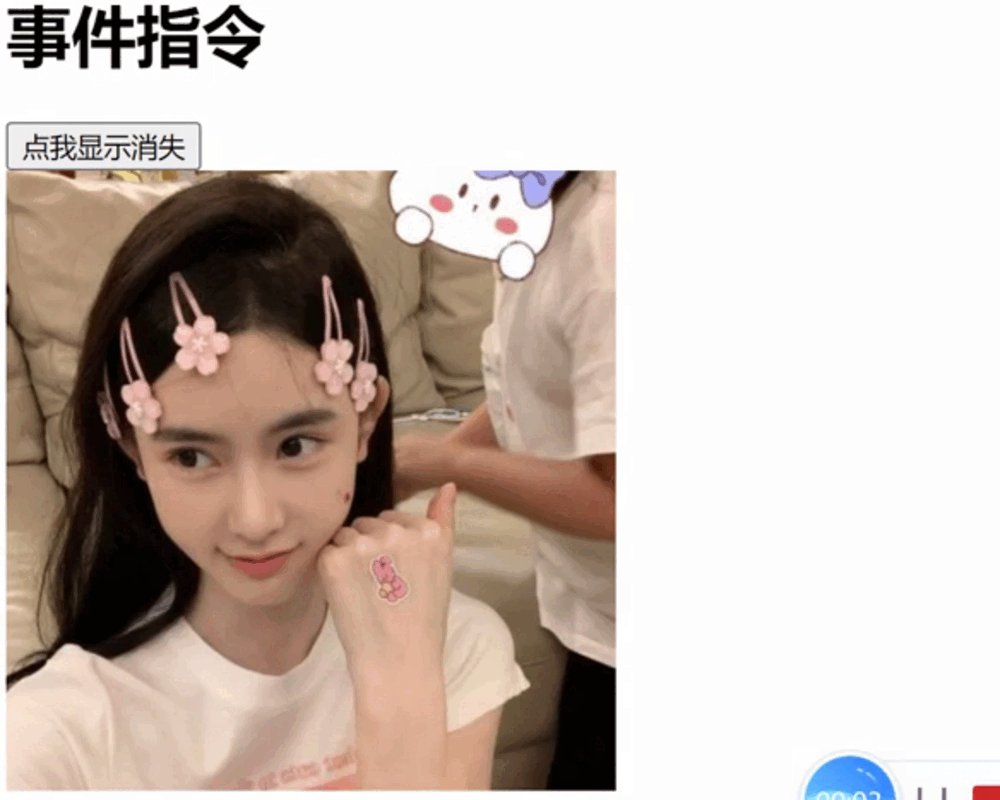
点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.10"></script>
</head>
<body>
<div id="app">
<h1>事件指令</h1>
<button v-on:click="handleShow">点我显示消失</button>
<div v-if='show'>
<img src="https://img2.woyaogexing.com/2022/07/22/9c926e9fb5ad37da!400x400.jpg" alt="" width="300px"
height="300px">
</div>
</div>
</body>
<script>
var vm = new Vue({
el: "#app",
data: {
show: true,
},
methods: {
// handleShow: function (){
// this.show = !this.show
// },
//es6的语法,对象写法,以后都这样写
handleShow() {
// this 就是vm对象 vm.show
this.show = !this.show
},
}
})
</script>
</html>

事件指令函数带参数
点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.10"></script>
</head>
<body>
<div id="app">
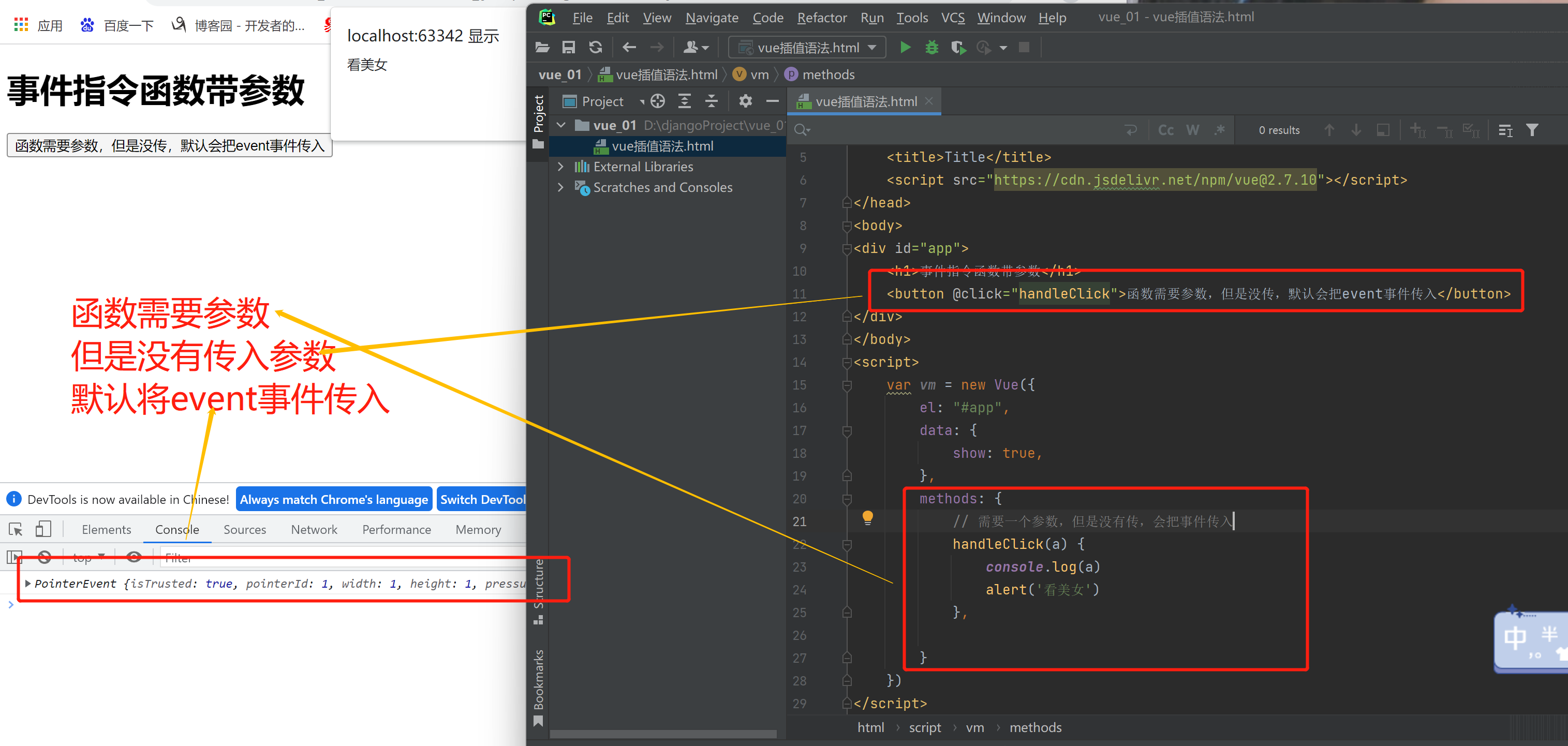
<h1>事件指令函数带参数</h1>
<button @click="handleClick">函数需要参数,但是没传,默认会把event事件传入</button>
</div>
</body>
<script>
var vm = new Vue({
el: "#app",
data: {
show: true,
},
methods: {
// 需要一个参数,但是没有传,会把事件传入
handleClick(a) {
console.log(a)
alert('看美女')
},
}
})
</script>
</html>

点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.10"></script>
</head>
<body>
<div id="app">
<h1>事件指令函数带参数</h1>
<button @click="handleClick">函数需要参数,但是没传,默认会把event事件传入</button>
<br>
<button @click="handleClick1('金智秀')">函数需要参数,但是传值了</button>
<br>
<button @click="handleClick2('金智秀')">函数需要3参数,但是传了1个</button>
</div>
</body>
<script>
var vm = new Vue({
el: "#app",
data: {
show: true,
},
methods: {
// 需要一个参数,但是没有传,会把事件传入
handleClick(a) {
console.log(a)
alert('帅哥')
},
// 需要1个,传了一个,但是需要传数字,字符串,布尔,或变量
handleClick1(name) {
console.log(name)
},
// 需要3个参数,传了一个,没问题,后面俩都是 undefined
handleClick2(a, b, c) {
console.log(a)
console.log(b)
console.log(c)
},
}
})
</script>
</html>
点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.10"></script>
</head>
<body>
<div id="app">
<h1>事件指令函数带参数</h1>
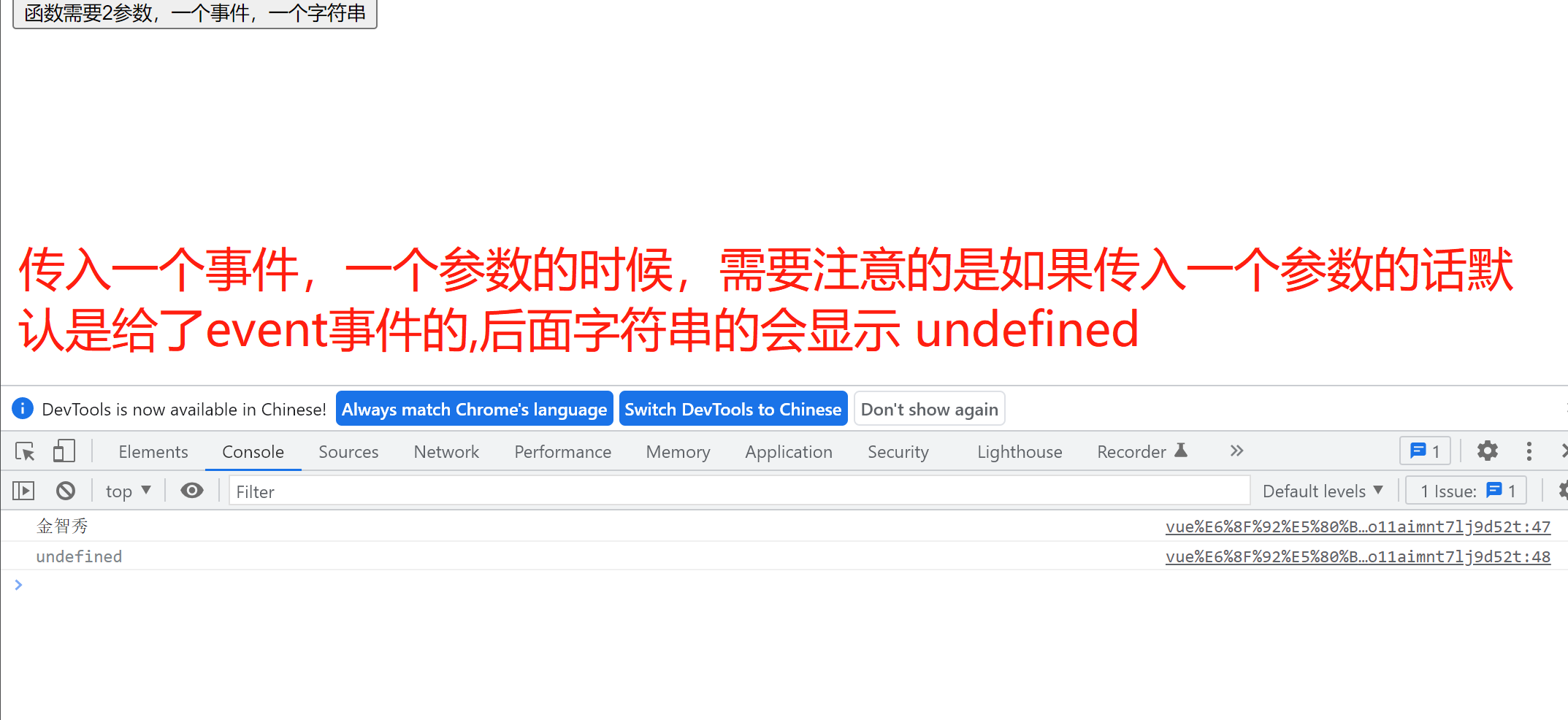
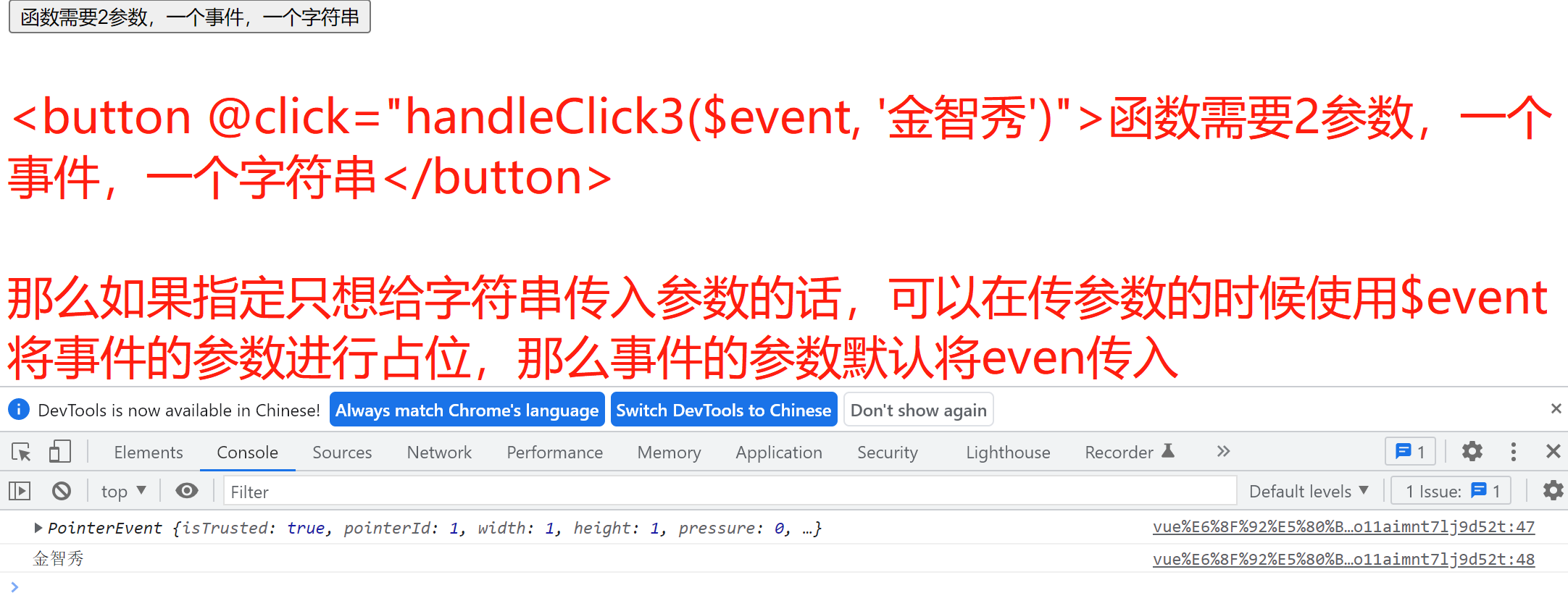
<button @click="handleClick3($event,'金智秀')">函数需要2参数,一个事件,一个字符串</button>
</div>
</body>
<script>
var vm = new Vue({
el: "#app",
data: {
show: true,
},
methods: {
// 传入一个事件,一个参数的时候,需要注意的是如果传入一个字符串的话默认是给了event,后面字符串的会显示 undefined,
// 那么如果指定只想给字符串传入参数的话,可以在传参数的时候使用$event将事件的参数进行占位,
// 那么事件的参数默认将even传入
handleClick3(event,name){
console.log(event)
console.log(name)
}
}
})
</script>
</html>


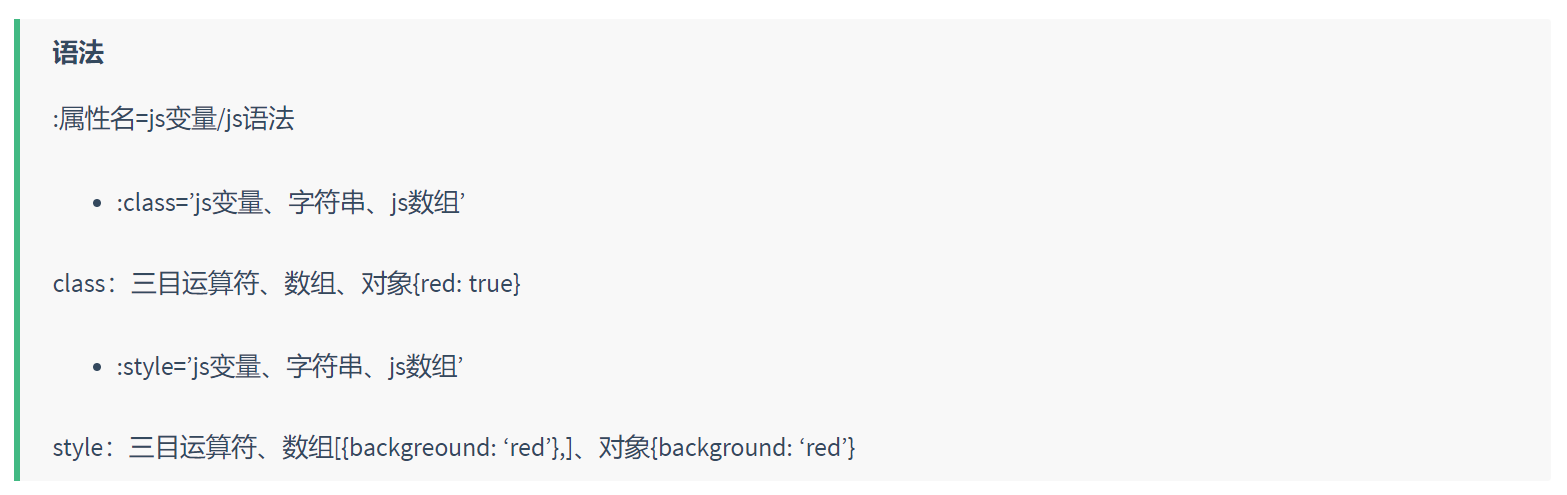
三、class和style使用
属性指令控制style和class
class可以等于:字符串、数组(用的多)、对象
style可以等于:字符串、数组、对象(用的多)

点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.10"></script>
<style>
.red {
background-color: red;
font-size: 80px;
}
.green {
background-color: #a3e526;
font-size: 40px;
}
</style>
</head>
<body>
<div id="app">
<button @click="handleClick">点我变色</button>
<hr>
<div :class="class_obj">
看我变色
</div>
</div>
</body>
<script>
var vm = new Vue({
el: "#app",
data: {
class_obj: 'red',
},
methods: {
handleClick(){
this.class_obj='green'
},
}
})
</script>
</html>

点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.js"></script>
<style>
.font {
font-size: 60px;
}
.red {
background-color: red;
}
.green {
background-color: green;
}
.font-color {
color: yellow;
}
</style>
</head>
<body>
<div id="app">
<h1>clss</h1>
<div :class="class_obj">我是div</div>
<h1>style</h1>
<div :style="style_obj">我是style-----div</div>
</div>
</body>
<script>
var vv = new Vue({
el: '#app',
data: {
// class_str:'font',
// 当class属性使用的变量是一个字符串的时候,修改这个变量就需要重新写一遍,比较麻烦
// class_list:['font'], # 推荐
// 当class属性使用的变量是一个列表的时候可以用push(),pop()对列表的内容进行增删
class_obj: {font: true, green: false, 'font-color': false},
// 当class属性使用的变量是一个字典的时候,内部的键可以不写引号,但是对于名称中有横杠的变量,不能省略横杠,会查找不到的
style_str: 'color: green;font-size:80px',
// style_list: [{color:'yellow'}, {'font-size':'90px'}], // style属性绑定的变量使用列表的时候需要内部套字典
style_list: [{color: 'yellow'}, {fontSize: '90px'}], // 可以用驼峰
style_obj: {color: 'yellow', fontSize: '80px'}
// style_obj: {color: 'yellow', 'font-size': '80px'}
},
})
</script>
</html>

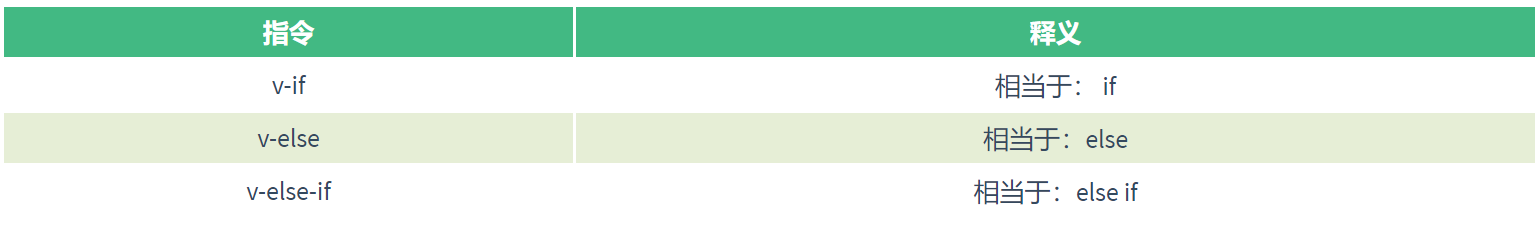
四、条件渲染
1)写在标签上,控制标签的显示与不显示
2)v-if='布尔值/运算完 是布尔值'...v-else-if='布尔值/运算完是布尔值'...v-else
是布尔值'...v-else-if='布尔值/运算完是布尔值'...v-else
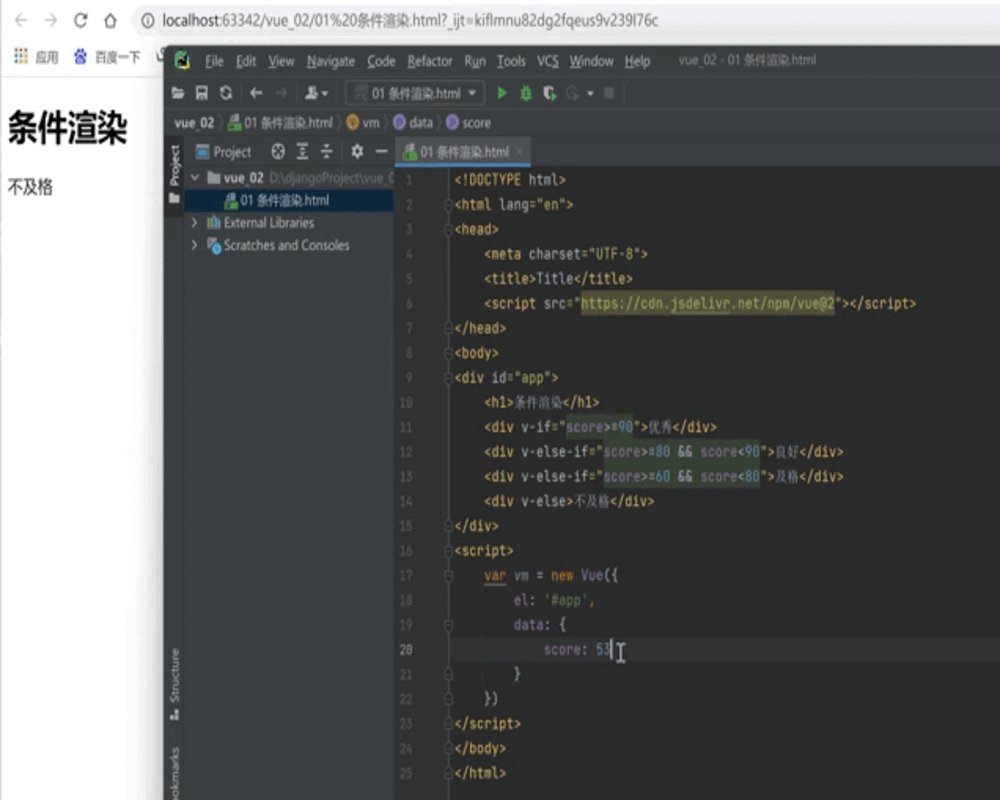
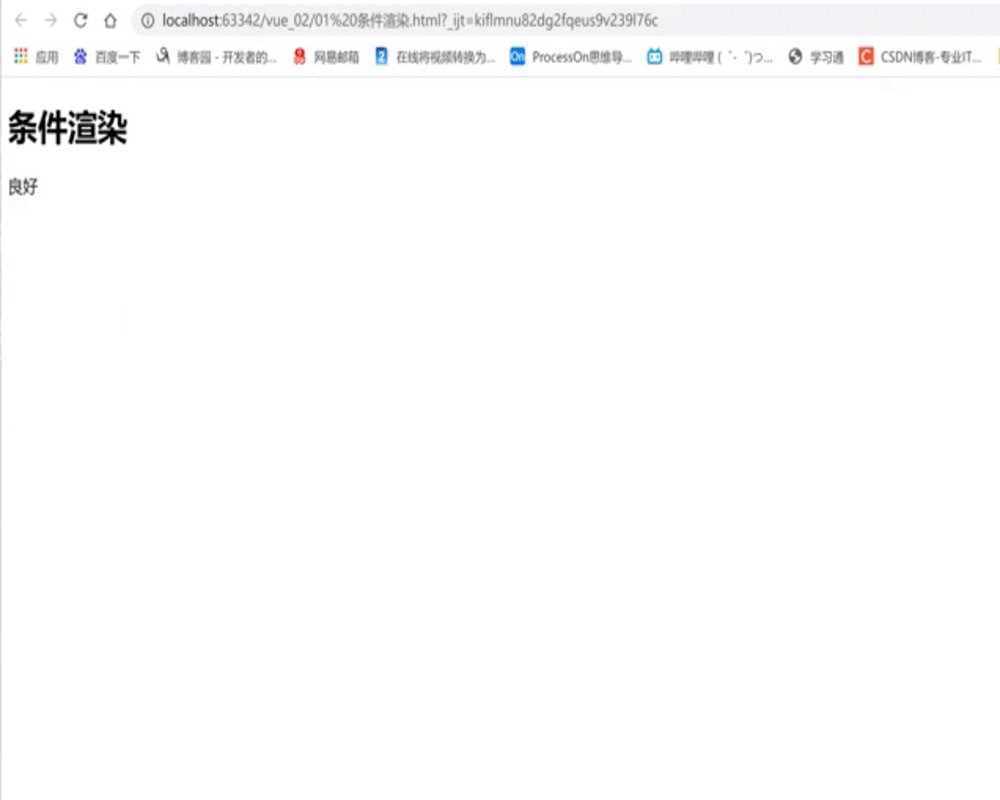
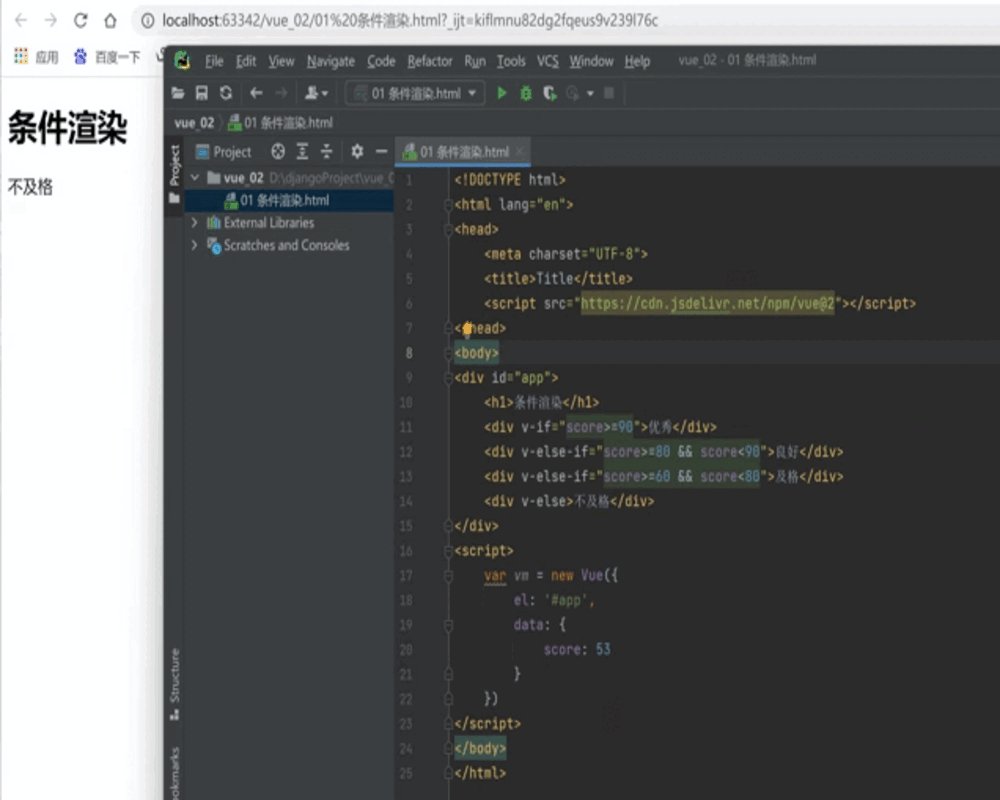
点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
</head>
<body>
<div id="app">
<h1>条件渲染</h1>
<div v-if="score>=90">优秀</div>
<div v-else-if="score>=80 && score<90">良好</div>
<div v-else-if="score>=60 && score<80">及格</div>
<div v-else>不及格</div>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
score: 53
}
})
</script>
</body>
</html>

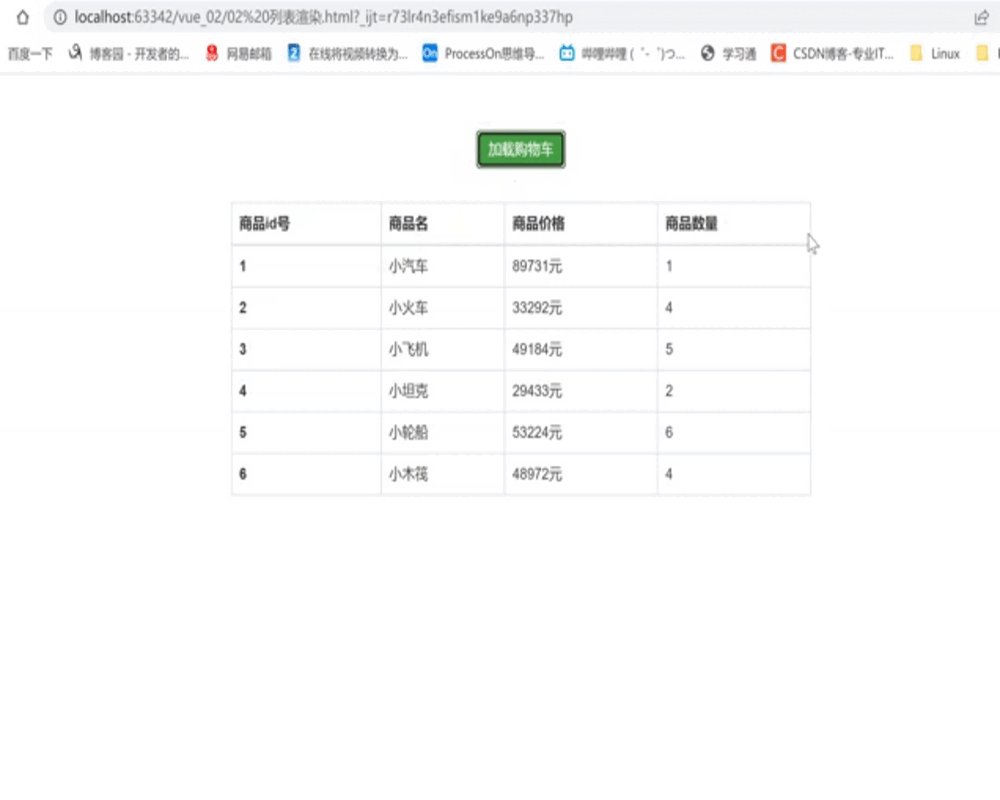
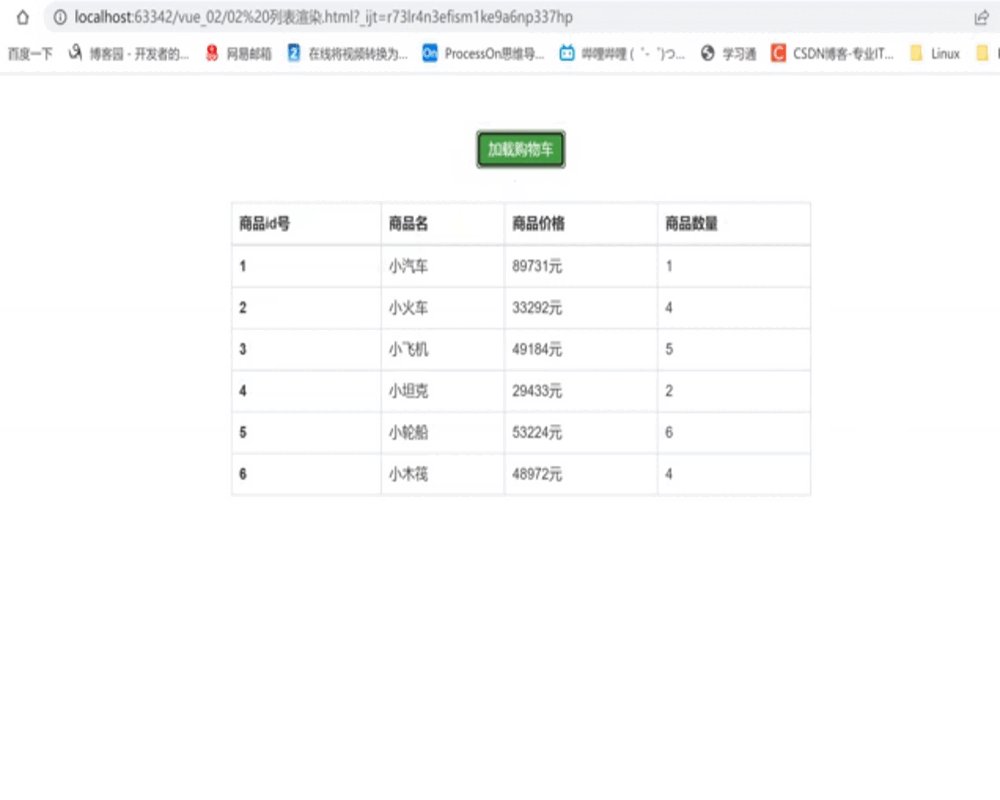
五、列表渲染
v-for:放在标签上,可以循环显示多个此标签
点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<style>
.top{margin-top: 50px}
</style>
</head>
<body>
<div id="app">
<div class="container-fluid">
<div class="row top">
<div class="col-md-6 col-md-offset-3">
<div class="text-center" style="margin-bottom: 30px">
<button @click="handleClick" class="btn btn-success">加载购物车</button>
</div>
<div v-if="goodList.length>0">
<table class="table table-bordered">
<thead>
<tr>
<th>商品id号</th>
<th>商品名</th>
<th>商品价格</th>
<th>商品数量</th>
</tr>
</thead>
<tbody>
<tr v-for="good in goodList">
<th>{{good.id}}</th>
<td>{{good.name}}</td>
<td>{{good.price}}</td>
<td>{{good.count}}</td>
</tr>
</tbody>
</table>
</div>
<div v-else>购物车是空的</div>
</div>
</div>
</div>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
goodList:[]
},
methods:{
handleClick(){
this.goodList = [
{id: 1, name: '小汽车', price: '89731元', count: 1},
{id: 2, name: '小火车', price: '33292元', count: 4},
{id: 3, name: '小飞机', price: '49184元', count: 5},
{id: 4, name: '小坦克', price: '29433元', count: 2},
{id: 5, name: '小轮船', price: '53224元', count: 6},
{id: 6, name: '小木筏', price: '48972元', count: 4},
]
}
}
})
</script>
</body>
</html>

v-for遍历数字,数组,对象
v-for 可以循环数组,数字,字符串,对象
v-for="key in obj"
-如果是数组:key就是数组的一个个元素
-如果是数字:key就是从1开始的一个个数字
-如果是字符串:key就是一个个字符
-如果是对象:key就是一个个value的值
v-for="(key,value) in obj"
-如果是数组:key就是数组的一个个元素,value就是索引
-如果是数字:key就是从1开始的一个个数字,value就是索引
-如果是字符串:key就是一个个字符,value就是索引
-如果是对象:key就是一个个value的值,value就是一个个key
每次循环的标签上,一般都会带一个属性: :key='值必须唯一'
-key值得解释:为了加速虚拟dom的替换
例如:v-for="good in goodList" :key="good.id"

