前端之BOM
BOM(Browser Object Model)浏览器对象模型
目前为止,我们已经学习了JavaScript的一些简单的语法。但是这些简单的语法,并没有和浏览器有任何的交互。也就是我们还不能制作一些我们经常看到的网页的一些交互,我们需要继续学习BOM和DOM相关知识。
JavaScript由三部分构成,ECMAScript,BOM和DOM.
BOM(Browser Object Model)是指浏览器对象模型,它使JavaScript有能力与浏览器进行“对话”
DOM(Document Object Model)是指文档对象模型,通过他,可以访问HTML文档的所有元素。
1.Window对象
所有浏览器都支持Window对象。它表示浏览器窗口。
常用的window方法
window.innerHeight 浏览器窗口的内部高度
window.innerWidth 浏览器窗口的内部宽度
window.open() 打开新窗口
window.close() 关闭当前窗口
2.window的子对象
1).navigator对象
浏览器对象,通过这个对象可以判定用户所使用的浏览器,包含了浏览器相关信息。
1.浏览器全称
window.navigator.appName
输出结果:
'Netscape'
2.浏览器厂商和版本的详细字符串
window.navigator.appVersion
输出结果:
'5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/108.0.0.0 Safari/537.36'
3.用来标识\校验当前是否是一个浏览器,是否存在(userAgent)参数
window.navigator.userAgent
输出结果:
'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/108.0.0.0 Safari/537.36'
4.产看当前平台
window.navigator.plaform
输出结果:
'Win32'
扩展(user-agent)网站防爬措施
最简单最常用的一个就是校验当前请求的发起者是否是一个浏览器 userAgent
user-agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_14_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/81.0.4044.138 Safari/537.36
如何破解该措施?
在你的代码中加上上面的user-agent配置即可
2).history对象
浏览历史对象,包含了用户对当前页面的浏览历史,但是无法查看具体的地址,可以简单的用来前进或后退一个页面。
history.forward() // 前进一页
history.back() // 后退一页

3).location对象
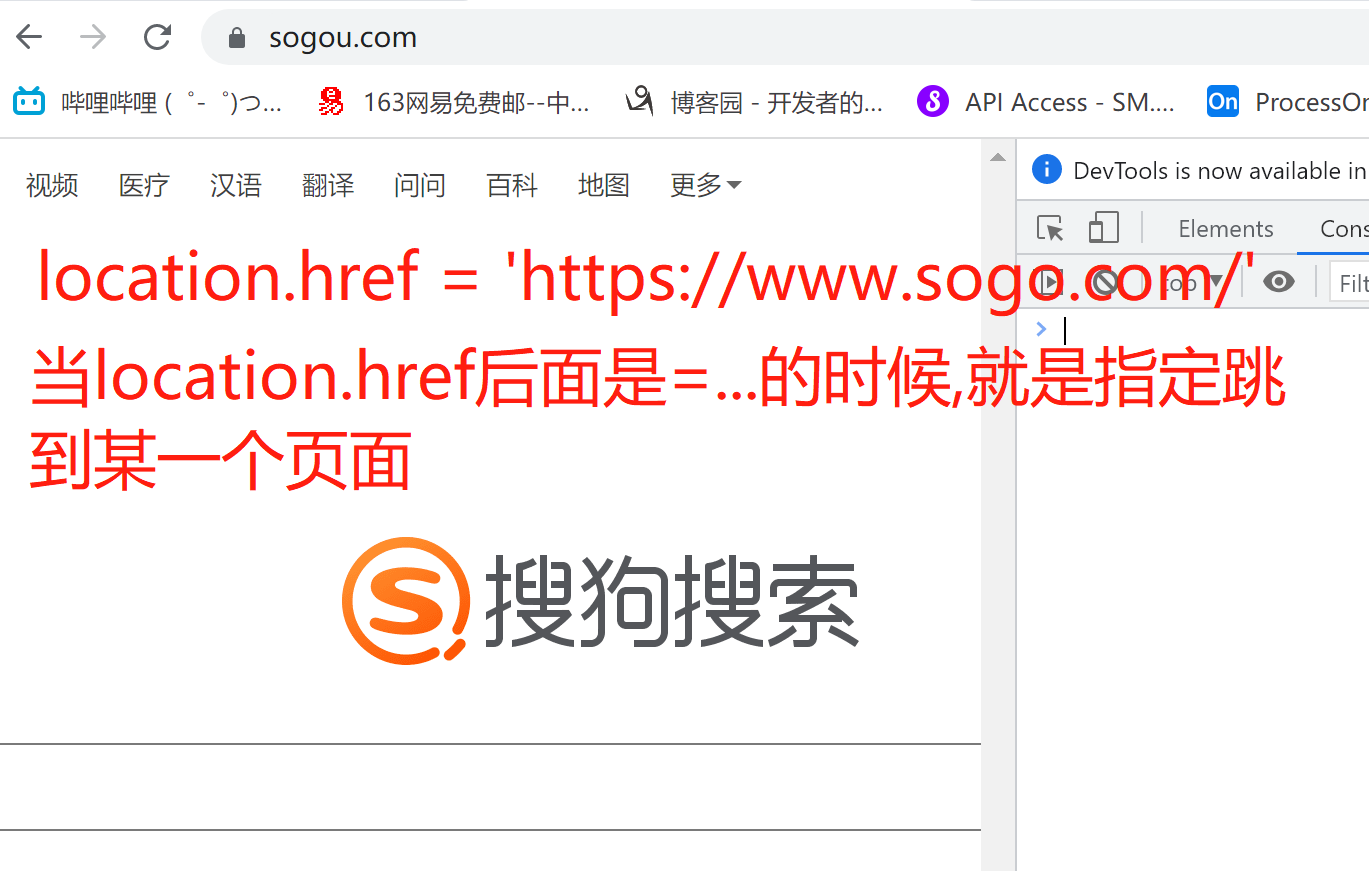
window.location对象用于获得当前页面的地址(URL),并把浏览器重定向到新的页面。
location.href // 获取URL
location.href="URL" // 跳转到指定页面
location.reload() // 重新加载页面

location.href = ‘https://www.sogo.com’

4).弹出框
可以在JavaScript中常见三种消息框:警告框、确认框、提示框
-
警告框
警告框经常用于确保用户可以得到某些信息。
当警告框出现后,用户需要点击确认按钮才能继续进行操作。
语法:
alert("警告框")

-
确认框
确认框用于使用户可以验证或者接受某些信息。
当确认框出现后,用户需要点击确定或者取消按钮才能继续进行操作。
如果用户点击确认,那么返回值为true。如果用户点击取消,那么返回值为false
语法:
confirm("你确定吗?")

-
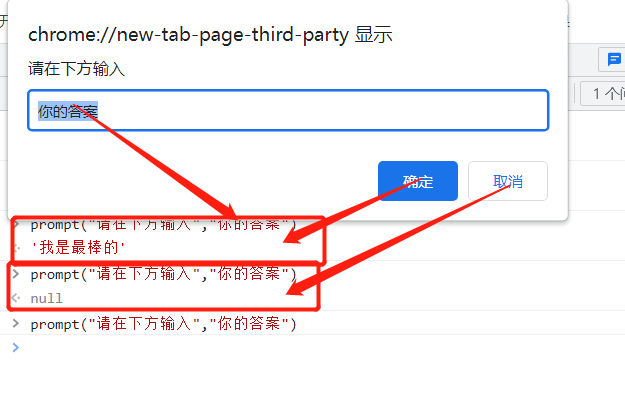
提示框
提示框经常用于提示用户在进入页面前输入某个值。
当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操作。
如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为null。
语法:
pormpt("请在下方输入","你的答案")

5).计时器相关
通过使用JavaScript,我们可以在一定时间间隔之后来执行代码,而不是在函数被调用后立即执行。我们称之为计时时间。
setTimeout()
语法:
var t=setTimeout("JS语句", 毫秒)
setTimeout() 方法会返回某个值。在上面的语句中,值被储存在名为 t 的变量中。假如你希望取消这个 setTimeout(),你可以使用这个变量名来指定它。
clearTimeout()
语法:
clearTimeout(t)
两者合使用案例:过一段时间之后触发一次,3秒触发一次,可以取消定时任务,就不会进行执行
<script>
function func1() {
alert(123)
}
// 毫秒为单位 3秒之后自动执行func1函数
let t = setTimeout(func1, 3000);
// 取消定时任务,如果你想要清除定时任务,需要提前用变量指代定时任务
clearTimeout(t)
</script>

setInterval()
setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。
setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。
语法:
setInterval("JS语句",时间间隔)
clearInterval()
clearInterval() 方法可取消由 setInterval() 设置的 timeout。
clearInterval() 方法的参数必须是由 setInterval() 返回的 ID 值。
语法:
clearInterval(setinterval返回的ID值)
setInterval()与clearIntervar()配合使用案例:限制每隔3秒触发执行一次,九秒后触发 停止执行。
<script>
function func2() {
alert(123)
}
function show(){
let t = setInterval(func2,3000); // 每隔3秒执行一次
function inner(){
clearInterval(t) // 清除定时器
}
setTimeout(inner,9000) // 9秒中之后触发/执行
}
show()
</script>


