Django框架简介
Django简介
python主流web框架
django框架 大而全 自身携带的功能非常的多 类似于航空母舰 缺陷:开发小项目的时候使用该框架有点笨重(大材小用) flask框架 小而精 自身携带的功能非常的少 类似于特种兵 主要依赖于第三方模块 缺陷:受限于第三方模块的开发 tornado框架 异步非阻塞 该框架快到可以作为游戏服务器 缺陷:上手难度是三者最高的 fastapi框架、sanic框架、... 最近流行的 抽空可以看看 三大主流web框架特点 django: socket部分用的是别人的 wsgiref模块 路由与视图函数对应关系(路由匹配)用的是自己的 模版语法用的是自己的(没有jinja2好用 但是也很方便) flask: socket部分用的是别人的 werkzeug(内部还是wsgiref模块) 路由与视图函数对应关系(路由匹配)自己写的 模版语法用的别人的(jinja2) tornado: socket部分,路由与视图函数对应关系(路由匹配),模版语法都是自己写的 """ 框架虽然多 但是内部逻辑大差不差 我们重点学习一个即可>>>:django 如果你是小白切记不要混着学习上述框架 """
Django框架简介
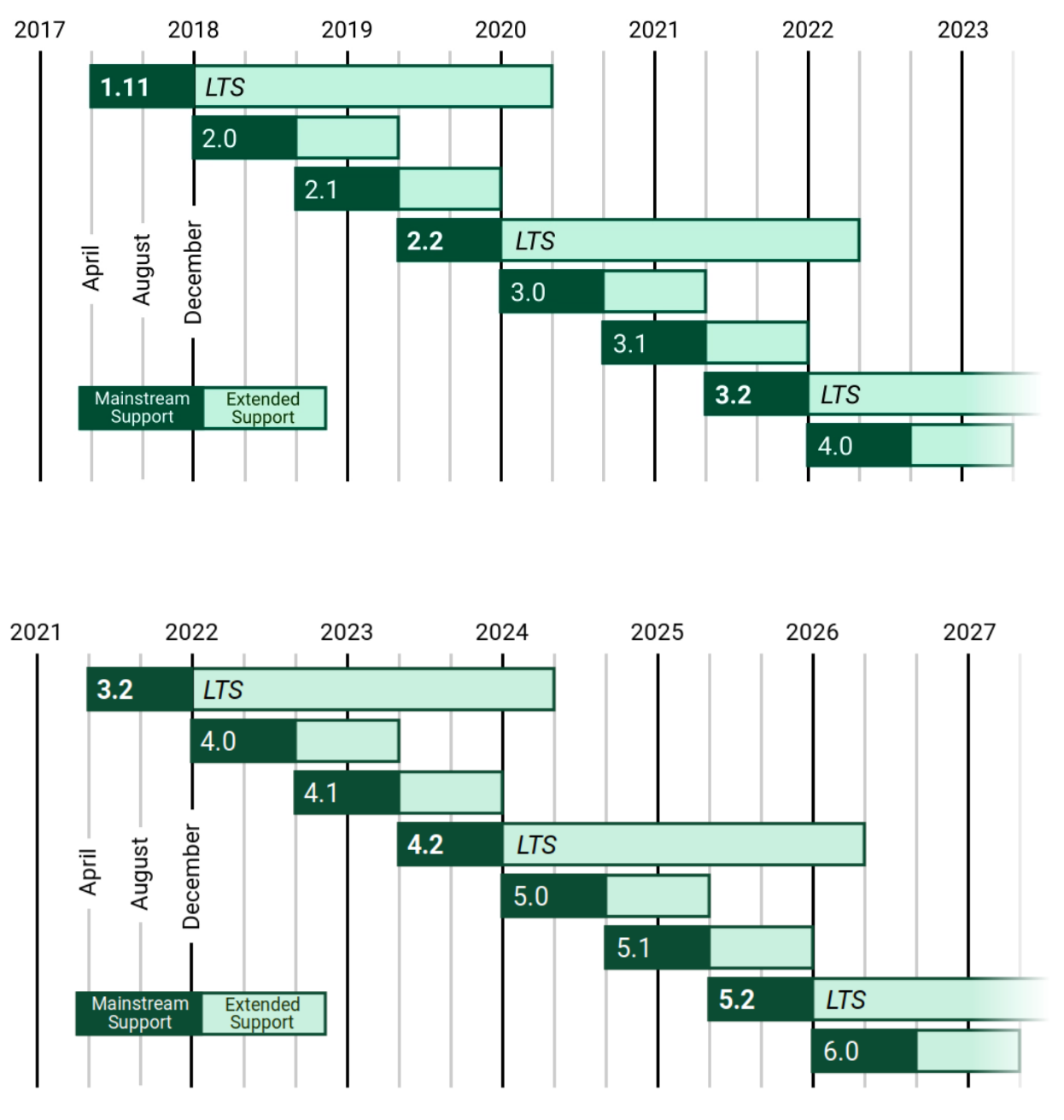
1.版本问题
| 版本 | 特性 | 推荐版本 |
|---|---|---|
| django1.x | 默认不支持异步 | 1.11 |
| django2.x | 默认不支持异步 | 2.2 |
| django3.x | 自带异步功能 | 3.2 |
| django4.x | 自带异步功能 | 4.2 |

2.启动django注意事项
1.django项目中所有的文件名目录不要出现中文 2.计算机名称尽量也不要出现中文 3.一个pycharm尽量就是一个完整的项目(不要嵌套,不要叠加) 4.不同版本的python解释器与不同版本的django可能会出现小问题 仔细查找一下报错信息,里面会提示你是哪个py文件里面的代码出错,找到那一行代码,一般是把逗号删除即可。
3.django基本使用
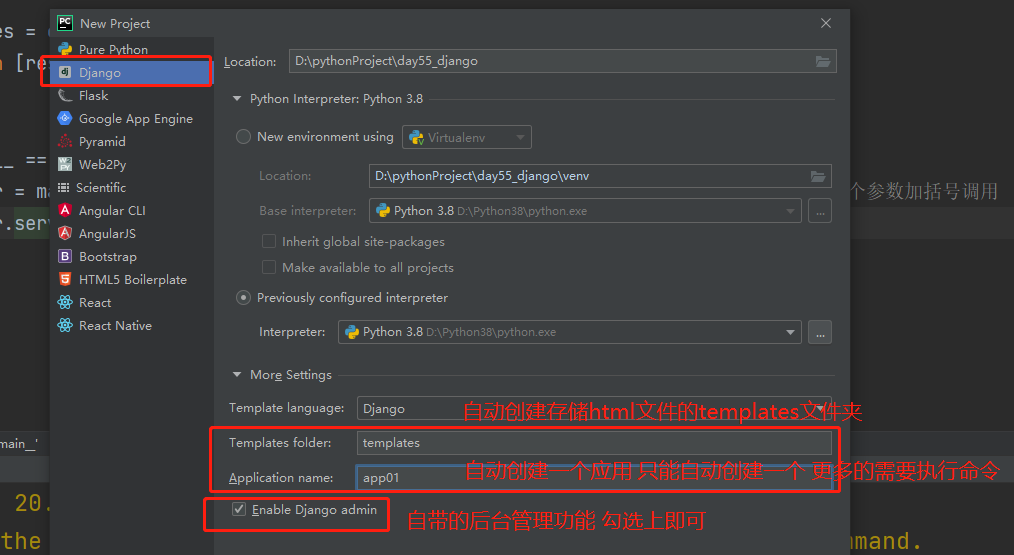
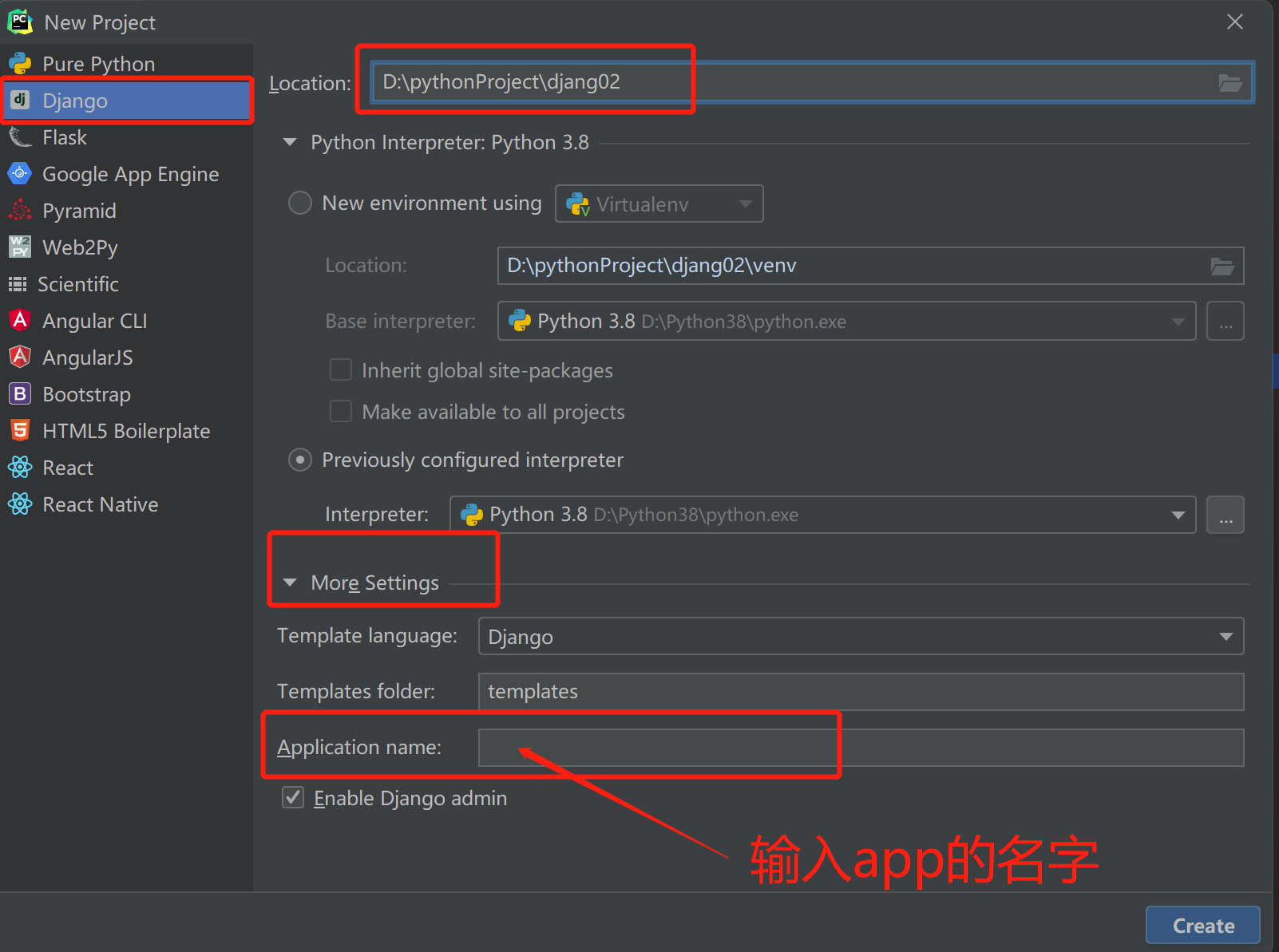
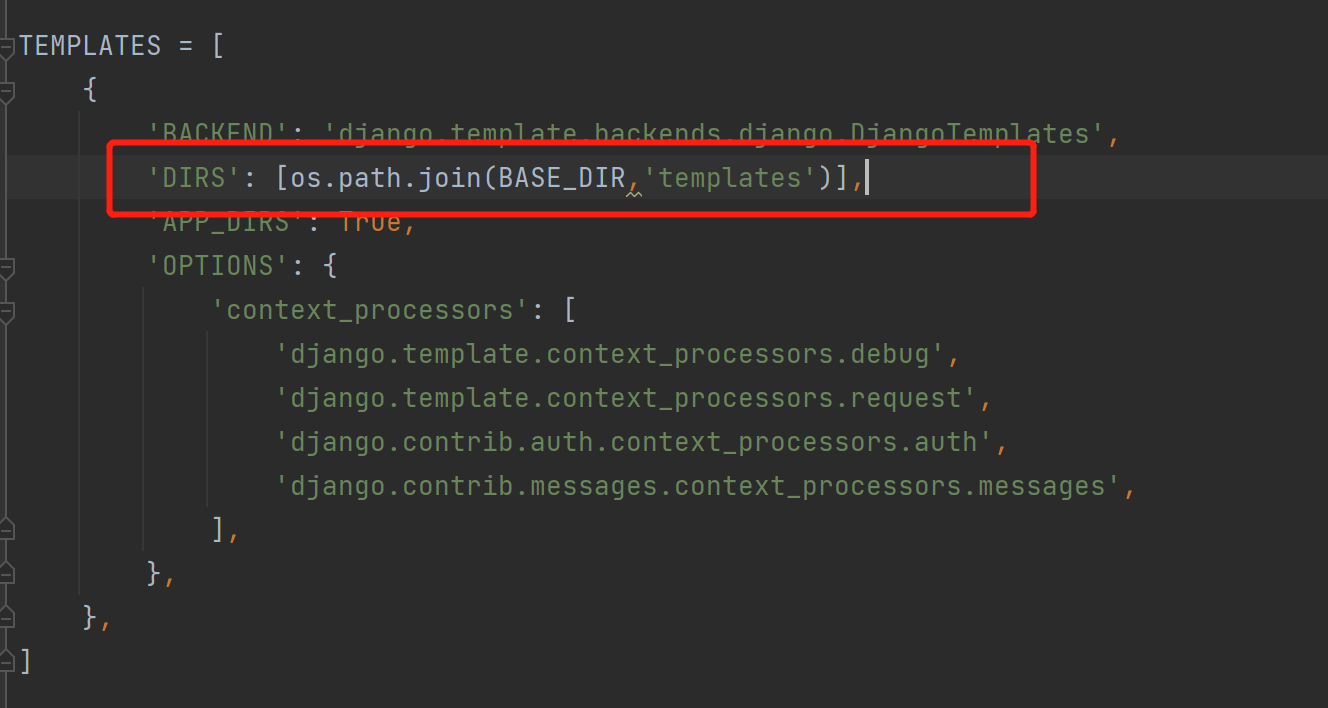
1.下载 pip3 install django 默认是最新版 pip3 install django==版本号 指定版本 pip3 install django==2.2.22 pip下载模块会自动解决依赖问题(会把关联需要用到的模块一起下了) 2.验证django是否下载成功 cmd终端输入django-admin 3.常见命令 1.创建django项目 django-admin startproject 项目名 2.启动django项目 cd 项目名 python38 manage.py runserver ip:port 4.pycharm自动创建django项目 会自动创建templates文件夹,但是配置文件中可能会报错 [os.path.join(BASE_DIR,'templates')]
1).命令行创建
-
命令行创建项目
D:\>django-admin startproject mysite 


-
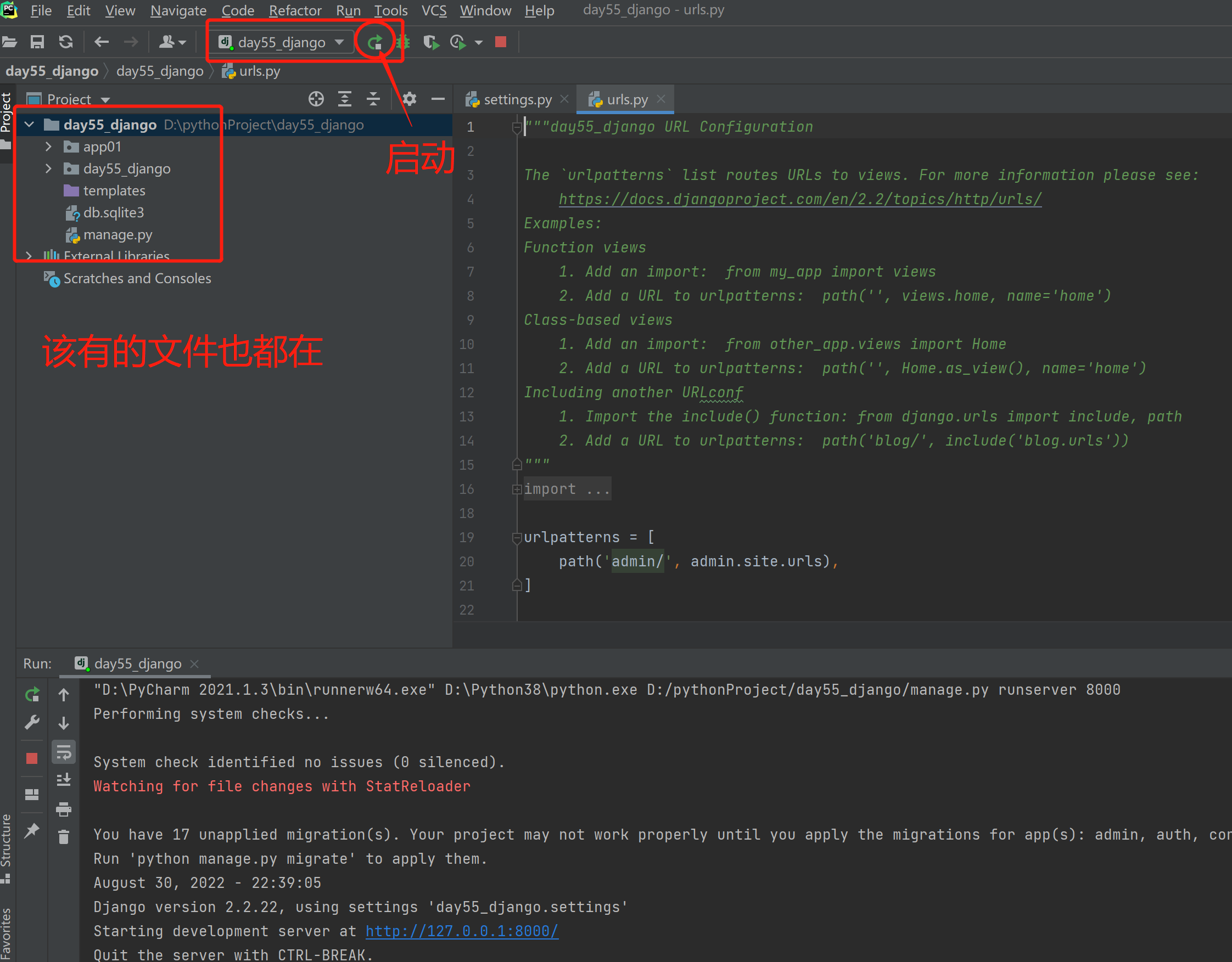
启动django项目
1.先切换到项目目录下 cd项目名 2.执行启动目录 python manage.py runserver ip:port 

-
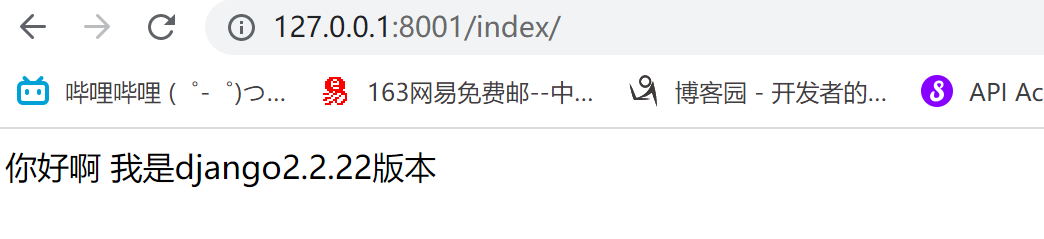
访问django服务端
浏览器直接访问

4.django app的概念
django类似于是一所大学 app类似于大学里面各个学院 django里面的app类似于某个具体的功能模块 user app 所有用户相关的都写在user app下 goods app 所有商品相关的都写在goods app下
1).命令行创建应用
python38 manage.py startapp 应用名

2).pycharm创建
鼠标点点点即可


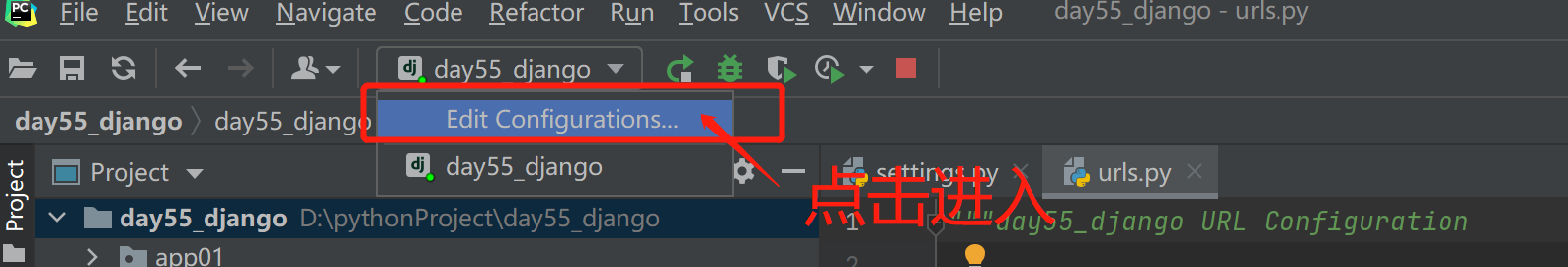
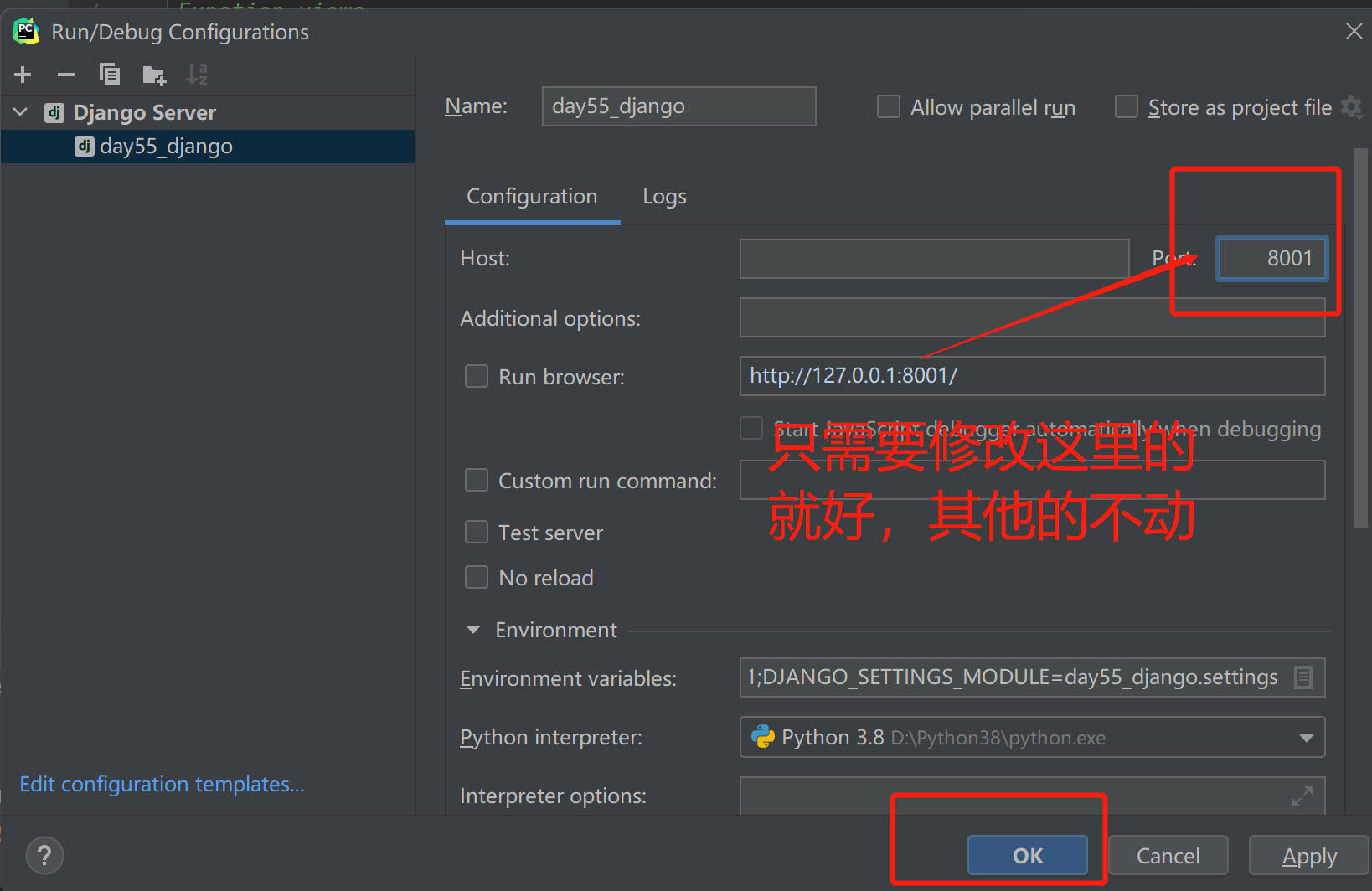
修改端口号


修改之后重新启动,就已经更改端口号了,这样就可以运行好多个端口号了

5.django主要目录结构
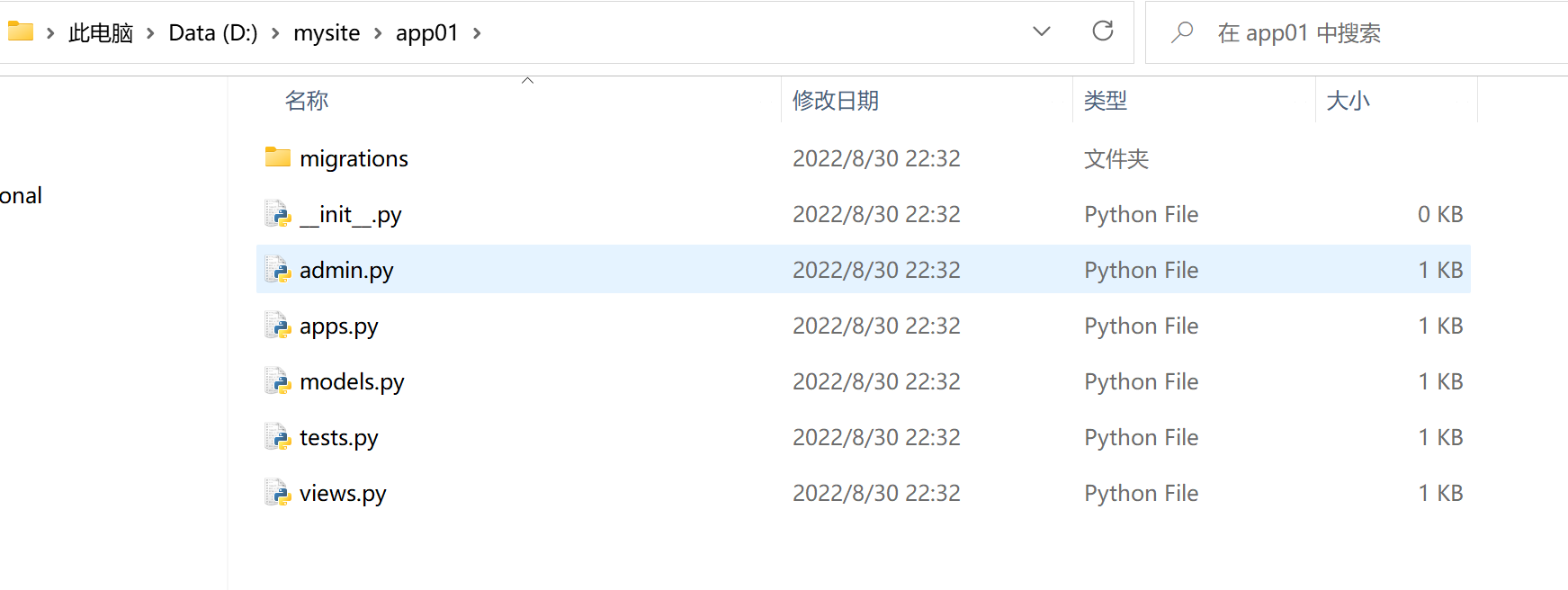
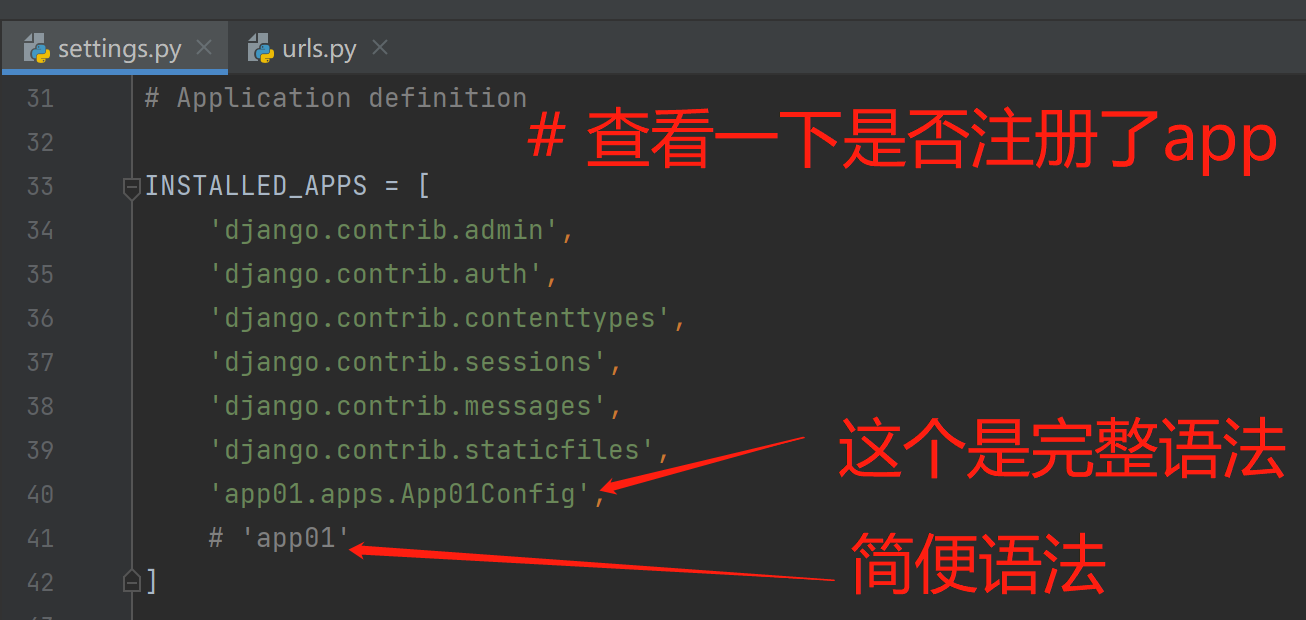
django项目目录名 django项目同名目录 settings.py 配置文件 urls.py 存储网址后缀与函数名对应的关系(不严谨) wsgi.py wsgiref网关文件 db.sqlite3文件 django自带的小型数据库(项目启动后才会出现) manage.py 入口文件(命令提供) 应用目录 migrations目录 存储数据库相关记录 admin.py django内置的admin后台管理功能 apps.py 注册app相关 models.py 与数据库打交道的(very import) tests.py 测试文件 views.py 存储功能函数(不严谨) templates目录 存储html文件(命令行不会自动创建 pycharm会) 配置文件中还需要配置路径:[os.path.join(BASE_DIR,'templates'),] """ 网址后缀 路由 函数 视图函数 类 视图类 重要名词讲解 urls.py 路由层 views.py 视图层 models.py 模型层 templates 模板层 """
6.django小白必会三板斧
from django.shortcuts import render,HttpResponse,redirect
HttpResponse
直接返回字符串类型的数据
urls代码
from django.contrib import admin from django.urls import path from app01 import views urlpatterns = [ path('admin/', admin.site.urls), path('index/', views.index), ]
views代码
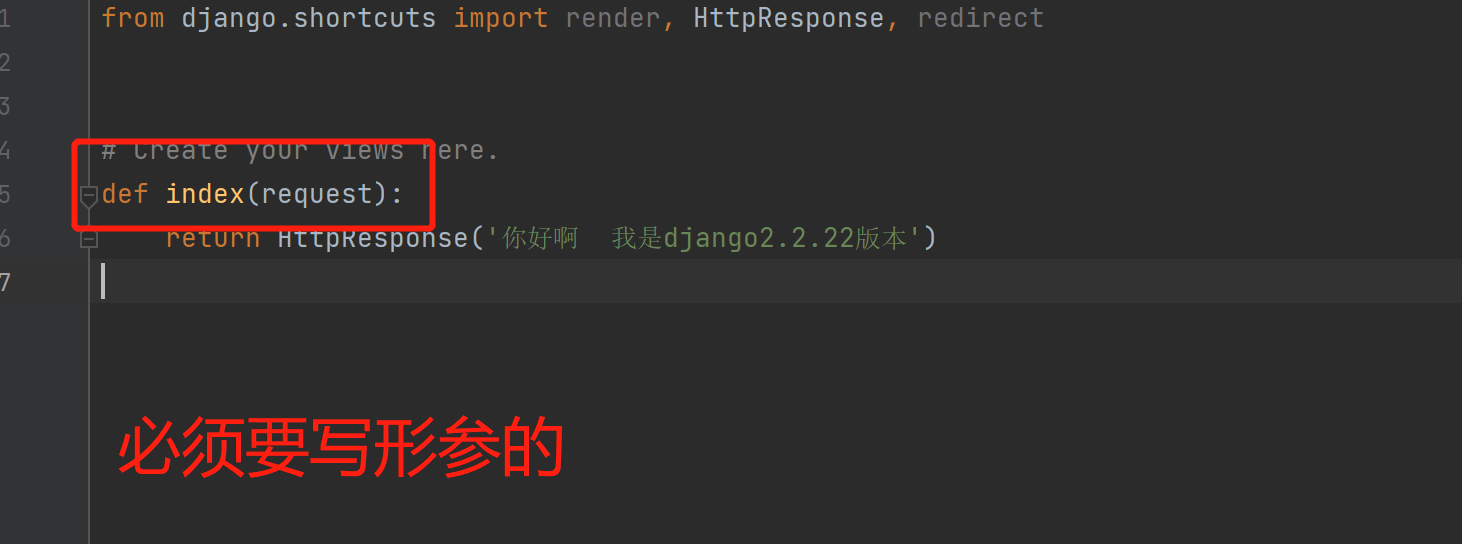
from django.shortcuts import render, HttpResponse, redirect # Create your views here. def index(request): return HttpResponse('你好啊 我是django2.2.22版本')


render
用于返回html页面,并且支持模板语法
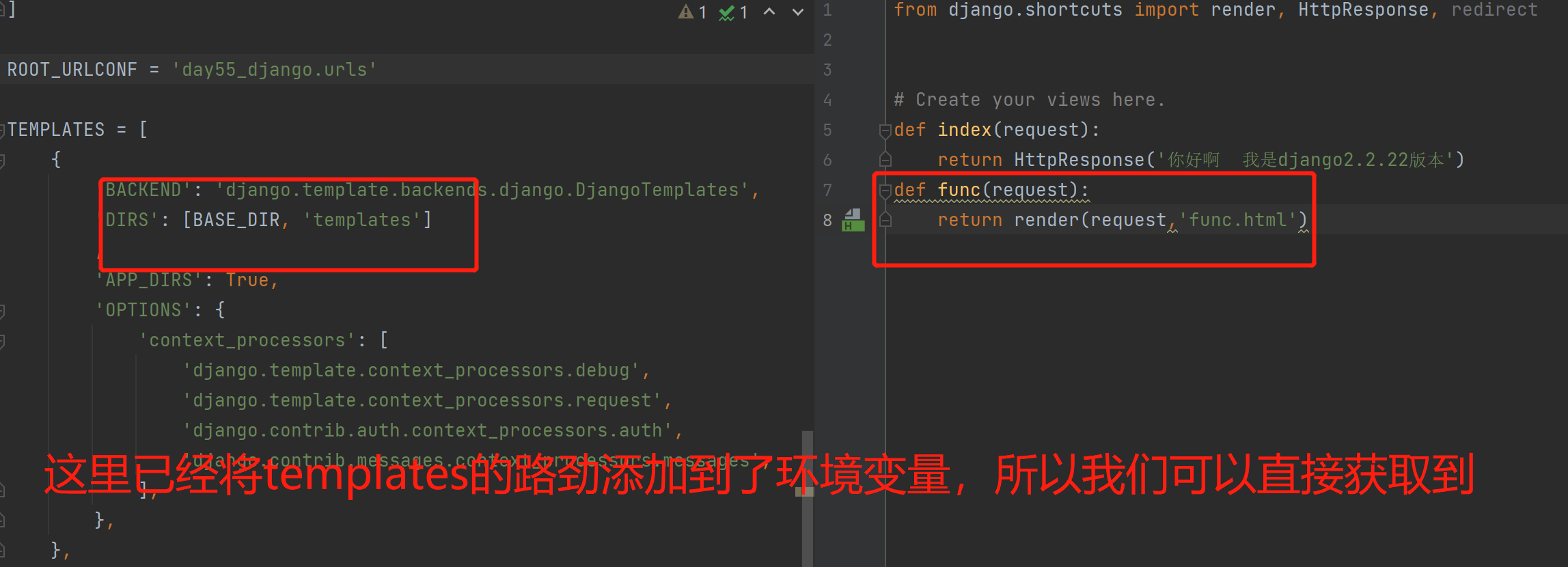
templates环境变量问题

views代码
from django.shortcuts import render, HttpResponse, redirect # Create your views here. def index(request): return HttpResponse('你好啊 我是django2.2.22版本') def func(request): return render(request,'func.html')
urls代码
from django.contrib import admin from django.urls import path from app01 import views urlpatterns = [ path('admin/', admin.site.urls), path('index/', views.index), path('func/', views.func), ]
html代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script> </head> <body> <p>我是render</p> <p>{{ data }}</p> </body> </html>

redirct
主要用于页面重定向
urls代码
from django.contrib import admin from django.urls import path from app01 import views urlpatterns = [ path('admin/', admin.site.urls), path('index/', views.index), path('func/', views.func), path('login/', views.login, ]
views代码
from django.shortcuts import render, HttpResponse, redirect # Create your views here. def index(request): return HttpResponse('你好啊 我是django2.2.22版本') def func(request): user_dict = {'name': 'jason', 'pwd': 123} return render(request, 'func.html', {'data': user_dict}) def login(request): return redirect('http://www.baidu.com/')

静态文件及相关文件配置
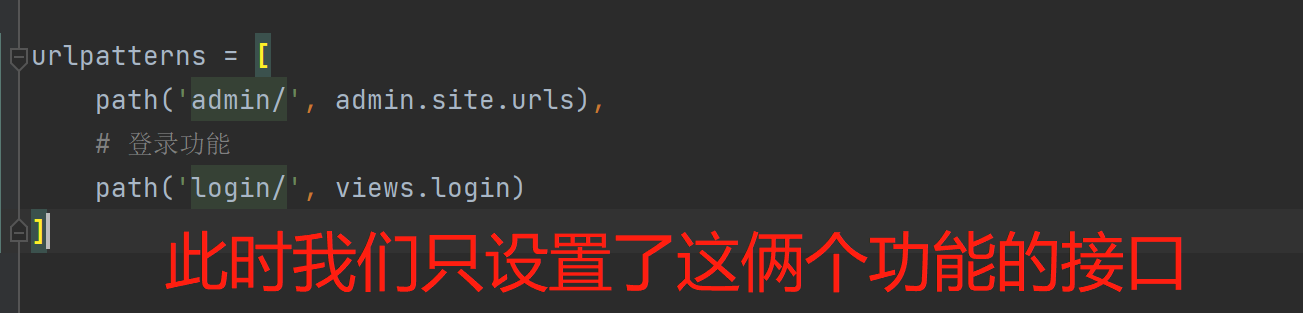
1.编写一个登录功能
1.创建django项目并创建一个app 2.在urls.py添加一组对应关系 3.在app的views.py中编写登录核心逻辑 4.利用三板斧与前端做交互



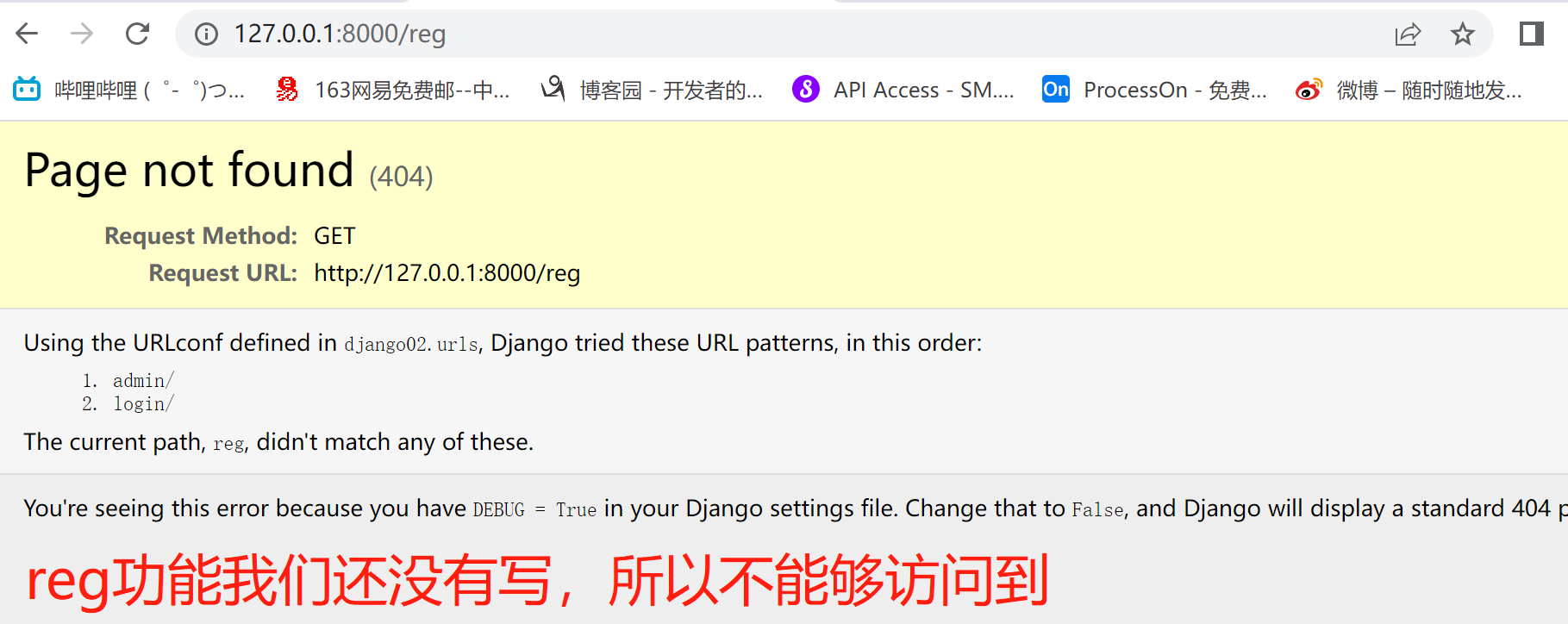
2.为什么我们可以访问一个网址看到一些资源
我们在访问django框架资源的使用之所以可以拿到数据,是因为提前在urls.py中开设了相应的资源接口,如果访问不到资源那么就是没有开设相应的接口 """ 个人理解: 因为我们提前将这个资源写好了,我们在使用django框架的时候是因为我们在urls.py文件里将要用到的资源都提前写好了,才能够访问到,如果没有写的话就没有办法访问 """


3.静态文件资源
不怎么经常变化的文件,主要针对html文件所使用到的各种资源
1.css文件 所有的css文件 2.js文件 所有的js文件 3.img文件(图片文件) 所有得到img文件 4.第三方框架文件
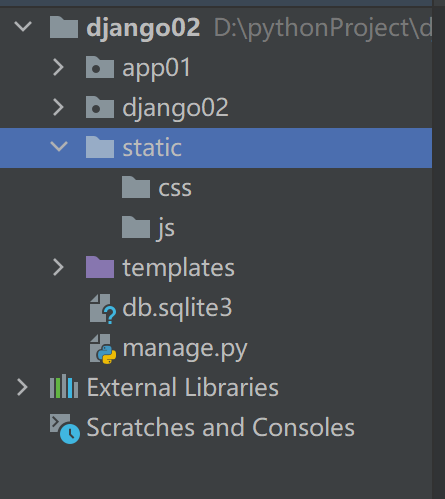
django针对静态文件资源需要单独创建一个目录统一存放>>>:static目录
static目录就按照这个名字来设置不要进行修改,该目录下如果各种类型的文件都很多,还可以继续创建目录,进行分门别类,资源整合

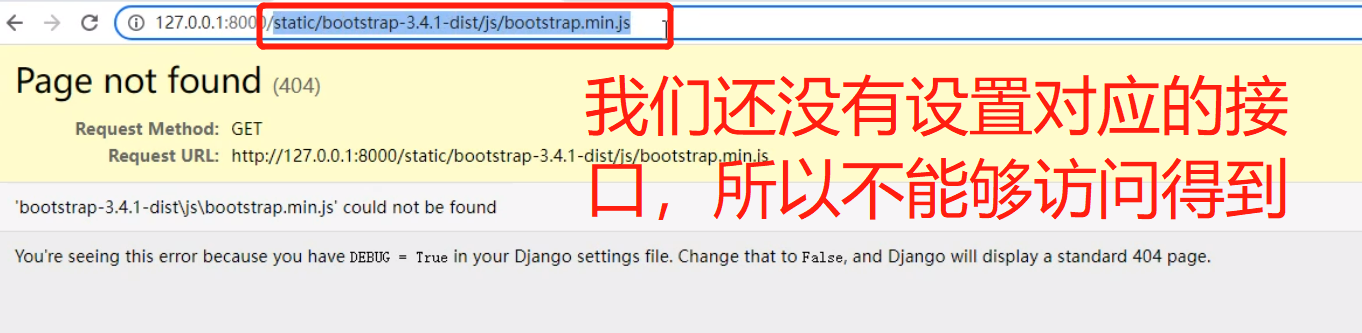
找不到我们所引入的bootstrap的css与js文件
为什么找不到??? 注意:'我们在访问django框架资源的使用之所以可以拿到数据是因为提前在urls.py中开设了相应的资源接口,如果访问不到资源,那么就是没有开设相应的接口' 细品这句话,我们没有开设响应的接口,相当于我们直接将网址输入浏览器的输入栏里,我们用了django框架,那么在访问一些资源得到数据的时候必须是我们提前设置好的,这些数据就是别人可以拿到的资源。


所以我们在配置了前端的静态文件以后还得将相应的接口配置好,才能访问得到对应的资源。
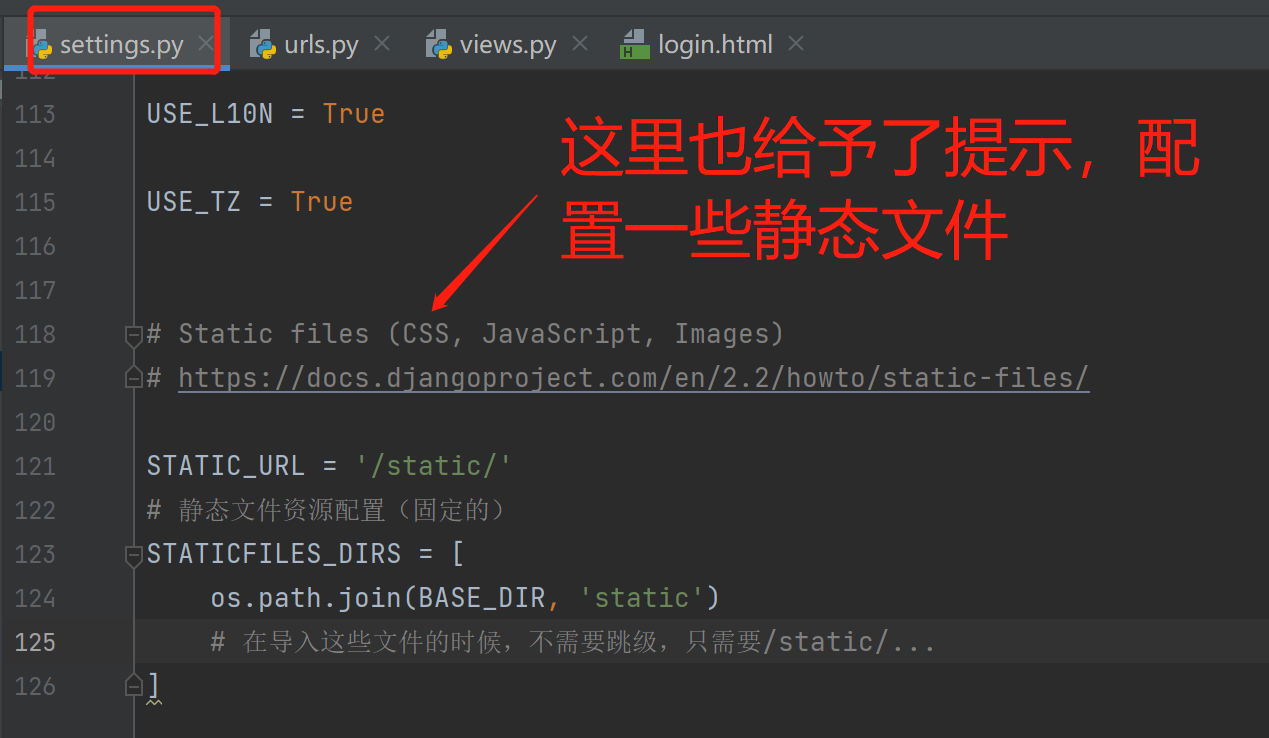
在settings文件最底部,文件本身自带有提示,设置静态文件的接口。

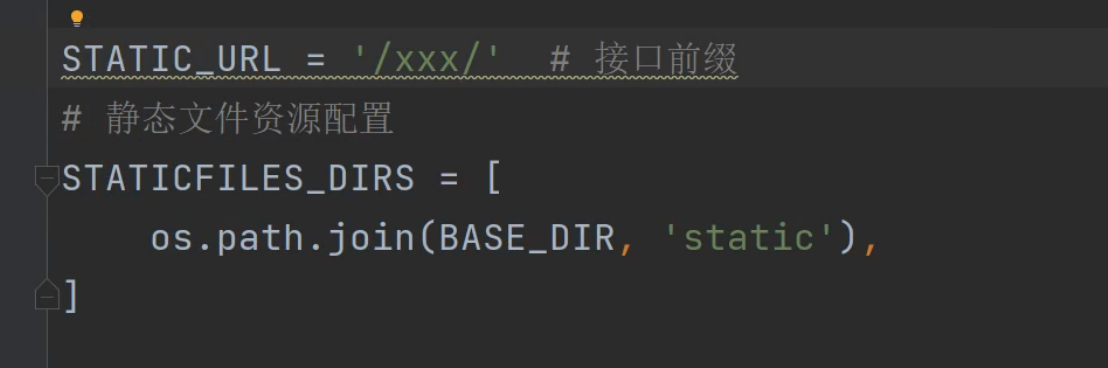
# Static files (CSS, JavaScript, Images) # https://docs.djangoproject.com/en/2.2/howto/static-files/ STATIC_URL = '/static/' # 静态文件资源配置(固定的) STATICFILES_DIRS = [ os.path.join(BASE_DIR, 'static') # 在导入这些文件的时候,不需要跳级,只需要/static/... ] ''' 接口前缀正确之后 会拿着后面的路径依次去到列表中自上而下查找 一旦找到就返回 '''
$\textcolor{red}{注意:}$两个static有什么不同
# /static/bootstrap-3.4.1-dist/js/bootstrap.min.js ① STATIC_URL = '/static/' # ② 叫做接口前缀 # 静态文件资源配置(固定的) STATICFILES_DIRS = [ os.path.join(BASE_DIR, 'static') # ③ # 在导入这些文件的时候,不需要跳级,只需要/static/... ] ''' ①参照的是②,它们俩是一致的,一旦接口前缀写对以后,1后面是一个完整的路径,然后就会拿着这个整个路径去③里面查找有没有对应的这个文件, ①和②不是那个我们建立的文件夹static,它就是一个标识,就是(bootstrap-3.4.1-dist/js/bootstrap.min.js)的一个前缀,①与②一致后,才会去识别到我们建立的那个static文件夹里查找是否存在这个文件 '''
STATICFILES_DIRS为什么对应的是一个列表?
列表,可以存放许多个数据 首先先看前俩个static是否一致,然后再拿着接口后面的文件路劲去资源配置里查找,里面存放着不同的文件夹,然后挨个进行比对查找,如果没有的话就会报404错误
4.接口前缀动态匹配
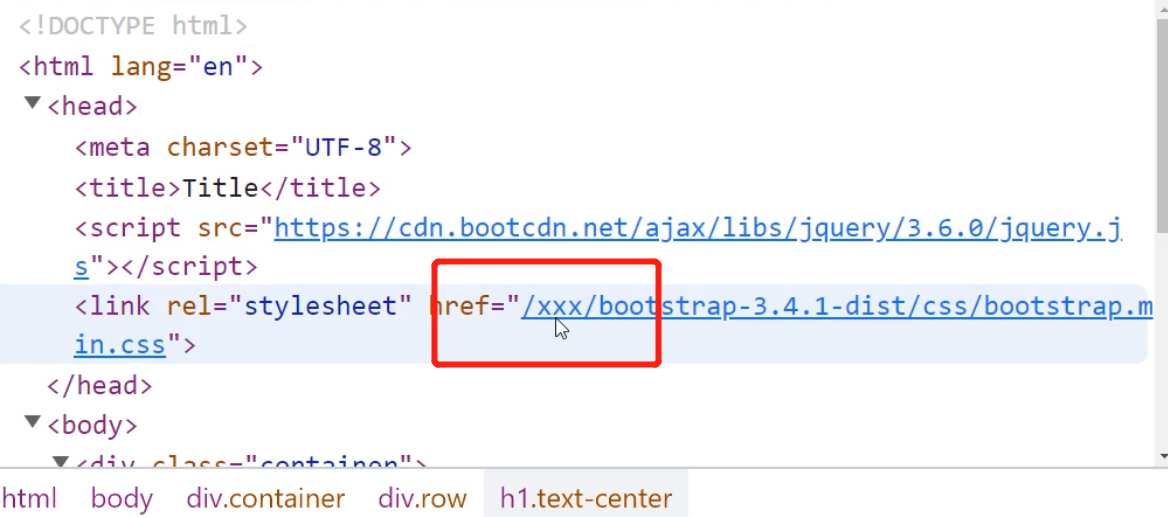
如果我们有好多html文件都需要用到bootstrap源码,但是我们想改接口前缀,如果直接改接口前缀,那么所有的页面就会失效。 如果想解决这个问题那么就要用到接口前缀动态匹配 {% load static %} <link rel="stylesheet" href="{% static 'bootstrap-3.4.1-dist/css/bootstrap.min.css' %}"> <script src="{% static 'bootstrap-3.4.1-dist/js/bootstrap.min.js' %}"></script>


请求方法
1.form表单
action 控制数据提交的地址 1.action="" 数据默认提交给当前页面所在的地址 2.action="https://www.baidu.com/" 完整地址 3.action="/index/" 朝服务端的index地址提交 method 控制数据提交的方法 默认是get,可以改为post(method="post")
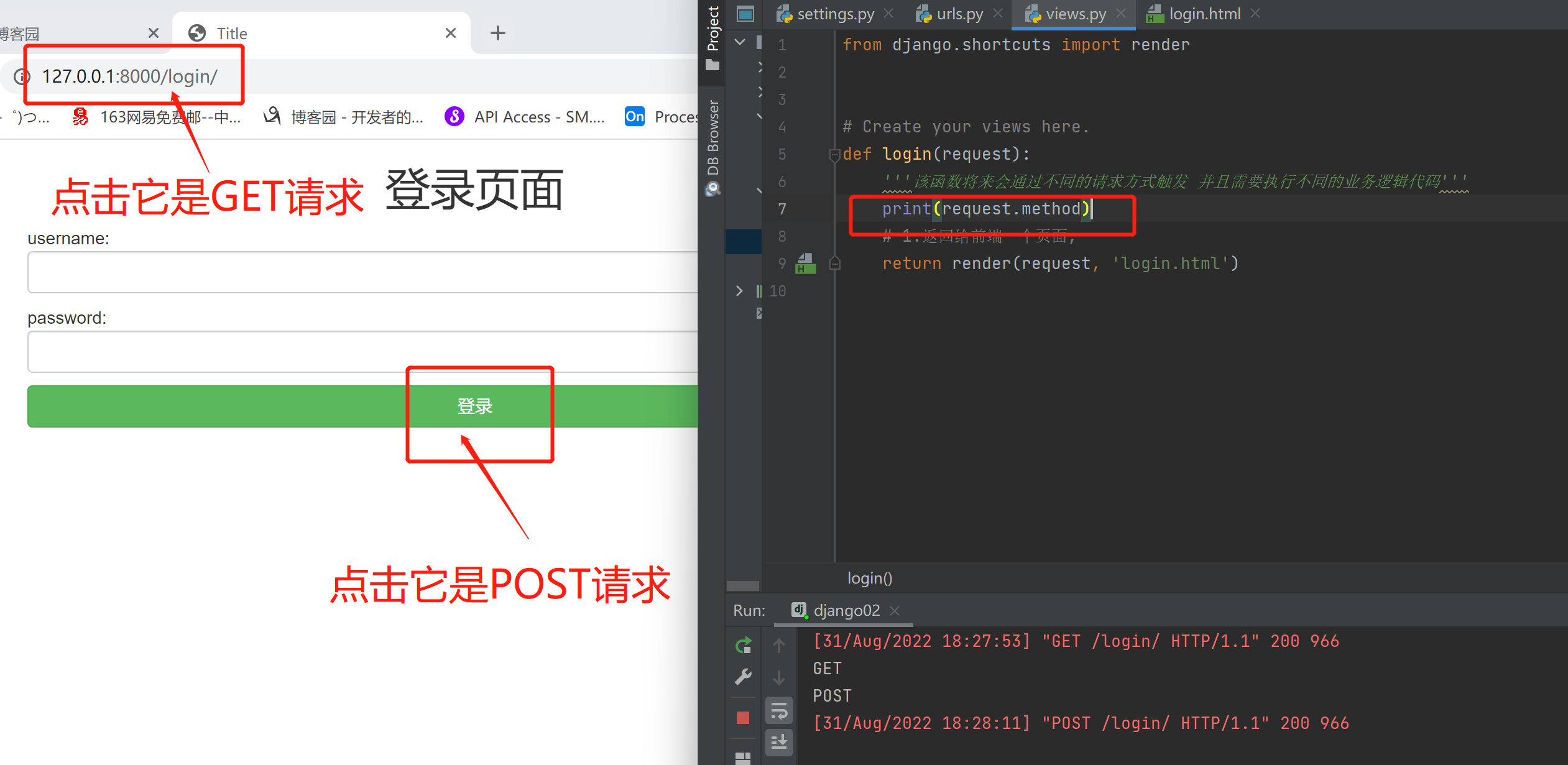
2.GET请求
朝服务端索要数据,也可以携带一些额外的要求 携带额外数据的方式: URL?xxx=yyy&uuu=zzz 问号后面携带的数据大小是有限制的并且不能携带敏感数据
3.POST请求
朝服务端提交数据 携带额外的数据的方式: 请求体 请求体携带数据安全性较高并且没有大小限制 前期发送post请求需要注释掉配置文件中的某一行 MIDDLEWARE = [ 'django.middleware.security.SecurityMiddleware', 'django.contrib.sessions.middleware.SessionMiddleware', 'django.middleware.common.CommonMiddleware', # 'django.middleware.csrf.CsrfViewMiddleware', 'django.contrib.auth.middleware.AuthenticationMiddleware', 'django.contrib.messages.middleware.MessageMiddleware', 'django.middleware.clickjacking.XFrameOptionsMiddleware', ]
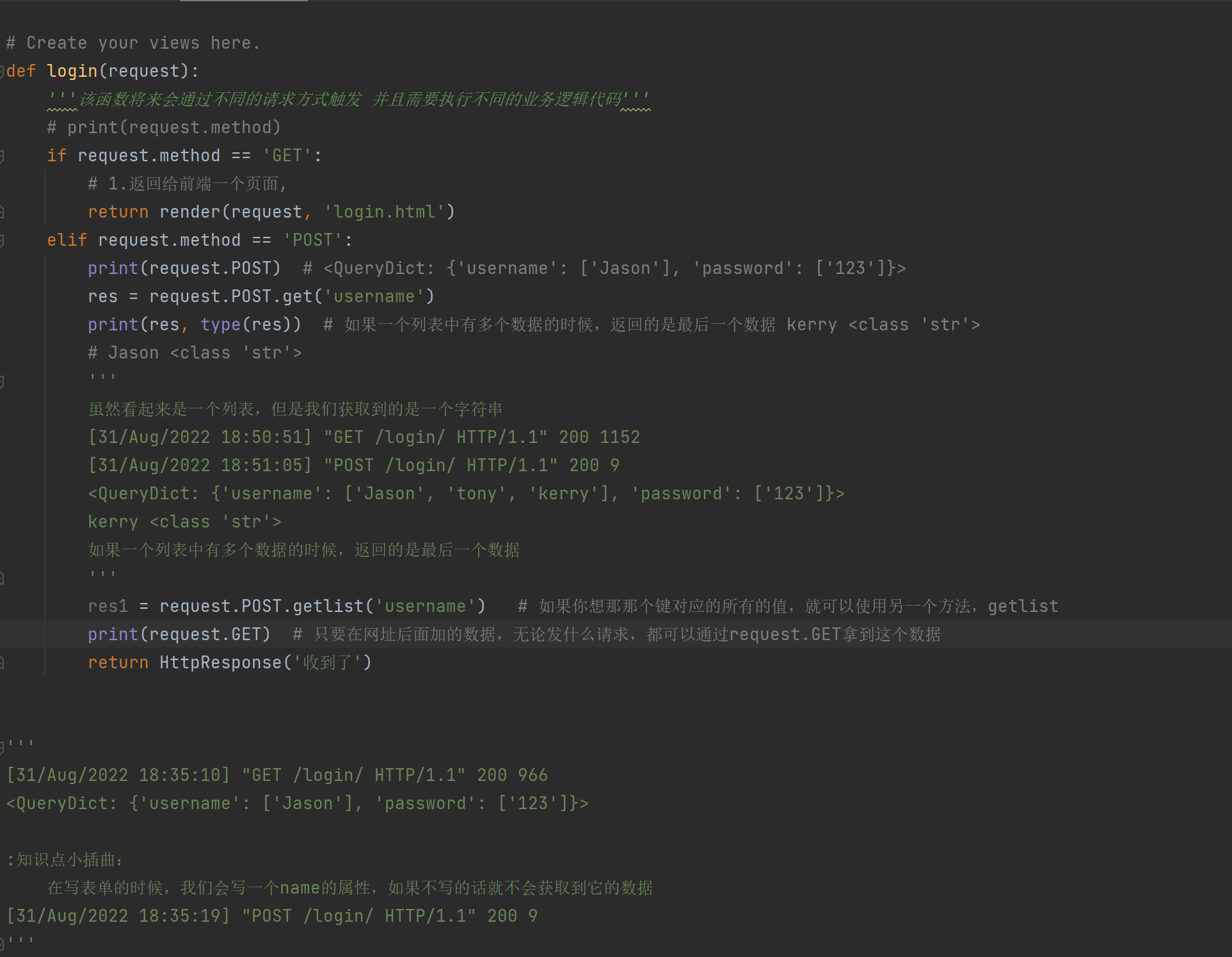
request对象方法
点击查看代码
from django.http import HttpResponse from django.shortcuts import render # Create your views here. def login(request): '''该函数将来会通过不同的请求方式触发 并且需要执行不同的业务逻辑代码''' # print(request.method) if request.method == 'GET': # 1.返回给前端一个页面, return render(request, 'login.html') elif request.method == 'POST': print(request.POST) # <QueryDict: {'username': ['Jason'], 'password': ['123']}> res = request.POST.get('username') print(res, type(res)) # 如果一个列表中有多个数据的时候,返回的是最后一个数据 kerry <class 'str'> # Jason <class 'str'> ''' 虽然看起来是一个列表,但是我们获取到的是一个字符串 [31/Aug/2022 18:50:51] "GET /login/ HTTP/1.1" 200 1152 [31/Aug/2022 18:51:05] "POST /login/ HTTP/1.1" 200 9 <QueryDict: {'username': ['Jason', 'tony', 'kerry'], 'password': ['123']}> kerry <class 'str'> 如果一个列表中有多个数据的时候,返回的是最后一个数据 ''' res1 = request.POST.getlist('username') # 如果你想那那个键对应的所有的值,就可以使用另一个方法,getlist print(request.GET) # 只要在网址后面加的数据,无论发什么请求,都可以通过request.GET拿到这个数据 return HttpResponse('收到了') ''' [31/Aug/2022 18:35:10] "GET /login/ HTTP/1.1" 200 966 <QueryDict: {'username': ['Jason'], 'password': ['123']}> :知识点小插曲: 在写表单的时候,我们会写一个name的属性,如果不写的话就不会获取到它的数据 [31/Aug/2022 18:35:19] "POST /login/ HTTP/1.1" 200 9 '''

request.method 获取请求方式,结果是纯大写的字符串 request.POST 获取POST请求发送来得到普通数据(不包含文件) request.POST.get() 默认值获取列表中最后一个数据值 request.POST.getlist() 获取键对应的整个列表,无论有几个数据值 request.GET.get() 默认只获取列表中最后一个数据值 request.GET.getlist() 获取键对应的整个列表 无论有几个数据值

pycharm连接MySQL
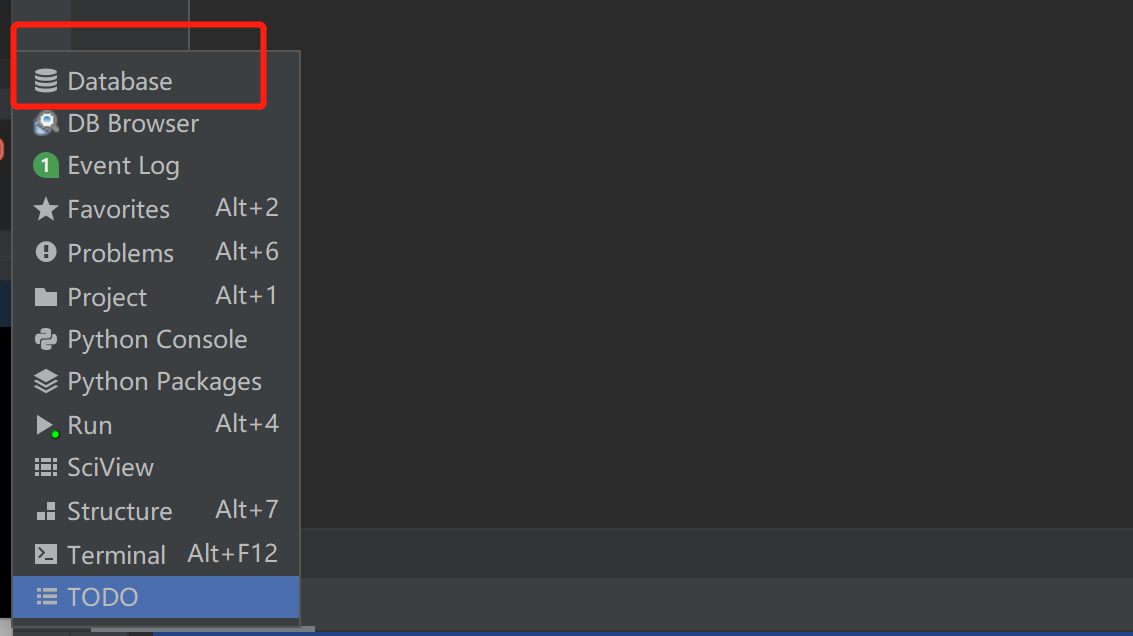
1.查找pycharm提供的database按钮
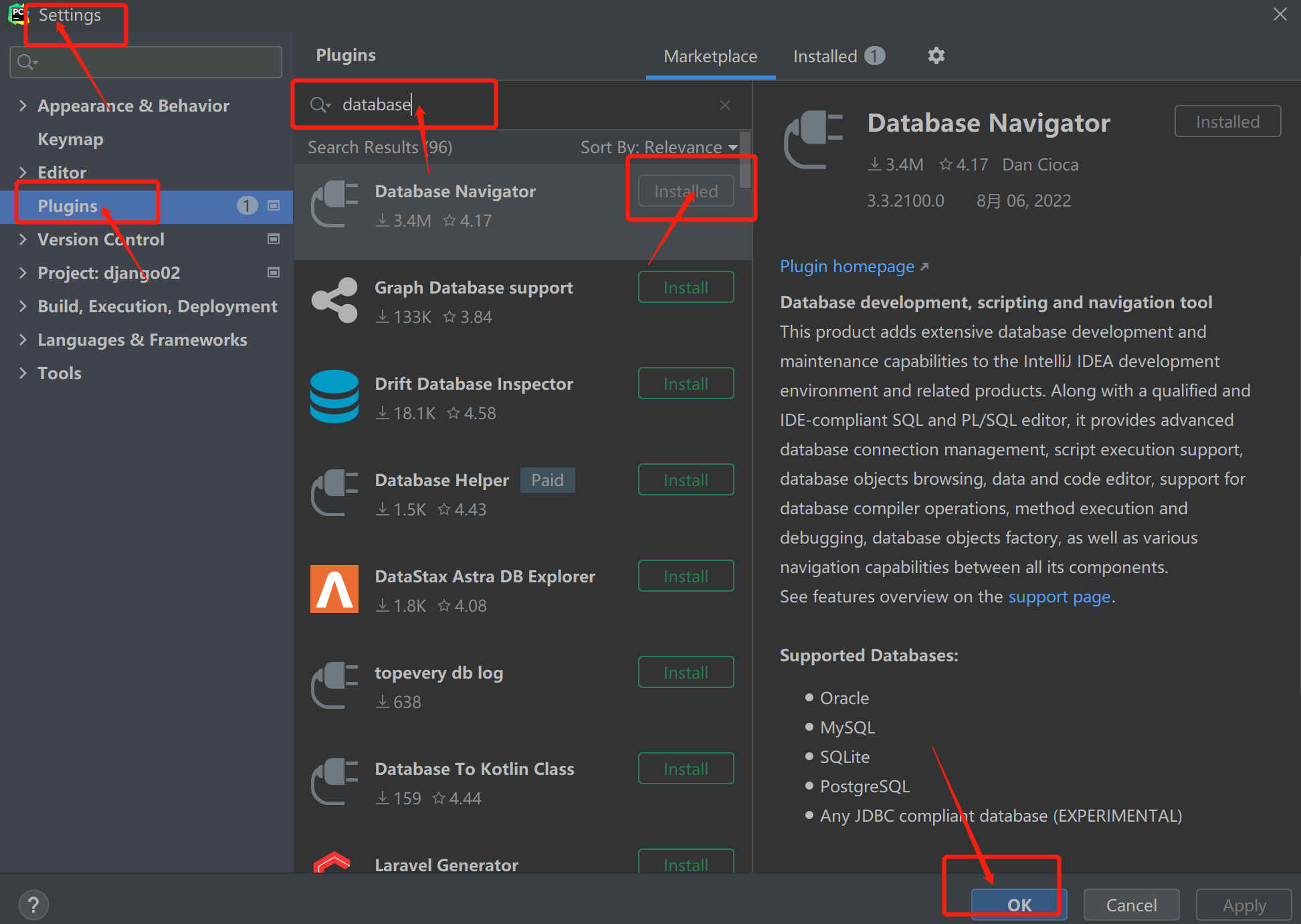
右侧边栏或者左下角有一个数据的小图标

可能有的pycharm没有安装这个配置,那么就需要自己去下载
Files--->settings--->plugins,然后搜索Database Tools and sql


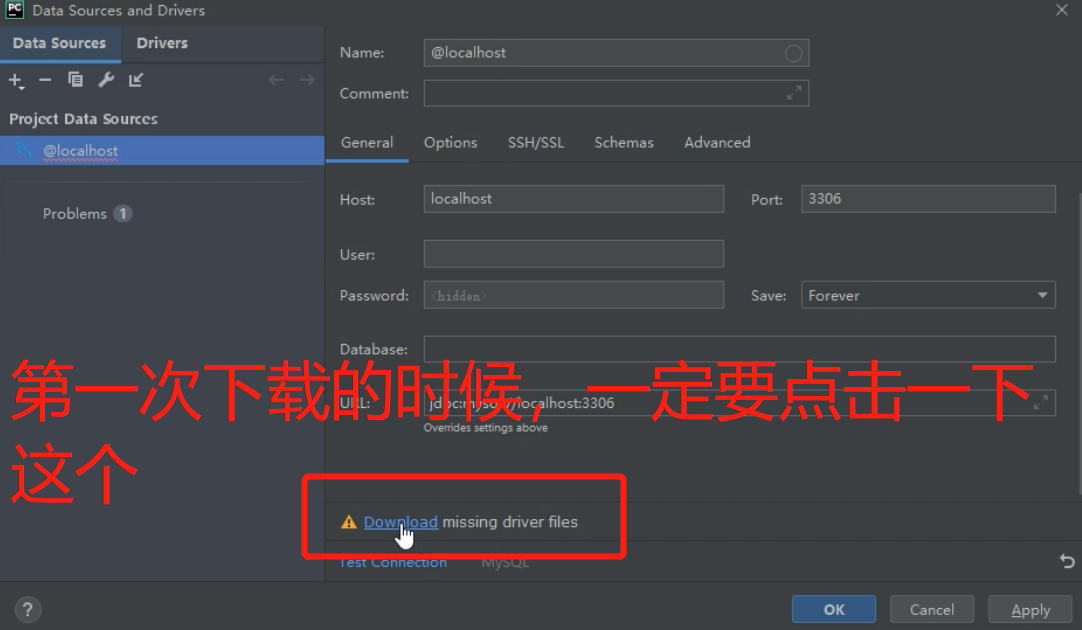
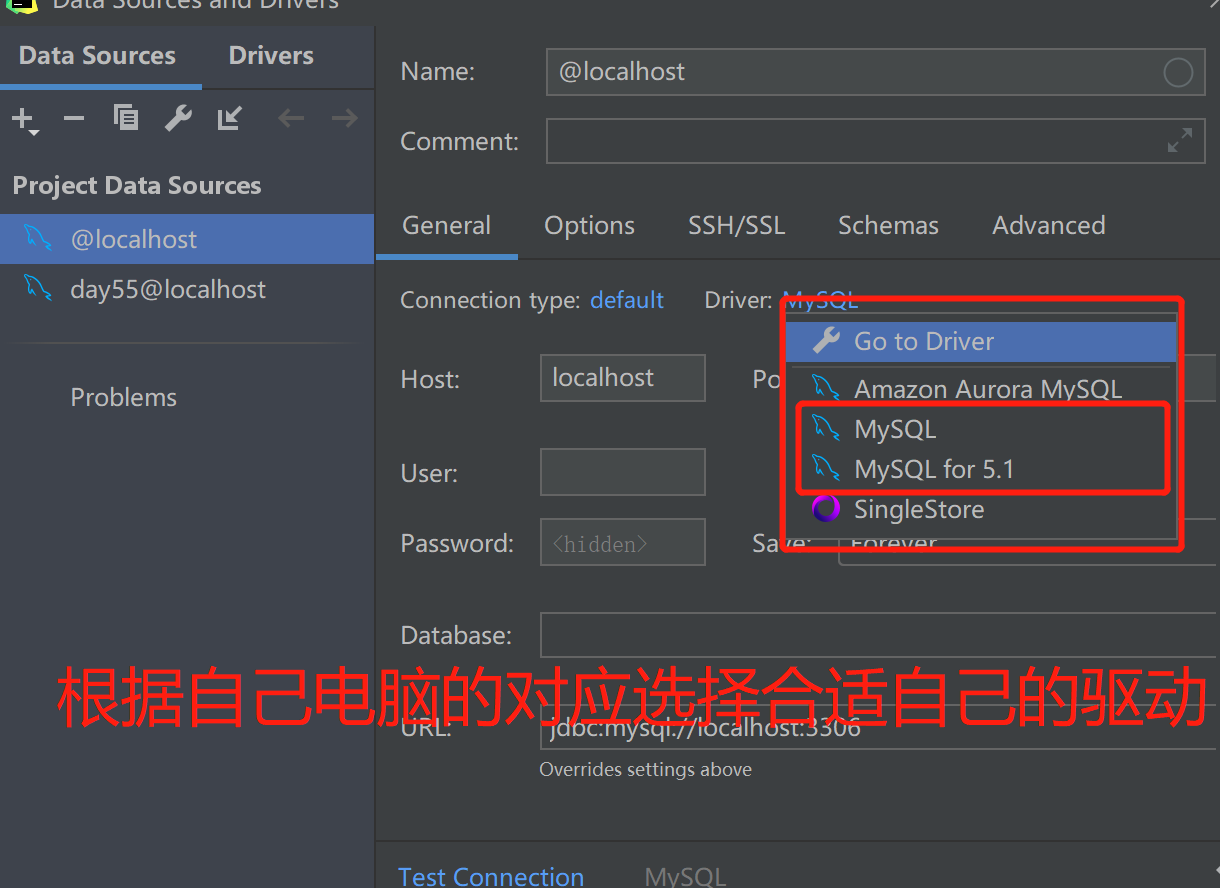
下载安装驱动

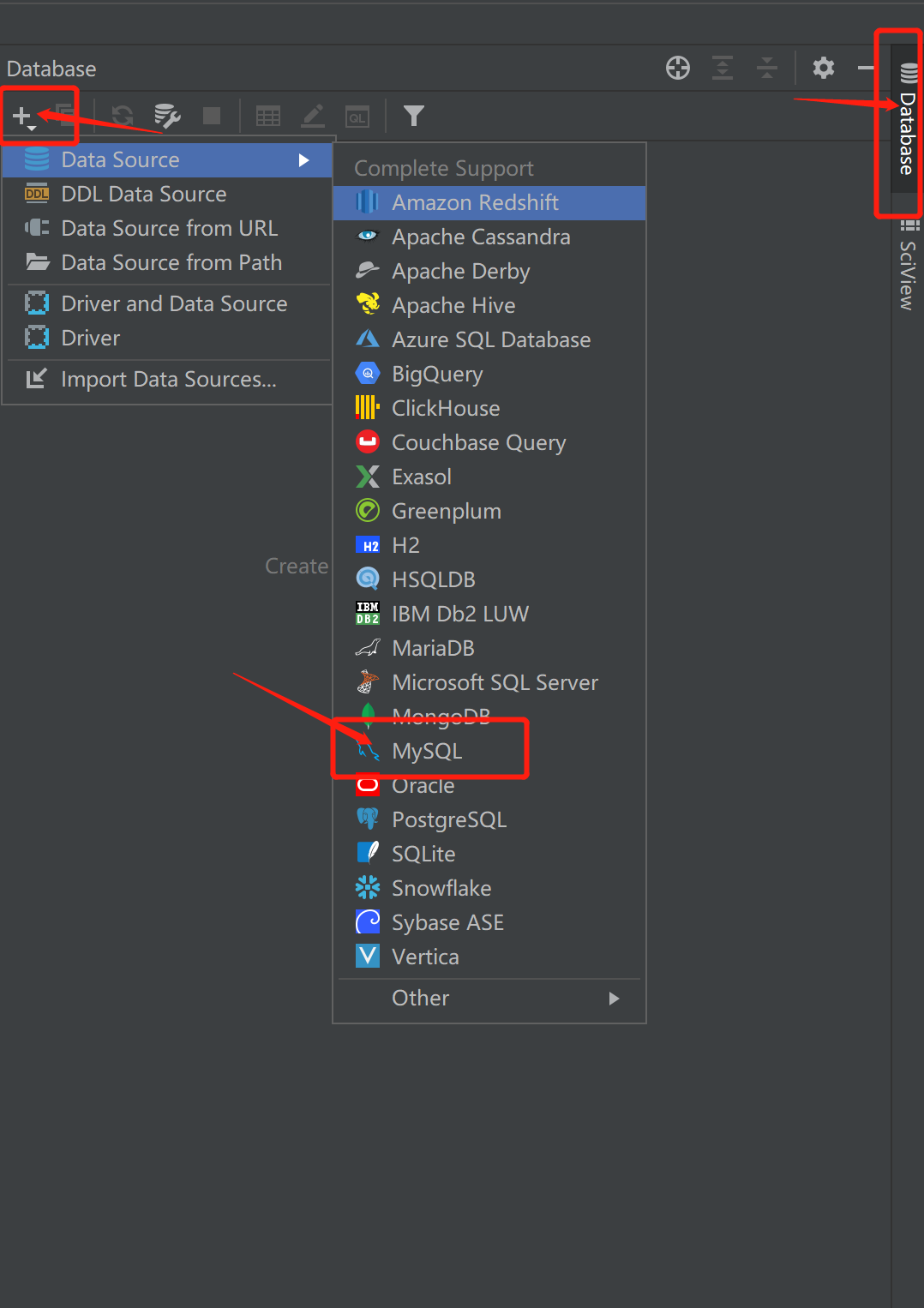
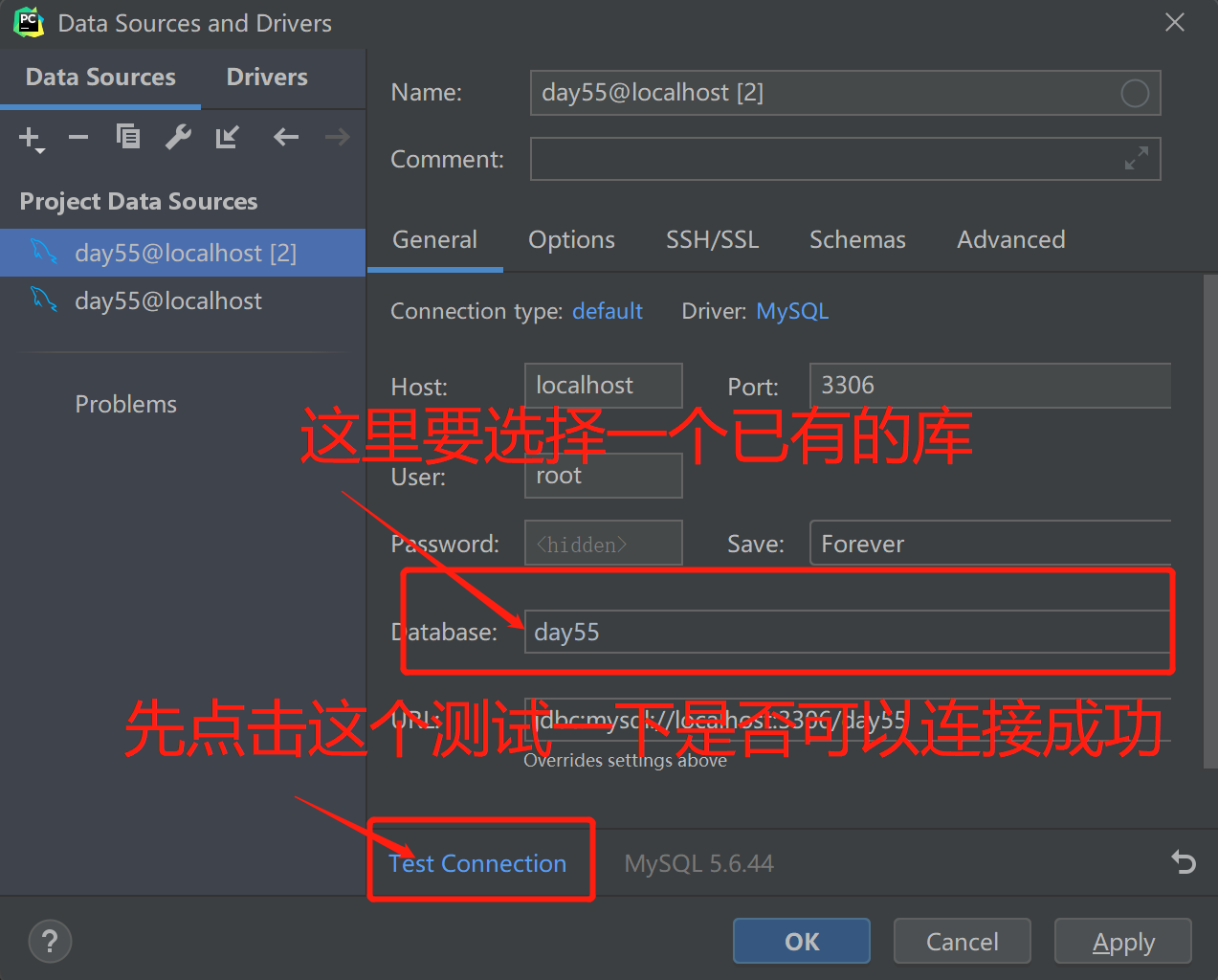
连接已有的数据库

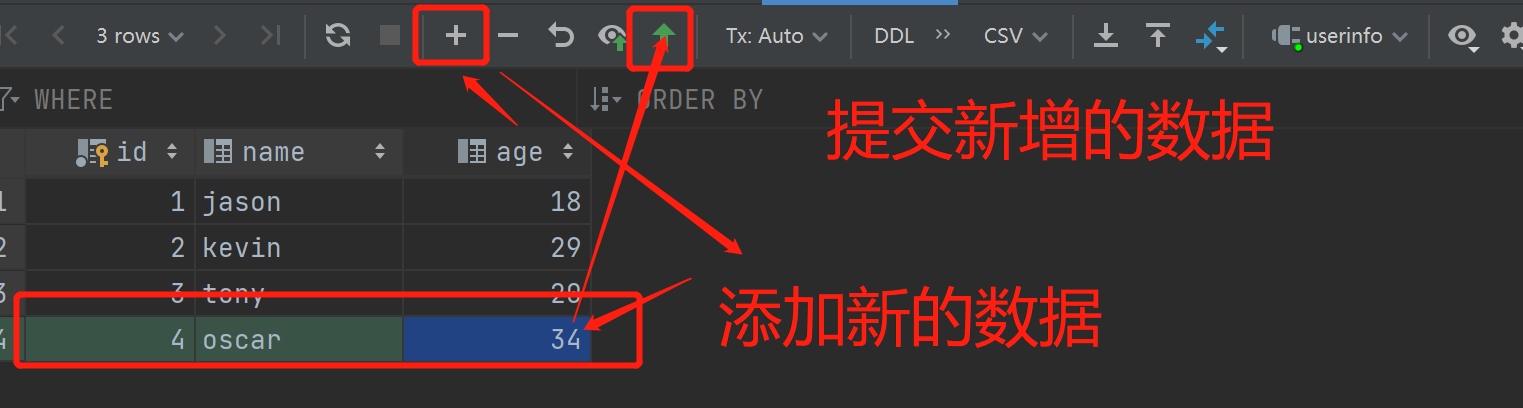
添加新的数据

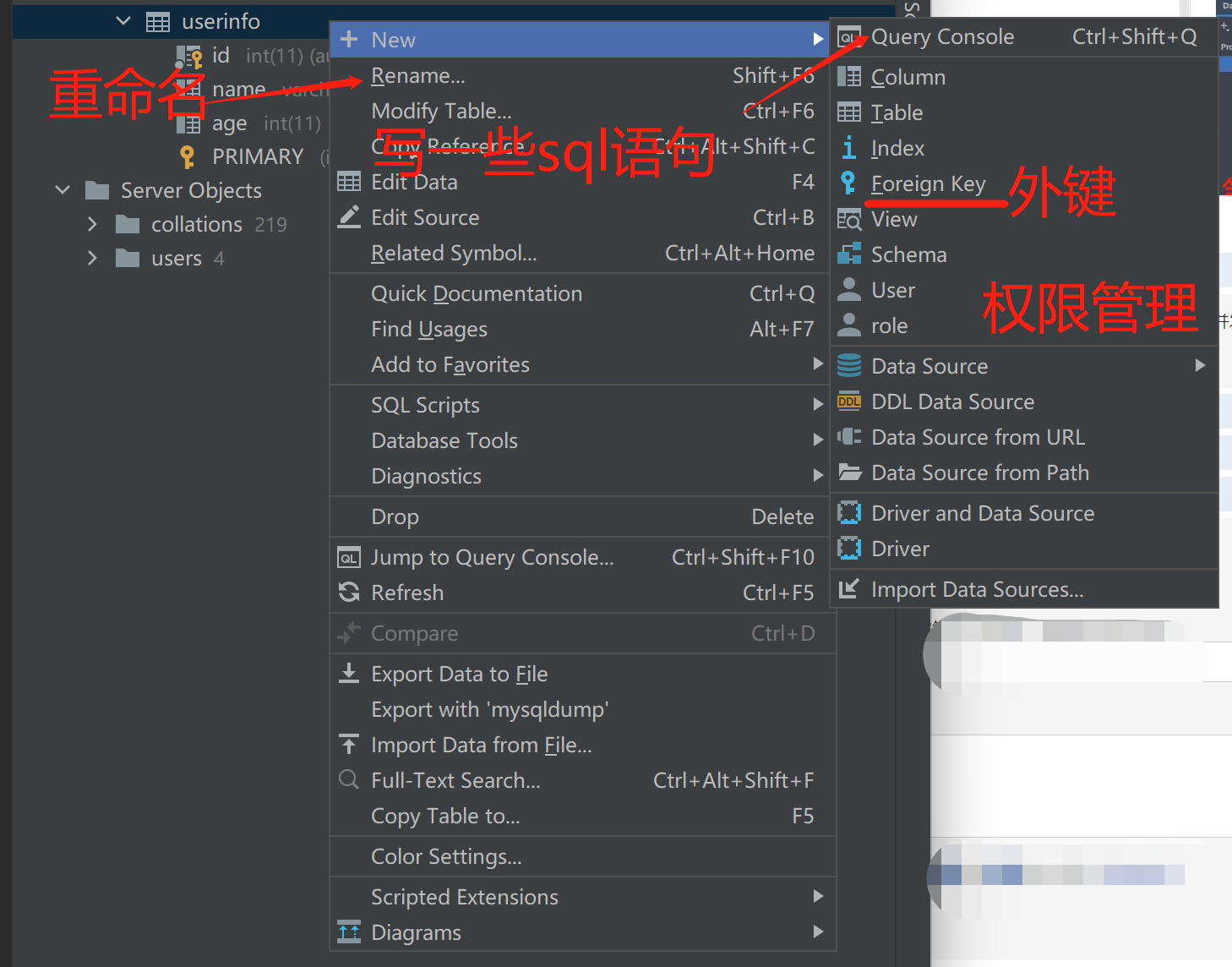
一些常用的功能

2.首次连接数据库需要下载对应的驱动

django连接MySQL
django默认使用的是sqlite3,但是这款数据库一般只用于本地测屙屎,功能较少
1.配置文件中修改配置
DATABASES = { 'default': { 'ENGINE': 'django.db.backends.mysql', # 指定数据库软件名称 'NAME': 'day55', # 指定库名 'USER': 'root', 'PASSWORD': '123456', 'HOST': '127.0.0.1', 'PORT': 3306, 'CHARSET': 'utf8' } }
2.报错处理
报错: django.core.exceptions.ImproperlyConfigured: Error loading MySQLdb module. Did you install mysqlclient? 需要指定模块 django1.X版本需要在项目目录下或者app目录下的__init__.py编写代码 import pymysql pymysql.install_as_MySQLdb() django2.X及以上都可以直接通过下载mysqlclient模块解决 pip3.8 install mysqlclient ps:该模块windows下载问题不大,主要是mac电脑肯有问题



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律