前端之DOM
DOM(Document Object Model) 文档对象模型
DOM是一套对文档得到内容进行抽象和概念化的方法。
当网页被加载是,浏览器会创建页面的文档对象模型(Document Object Model)。
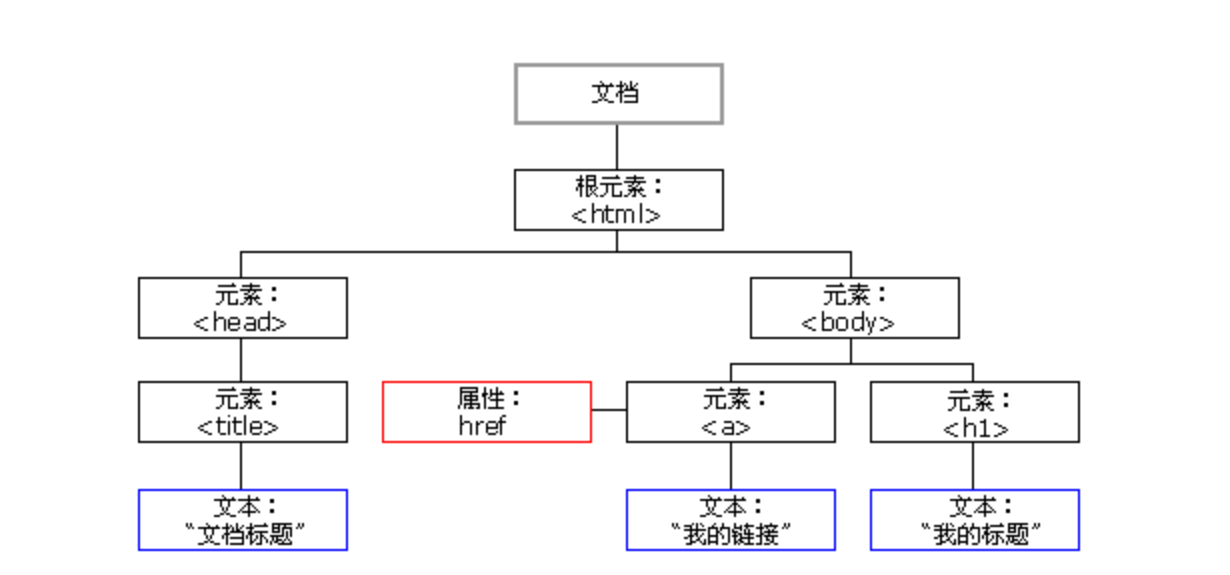
HTML DOM模型被构造为对象的数。

DOM标准规定HTML文档中得到每个成分都是一个节点(node)
文档节点(document对象):代表整个文档 元素节点(element对象):代表一个元素(标签) 文本节点(text对象):代表元素(标签)中的文本 属性节点(attribute对象):代表一个属性,元素(标签)才有属性 注释是注释节点(comment对象)
所有的标签都可以称之为是节点
1.查找标签
当我们的js文件中涉及到了查找标签的时候,确保能找到该标签,我们要把js文件放入body里面的最下面,因为代码是向下走,走到最下面的时候,说明所有涉及到的标签都已经存在了,就可以使用了不会存在找不到的情况
id查找、类查找、标签查找(直接查找)
document.getElementById() 根据id查找标签,结果直接是标签本身 document.getElementByClassName() 根据class值查找标签,结果是数组类型里面含有多个标签对象 document.getElementByTagName() 根据标签名查找标签,结果是数组类型里面含有多个标签对象
代码练习
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="d1">div <div>div>div</div> <p class="c1">div>p <span>div>p>span</span> </p> <p>div>p</p> </div> <div>div+div</div> </body> </html>
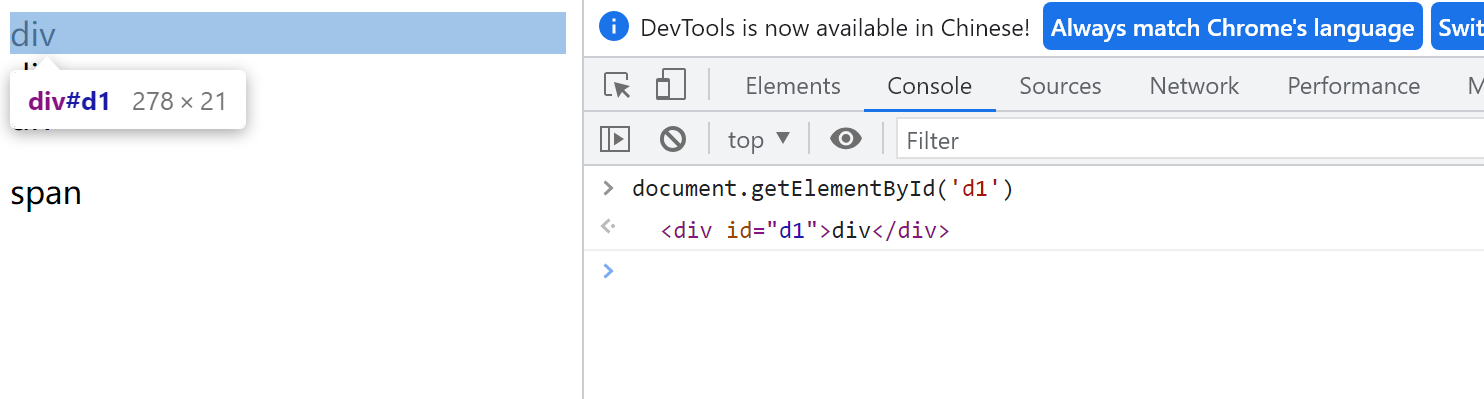
1).id查询
注意三个方法的返回值是不一样的 document.getElementById('d1') // id查询(唯一) 输出结果: <div id="d1">…</div> // id不存在的话返回null

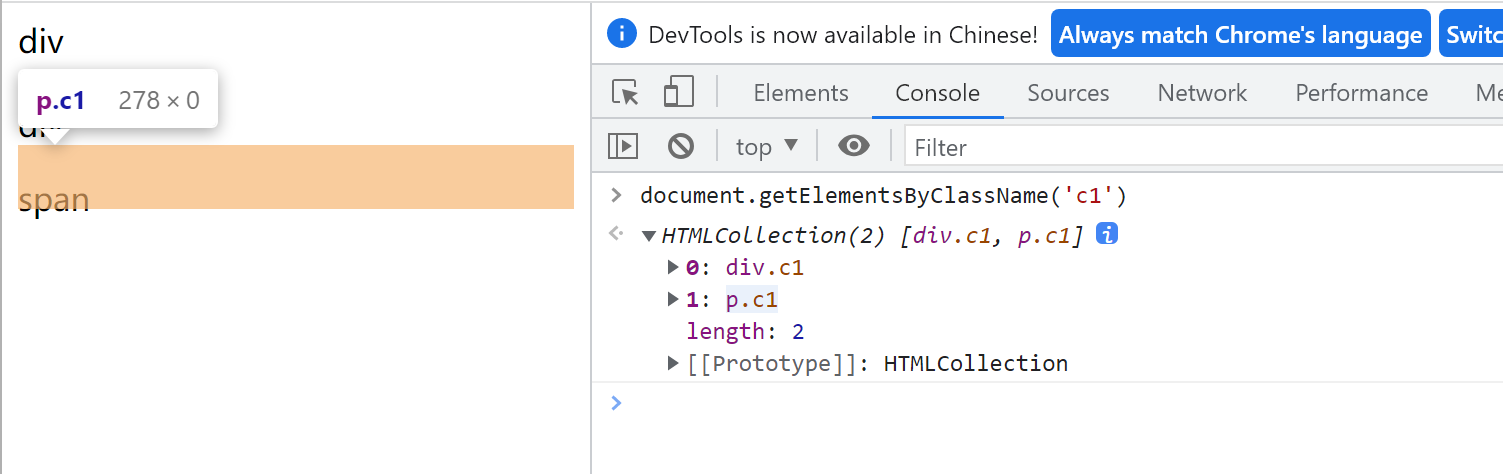
2).类查询
document.getElementsByClassName('c1') // 返回数组 输出结果: HTMLCollection(2) [div.c1, p.c1] 注意: Element与Elements区别 Element:代表查询单个元素 Elements: 代表查询多个元素

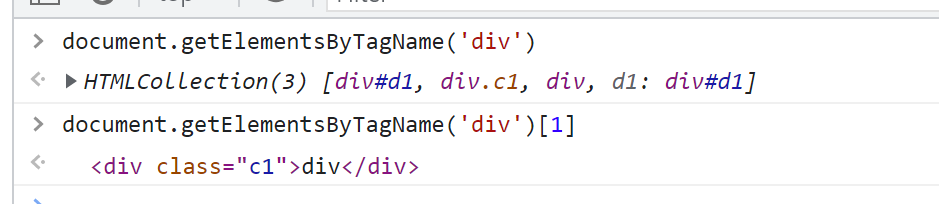
3).标签查询
document.getElementsByTagName('div') # 数组 输出结果: HTMLCollection(3) [div#d1, div, div, d1: div#d1] 索引取值方法(获取标签数组内容) document.getElementsByTagName('div')[1]

2.变量名存储方法
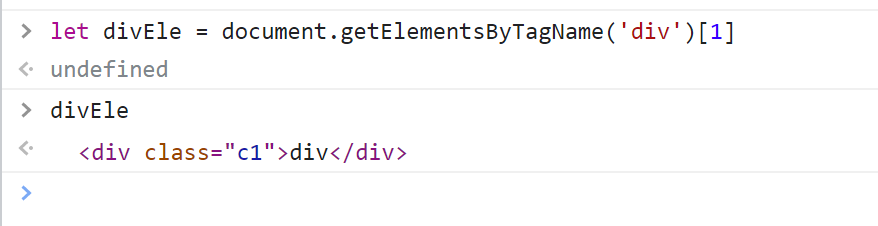
let divEle = document.getElementsByTagName('div')[1] # 打印变量 divEle 输出结果: <div class="c1">div</div>

注意:
当你用变量名指代标签对象的时候,一般情况下都推荐你写成以下实例:
xxxEle divEle aEle pEle ps:动态创建,临时有效,非永久
3.间接查找
parentElement 父节点标签元素 children 所有子标签 firstElementChild 第一个子标签元素 lastElementChild 最后一个子标签元素 nextElementSibling 下一个兄弟标签元素 previousElementSibling 上一个兄弟标签元素
4.节点操作
1).需求
1.通过DOM操作动态的创建a标签 2.并且给标签加属性 3.最后将a标签追加到div标签尾部文本中
2).创建标签
临时操作(刷新丢失) 1.创建标签 let XXXEle = document.createElement('标签名') 2.添加默认属性值 XXXEle.id = 'id值' 3.添加内部文本 XXXEle.innerText = '内部文本' 4.尾部追加 divEle.append(XXXEle)
3).属性操作
XXXEle.属性 只能是默认属性 XXXEle.setAttribute() 默认属性、自定义属性(可以只记住这个) 例子: 1.既可以设置自定义的属性也可以设置默认的书写 imgEle.setAttribute('username','jason') undefined 2.打印标签 imgEle <img src="111.png" username="jason">
4).文本操作
divEle.innerText // 获取标签内部所有的文本 输出结果: "div 百度 div>p div>span" divEle.innerHTML // 内部文本和标签都拿到 输出结果: "div <a href="https://www.baidu.com/">百度</a><p id="d2">div>p</p> <span>div>span</span>" 对比innerText与innerHTML区别 divEle.innerText = 'heiheihei' "heiheihei" divEle.innerHTML = 'hahahaha' "hahahaha" divEle.innerText = '<h1>heiheihei</h1>' // 不识别html标签 "<h1>heiheihei</h1>" divEle.innerHTML = '<h1>hahahaha</h1>' // 识别html标签 "<h1>hahahaha</h1>"
总结它们两个的区别
innerText: 只能获取标签内部的文本,设置文本的时候不识别HTML标签 innerHTML: 文本和标签都获取,设置文本的时候识别HTML标签
5.获取值操作
获取用户数据标签内部的数据

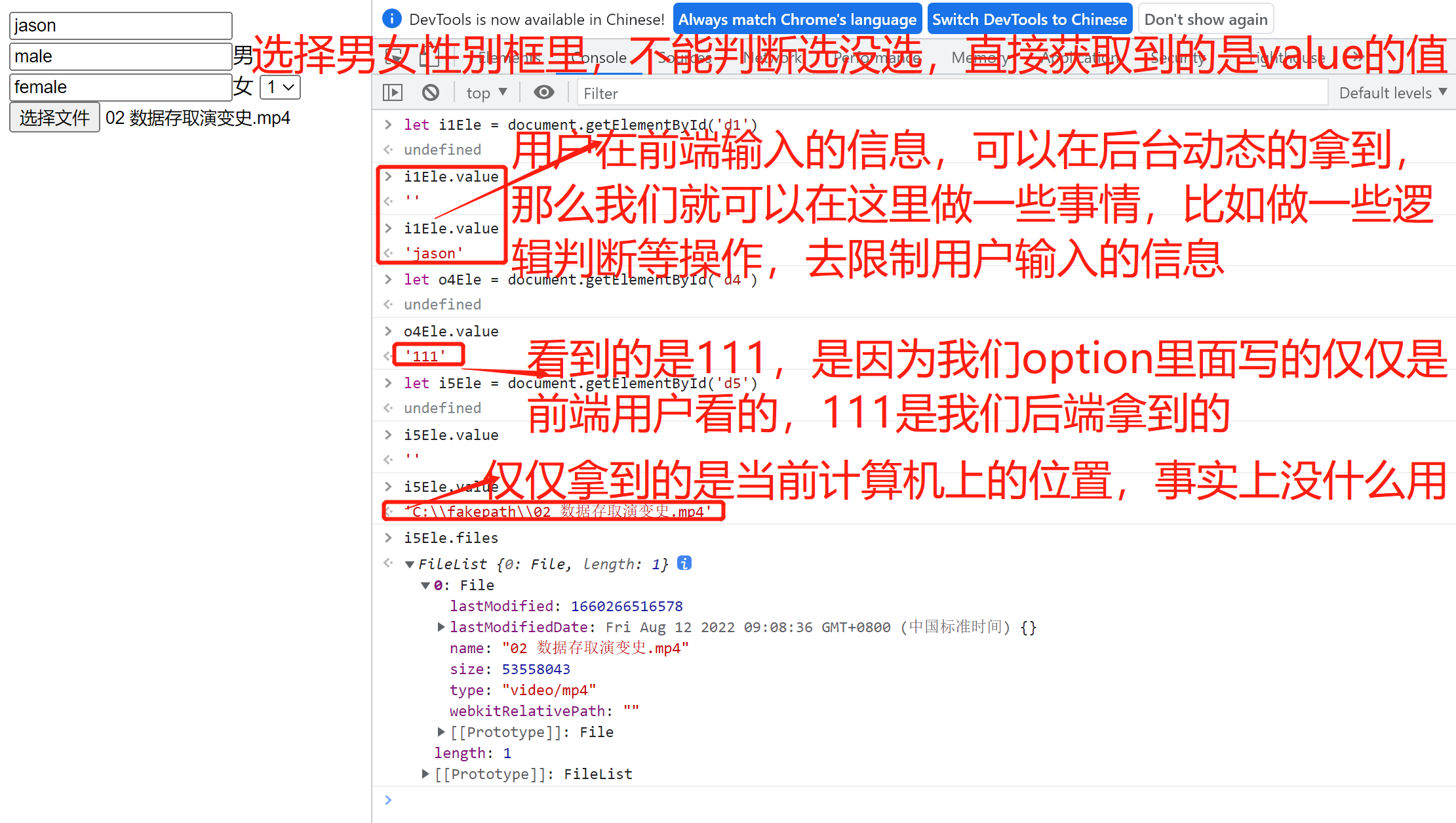
--->HTML代码 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <input type="text" id="d1" name=""> <input type="text" name="gender" value="male" id="d2">男 <input type="text" name="gender" value="female" id="d3">女 <select name="" id="d4"> <option value="111">1</option> <option value="222">2</option> <option value="333">3</option> </select> <input type="file" name="file" id="d5"> </body> </html> --->js代码 # 获取到输入框 let i1Ele = document.getElementById('d1') # 查看它的值,可以动态的获取到前端输入的信息 i1Ele.value '' i1Ele.value 'jason' # 获取选择框 let o4Ele = document.getElementById('d4') # 获取到的是Value里面的值,前端看到的1,是我们设置的前端所展示内容 o4Ele.value '111'
注意:关于获取用户上传的文件数据
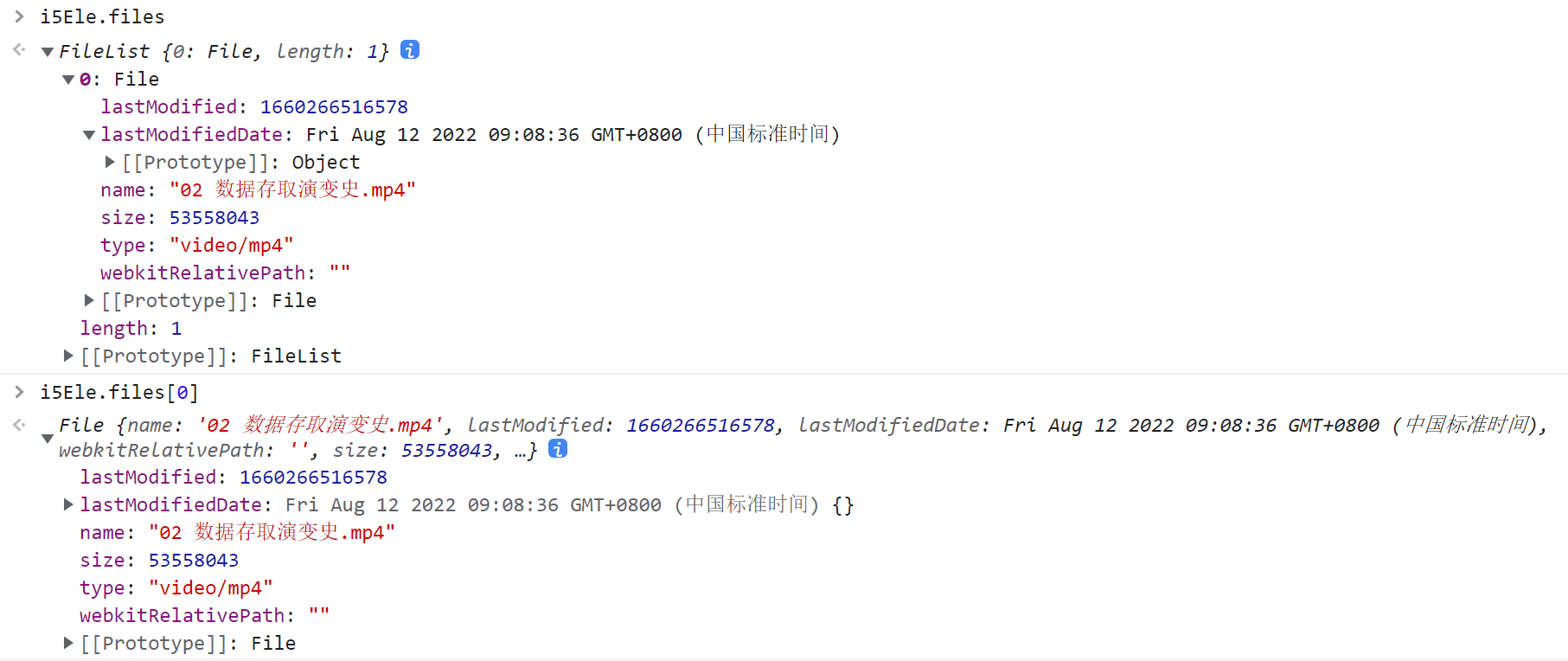
let i5Ele = document.getElementById('d5') // 获取到的只是我们自己电脑上的位置,没什么用处 i5Ele.value 'C:\\fakepath\\02 数据存取演变史.mp4' // 获取文件的信息 fileEle.files // 数组 [文件对象,文件对象1...] // 这里它显示了里面有一个对象 FileList {0: File, length: 1} 0: File lastModified: 1660266516578 lastModifiedDate: Fri Aug 12 2022 09:08:36 GMT+0800 (中国标准时间) {} name: "02 数据存取演变史.mp4" size: 53558043 type: "video/mp4" webkitRelativePath: "" [[Prototype]]: File length: 1 [[Prototype]]: FileList
获取文件数据(需要通过索引取值)
i5Ele.files[0] File {name: '02 数据存取演变史.mp4', lastModified: 1660266516578, lastModifiedDate: Fri Aug 12 2022 09:08:36 GMT+0800 (中国标准时间), webkitRelativePath: '', size: 53558043, …} lastModified: 1660266516578 lastModifiedDate: Fri Aug 12 2022 09:08:36 GMT+0800 (中国标准时间) {} name: "02 数据存取演变史.mp4" size: 53558043 type: "video/mp4" webkitRelativePath: "" [[Prototype]]: File

获取值总结
普通数据(输入、选择) 标签对象.value 文件数据(上传) 标签对象.files 标签对象.files[0]
6.Class操作
1).获取标签所有的类属性(classList)
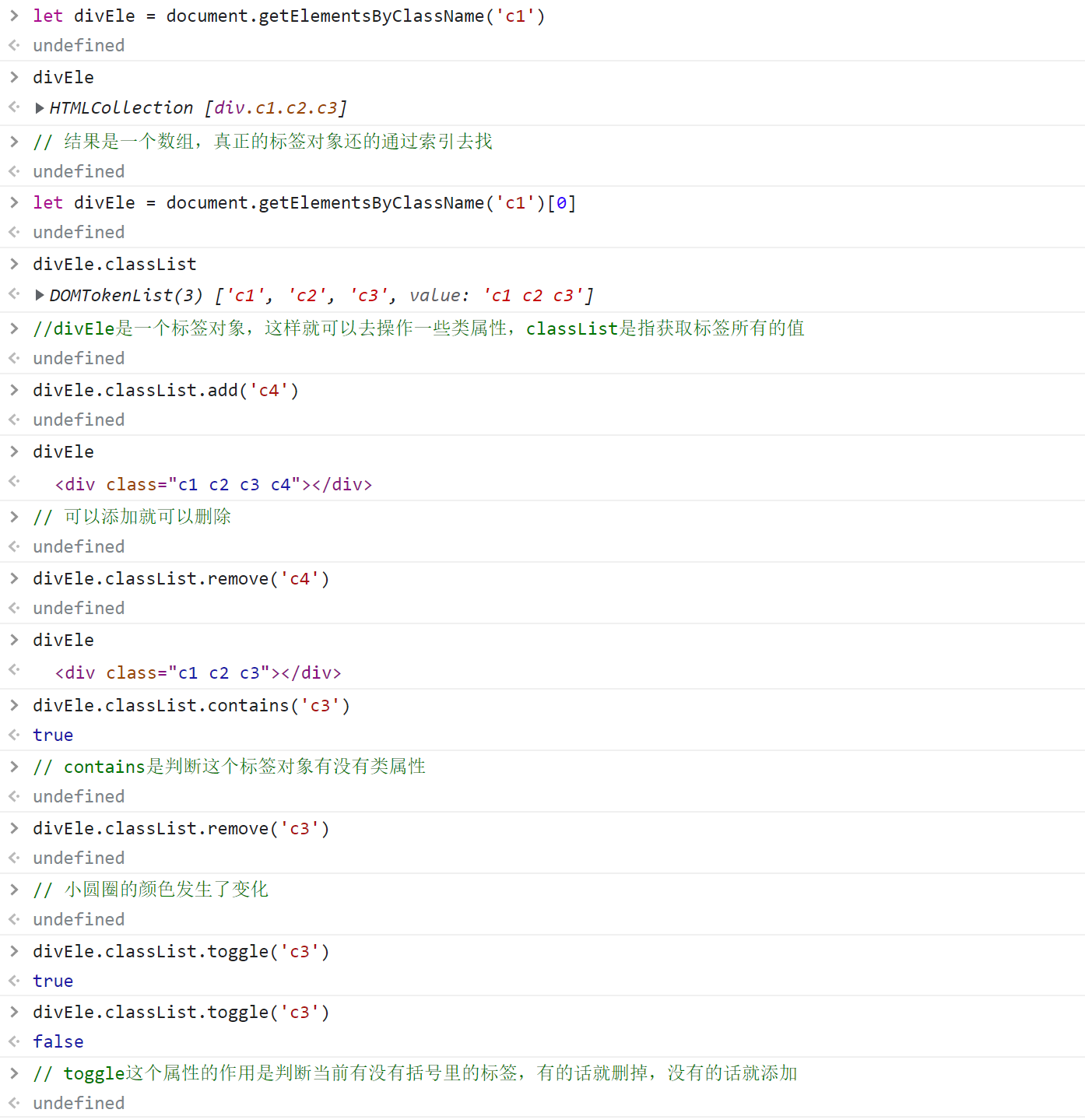
1.生成变量名对象 let divEle = document.getElementByClassName('c1') 2.获取标签所有的类属性 divEle.classList DOMTokenList(3)['c1', 'c2', 'c3',value:'c1 c2 c3']

2).增加某个属性(add)
divEle.classList.add('c4') divEle <div class="c1 c2 c3 c4"></div>
3).移除某个属性(remove)
divEle.classList.remove('c4') divEle <div class="c1 c2 c3"></div>
4).验证是否包含某个类属性(contains)
divEle.classList.contains('c3') true '返回的是true或者false'
5).有则删除无则添加(toggle)
divEle.classList.toggle('c3') true divEle.classList.toggle('c3') false



6.CSS样式操作
只要想操作标签css先用style起手(DOM操作操作标签样式)
1).操作CSS属性的规律
对于没有中横线的css属性一般直接使用style属性名即可
obj.style.margin obj.style.width obj.style.left obj.style.position
对含有中横线的css属性,将中横线后面的第一个字母换成大写即可
obj.style.marginTop obj.style.borderLeftWidth obj.style.zIndex obj.style.fontFamily
2).指定CSS操作
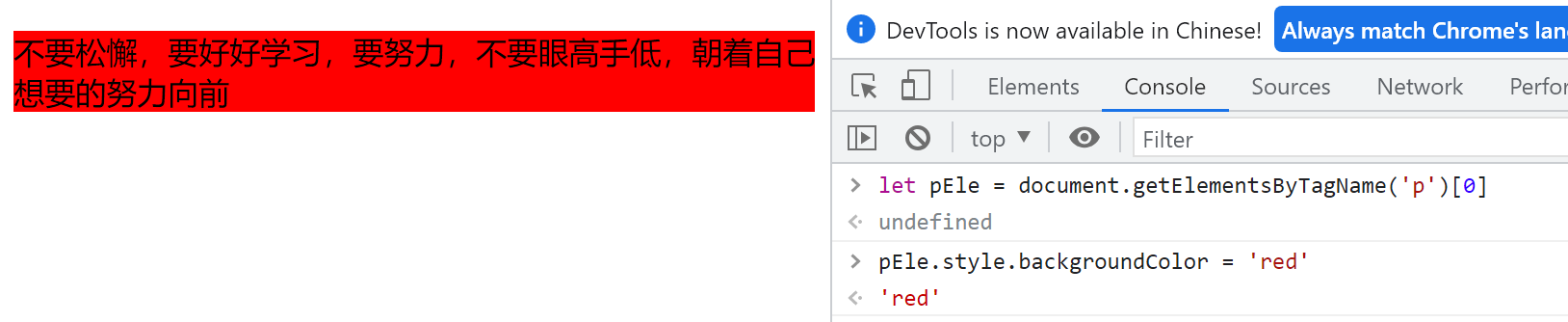
let pEle = document.getElementByTagName('p')[0] pEle.style.backgroundColor = 'red' 'red'

7.事件
时间可以简单的理解为通过js代码给html标签绑定一些自己定义的功能
1).常用事件
onclick 当用户点击某个对象时调用的事件句柄。 ondblclick 当用户双击某个对象时调用的事件句柄。 onfocus 元素获得焦点。 // 练习:输入框 onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证. onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动) onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交. onkeypress 某个键盘按键被按下并松开。 onkeyup 某个键盘按键被松开。 onload 一张页面或一幅图像完成加载。 onmousedown 鼠标按钮被按下。 onmousemove 鼠标被移动。 onmouseout 鼠标从某元素移开。 onmouseover 鼠标移到某元素之上。 onselect 在文本框中的文本被选中时发生。 onsubmit 确认按钮被点击,使用的对象是form。
2).绑定事件的多种方式
方式一:
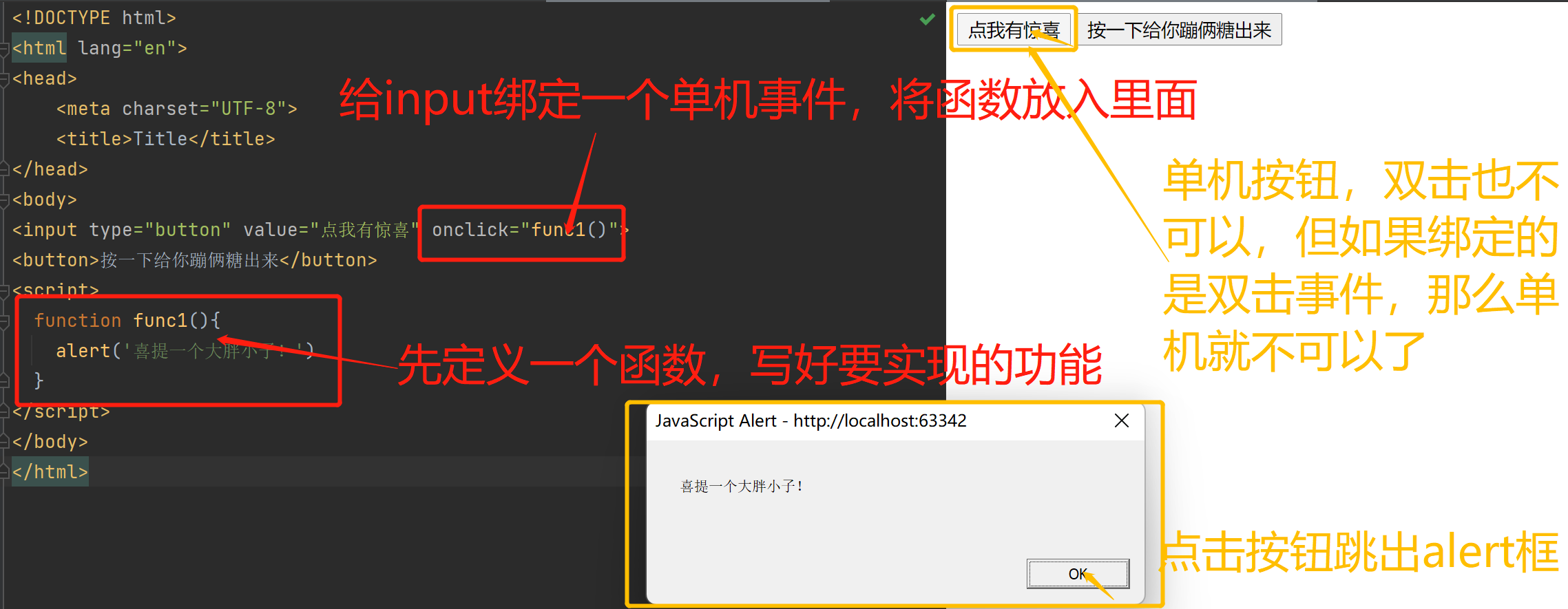
提前写好函数标签内部指定

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <input type="button" value="点我有惊喜" onclick="func1()"> <button>按一下给你蹦俩糖出来</button> <script> function func1(){ alert('喜提一个大胖小子!') } </script> </body> </html>
方式二:
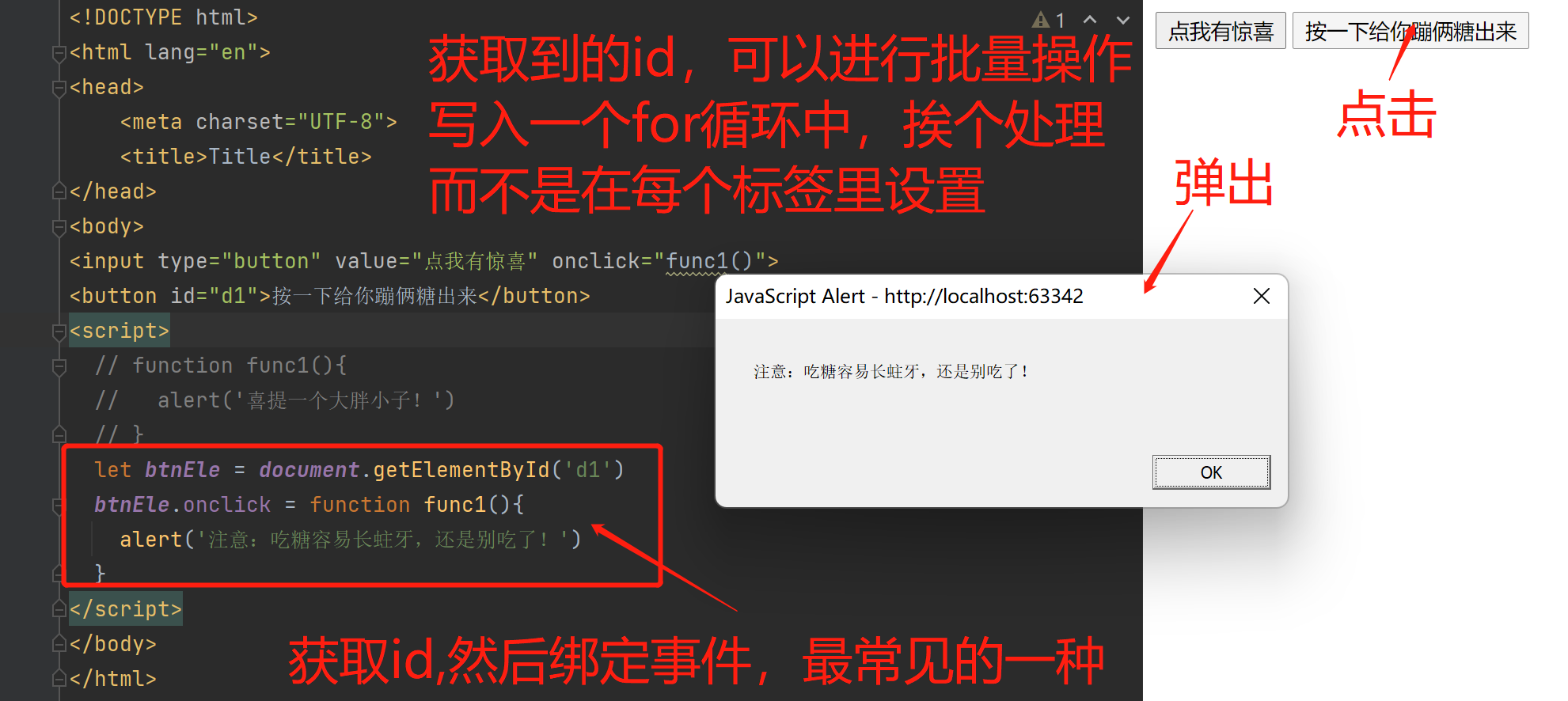
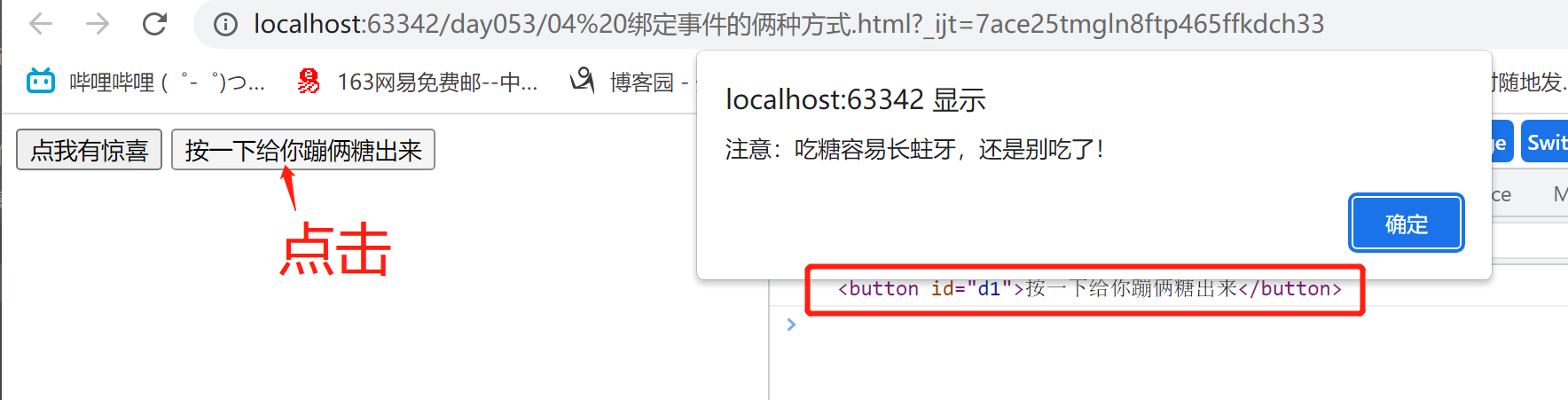
先查找标签,然后批量绑定

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <input type="button" value="点我有惊喜" onclick="func1()"> <button id="d1">按一下给你蹦俩糖出来</button> <script> // function func1(){ // alert('喜提一个大胖小子!') // } let btnEle = document.getElementById('d1') btnEle.onclick = function func1(){ alert('注意:吃糖容易长蛀牙,还是别吃了!') } </script> </body> </html>
3).事件中的this

let btnEle = document.getElementById('d1') btnEle.onclick = function func2(){ alert('注意:吃糖容易长蛀牙,还是别吃了!') console.log(this) }
this指代的是当前被操作的标签对象,以后我们在一些复杂的代码的时候,需要在代码中反复的用到这个标签,就可以用this快速的指代,类似于面向对象中的self就是当前对象是谁那么这个self就是谁
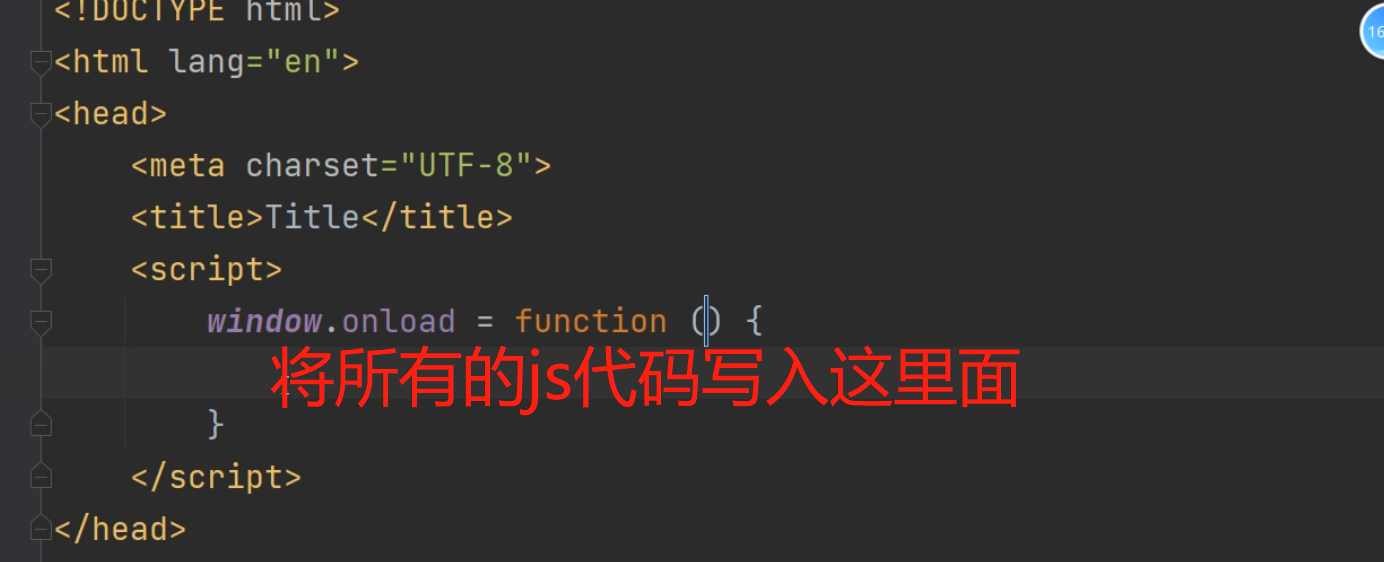
8.window.onload
当我们给页面上的元素绑定事件的时候,必须等到文档加载完毕。因为我们无法给一个不存在的元素绑定事件。
window.onload事件在文件加载过程结束的时候触发。此时,文档中的所有对象都位于DOM中,并且所有图像,脚本,链接和子框架都已完成加载。
注意:.onload()函数存在覆盖现象

9.事件实战案例
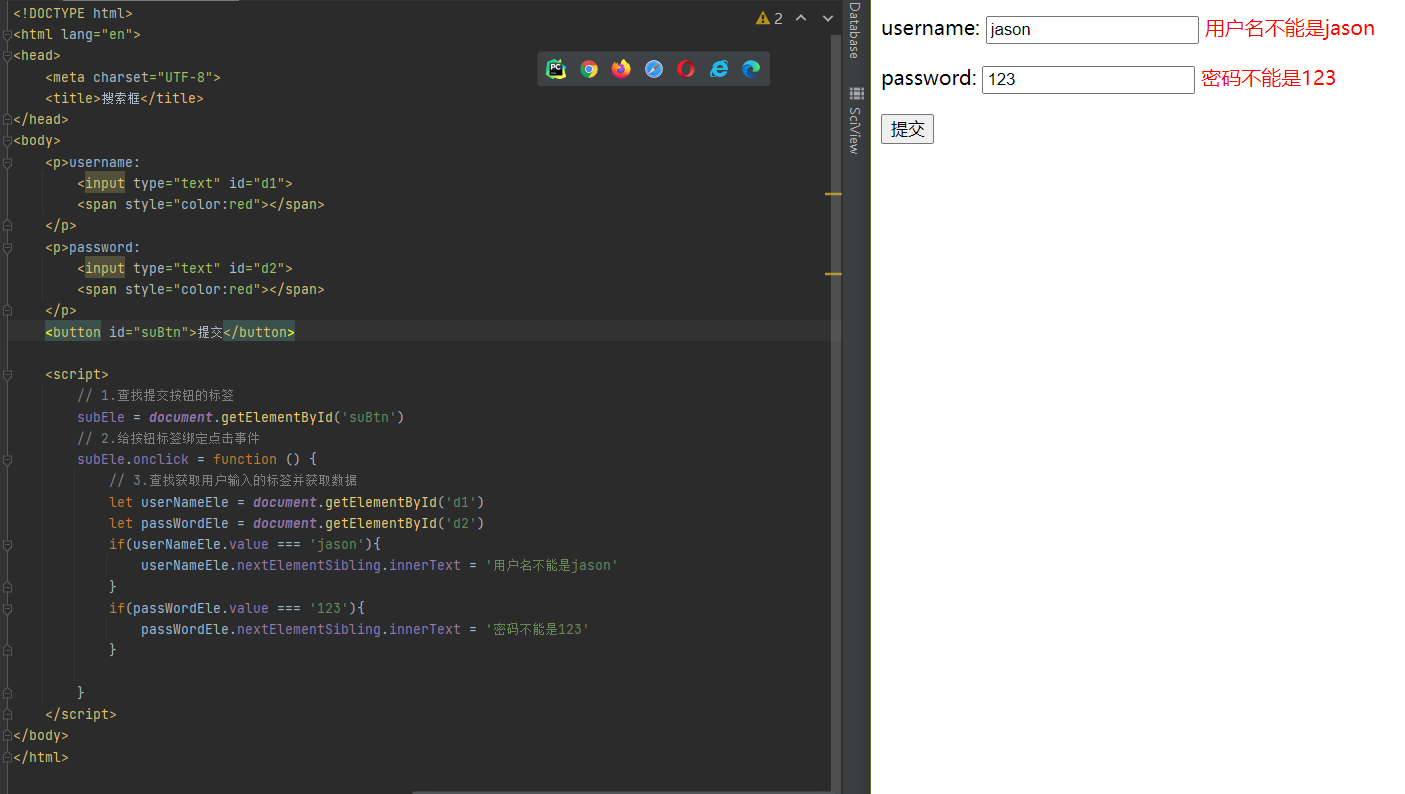
案例一:搜索框示例

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>搜索框</title> </head> <body> <p>username: <input type="text" id="d1"> <span style="color:red"></span> </p> <p>password: <input type="text" id="d2"> <span style="color:red"></span> </p> <button id="suBtn">提交</button> <script> // 1.查找提交按钮的标签 subEle = document.getElementById('suBtn') // 2.给按钮标签绑定点击事件 subEle.onclick = function () { // 3.查找获取用户输入的标签并获取数据 let userNameEle = document.getElementById('d1') let passWordEle = document.getElementById('d2') if(userNameEle.value === 'jason'){ userNameEle.nextElementSibling.innerText = '用户名不能是jason' } if(passWordEle.value === '123'){ passWordEle.nextElementSibling.innerText = '密码不能是123' } } </script> </body> </html>
案例二:省市联动
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>省市联动</title> </head> <body> 省: <select name="" id="province"></select> 市: <select name="" id="city"></select> <script> let data = { "河北": ["廊坊", "邯郸"], "北京": ["朝阳区", "海淀区"], "山东": ["威海市", "烟台市"], "河南": ["郑州", "信阳"], "上海": ["浦东新区", "闵行区"], "广东": ["广州市", "深圳市"] }; let proEle = document.getElementById('province') let cityEle = document.getElementById('city'); // 1.循环获取所有省信息 for (let pro in data) { // 2.创建option标签 let opEle = document.createElement('option') // 3.添加内部文本 opEle.innerText = pro // <option>省信息</option> // 4.添加value属性,<option value=‘省信息’>省信息</option> opEle.setAttribute('value',pro) // 5.将上述的option标签添加到第一个select标签中 proEle.append(opEle) // 给省份下拉框绑定文本域变化事件 proEle.onchange = function () { // 每次给市区下拉框添加市区信息之前,应该先清空上一次加载的数据 cityEle.innerHTML = ''; // 1.获取用户选择的省份信息 let currentPro = this.value; // 2.根据省份获取对应的市区列表数据 let targetCityList = data[currentPro]; // 3.循环获取所有的市信息 for (let i = 0; i < targetCityList.length;i++) { // 4.创建option标签 let opEle = document.createElement('option'); // 5.添加内部文本 opEle.innerText = targetCityList[i] // 6.添加value属性 opEle.setAttribute('value',targetCityList[i]) // 7.添加到第二个select标签内 cityEle.append(opEle) } } } </script> </body> </html>



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 【杂谈】分布式事务——高大上的无用知识?