django之模板层
模板层
一.了解知识
{{ }}:主要与数据值相关
{% %}:主要与逻辑相关
django的模板语法是自己写的,跟jinja2不一样
- 1.针对需要加括号调用的名字,django模板语法会自动加括号调用,你只需要写名字就行
- 2.模板语法的注释前端浏览器是无法查看的
二.模板语法
1.模板语法传值方式
-
方式一:指名道姓的传
urls代码: path('user_info/', views.user_info) views代码: def user_info(request): name = 'jason' return render(request, 'user_info.html', {'name':name}) '指名道姓的传,不浪费资源' -
方式二:关键字locals()
html代码: <body> {{ name }} {{ age }} {{ gender }} </body> urls代码: path('user_info/', view.user_info) view代码: def user_info(request): name = 'jason' age = 18 gender = 'female' return render(request,'user_info.html',locals()) # 将函数体局部看空间里所有的名字全部传入给前面的那个页面 '''将整个局部名称空间中的名字去全部传入,简单快捷'''
2.模板语法传值的范围
-
基本数据类型直接传递使用
view代码: def index(request): i = 123 f = 13.14 s = 'hello world!' d = {'name': 'jaosn', 'pwd': 123} t = (11, 22, 33) se = {11, 22, 33} b = Ture return render(request, 'index.html', locals()) html代码: <body> <p>{{ i }}</p> <p>{{ f }}</p> <p>{{ s }}</p> <p>{{ l }}</p> <p>{{ d }}</p> <p>{{ t }}</p> <p>{{ se }}</p> <p>{{ b }}</p> </body>函数名的传递会自动加括号执行并将返回值展示到页面上,注意函数如果有参数则不会执行也不会展示 模板语法不支持有参函数
views代码 def modal(request): def func1(): print('函数') return '这里才能传过去值哦' return render(request, 'modal.html', locals()) html代码 <body> {#传递函数名会自动加括号调用 但是模板语法不支持给函数传额外的参数#} <p>{{ func1 }}</p> </body>

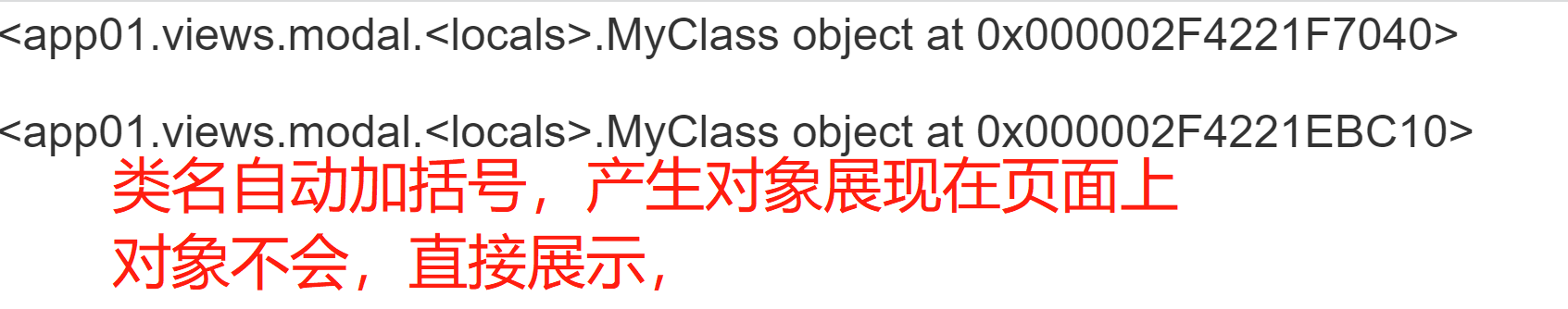
类名的传递也会自动加括号产生对象并展示到页面上,对象的传递则直接使用即可,对象默认情况下不可以加括号了,除非自己写__call__方法,模板语法会判断每一个名字是否可调用 如果可以则调用!!!
views代码 class MyClass(object): def get_obj(self): return 'obj' @classmethod def get_cls(cls): return 'cls' @staticmethod def get_func(): return 'func' obj = MyClass()' return render(request, 'modal.html', locals()) html代码 <body> {#传类名的时候也会自动加括号调用(实列化) 生成对象#} <p>{{ MyClass }}</p> {#内部能够自动判断出当前的变量名是否可以加括号调用 如果可以就会自动执行 针对的是函数名和类名#} <p>{{ obj }}</p> {#模板语法支持对象调用类方法#} <p>{{ obj.get_self }}</p> <p>{{ obj.get_func }}</p> <p>{{ obj.get_class }}</p> </body>
3.模板语法之过滤器(类似于python内置函数)
-
1.模板语法过滤器
过滤器就是类似于是模板内置的内置方法
模板语法提供了一些内置方法,以便于快速的处理数据(过滤器最多只能有两个参数)
-
2.基本语法
{{ 变量|过滤器:参数 }} '''过滤器:会自动将竖杠左侧的变量当做第一个参数交给过滤器处理,右侧的当做第二个参数''' -
3.过滤器内置方法
add
加法运算
i = 123 s = tom <p> {{ i|add:123 }} {#i = 245#} {{ s|add:'hahaha' }} {#s = tomhahaha#} </p>length
返回值的长度,作用于字符串和列表
{{ value|length }}
返回值value的长度,如value=[‘a’,‘b’,‘c’,‘d’]的话,就显示4
date
日期转换
{{ value|date:"Y-m-d H:i:s" }}可用的参数:
格式化字符 描述 示例输出 a 'a.m.'或'p.m.'(请注意,这与PHP的输出略有不同,因为这包括符合Associated Press风格的期间)'a.m.'A 'AM'或'PM'。'AM'b 月,文字,3个字母,小写。 'jan'B 未实现。 c ISO 8601格式。 (注意:与其他格式化程序不同,例如“Z”,“O”或“r”,如果值为naive datetime,则“c”格式化程序不会添加时区偏移量(请参阅 datetime.tzinfo) 。2008-01-02T10:30:00.000123+02:00或2008-01-02T10:30:00.000123如果datetime是天真的d 月的日子,带前导零的2位数字。 '01'到'31'D 一周中的文字,3个字母。 “星期五”e 时区名称 可能是任何格式,或者可能返回一个空字符串,具体取决于datetime。 ''、'GMT'、'-500'、'US/Eastern'等E 月份,特定地区的替代表示通常用于长日期表示。 'listopada'(对于波兰语区域,而不是'Listopad')f 时间,在12小时的小时和分钟内,如果它们为零,则分钟停留。 专有扩展。 '1','1:30'F 月,文,长。 '一月'g 小时,12小时格式,无前导零。 '1'到'12'G 小时,24小时格式,无前导零。 '0'到'23'h 小时,12小时格式。 '01'到'12'H 小时,24小时格式。 '00'到'23'i 分钟。 '00'到'59'I 夏令时间,无论是否生效。 '1'或'0'j 没有前导零的月份的日子。 '1'到'31'l 星期几,文字长。 '星期五'L 布尔值是否是一个闰年。 True或Falsem 月,2位数字带前导零。 '01'到'12'M 月,文字,3个字母。 “扬”n 月无前导零。 '1'到'12'N 美联社风格的月份缩写。 专有扩展。 'Jan.','Feb.','March','May'o ISO-8601周编号,对应于使用闰年的ISO-8601周数(W)。 对于更常见的年份格式,请参见Y。 '1999年'O 与格林威治时间的差异在几小时内。 '+0200'P 时间为12小时,分钟和'a.m。'/'p.m。',如果为零,分钟停留,特殊情况下的字符串“午夜”和“中午”。 专有扩展。 '1 am','1:30 pm' / t3>,'midnight','noon','12:30 pm' / T10>r RFC 5322格式化日期。 'Thu, 21 Dec 2000 16:01:07 +0200's 秒,带前导零的2位数字。 '00'到'59'S 一个月的英文序数后缀,2个字符。 'st','nd','rd'或'th't 给定月份的天数。 28to31T 本机的时区。 'EST','MDT'u 微秒。 000000to999999U 自Unix Epoch以来的二分之一(1970年1月1日00:00:00 UTC)。 w 星期几,数字无前导零。 '0'(星期日)至'6'(星期六)W ISO-8601周数,周数从星期一开始。 1,53y 年份,2位数字。 '99'Y 年,4位数。 '1999年'z 一年中的日子 0到365Z 时区偏移量,单位为秒。 UTC以西时区的偏移量总是为负数,对于UTC以东时,它们总是为正。 -43200到43200slice
切片操作(支持步长)
{{ value|slice:"2:-1"}}truncatewords
在一定数量的字后截断字符串。
{{ value|truncatewords:9}}truncatechars
如果字符串字符多于指定的字符数量,那么会被截断。截断的字符串将以可翻译的省略号序列(“...”)结尾。
参数:截断的字符数
{{ value|truncatechars:9}}filesizeformat
将给的数字进行文件字符转换成文件大小比如1235转换后就是1.2KB
{{ num|filesizeformat }}safe
转义
<p>语法转义:{{ script_tag|safe }}</p> # 今晚晚饭又有好多好吃的了 <p>语法转义:{{ script_tag }}</p> # <h1>今晚晚饭又有好多好吃的了</h1>(是不会识别前端标签的) <p>语法转义:{{ script_tag|safe }}</p> # 今晚晚饭又有好多好吃的了
4.模板层之标签
-
1).if判断
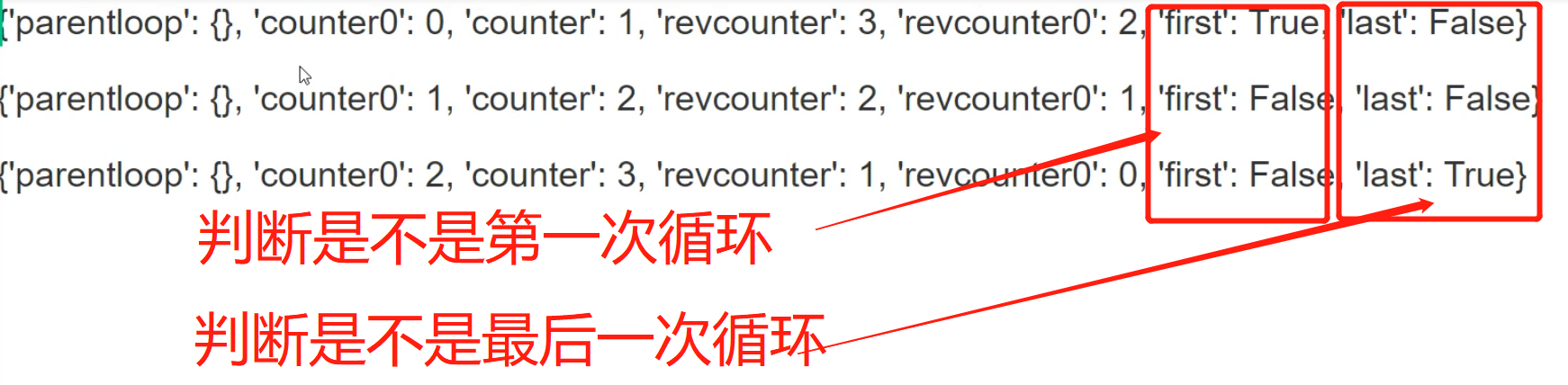
{% for i in s %} {% if forloop.first %} <p>这是第一次哟~</p> {% elif forloop.last %} <p>这是最后一次!</p> {% else %} <p>{{ i }}</p> {% endif %} {% empty %} <p>empty专门用来判断空的时候,当in后面是空的时候执行这个,给予提示</p> {% endfor %} 解析: forloop内置对象:运行结果解析 'counter0': 从0开始计数 'counter' : 从1开始计数 'first': True,判断循环的开始 'last' : Tues,判断循环的结束
-
2).for循环
{% for k in t1 %} {% if forloop.first %} <p>这是我的第一次循环{{ k }}</p> {% elif forloop.last %} <p>这是我的最后一次循环{{ k }}</p> {% else %} <p>这是中间循环{{ k }}</p> {% endif %} {% empty %} <p>你给我传的数据是空的无法循环取值(空字符串、空列表、空字典)</p> {% endfor %}
5.jango模板语法补充
django模板语法取值操作>>>:只支持句点符
句点符既可以点索引也可以点键
{{ d1.hobby.2.a1 }}
{% with d1.hobby.2.a1 as h %} 复杂数据获取之后需要反复使用可以起别名
<a href="">{{ h }}</a>
{% endwith %}
6.自定义过滤器、标签及inclusion_tag(了解)
-
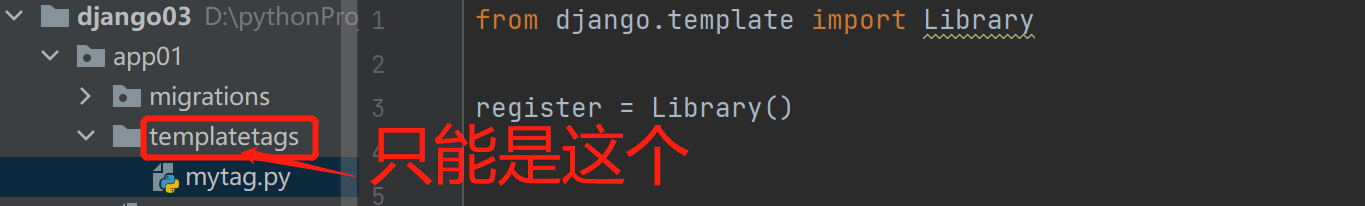
1).自定义过滤器、标签及inclusion_tag必须要有以下三步准备
1.在应用下创建一个名为templatetags文件夹 2.在该文件夹创建名称的py文件 3.在该py文件内编写自定义相关代码 from django.template import Library register = Library()
-
2).自定义过滤器filter,最多能有两个参数
# mytag.py from django import template register = template.Library() # 参数 过滤器 过滤器名字 @register.filter(name='myfiltermyfilter') def my_add(a, b): return a + b # index.html页面使用 加载自定义文件名 {% load mytag %} <p>{{ i|myfilter:1 }}</p> -
3).自定义标签(函数)
# 参数 标签(函数)标签(函数)名字 @register.simple_tag(name='mt') def func(a, b, c, d): return a + b + c + d 加载自定义文件名 {% load mytag %} {% mt 1 2 3 4 %} -
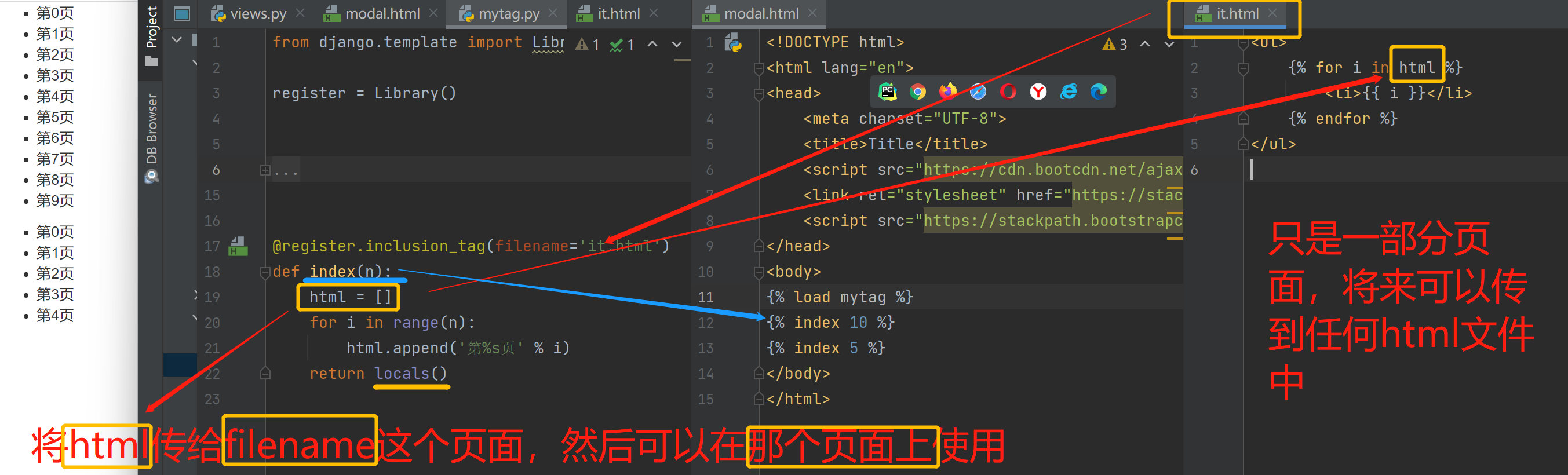
4).自定义inclusion_tag
当html页面某一个地方的页面需要传参数才能够动态的渲染出来,并且在多个页面上都需要使用到该局部
@register.inclusion_tag(filename='it.html') def index(n): html = [] for i in range(n): html.append('第%s页'%i) return locals() # 将html传给filename这个页面,然后可以在那个页面上使用 加载自定义文件名 {% load mytag %} {% index 10 %} filename是作用于一个页面,这个页面可以不是一个完整的页面,只是一部分。
三.模板的继承与导入
1.模板的继承(重要)
-
1).什么是模板继承
你需要事先在你想要使用的主页面上划定区域做好标记,之后在子页面继承的时候你就可以使用在主页面划定的区域,也就意味着,如果你不划定任何区域,那么你子页面将无法修改主页面内容
-
2).如何使用模板继承
1.在模板中使用block划定子板以后可以修改的区域 {% block 区域名称 %} {% endblock %} 2.子板继承模板 {% extends '模版名称.html' %} {% block 区域名称 %} 子板内容 {% endblock %} 3.子板继续使用模板的的内容 {{ block.super }} """ ps:模板中至少应该有三个区域 页面内容区、css样式区、js代码区 """
2.模板的导入(了解)
将某个html的部分提前写好,之后很多html页面都想使用就可以导入
{% include 'myform.html' %}

