前端之jQuery类库
一.jQuery类库
1.jQuery介绍
- jQuery是一个轻量级的、兼容多浏览器的JavaScript库。
- jQuery使用户能够更方便地处理HTML Document、Events、实现动画效果、方便地进行Ajax交互,能够极大地简化JavaScript编程。它的宗旨就是:“Write less, do more.“
2.jQuery的优势
- 一款轻量级的JS框架。jQuery核心js文件才几十kb,不会影响页面加载速度。
- 丰富的DOM选择器,jQuery的选择器用起来很方便,比如要找到某个DOM对象的相邻元素,JS可能要写好几行代码,而jQuery一行代码就搞定了,再比如要将一个表格的隔行变色,jQuery也是一行代码搞定。
- 链式表达式。jQuery的链式操作可以把多个操作写在一行代码里,更加简洁。
- 事件、样式、动画支持。jQuery还简化了js操作css的代码,并且代码的可读性也比js要强。
- Ajax操作支持。jQuery简化了AJAX操作,后端只需返回一个JSON格式的字符串就能完成与前端的通信。
- 跨浏览器兼容。jQuery基本兼容了现在主流的浏览器,不用再为浏览器的兼容问题而伤透脑筋。
- 插件扩展开发。jQuery有着丰富的第三方的插件,例如:树形菜单、日期控件、图片切换插件、弹出窗口等等基本前端页面上的组件都有对应插件,并且用jQuery插件做出来的效果很炫,并且可以根据自己需要去改写和封装插件,简单实用。
ps:因为IE浏览器不兼容,所以有些时候我们不能使用jQuery,需要单独编写一份js代码
优势概括:
1.加载速度快
2.选择器更多更好用
3.一行代码走天下
4.支持ajax请求(重点)
5.兼容多浏览器
3.jQuery的中文使用说明文档
文档地址:https://jquery.cuishifeng.cn/
4.jQuery的两种导入方式
1.下载核心文件到本地引入(没有网络也可以使用)
官网地址:https://jquery.com/
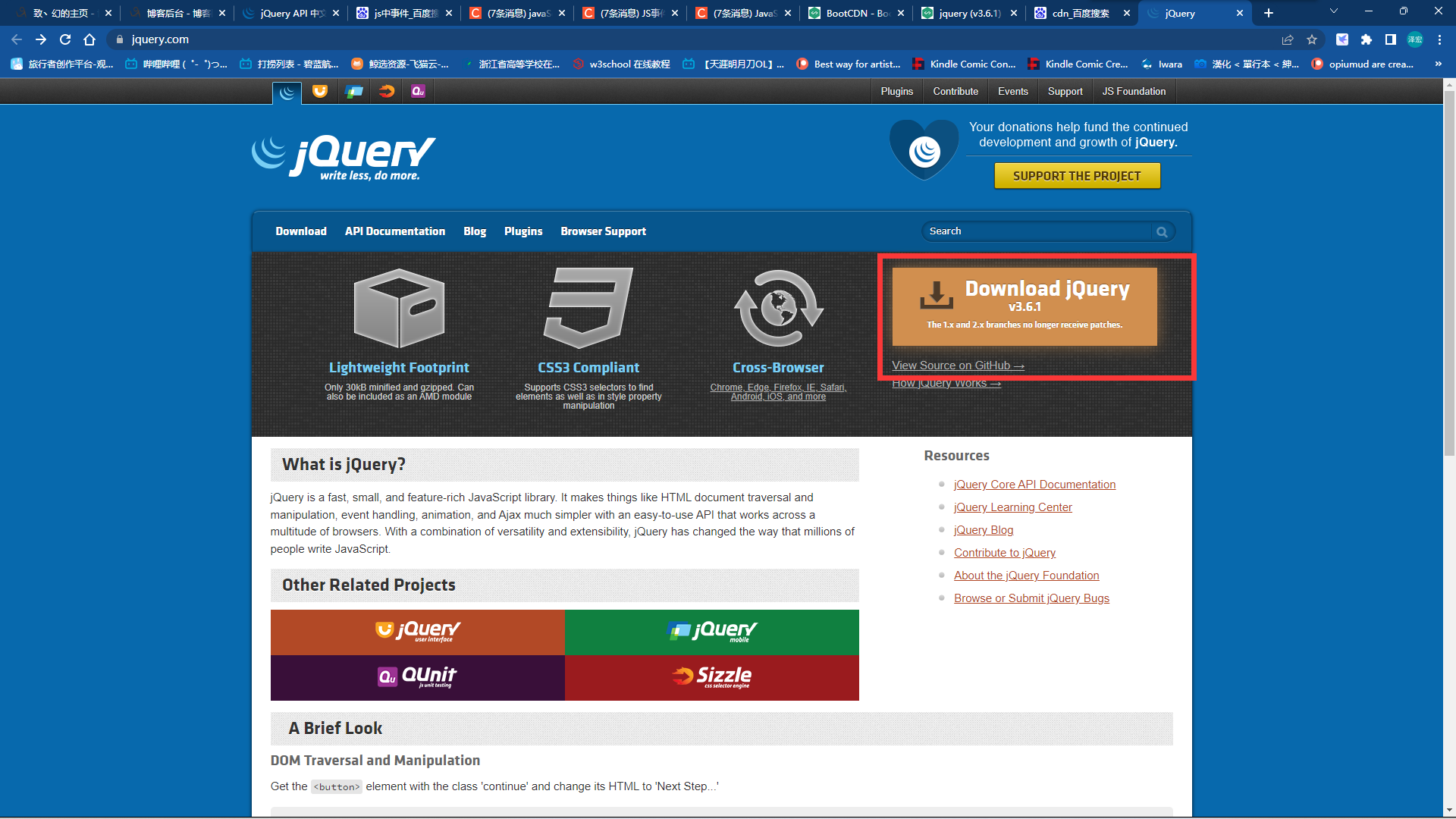
步骤一:打开官网点击download jQuery
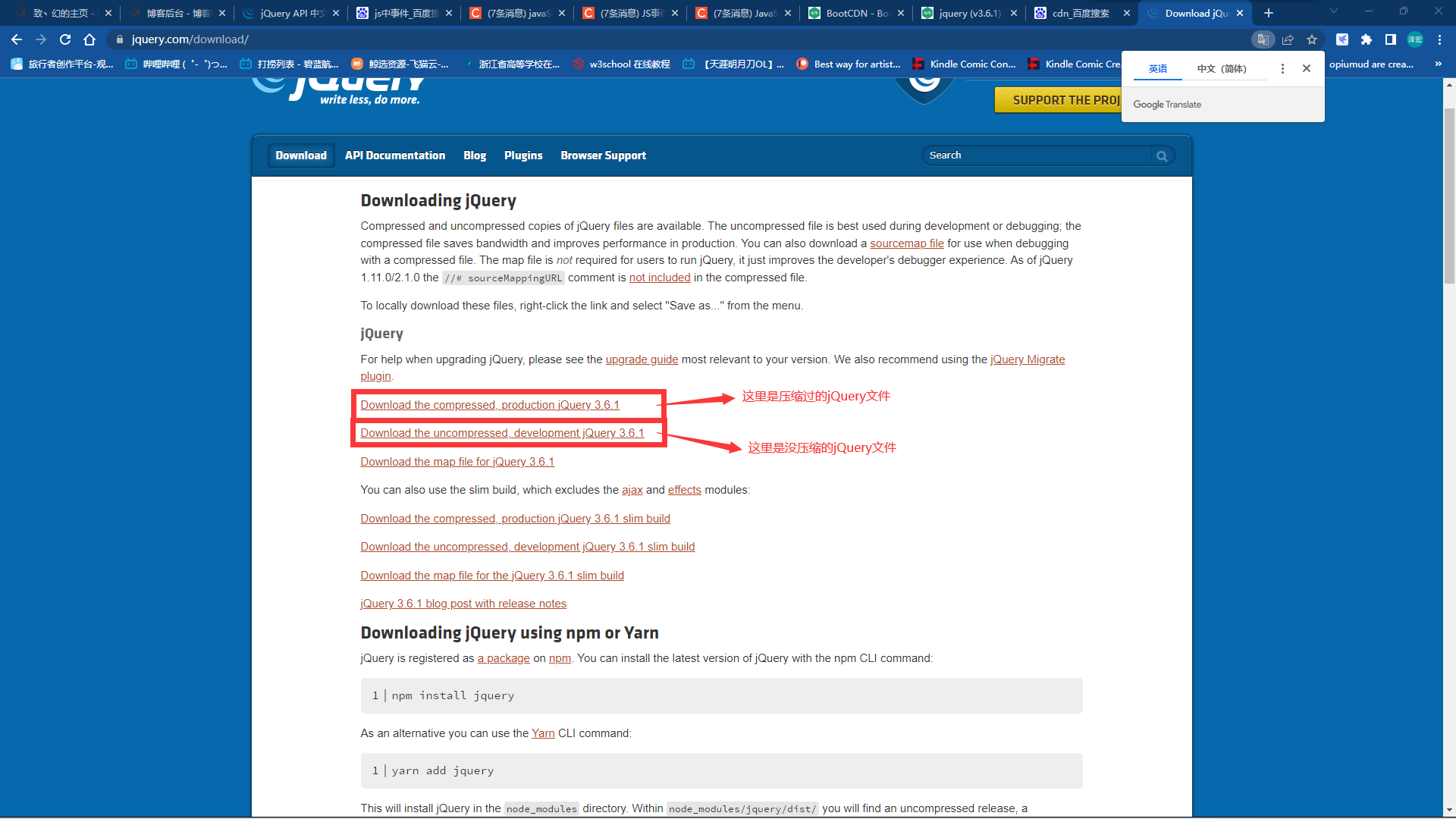
步骤二:点击下面两个选项可以分别得到压缩过的和未压缩的jQuery文件
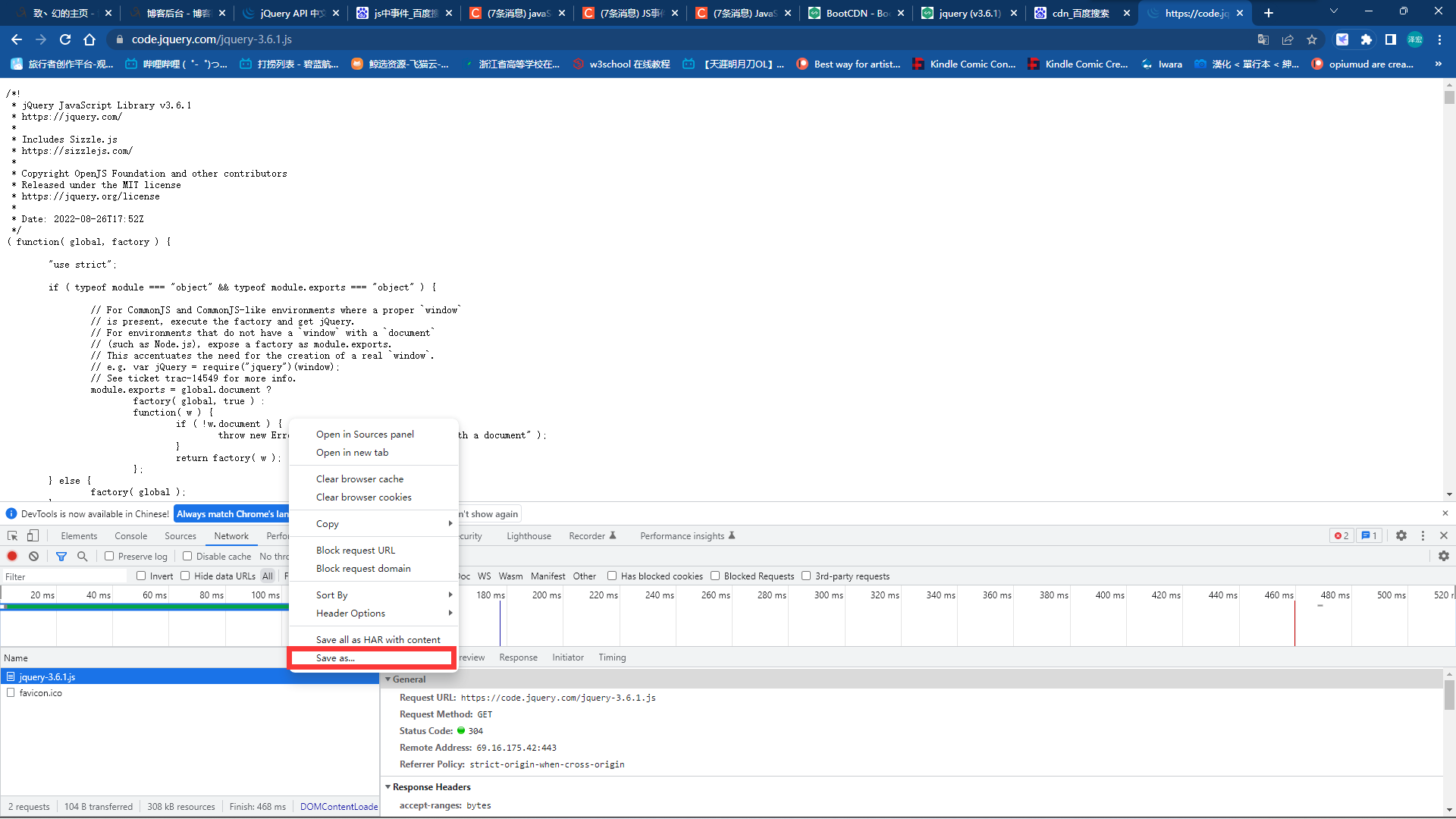
步骤三:点击跳转后,会进入一个新的网页,我们先按F12打开浏览器的控制台功能
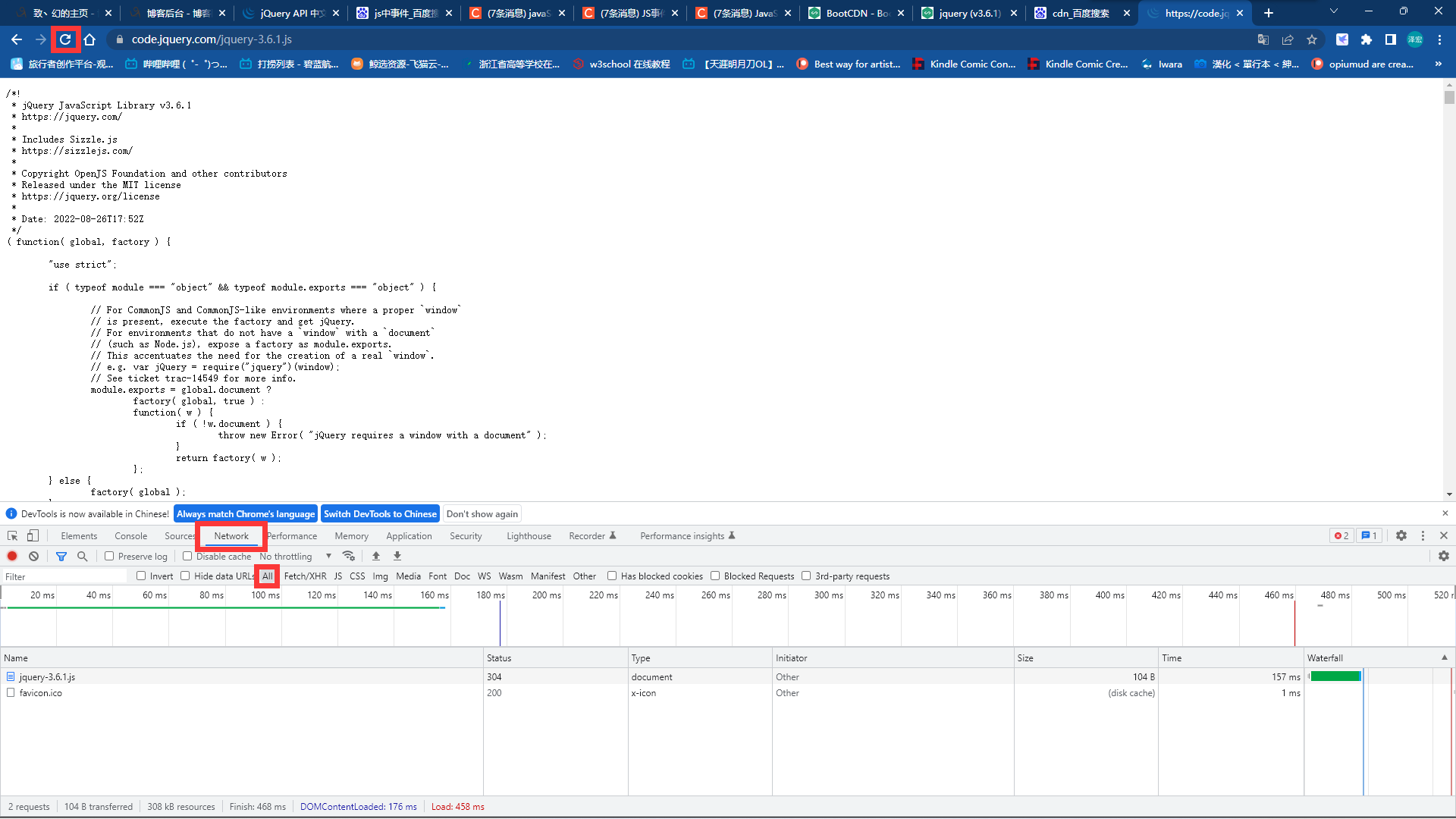
步骤四:保持控制台窗口存在的情况下按F5刷新页面,然后点击控制台中的Network选项,接着点击all,就能看到左边出现了一个jquery文件,后缀名中有.min的就是压缩过的jquery文件
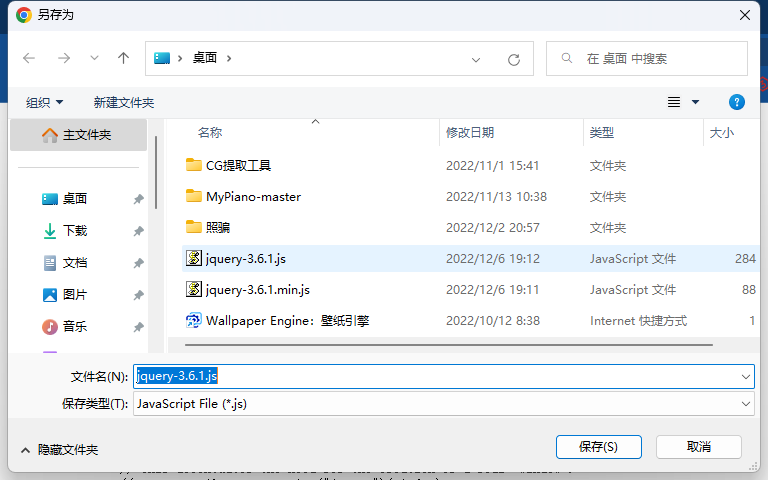
步骤五:左键点击左侧的jquery文件,选中后右键,在出现的弹窗中点击最下方的save as...选项,然后保存到本地即可
下载后直接导入使用
python
<script src="jQuery3.6.js"></script>
2.CDN网络资源加载(必须有网络才可以使用)
CDN介绍
CDN 是构建在数据网络上的一种分布式的内容分发网。 CDN 的作用是采用流媒体服务器集群技术,克服单机系统输出带宽及并发能力不足的缺点,可极大提升系统支持的并发流数目,减少或避免单点失效带来的不良影响。
简单来说,就是在全国各地部署了很多分布式的小服务器,将一些数据保存到这些小服务器中,当有很远的客户端远程请求的主服务器的时候,如果一些资源(比如图片等资源)在小服务器上有保存,就会直接发送给客户端,加快访问速度。
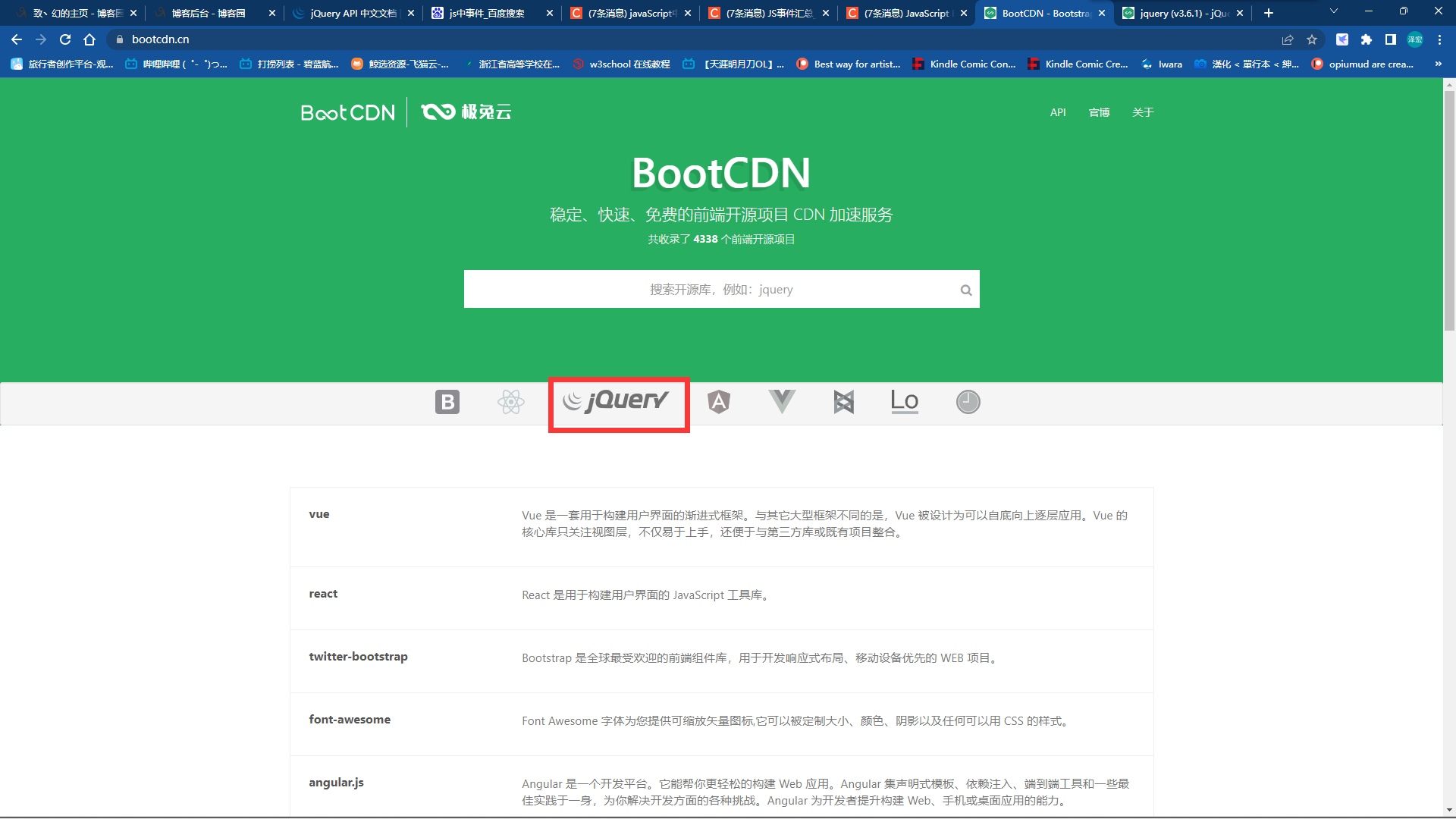
我使用的是这个网址:https://www.bootcdn.cn/
打开后进入下图界面,然后点击jquery图标
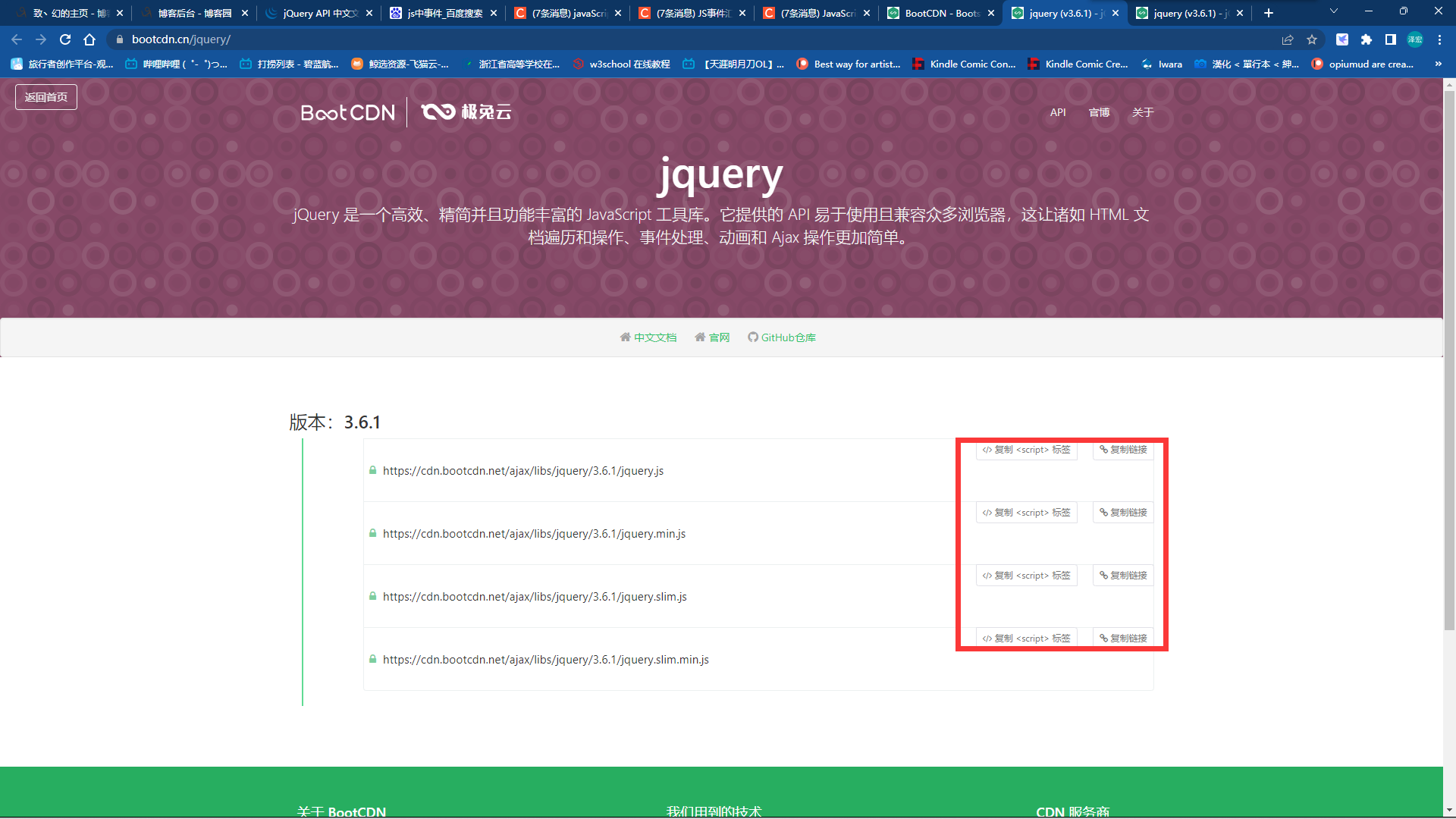
这时候我们就可以根据需求选择导入方式了,选择复制链接就是复制网络地址,赋值scrip标签就省去了一部分编写的步骤。
python
复制链接 https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.min.js 复制scrip标签 <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js"></script>
jQuery的其他知识点
- jQuery导入之后需要使用关键字才可以使用
默认的关键字就是jQuery但是不好输入,因此产生了快捷符号>>>: $
- jQuery封装了JS代码,让编写更简单,但是有时候JS代码更快
js代码与jQuery代码对比(执行修改颜色的代码)
let pEle = document.getElementsByTagName('p')[0] undefined pEle.style.color = 'red' 'red' pEle.nextElementSibling.style.color = 'green' $('p').first().css('color','yellow').next().css('color','blue')
5.标签对象与jQuery对象
1.不同的对象能够调用的方法是不同的 在编写代码的时候一定要看清楚手上是什么对象 2.两者可以互相转换 标签对象转jQuery对象 $(标签对象) jQuery对象转标签对象 jQuery对象[0]
二.jQuery基本使用
1.jQuery基本语法
秉持着jQuery的宗旨 "Write less,do more." jQuery简写:$ 演示: jQuery() === $()
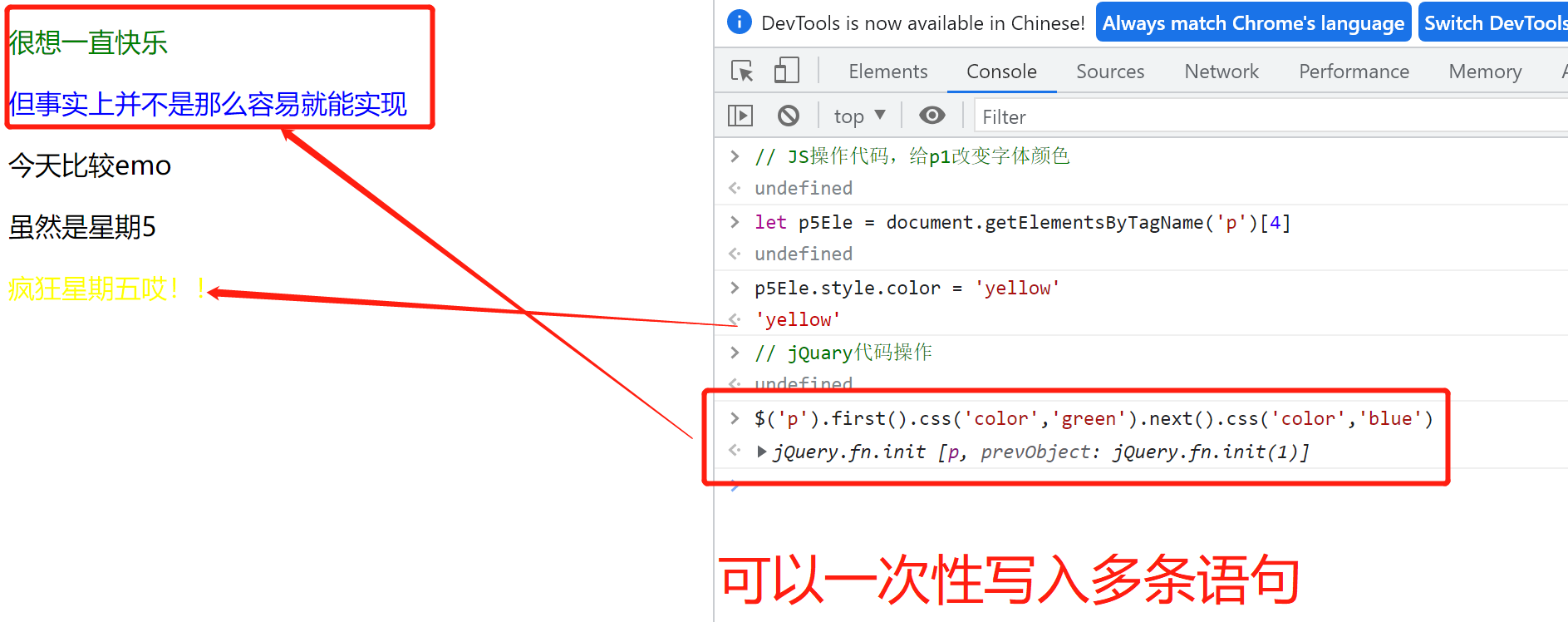
2.JavaScript与jQuery语法相比
// JS操作代码,给p1改变字体颜色 undefined let p5Ele = document.getElementsByTagName('p')[4] undefined p5Ele.style.color = 'yellow' 'yellow' // jQuary代码操作 undefined $('p').first().css('color','green').next().css('color','blue') jQuery.fn.init [p, prevObject: jQuery.fn.init(1)]

3.jQuery查找标签
基本选择器
id选择器:
$("#id")
标签选择器:
$("tagName")
class选择器:
$(".className")
配合使用:
$("div.c1") // 找到有c1 class类的div标签
所有元素选择器:
$("*")
组合选择器:
$("#id, .className, tagName")
层级选择器:
x和y可以为任意选择器
$("x y"); // x的所有后代y(子子孙孙) $("x > y"); // x的所有儿子y(儿子) $("x + y"); // 找到所有紧挨在x后面的y $("x ~ y"); // x之后所有的兄弟y
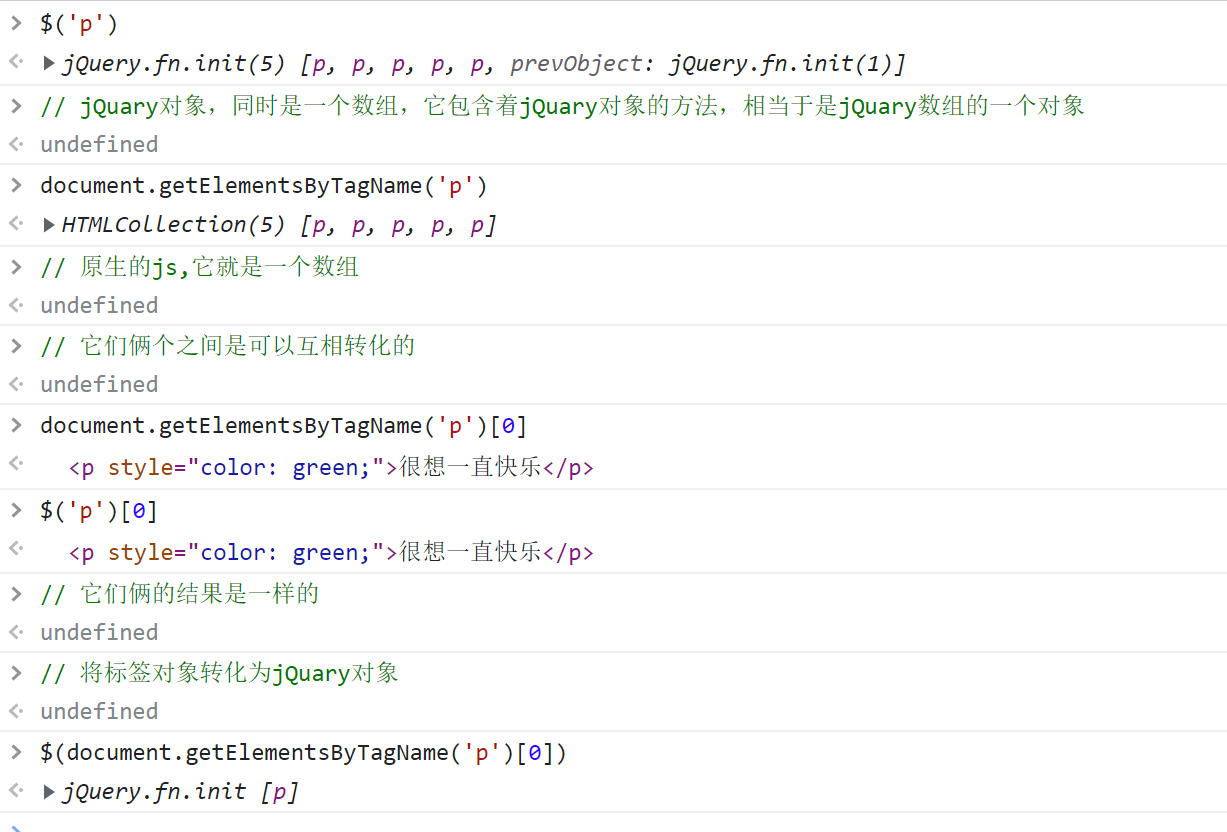
jQuery选择器查找标签之后的结果与js有何区别
结果集都是数组但是功能有区别 1.如果使用索引取值 那么都是标签对象 标签对象是无法调用jQuery提供的方法的 2.标签对象如果想转换成jQuery对象需要使用 $() 转换成jQuery对象的目的是为了使用jQuery提供的更多方法
$('p') jQuery.fn.init(5) [p, p, p, p, p, prevObject: jQuery.fn.init(1)] // jQuary对象,同时是一个数组,它包含着jQuary对象的方法,相当于是jQuary数组的一个对象 document.getElementsByTagName('p') HTMLCollection(5) [p, p, p, p, p] // 原生的js,它就是一个数组 // 它们俩个之间是可以互相转化的 document.getElementsByTagName('p')[0] <p style="color: green;">很想一直快乐</p> $('p')[0] <p style="color: green;">很想一直快乐</p> // 它们俩的结果是一样的 // 将标签对象转化为jQuary对象 $(document.getElementsByTagName('p')[0]) jQuery.fn.init [p]

基本筛选器
:first // 第一个 :last // 最后一个 :eq(index)// 索引等于index的那个元素 :even // 匹配所有索引值为偶数的元素,从 0 开始计数 :odd // 匹配所有索引值为奇数的元素,从 0 开始计数 :gt(index)// 匹配所有大于给定索引值的元素 :lt(index)// 匹配所有小于给定索引值的元素 :not(元素选择器)// 移除所有满足not条件的标签 :has(元素选择器)// 选取所有包含一个或多个标签在其内的标签(指的是从后代元素找)
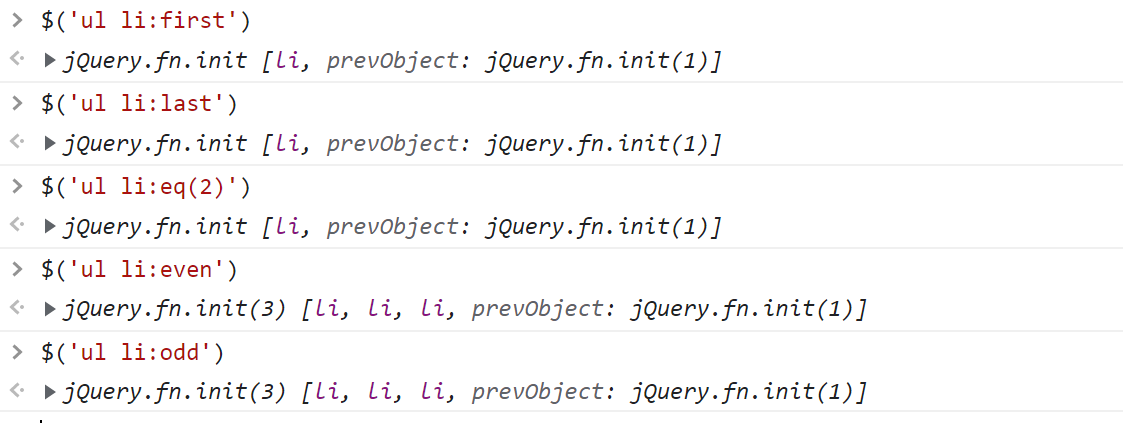
代码练习
$('ul') jQuery.fn.init [ul, prevObject: jQuery.fn.init(1)] $('ul li') jQuery.fn.init(6) [li, li, li, li, li, li, prevObject: jQuery.fn.init(1)] // 想找里面第一个的话 undefined $('ul li:first') $('ul li:last') jQuery.fn.init [li, prevObject: jQuery.fn.init(1)] // 索引等于index的那个元素 $('ul li:eq(2)') jQuery.fn.init [li, prevObject: jQuery.fn.init(1)] // 匹配所有索引值为偶数的元素,从 0 开始计数 $('ul li:even') jQuery.fn.init(3) [li, li, li, prevObject: jQuery.fn.init(1)] // 匹配所有索引值为奇数的元素,从 0 开始计数 $('ul li:odd') jQuery.fn.init(3) [li, li, li, prevObject: jQuery.fn.init(1)]

表单筛选器
:text :password :file :radio :checkbok :submit :reset :button
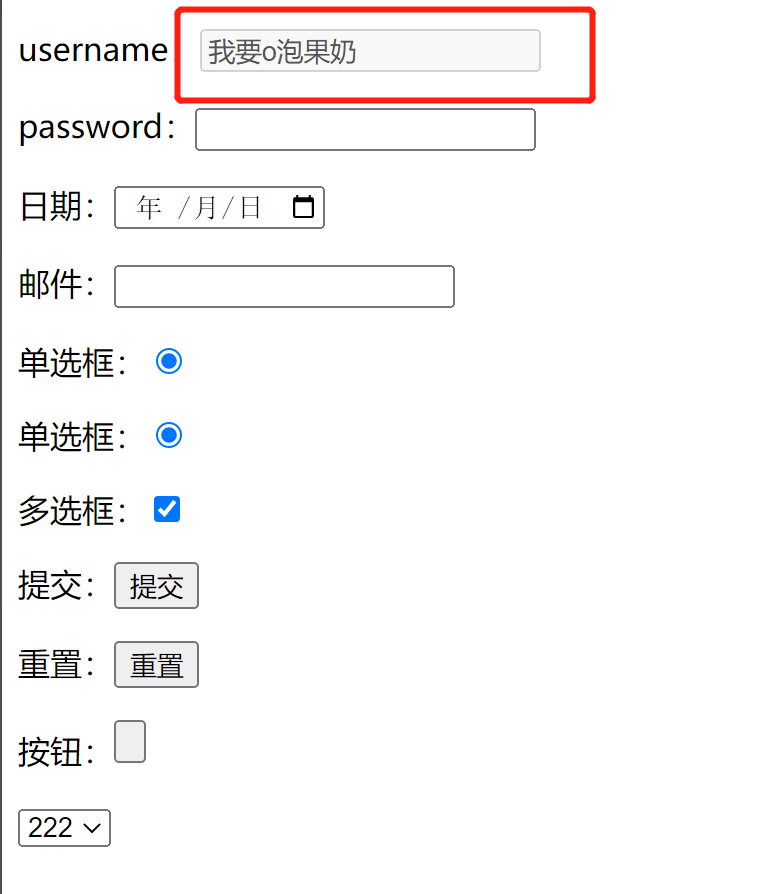
代码练习
以下的写法只能在表单中填写
---->html代码 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script> </head> <body> <form action=""> <p>username:<input type="text" disabled class="c" value="我要o泡果奶"></p> <p>password:<input type="password" class="c"></p> <p>日期:<input type="date" class="c"></p> <p>邮件:<input type="email" class="c"></p> <p>单选框:<input type="radio" class="c" checked></p> <p>单选框:<input type="radio" class="c" checked></p> <p>多选框:<input type="checkbox" class="c" checked></p> <p>提交:<input type="submit" class="c"></p> <p>重置:<input type="reset" class="c"></p> <p>按钮:<input type="button" class="c"></p> <select name="" id=""> <option value="">111</option> <option value="" selected>222</option> <option value="">333</option> </select> </form> </body> </html>
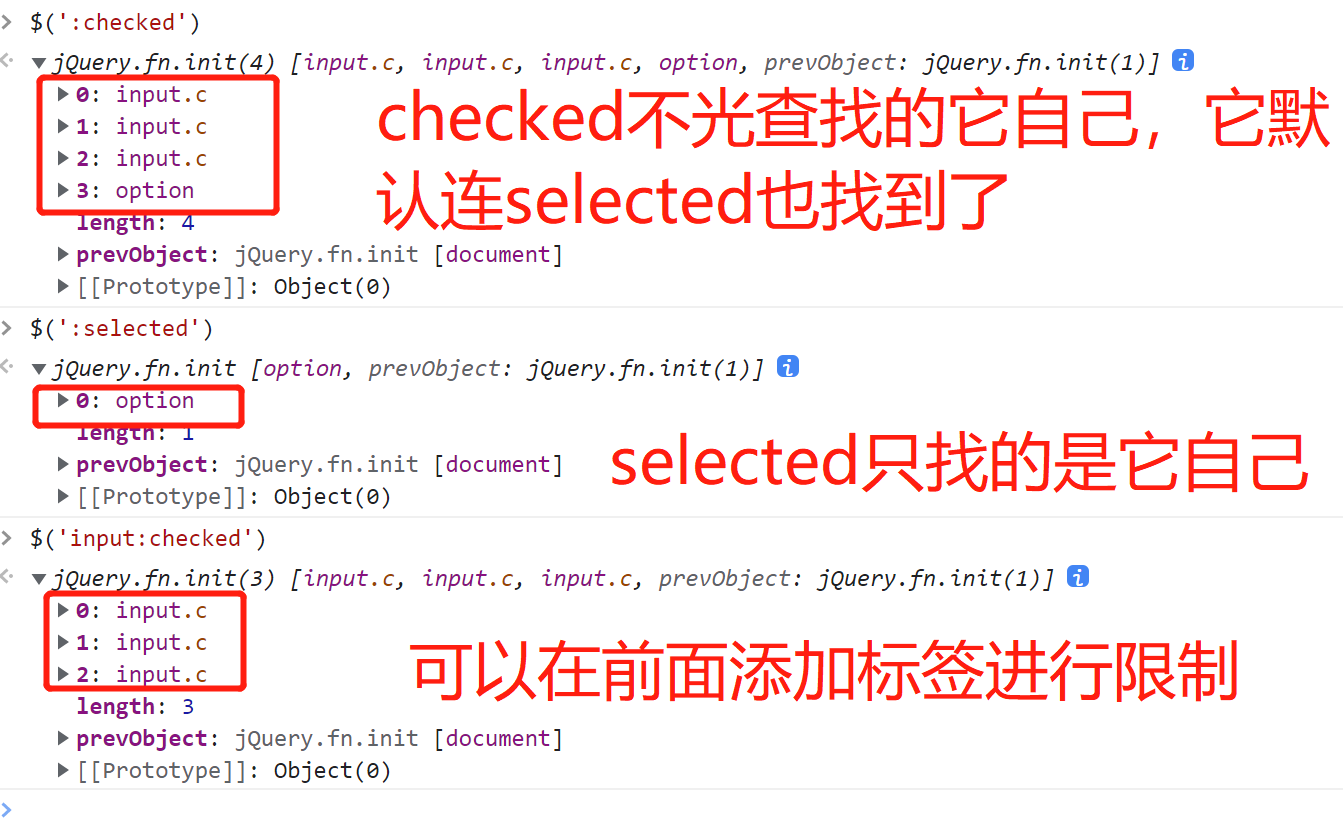
---->jQuery代码 $(':text') jQuery.fn.init [input.c, prevObject: jQuery.fn.init(1)] $('input[type="text"]') jQuery.fn.init [input.c, prevObject: jQuery.fn.init(1)] // 可以发现俩者是一样的 undefined $(':password') jQuery.fn.init [input.c, prevObject: jQuery.fn.init(1)] $(':radio') jQuery.fn.init(2) [input.c, input.c, prevObject: jQuery.fn.init(1)]0: input.c1: input.clength: 2prevObject: jQuery.fn.init [document][[Prototype]]: Object(0) $(':checked') jQuery.fn.init(4) [input.c, input.c, input.c, option, prevObject: jQuery.fn.init(1)]
表单对象属性
:enabled :disabled :checked :selected
disable是什么意思呢?就是这个标签只能看不能进行点击、输入等操作

:checked与:selected
要注意 :checked和:selected,前者在寻找的时候,可以将后者也包括在内,而后者在寻找的时候只能找到它自己,如果不要找到:selected那可以在前面设置一下标签过滤掉:selected

4.jQuery筛选器方法
1).下一个元素
$("#id").next() $("#id").nextall() $("#id").nextUntil("#i2")
2).上一个元素
$("#id").prev() $("#id").prevAll() $("#id").prevUntil("#i2")
3).父类元素
$("#id").parent() $("#id").parents() // 查找当前元素的所有的父辈元素 $("#id").parentsUntil() // 查找当前元素的所有的父辈元素,直到遇到匹配的那个元素为止。
4).儿子和兄弟
$("#id").children();// 儿子们 $("#id").siblings();// 兄弟们
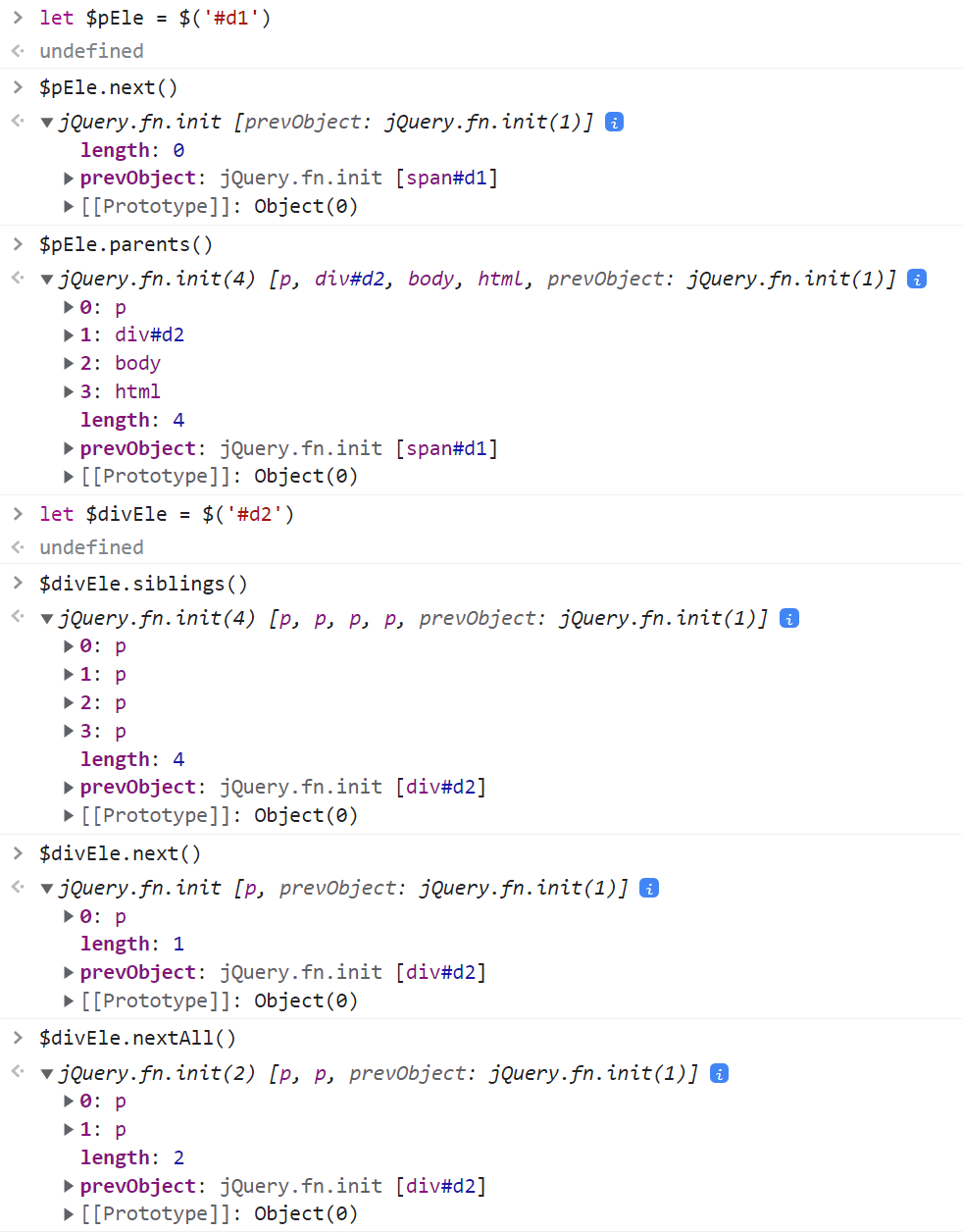
5).练习展示
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>筛选器方法</title> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script> </head> <body> <p>111</p> <p>222</p> <div id="d2">div <span>444</span> <p>div>p <span id="d1">div>p>span</span> </p> <span>333</span> </div> <p>555</p> <p>666</p> </body> </html>
1.查找下面的同级标签第一个 $divEle.next() jQuery.fn.init [p, prevObject: jQuery.fn.init(1)] 2.查找下面同级标签以下所有标签 $divEle.nextAll() jQuery.fn.init(2) [p, p, prevObject: jQuery.fn.init(1)] 3.查找下面同级别标签第一个直到.p2为止(不包含最后一个) $divEle.nextUntil('.p2') jQuery.fn.init [p, prevObject: jQuery.fn.init(1)] ...

5.jQuery操作标签
1).操作类js与jq的对比
js原生版本 classList.add() classList.remove() classList.contains() classList.toggle() jQuery版本 addClass() 添加元素 removeClass() 移除某个类属性 hasClass() 验证是否包含某个类属性 toggleClass() 有则删除无则添加
2).操作标签样式(链式操作)
.css('样式名','样式值') style.样式名 = '样式值'
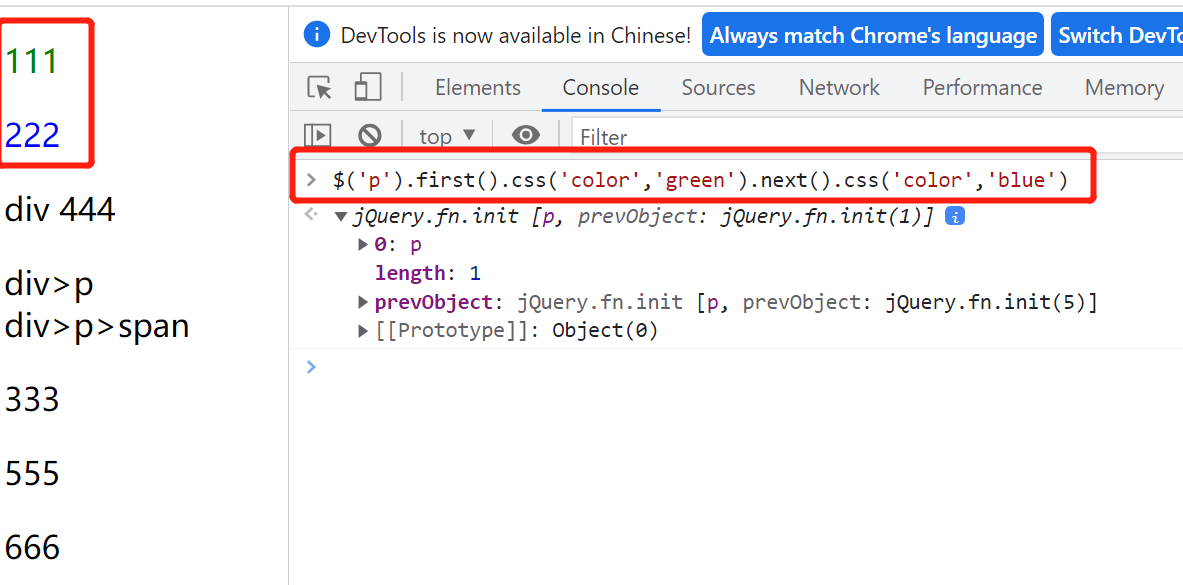
执行链式操作
$('p').first().css('color',green).next().css('color','blue') '原理解析' 1.jQuery的链式操作,使用jQuery可以做到一行代码操作很多标签 2.jQuery对象调用jQuery方法之后返回的还是当前jQuery对象,也就可以继续调用其他方法

链式操作在python中的本质
1.python代码实现链式操作本质 class MyClass(object): def func1(self): print('func1') // 必须要返回对象 return self def func2(self): print('func2') return self obj = MyClass() obj.func1().func2() 2.jQuery链式操作的本质 对象在调用一个方法之后,对象还会返回回来,然后在调用其他方法,以此循环 jQuery本质。
3).位置操作
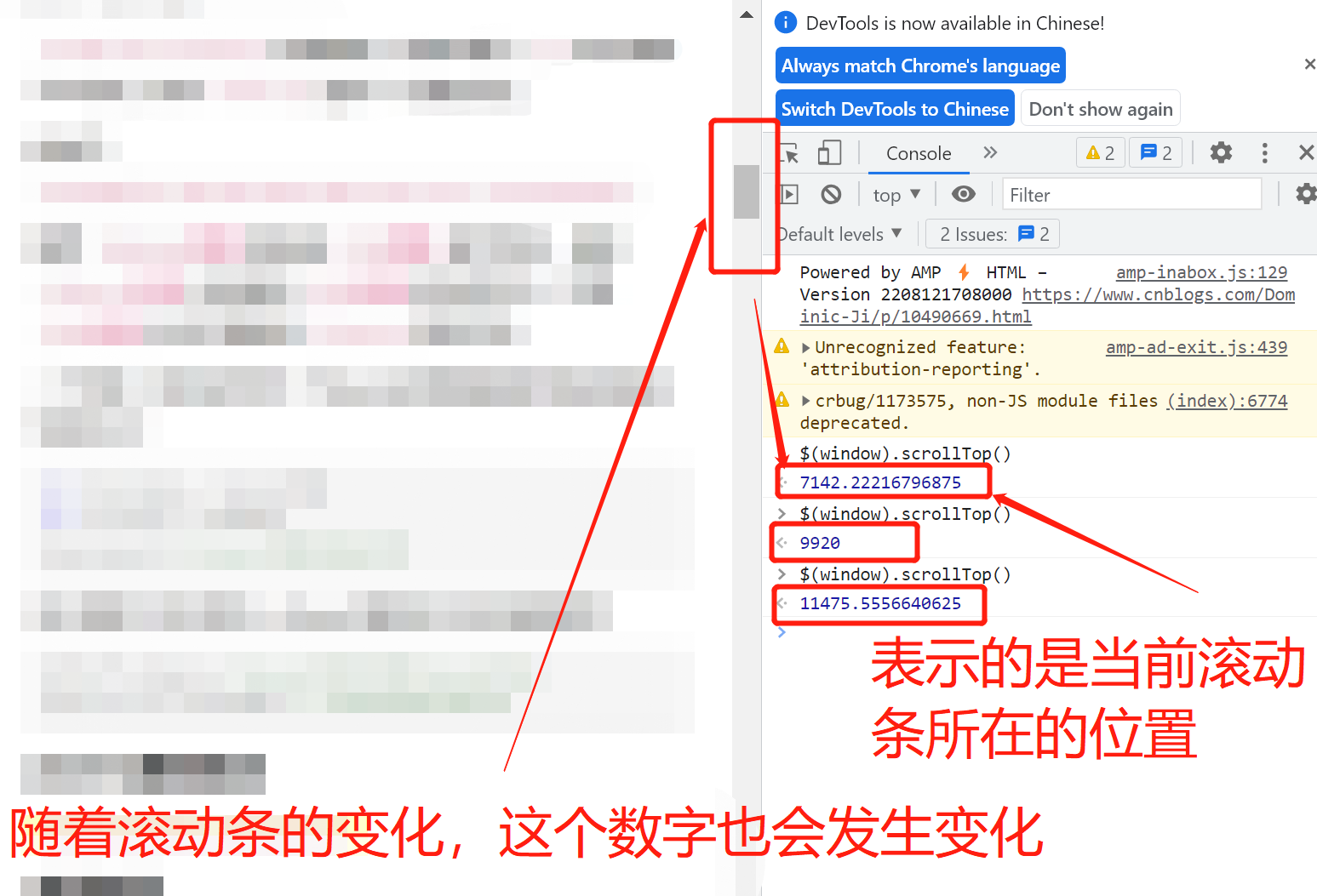
offset()// 获取匹配元素在当前窗口的相对偏移或设置元素位置 position()// 获取匹配元素相对父元素的偏移 scrollTop()// 获取匹配元素相对滚动条顶部的偏移 scrollLeft()// 获取匹配元素相对滚动条左侧的偏移

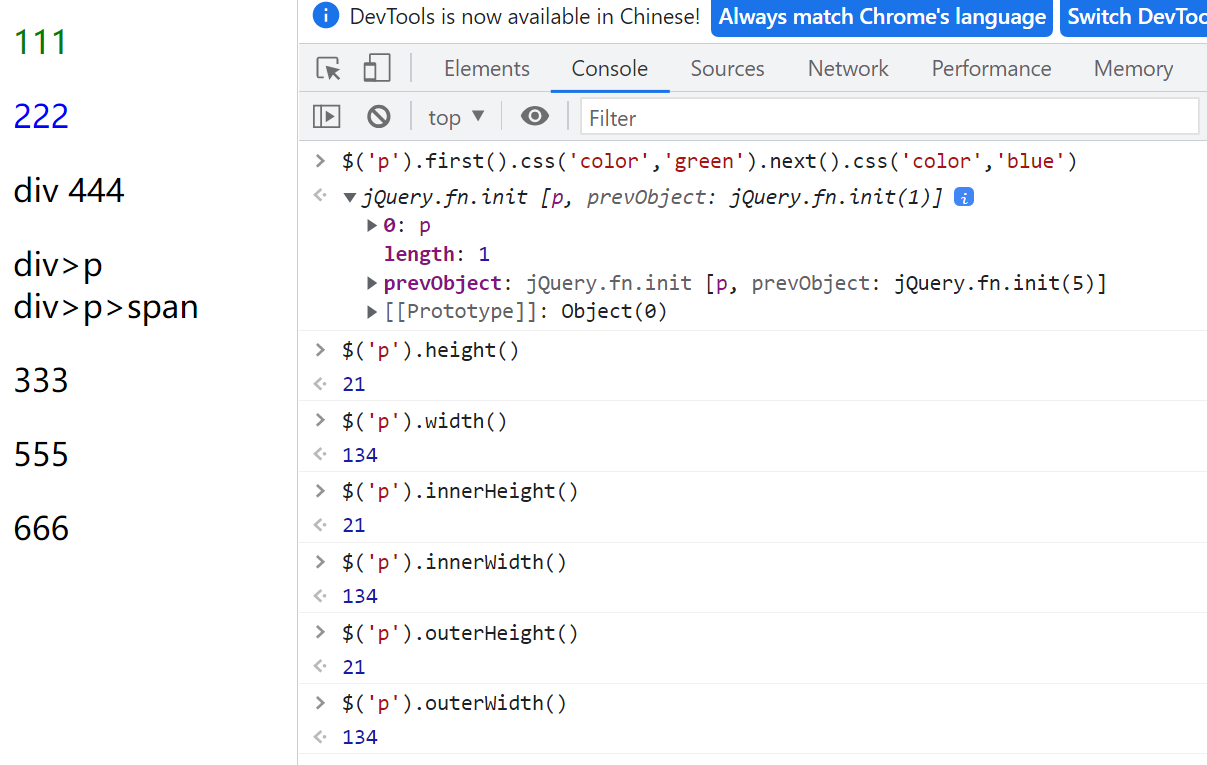
4).尺寸操作
height() width() innerHeight() innerWidth() outerHeight() outerWidth()

5).文本操作
text() innerText html() innerHTML val() value jQuery对象[0].files files[0]
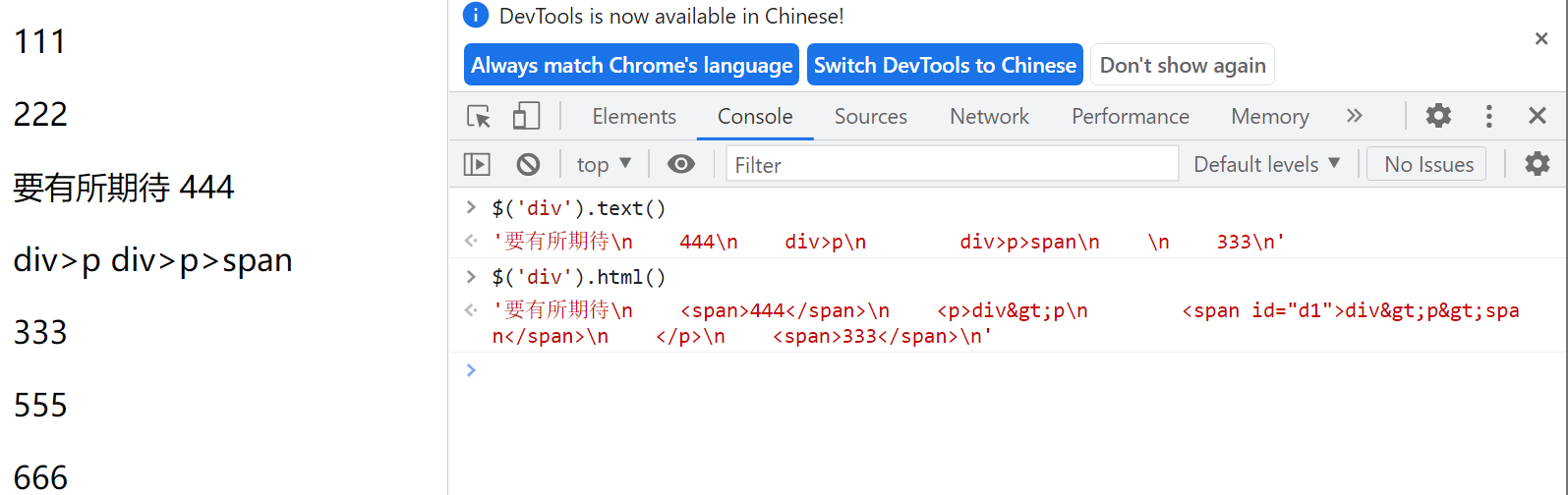
jQuery获取标签
$('div').text() '要有所期待\n 444\n div>p\n div>p>span\n \n 333\n' $('div').html() '要有所期待\n <span>444</span>\n <p>div>p\n <span id="d1">div>p>span</span>\n </p>\n <span>333</span>\n'

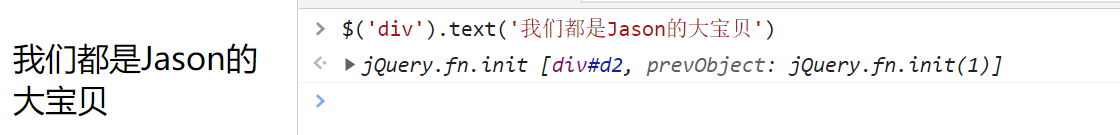
text设置文本
$('div').text('我们都是Jason的大宝贝') jQuery.fn.init [div#d2, prevObject: jQuery.fn.init(1)]

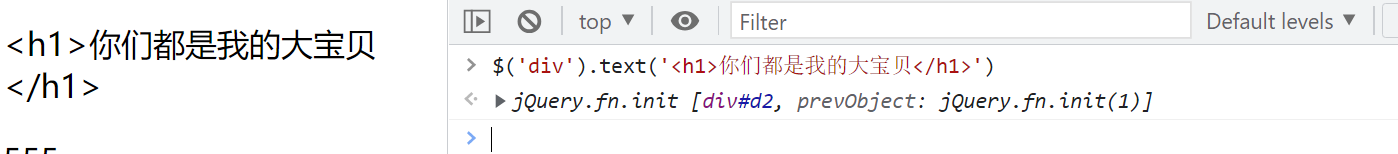
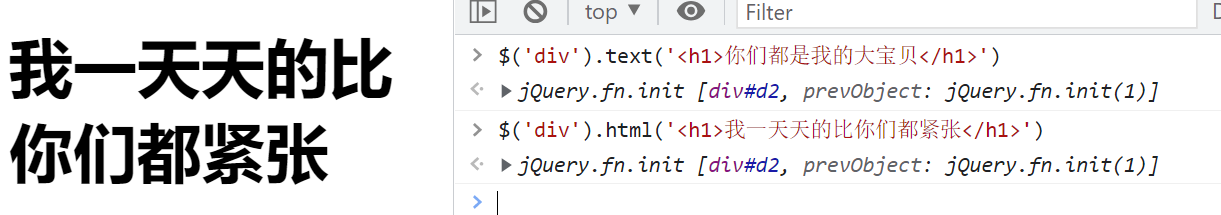
HTML设置文本
$('div').html('今天最开心的时刻就是转头的那一刻') w.fn.init [div, prevObject: w.fn.init(1)] $('div').text('<h1>你们都是我的大宝贝</h1>') w.fn.init [div, prevObject: w.fn.init(1)] $('div').html('<h1>我一天天的比你们都紧张</h1>') w.fn.init [div, prevObject: w.fn.init(1)] 注意:jQuery与js文本规律相同


6).属性操作
js版本 setAttribute() getAttribute() removeAttribute() jQuery版本 attr(name,value) : 设置属性(两个参数设置) attr(name) : 获取属性(一个参数获取) removeAttr(name) : 移出属性
实操练习
使用变量接收p标签 let $pELe = $('p') undefined 获取id属性值 $pELe.attr('id') 'd1' 获取class属性值为空(标签内没有calss属性) $pELe.attr('class') undefined 创建名为class的类属性值为c1 $pELe.attr('class','c1') jQuery.fn.init(2) [p#d1.c1, p#d2.c1, prevObject: jQuery.fn.init(1)]0: p#d1.c11: p#d2.c1length: 2prevObject: jQuery.fn.init [document][[Prototype]]: Object(0) 修改id属性 $pELe.attr('id','newd1') jQuery.fn.init(2) [p#newd1.c1, p#newd1.c1, prevObject: jQuery.fn.init(1)]0: p#newd1.c11: p#newd1.c1length: 2prevObject: jQuery.fn.init [document][[Prototype]]: Object(0) 移出属性 $pELe.removeAttr('password') jQuery.fn.init(2) [p#newd1.c1, p#newd1.c1, prevObject: jQuery.fn.init(1)] 获取p标签数据 $('p')[0]
checkbox使用attr查询用户选择情况
针对选择按钮,checkbox radio option这些需要用户选择的,你在操作它的属性的时候,就不要使用attr。
1.查询id为d3的checked的选择情况 $('#d3').attr('checked') # 无效 "checked" 2.查询id为d2的checked的选择情况 $('#d2').attr('checked') # 无效 undefined $('#d2').attr('checked') # 无效 undefined $('#d4').attr('checked') # 无效 undefined $('#d3').attr('checked') # 无效 "checked" 3.给id为d3的checked并设置选择 $('#d3').attr('checked','checked') # 无效 w.fn.init [input#d3]
对于标签上有的能够看到的属性和自定义属性用attr 对于返回布尔值比如checkbox radio option是否被选中用prop 专门针对选择按钮的参数解决以上无效问题 prop独有作用: 用户选择 : True 用户未选择 : False
解决checkbox使用attr查询用户选择时(无效问题)
在1.x及2.x版本的jQuery中使用attr对checkbox进行赋值操作时会出bug,在3.x版本的jQuery中则没有这个问题。为了兼容性,我们在处理checkbox和radio的时候尽量使用特定的prop(),不要使用attr("checked", "checked")
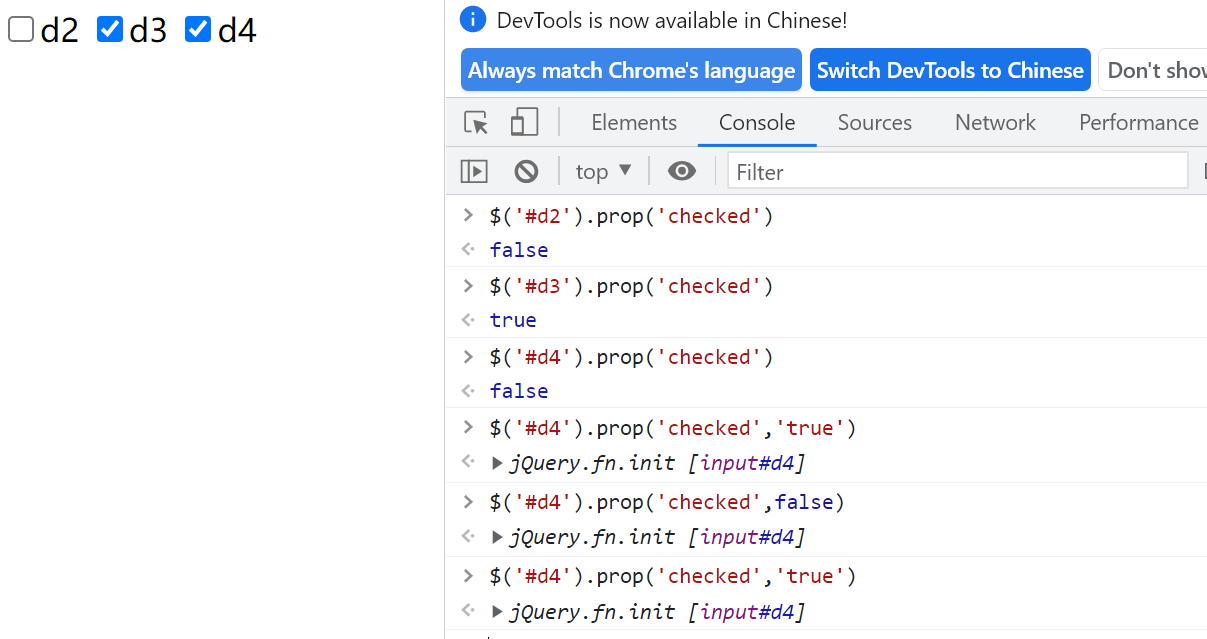
checkbox使用prop Html代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>checkbox使用prop</title> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script> </head> <body> <input type="checkbox" value="111" name="hobby" id="d2">d2 <input type="checkbox" value="222" name="hobby" checked id="d3">d3 <input type="checkbox" value="333" name="hobby" id="d4">d4 </body> </html>
1.查询id为d2的选项是否选择 $('#d2').prop('checked') false 2.查询id为d3查询的选项是否选择 $('#d3').prop('checked') true 3.查询id为d4查询的选项是否选择 $('#d4').prop('checked') false 4.prop设置值 $('#d3').prop('checked',true) k.fn.init [input#d3] 5.prop取消值 $('#d4').prop('checked',false) k.fn.init [input#d4]

prop和attr的属性
attr全称attribute(属性) prop全称property(属性) 虽然都是属性,但他们所指的属性并不相同,attr所指的属性是HTML标签属性,而prop所指的是DOM对象属性,可以认为attr是显式的,而prop是隐式的。 总结一句话就是说,attr只能判断一些固定的死的,不能去判断动态的东西,像checked就属于动态的它不能够判断。prop就是专门的去做一些动态的判断例如:checked、redio、option。
7).文档处理
添加到指定元素内部的后面
$(A).append(B)// 把B追加到A $(A).appendTo(B)// 把A追加到B
添加到指定元素内部的前面
$(A).prepend(B)// 把B前置到A $(A).prependTo(B)// 把A前置到B
添加到指定元素外部的后面
$(A).after(B)// 把B放到A的后面 $(A).insertAfter(B)// 把A放到B的后面
添加到指定元素外部的前面
$(A).before(B)// 把B放到A的前面 $(A).insertBefore(B)// 把A放到B的前面
移除和清空元素
remove()// 从DOM中删除所有匹配的元素。 empty()// 删除匹配的元素集合中所有的子节点。
6.事件
1).jQuery绑定事件
JS绑定事件 标签对象.on事件名 = function(){事件代码} btnEle.onclick = function(){alert(123)} jQuery绑定事件 方式1 jQuery对象.事件名(function(){事件代码}) $btnEle.click(function(){alert(123)}) """ 有时候使用jQuery的方式1绑定事件如果无法触发,可以切换为方式2 """
2).常用事件
click(function(){...}) hover(function(){...}) blur(function(){...}) focus(function(){...}) change(function(){...}) keyup(function(){...})
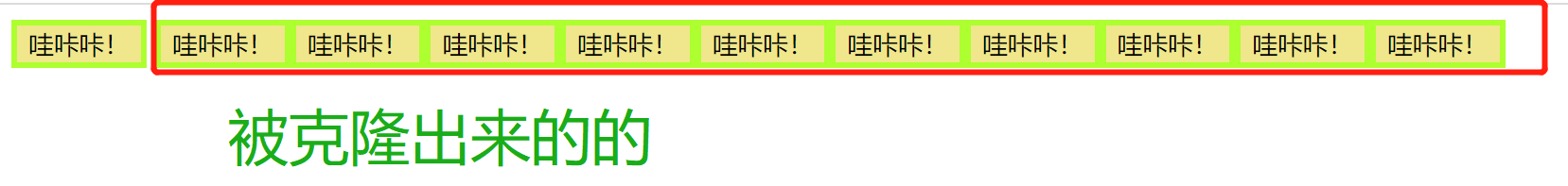
克隆事件
默认情况下只会克隆它的标签,不会克隆它的点击事件,所以只能第一个点击进行克隆,而后面克隆出来的不能进行点击克隆。但是如果想要更完美的克隆就是原封不动的全部克隆出来,就在clone()的括号里设置true
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script> <style> .c1{ border: 3px solid greenyellow; background-color: khaki; } </style> </head> <body> <button id="d1" class="c1">哇咔咔!</button> <script> let $btnEle = $('#d1'); // 克隆事件 $btnEle.click(function (){ // this指代的是当前被操作的标签对象,不能直接点jquery方法的,需要转换为jQuery对象 $('body').append($(this).clone(true)) // $(this)是当前按钮的jquery对象,然后把自己克隆一份,然后把克隆的这一份添加到body中去 }) </script> </body> </html>

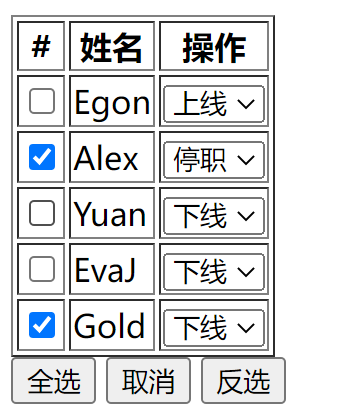
keydown和keyup事件组合示例:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta http-equiv="content-Type" charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <title>Title</title> </head> <body> <table border="1"> <thead> <tr> <th>#</th> <th>姓名</th> <th>操作</th> </tr> </thead> <tbody> <tr> <td><input type="checkbox"></td> <td>Egon</td> <td> <select> <option value="1">上线</option> <option value="2">下线</option> <option value="3">停职</option> </select> </td> </tr> <tr> <td><input type="checkbox"></td> <td>Alex</td> <td> <select> <option value="1">上线</option> <option value="2">下线</option> <option value="3">停职</option> </select> </td> </tr> <tr> <td><input type="checkbox"></td> <td>Yuan</td> <td> <select> <option value="1">上线</option> <option value="2">下线</option> <option value="3">停职</option> </select> </td> </tr> <tr> <td><input type="checkbox"></td> <td>EvaJ</td> <td> <select> <option value="1">上线</option> <option value="2">下线</option> <option value="3">停职</option> </select> </td> </tr> <tr> <td><input type="checkbox"></td> <td>Gold</td> <td> <select> <option value="1">上线</option> <option value="2">下线</option> <option value="3">停职</option> </select> </td> </tr> </tbody> </table> <input type="button" id="b1" value="全选"> <input type="button" id="b2" value="取消"> <input type="button" id="b3" value="反选"> <script src="jquery-3.3.1.js"></script> <script> var flag = false; // shift按键被按下的时候 $(window).keydown(function (event) { console.log(event.keyCode); if (event.keyCode === 16){ flag = true; } }); // shift按键被抬起的时候 $(window).keyup(function (event) { console.log(event.keyCode); if (event.keyCode === 16){ flag = false; } }); // select标签的值发生变化的时候 $("select").change(function (event) { // 如果shift按键被按下,就进入批量编辑模式 // shift按键对应的code是16 // 判断当前select这一行是否被选中 console.log($(this).parent().siblings().first().find(":checkbox")); var isChecked = $(this).parent().siblings().first().find(":checkbox").prop("checked"); console.log(isChecked); if (flag && isChecked) { // 进入批量编辑模式 // 1. 取到当前select选中的值 var value = $(this).val(); // 2. 给其他被选中行的select设置成和我一样的值 // 2.1 找到那些被选中行的select var $select = $("input:checked").parent().parent().find("select") // 2.2 给选中的select赋值 $select.val(value); } }); </script> </body> </html> 按住shift实现批量操作

hover事件示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p>苍茫的天涯是我的哎,绵绵的青山脚下一片海!</p> <script src="jQuery-3.3.1.js"> </script> <script> $('p').hover( function () { alert('来啦,老弟') }, function () { alert('慢走哦~') } ) </script> </body> </html> hover事件

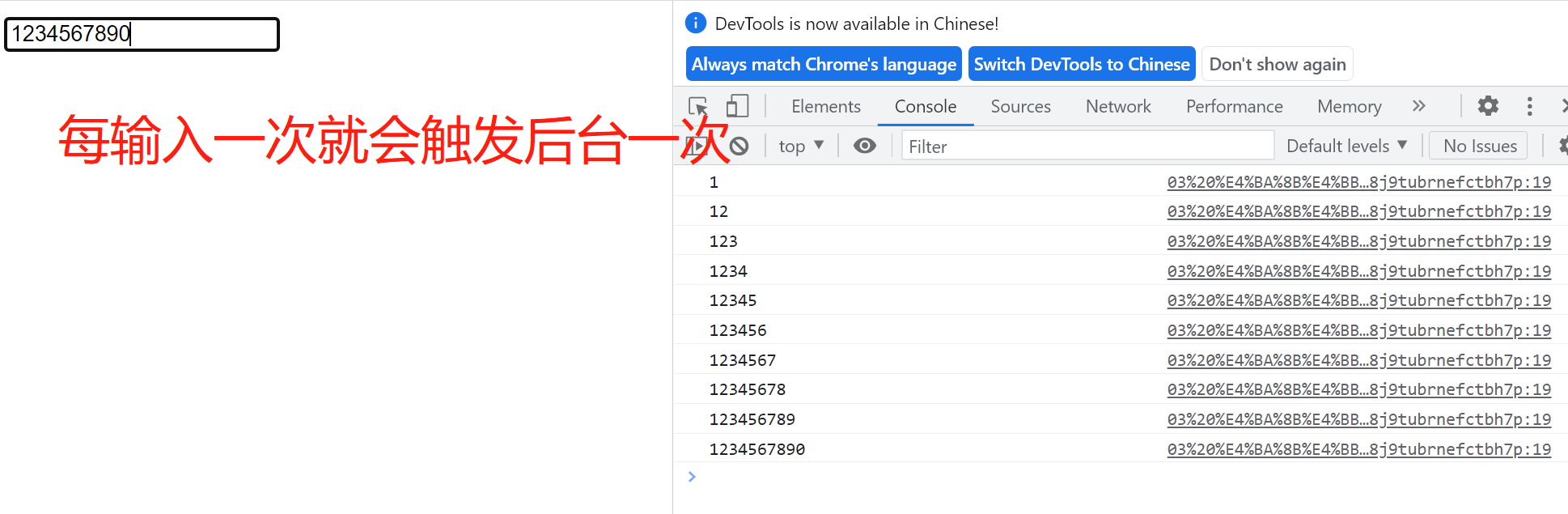
实时监听input输入值变化示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>实时监听input输入值变化</title> </head> <body> <input type="text" id="i1"> <script src="jquery-3.2.1.min.js"></script> <script> /* * oninput是HTML5的标准事件 * 能够检测textarea,input:text,input:password和input:search这几个元素的内容变化, * 在内容修改后立即被触发,不像onchange事件需要失去焦点才触发 * oninput事件在IE9以下版本不支持,需要使用IE特有的onpropertychange事件替代 * 使用jQuery库的话直接使用on同时绑定这两个事件即可。 * */ $("#i1").on("input propertychange", function () { alert($(this).val()); }) </script> </body> </html> input值变化事件

3).阻止后续事件进行
能够触发form表单提交数据动作的标签有两个 <input type="submit"> <button></button> 给已经有事件的标签绑定事件 会先执行绑定的 再去执行默认的 我们也可以让标签之前的事件不执行 return false $(':submit').click(function (e){ alert('一定要细心 千万不要慌!!!') // return false 方式1 e.preventDefault()方式2 })
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script> <style> .c1 { border: 3px solid greenyellow; background-color: khaki; } </style> </head> <body> <p> username: <input type="text" name="username"> </p> <input type="submit" value="提交"><button id="b1">点我</button> <script> $(":submit").click(function (e) { alert(123); //return false; e.preventDefault(); }); </script> </body> </html>


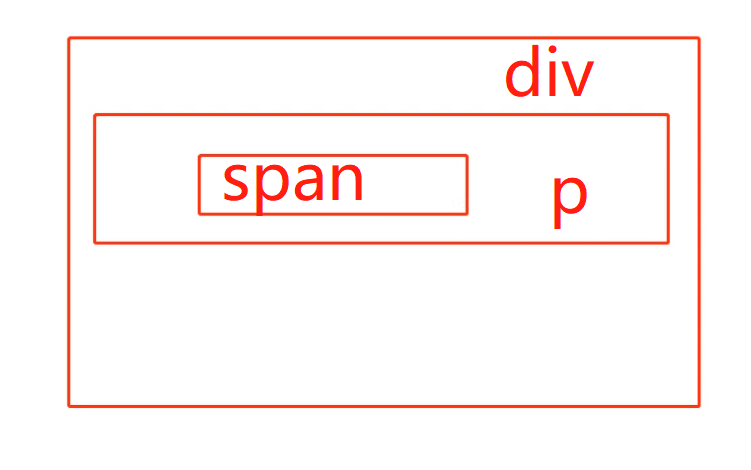
冒泡事件
涉及到标签嵌套并且有相同事件的时候 那么会逐级往上反馈并执行

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script> <style> .c1 { border: 3px solid greenyellow; background-color: khaki; } </style> </head> <body> <div>div <p>div>p <span>div>p>span</span> </p> </div> <script> $('div').click(function (){ alert('div') }) $('p').click(function (){ alert('p') }) $('span').click(function (e){ alert('span') // return false // 方式一 e.stopPropagation() // 方式二 }) </script> </body> </html>
4).事件委托
""" 创建标签的两种方式 JS document.createElement() jQuery $('<标签名>') """ 事件绑定默认情况下是不会对动态创建的标签生效的 如果想生效需要事件委托 $('div').on('click','button',function () { alert('委托事件啦') }) 将div标签里的所有点击事件都委托给button标签执行 上述方式就可以解决动态标签事件的执行问题(注意委托指得是标签内部的标签)

7.jQuery动画效果(了解)
// 基本 show([s,[e],[fn]]) hide([s,[e],[fn]]) toggle([s],[e],[fn]) // 滑动 slideDown([s],[e],[fn]) slideUp([s,[e],[fn]]) slideToggle([s],[e],[fn]) // 淡入淡出 fadeIn([s],[e],[fn]) fadeOut([s],[e],[fn]) fadeTo([[s],o,[e],[fn]]) fadeToggle([s,[e],[fn]]) // 自定义(了解即可) animate(p,[s],[e],[fn])











【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 【杂谈】分布式事务——高大上的无用知识?