Ajax
目录
Ajax
我们知道,前端页面想要后端进行数据交互,可以通过以下方式
将参数添加到url中,后端通过get方式从url中获取数据 GET请求
前端页面通过form表单,将数据以get或者post的方式发送给后端 POST请求/GET请求
通过a标签(和使用url方式参数的方式) GET请求
一.什么是Ajax
1.AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步的Javascript和XML”。即使用javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML)。
2.Ajax不是新的编程语言,而是一种使用现有标准的新方法。其实就是js自带的功能 我们学习的是jQuery封装之后版本
二.Ajex
1.Ajax最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。
(这一特点给用户的感受是在不知不觉中完成请求和响应过程)
2.Ajax不需要任何浏览器插件,但需要用户允许javaScript在浏览器上执行。
同步交互: 客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求。
异步交互: 客户端发出一个请求后,无需要等待服务器响应结束,就可以发出第二个请求。
Ajax用于"局部刷新页面"和"异步提交"的特点
异步提交: 提交完认为不需要原地等待,立马就做其他事
局部刷新: 不在局限于整个页面的刷新,而是在于局部的某一个页面的小块刷新
因此和使用Form表单和后端进行数据交互的方式比较,具有以下优点:
1.Ajax使用JavaScript技术向服务器发送异步请求
2.Ajax请求无须刷新整个页面
因为服务器响应内容不再是整个页面,而是页面中的部分内容,所以Ajax性能高!
三.Ajax工作原理
1.Ajax相当于在用户和服务器之间加了一个中间层(Ajax引擎),使用户操作与服务器响应异步化。
2.并不是所有用户请求都是提交给服务器,像一些数据验证和数据处理等都交给Ajax引擎自己来做,只有确定需要从服务器读取数据时再由Ajax引擎代为向服务器提交请求。
3.客户端发送请求,请求交给Ajax,Ajax把请求提交给服务器,服务器进行业务处理,服务器响应数据交给Ajax对象,Ajax对象接收数据,由JavaScript把数据写到页面上。
要完整实现一个Ajax异步调用和局部刷新,同窗需要以下几个步骤:
1.创建XMLHttpRequest对象,既创建一个异步调用对象
2.创建一个新的HTTP请求,并指定该HTTP请求的方法,URL及验证信息
3.设置响应HTTP请求状态变化的函数
4.发送HTTP请求
5.获取异步调用返回数据
6.使用JavaSciript和DOM实现局部刷新
注意:
Ajax传输数据为XML(当然,传输数据不只是XML,现在更多使用json数据,基本上web页面都是Ajax)
四.基本语法
$.ajax({
// 发送地址 1.不写默认朝当前所在url提交数据
// 2.全写 指名道姓 http://www.baidu.com
// 3.只写后缀/login/
url: '',
type: 'get/post', // 请求方式 默认是get
data: {'username':'jason', 'password':123} // 要发送的数据
success:function(args){
// 回调函数(异步回调机制)
}
})
解析(重要):
1.当你在利用ajax进行前后端交互的时候
2.当后端给你返回结果的时候会自动触发 args接受后端的返回结果
五.数据编码格式
Content-Type
1.urlencoded
ajax默认的编码格式、form表单默认也是
数据格式 xxx=yyy&uuu=ooo&aaa=kkk
django后端会自动处理到request.POST中
2.formdata
数据格式:无法查阅
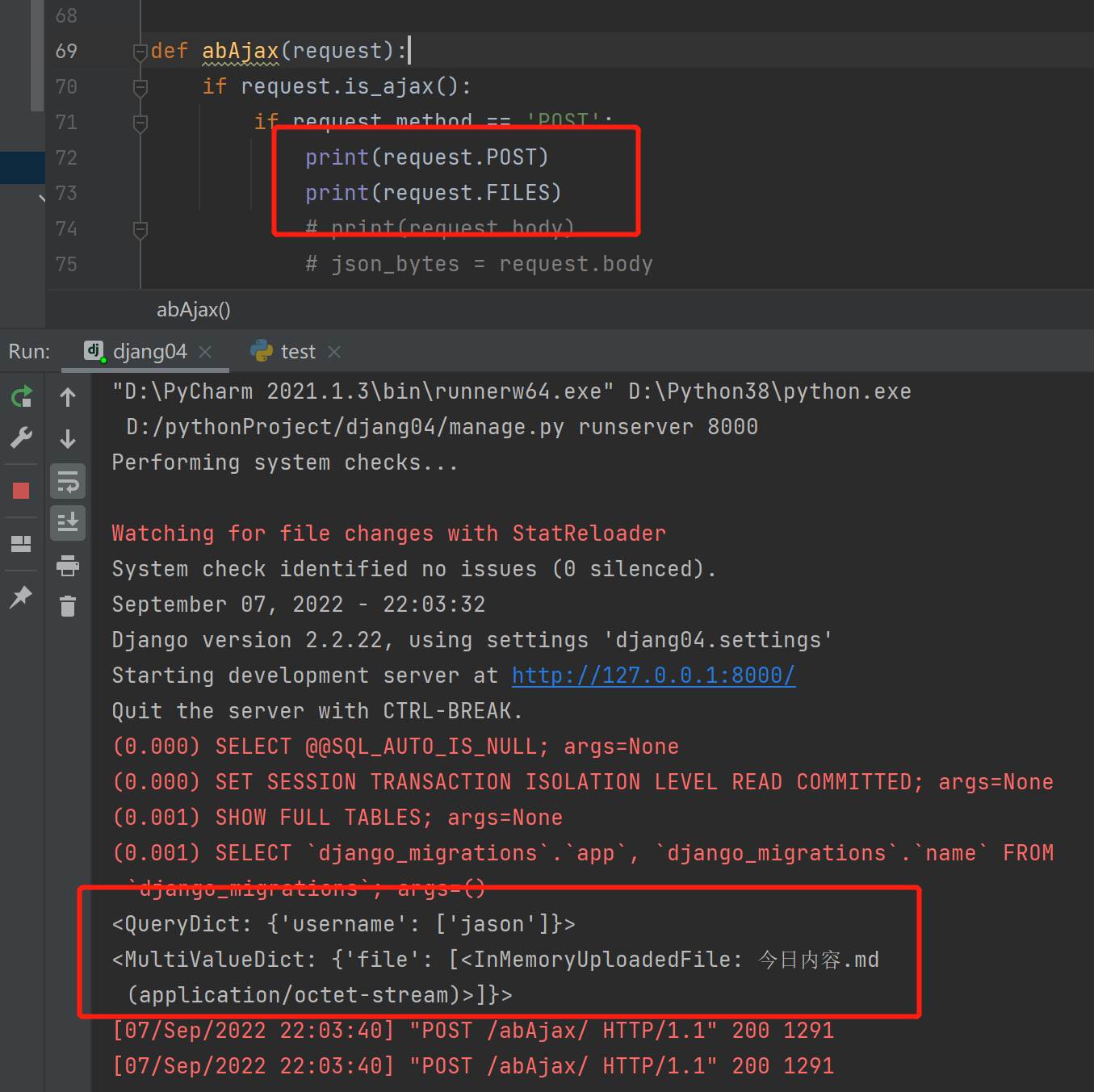
django后端针对普通的键值对还是处理到request.POST中,但是针对文件会处理到request.POST中, 但是针对文件会处理到request.FILES中
3.application/json
form表单不支持 ajax可以
数据格式:json格式
django后端不会处理,在request.body中储存(bytes类型) 自己处理
<script>
$('#d1').click(function () {
$.ajax({
url:'',
type:'post',
data:JSON.stringify({'name':'jason','age':18}), // 千万不要骗人家
contentType:'application/json',
success:function (args) {
alert(args)
}
})
})
</script>
六.Ajax携带文件数据
<script>
$('#d3').click(function () {
// 1.先产生一个FormData对象
let myFormDataObj = new FormData();
// 2.往该对象中添加普通数据
myFormDataObj.append('name', 'jason');
myFormDataObj.append('age', 18);
// 3.往该对象中添加文件数据
myFormDataObj.append('file', $('#d2')[0].files[0])
// 4.发送ajax请求
$.ajax({
url:'',
type:'post',
data:myFormDataObj,
// ajax发送文件固定的两个配置
contentType:false,
processData:false,
success:function (args){
alert(args)
}
})
})
</script>

七.回调函数
后端跟Ajax交互,不应该再返回页面,通常情况下都是返回json格式数据
与Ajax做交互的时候后端返回的所有东西都只会影响前端script里面回调函数的参数,如果返回一个页面是没有反应的他不会进行跳转,如果非要跳的话,将这个跳的信息返回给前端args
前端页面跳转:window.location.href = args
前端针对HttpResponse和JsonResponse返回的json格式数据处理策略不同
前者不会自动反序列化,而后者会自动反序列化
如果想让前者也自动反序列化可以添加一个固定的参数
dataType:'JSON'

