前端之CSS
CSS
一.CSS层叠样式表
1.引用
主要用来调节html标签的各种样式
思考:页面都是由HTML构成的,并且页面上有很多相同的HTML标签,但是相同的HTML标签在不同的位置可能有不同的样式,我们如何区分标签
标签的两大重要属性>>>:区分标签
1.class属性
分门别类,主要用于批量查找
2.id属性
精确查找,主要用于点对点
学习CSS的流程
1.先学习如何查找标签
2.再学习如何调整样式
2.CSS语法

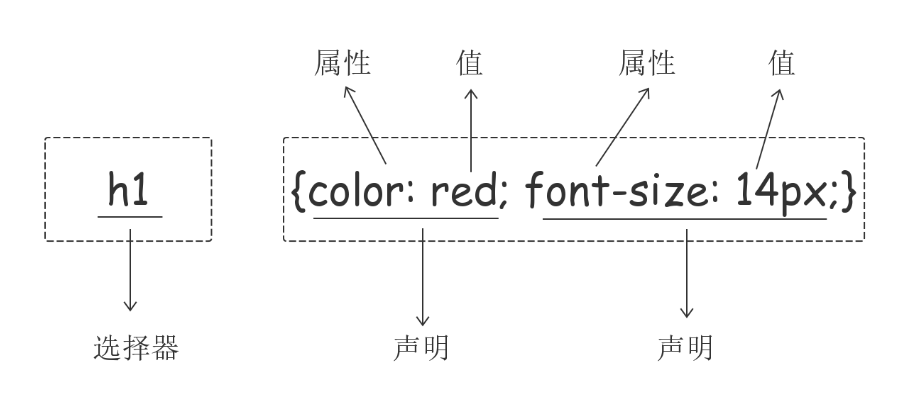
1.css语法结构
选择器 {
样式名1:样式值2;
样式名2:样式值2
}
2.CSS注释语法
/*注释内容*/
3.引入CSS的多种方式
1).head内style标签内部编写(学习的时候使用)
2).head内link标签引用(标准的方式)
3).标签内部通过style属性直接编写(不推荐)
3.CSS选择器
1).CSS基本选择器
1.标签选择器
直接按照标签名查找标签
div {
color: red;
}
2.类选择器
按照标签的class值查找标签
.c1 {
color: green;
}
3.id选择器
根据标签的id之精准查找标签
#d1 {
color: yellow;
}
4.通用选择器
直接选择页面所有的标签
* {
color: blue;
}
2).CSS组合选择器
预备知识点,我们对标签的嵌套有另外一套说辞
<p>ppp</p>
<p>ppp</p>
<div>div
<div>divdiv
<p>divdivp
<span>divdivpspan</span>
</p>
</div>
<p>divp</p>
<span>divspan</span>
</div>
<p>ppp</p>
<span>spanspan</span>
针对标签的上下层级以及嵌套有另外的说法
父标签、后代标签、字标签、弟弟标签、哥哥标签、祖先标签
1.后代选择器(空格)
div span {
color: red;
}
2.儿子选择器(大于)
div>span {
color: yellow;
}
3.毗邻选择器(加号)
div+span {
color: yellow;
}
4.弟弟选择器(小波浪号)
div~span {
color: yellow;
}
3).分组与嵌套
多个选择器合并查找
div,p,span {
color: yellow;
}
#d1,.c1,span {
color: green;
}
查找class含有c1的div
div.c1 {
color: red;
}
查找id是d1的div
div#d1 {
color: red;
}
查找含有c1样式值里面的含有c2样式值的p标签
.c1 p.c2 {
color: antiquewhite;
}
4).属性选择器
1.按照属性名查找
[username] {
color: red;
}
2.按照属性名等于属性值查找
[username='jason'] {
color: yellow;
}
div[username='jason'] {
color: green;
}
5).伪类选择器
a标签补充说明,针对没有点击过的网址,默认是蓝色,点击过的则为紫色
:link 应用于未被访问过的链接;
a:link{ color: rgb(0, 197, 211); font-size: 40px; }
:hover 应用于鼠标悬停到的元素;
a:hover{ color:orchid; font-size: larger; }
:active 应用于被激活的元素;
a:active{ color: pink; }
:visited 应用于被访问过的链接,与:link互斥。
a:visited{ color: orange; }
:focus 应用于拥有键盘输入焦点的元素。
6).为元素选择器
语法: ::开头(是英文的:)
::first-letter 表示第一个字母
::first-line 表示第一行
::selection 表示所选择的
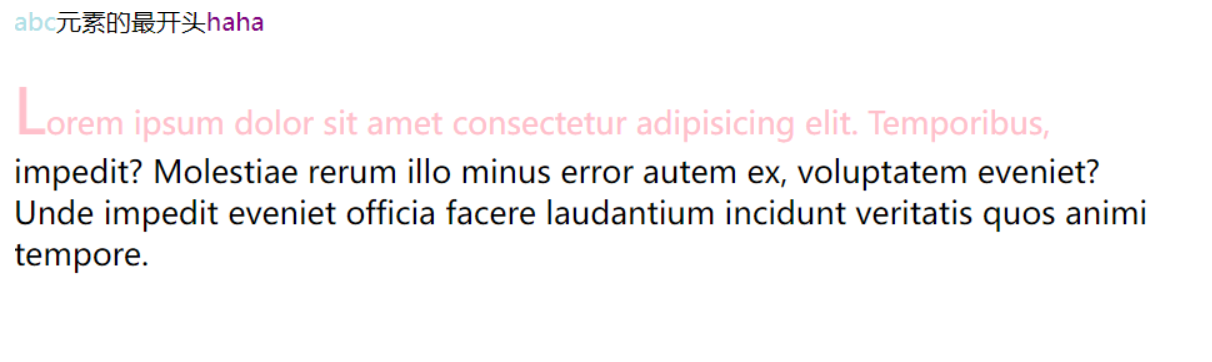
::before 元素的最开头,即标签与内容之间的缝隙
::after 元素的最后
<style>
p{
font-size: 20px;
}
p::first-letter{
font-size: 40px;
}
p::first-line{
color: pink;
}
p::selection{
color: powderblue;
}
div::before{
content: 'abc';
color: powderblue;
}
div::after{
content: 'haha';
color: purple;
}
</style>
</head>
<body>
<div>元素的最开头</div>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Temporibus, impedit? Molestiae rerum illo minus error autem ex, voluptatem eveniet? Unde impedit eveniet officia facere laudantium incidunt veritatis quos animi tempore.
</p>
<!-- 在p中打上lorem就会自己出现一段英文,如下图,在没有素材的时候可以用 -->
</body>
</html>

4.选择器优先级
1.选择器相同,导入方式不同>>>:就近原则
2.选择器不同,导入方式相同
内联样式 > id选择器 > 类选择器 > 标签选择器
5.CSS样式调节
1).字体样式
font-size:
调整字体大小
font-weight: font-lighter:
调整字体粗细
color:三种模式
color: red;
color: #3d3d3d;
color: rgba(186,11,98);
rgba(186,11,98,0~1)最后一个参数还可以控制透明度0~1
text-align: center
文本居中
text-decoration: none;
主要用于a标签取消下划线
text-indent: 32px;
首行缩进
2).背景属性
div {
width: 800px;
height: 800px;
background-color: red;
background-image: url("https://img2.baidu.com/it/u=167083063,1652780278&fm=253&fmt=auto&app=138&f=JPEG?w=369&h=472");
background-image: url("666.png");
background-repeat: no-repeat;
background-repeat: repeat-x;
background-repeat: repeat-y;
background-position: center center;
background: url("666.png") blue no-repeat center center;
}
当多个属性名有相同的前缀 那么可以简写一次性完成
6.边框设置
- border属性
/*左侧边框*/
border-left: 5px red solid;
/*上侧边框*/
border-top: 10px dotted orange;
/*右侧边框*/
border-right: 5px dashed black;
/*下侧边框*/
border-bottom: 8px solid deeppink;
简写设置
border: 5px red solid; /*上下左右一致*/
- 边框样式
| 值 | 描述 |
|---|---|
| none | 无边框 |
| dotted | 点状虚线边框 |
| dashed | 矩形虚线边框 |
| solid | 实线边框 |
-
画圆
border-raduis属性
div { height: 500px; width: 500px; border: 5px solid red; /*画圆*/ border-radius: 50% }
7.display属性
用于控制HTML元素的显示效果
| 值 | 意义 |
|---|---|
| display: “none” | HTML文档中元素存在,但是在浏览器中不显示。一般用于配合JavaScript代码使用。 |
| display: “block” | 默认占满整个页面宽度,如果设置了指定宽度,则会用margin填充剩下的部分。 |
| display: “inline” | 按行内元素显示,此时再设置元素的width、height、margin-top、margin-bottom和float属性都不会有什么影响。 |
| display: “inline-block” | 使元素同时具有行内元素和块儿级元素的特点。 |
display:”none”与visibility:hidden的区别:
visibility:hidden:可以隐藏某个元素,但隐藏的元素仍需要占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响全局
display:none: 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
8.CSS盒子模型
我们可以将标签看成是一个个的盒子
-
margin:用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
-
padding:用于控制内容与边框之间的距离。
-
border(边框):围绕在内边距和内容外的边框。
-
content(内容):盒子的内容,显示文本和图像。

margin外边距
.margin-test {
margin-top:5px;
margin-right:10px;
margin-bottom:15px;
margin-left:20px;
}
推荐使用简写,顺序是上右下左
.margin-test {
margin: 5px 10px 15px 20px;
}
常见居中
.margin-test {
margin: 0 auto;
}
padding内填充,与margin用法一致
.padding-test {
padding-top: 5px;
padding-right: 10px;
padding-bottom: 15px;
padding-left: 20px;
}
推荐使用简写,顺序也是上右下左
.padding-test {
padding: 5px 10px 15px 20px;
}
补充padding的常用简写方式:
1.提供一个,用于四边;
2.提供两个,第一个用于上 - 下,第二个用于左 - 右;
3.提供三个,第一个用于上,第二个用于左 - 右,第三个用于下;
4.提供四个参数值,将按上-右-下-左的顺序作用于四边;
9.浮动
浮动就是用来做页面布局的
1.什么是浮动
在CSS中,任何元素都可以浮动。
浮动元素会生成一个块级框,二不论它本身是何种元素。
2.浮动的作用
只要是设计到页面的布局一般都是用浮动来提升规划好的,页面布局必不可少的操作
3.关于浮动的两个特点:
-
浮动的框可以向左或向右移动,直到他的外缘碰到包含框或另一个浮动框的边框为止。
-
由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现的就像浮动框不存在一样。
4.三种取值
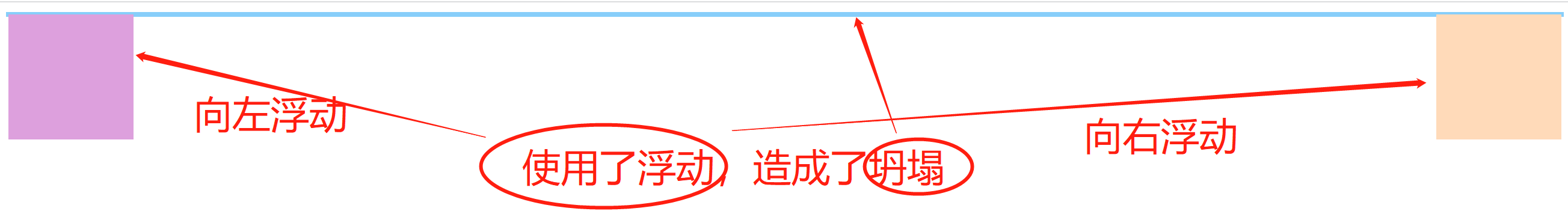
left: 向左浮动
right: 向右浮动
none: 默认值,不浮动
参考示例(点我)

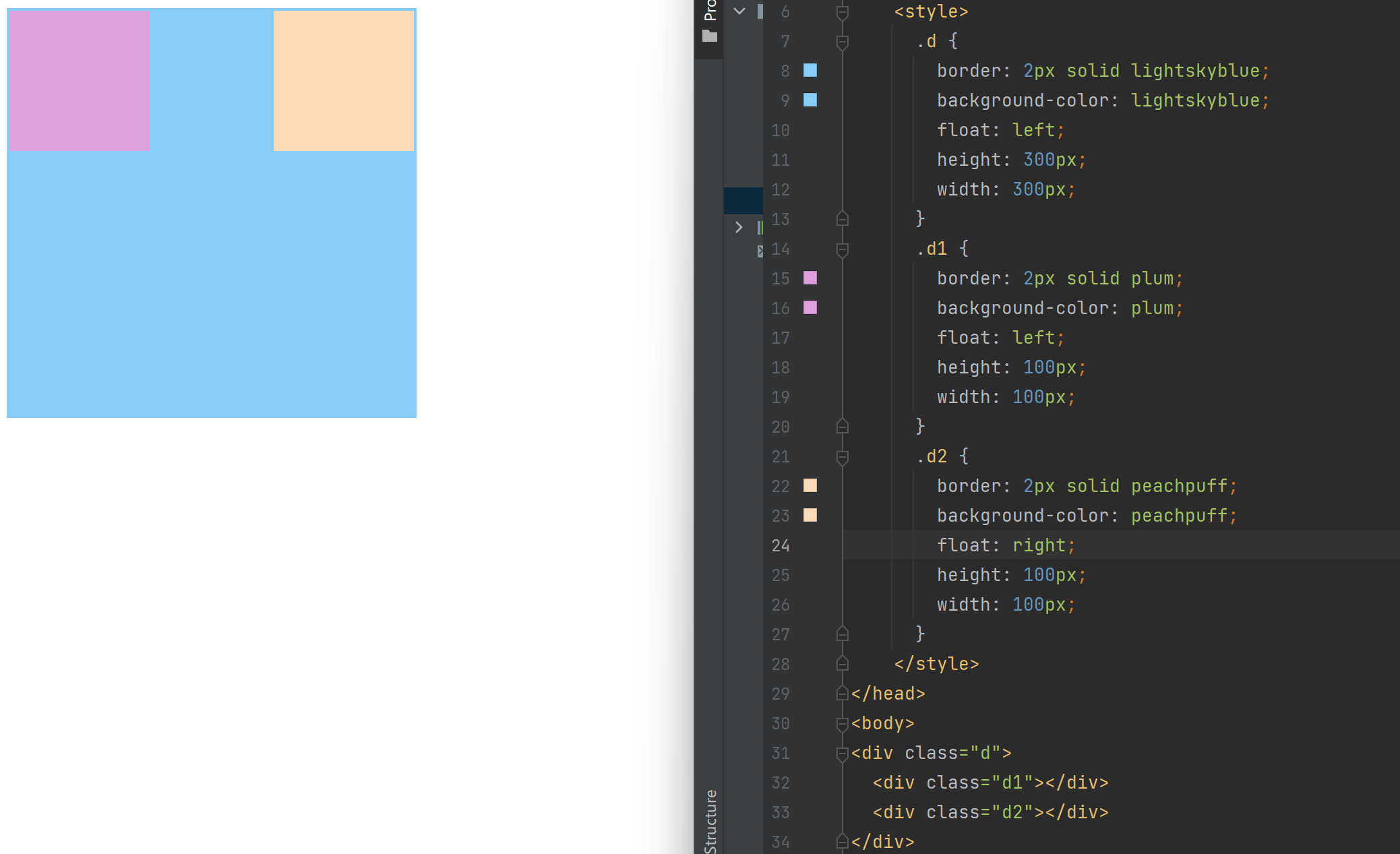
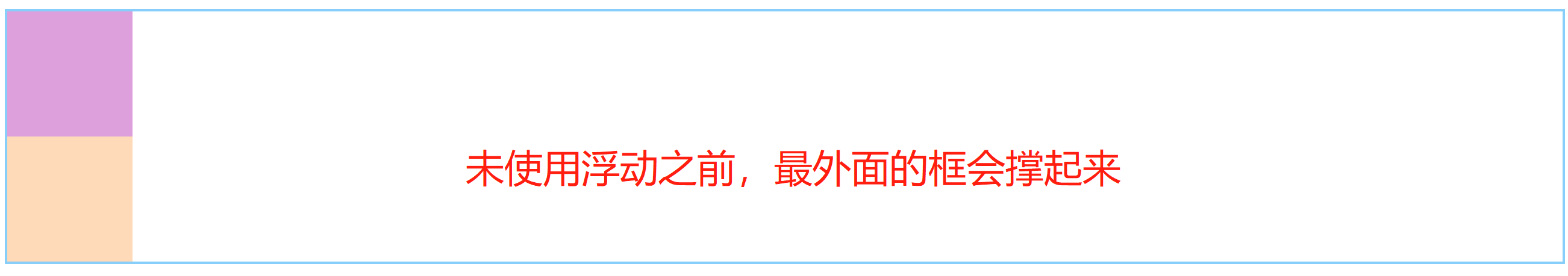
5.浮动会造成父标签塌陷
这是一个很不好的现象,因为会引起歧义


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.d {
border: 2px solid lightskyblue;
}
.d1 {
border: 2px solid plum;
background-color: plum;
float: left;
height: 100px;
width: 100px;
}
.d2 {
border: 2px solid peachpuff;
background-color: peachpuff;
float: right;
height: 100px;
width: 100px;
}
</style>
</head>
<body>
<div class="d">
<div class="d1"></div>
<div class="d2"></div>
</div>
</body>
</html>
6.解决父标签塌陷问题
1).自己加一个div设置高度
在写一个div撑起来,但是这种方法不可取,总不可能遇到这种情况就设置一个div来撑
#d4 {
/*高度*/
height: 100px;
}
2).利用clear属性(可以使用)
#d4 {
/*该标签的左边(地面和空中)不能有浮动元素*/
clear: left;
}
clear属性规定元素的哪一侧不允许其他浮动元素
| 值 | 描述 |
|---|---|
| left | 在左侧不允许浮动元素 |
| right | 在右侧不允许浮动元素 |
| both | 在左右两侧均不允许浮动元素 |
| none | 默认值。允许浮动元素出现在两侧 |
| inherit | 规定应该从父元素继承clear属性的值 |
$\textcolor{red}{注意}$:clear属性只会对自身起作用,而不会影响其他元素
3).通用解决策略(推荐使用)
只要父标签塌陷就使用,可以提前定义好,避免父标签塌陷产生
在写html页面之前,先提前写好处理浮动带来的影响的CSS代码
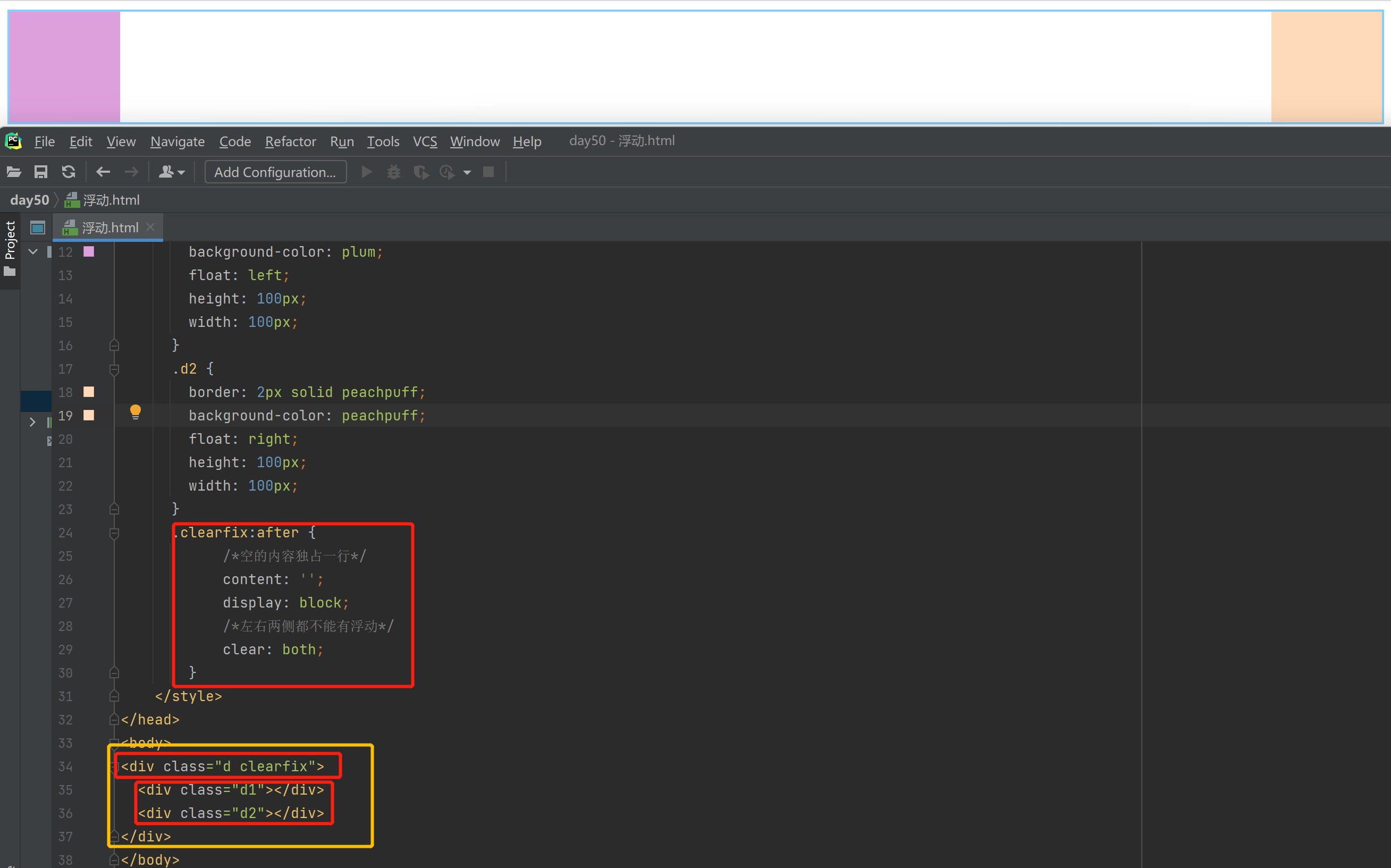
.clearfix:after {
/*空的内容独占一行*/
content: '';
/*将文本变成块级标签,独占一行*/
display: block;
/*左右两侧都不能浮动*/
clear: both;
}
之后只要标签出现了塌陷的问题就给该塌陷的div标签加一个class="clearfix"属性即可
该方法的解决方式是通用的,到哪都是一样,并且名字就叫clearfix

10.溢出属性(overflow)
1.overflow介绍
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承overflow属性的值。 |
overflow:水平和垂直均设置
overflow-x:设置水平方向
overflow-y:设置垂直方向
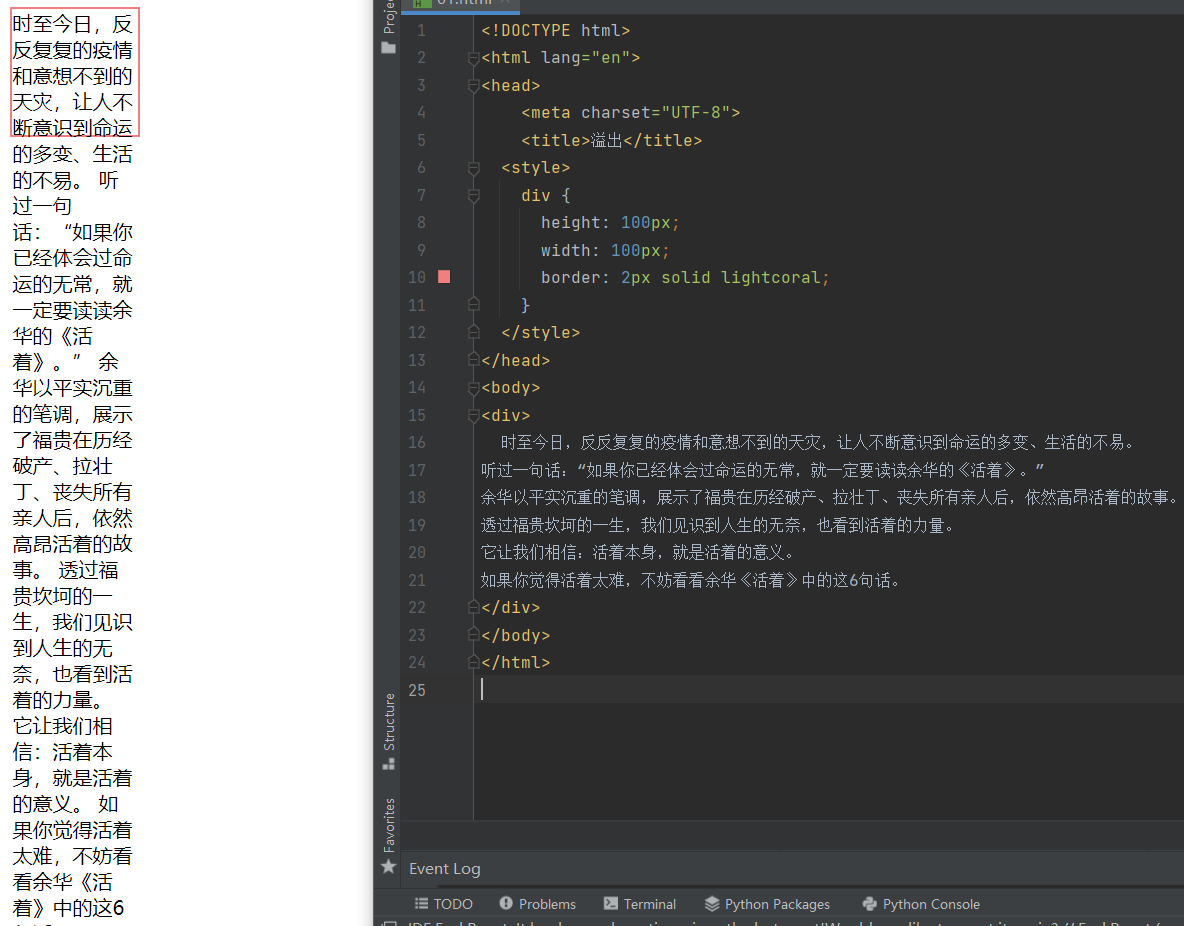
2.如果输入的文本信息超过了盒子的大小,那么就会产生溢出现象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>溢出</title>
<style>
div {
height: 100px;
width: 100px;
border: 2px solid lightcoral;
}
</style>
</head>
<body>
<div>
时至今日,反反复复的疫情和意想不到的天灾,让人不断意识到命运的多变、生活的不易。
听过一句话:“如果你已经体会过命运的无常,就一定要读读余华的《活着》。”
余华以平实沉重的笔调,展示了福贵在历经破产、拉壮丁、丧失所有亲人后,依然高昂活着的故事。
透过福贵坎坷的一生,我们见识到人生的无奈,也看到活着的力量。
它让我们相信:活着本身,就是活着的意义。
如果你觉得活着太难,不妨看看余华《活着》中的这6句话。
</div>
</body>
</html>

overflow: hidden;只能显示出来一部分,超出的范围会被隐藏起来

overflow: auto;右侧会出来滚动条,下拉查看其他的信息

overflow: scoll;在中间就可以进行滚动

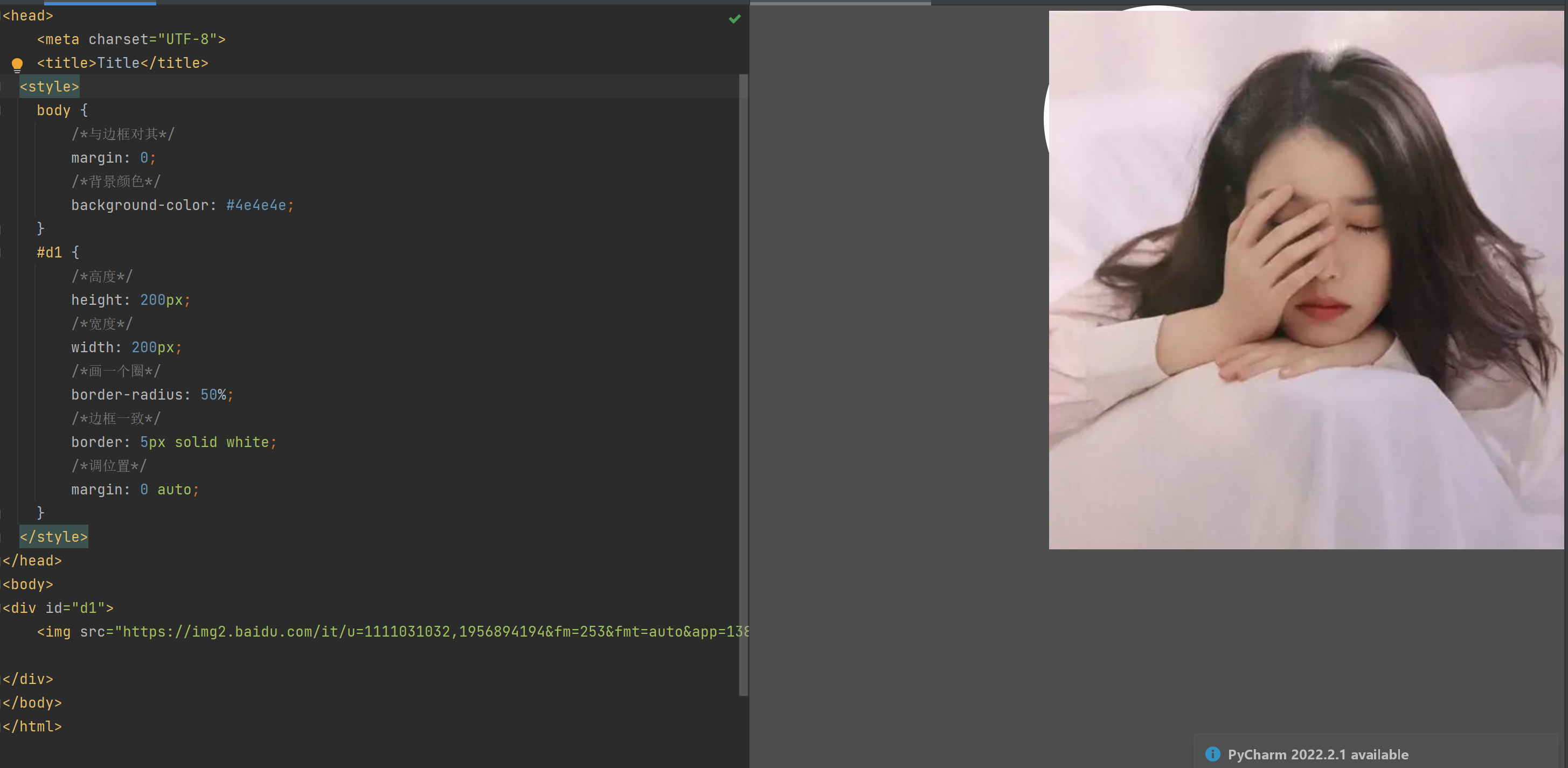
3.内容溢出的应用场景-头像设置

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
/*与边框对其*/
margin: 0;
/*背景颜色*/
background-color: #4e4e4e;
}
#d1 {
/*高度*/
height: 200px;
/*宽度*/
width: 200px;
/*画一个圈*/
border-radius: 50%;
/*边框一致*/
border: 5px solid white;
/*调位置*/
margin: 0 auto;
}
</style>
</head>
<body>
<div id="d1">
<img src="https://img2.baidu.com/it/u=1111031032,1956894194&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500" alt="">
</div>
</body>
</html>
解决设置头像照片溢出问题
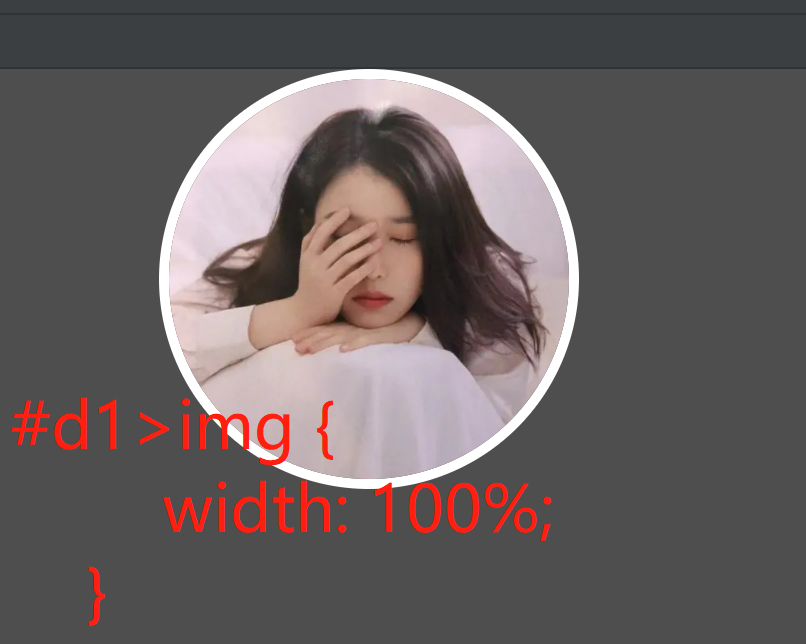
解决设置头像照片溢出问题与比列大小问题
/*溢出位置隐藏*/
div {
height: 150px;
width: 150px;
border: 5px solid white;
border-radius: 50%;
overflow: hidden;
}
#d1>img {
/*让img标签占#d1的百分之百*/
width: 100%;
}


11.定位
1).静态static
所有的标签,默认都是静态的,无法改变位置
static,默认值,五定位,不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的
2).relative(相对定位)
相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。有趣的是,即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
$\textcolor{red}{注意}$:position:relative的一个主要用法:方便绝对定位元素找到参照物。
<style>
body {
/*与边框贴合*/
margin: 0;
}
#d1 {
/*高度*/
height: 100px;
/*宽度*/
width: 100px;
/*背景颜色*/
background-color: red;
left: 50px; /*从左往右 如果是负数 方向则相反*/
top: 50px; /*从上往下 如果是负数 方向则相反*/
/*position: static; !*默认是static 静态 无法修改位置*!*/
/*相对定位 表由static变为relative它的性质就从原来没有定位的标签变成了已经定位过的标签*/
position: relative;
/*虽然你哪怕没有动 但是性质已经变了*/
}
3).absolute(绝对定位)
定义:设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>绝对定位</title>
<style>
.c1 {
height: 100px;
width: 100px;
background-color: red;
float: left;
}
.c2 {
height: 50px;
width: 50px;
background-color: #ff6700;
float: right;
margin-right: 400px;
position: relative;
}
.c3 {
height: 200px;
width: 200px;
background-color: green;
position: absolute;
top: 50px;
}
</style>
</head>
<body>
<div class="c1"></div>
<div class="c2">
<div class="c3"></div>
</div>
</body>
</html>
4).fixed(固定)
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>返回顶部示例</title>
<style>
* {
margin: 0;
}
.d1 {
height: 1000px;
background-color: #eeee;
}
.scrollTop {
background-color: darkgrey;
padding: 10px;
text-align: center;
position: fixed;
right: 10px;
bottom: 20px;
}
</style>
</head>
<body>
<div class="d1">111</div>
<div class="scrollTop">返回顶部</div>
</body>
</html>
返回顶部按钮样式示例
5).脱离文档流
1.什么是脱离文档流?
就是原来的位置没有了,可以被顶替了
2.主要作用于的对象
浮动、相对定位、绝对定位、固定定位
3.不脱离文档流
相对定位
<body> /*相对移动 向右移动500*/
<div style="height: 100px;width: 200px;background-color: red;position: relative;left: 500px;"></div>
<div style="height: 100px;width: 200px;background-color: greenyellow"></div>
</body>
4.脱离文档流
浮动、绝对定位、固定定位
<body>
<div style="height: 100px;width: 200px;background-color: #b7d97d;position: fixed;left: 400px;"></div>
<div style="height: 100px;width: 200px;background-color: #fabab9"></div>
</body>
12.z-index
浏览器界面其实是一个三维坐标系 z轴指向用户

1.最底部是正常内容(z=0) 最远层
2.黑色的透明区(z=99) 中间层
3.白色的注册区域(z=100) 离用户最近
层叠顺序
z-index 值表示谁压着谁,数值大的压盖住数值小的,
只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素不能使用z-index
z-index值没有单位,就是一个正整数,默认的z-index值为0如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人,定位了元素,永远压住没有定位的元素。
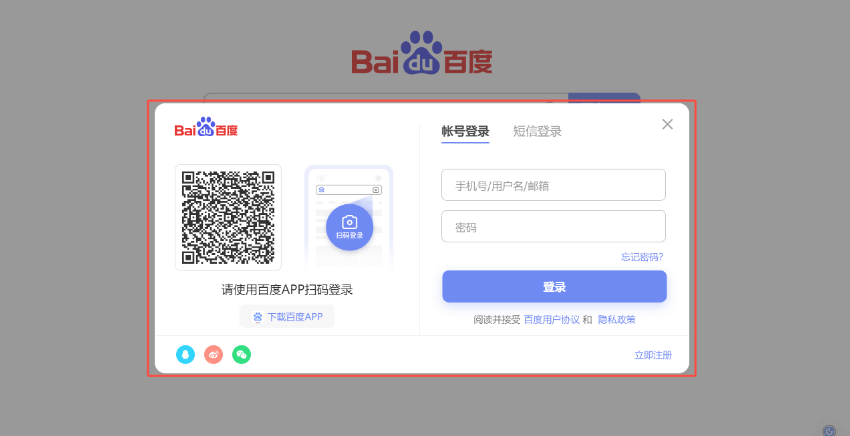
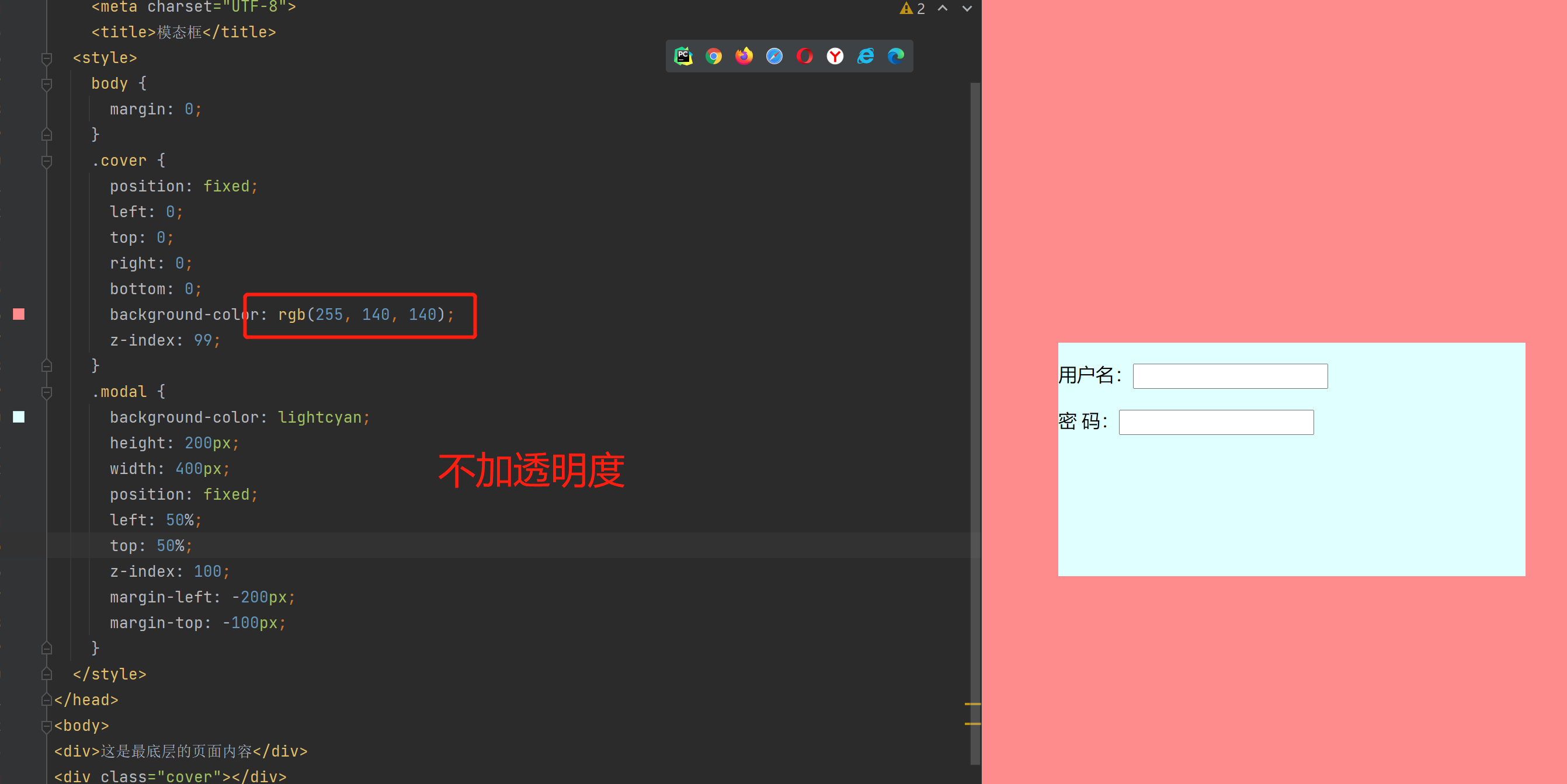
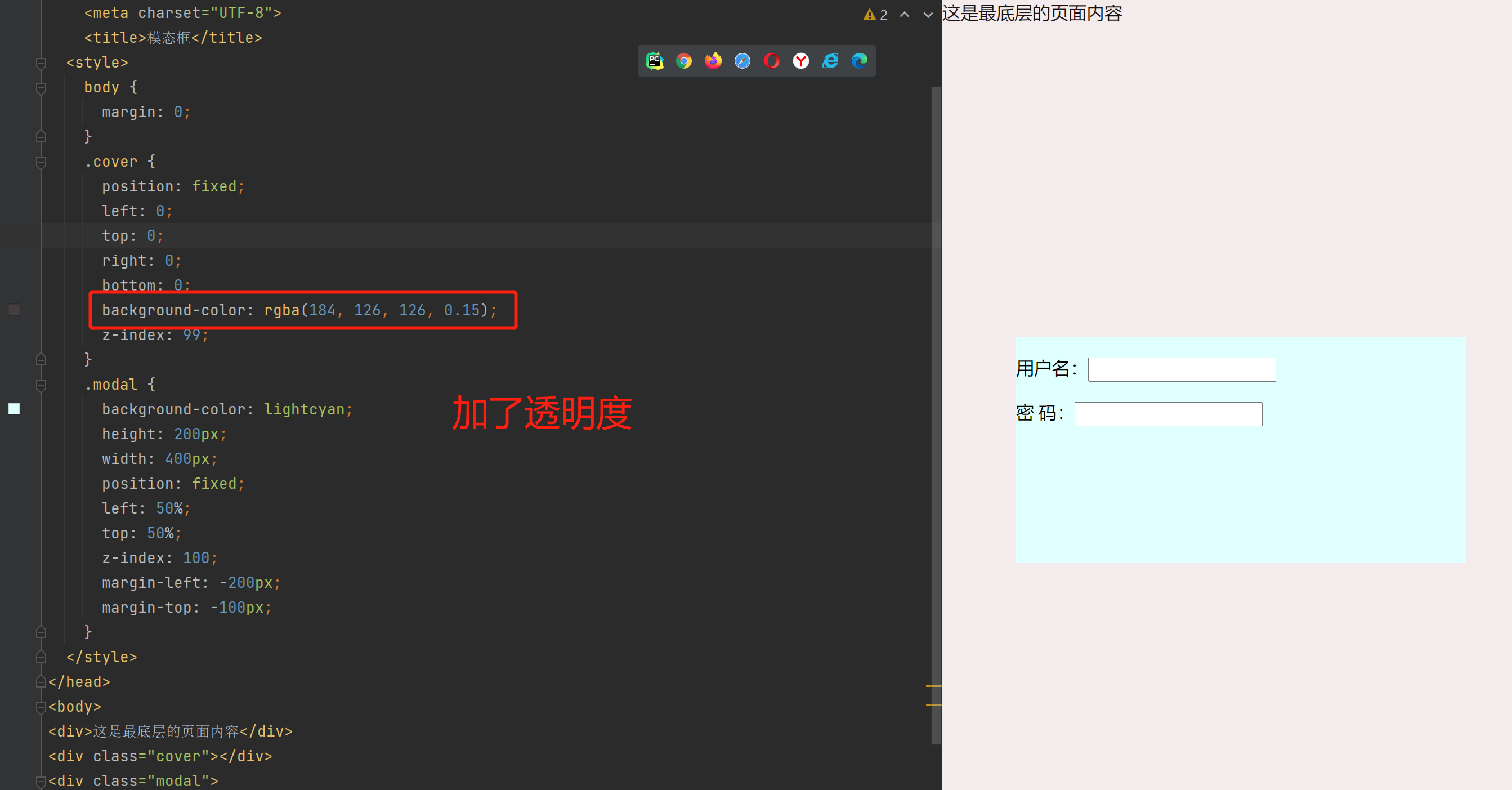
模拟z-index模态框


俩次对比就很明显了,谁在上谁在下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>模态框</title>
<style>
body {
margin: 0;
}
.cover {
position: fixed;
left: 0;
top: 0;
right: 0;
bottom: 0;
background-color: rgb(255, 140, 140);
z-index: 99;
}
.modal {
background-color: lightcyan;
height: 200px;
width: 400px;
position: fixed;
left: 50%;
top: 50%;
z-index: 100;
margin-left: -200px;
margin-top: -100px;
}
</style>
</head>
<body>
<div>这是最底层的页面内容</div>
<div class="cover"></div>
<div class="modal">
<p>用户名:<input type="text"></p>
<p>密 码:<input type="text"></p>
</div>
</body>
</html>



