Element-UI库的使用
一、安装
1.1 npm安装
npm i element-ui -S
1.2 CDN安装
<script src="https://unpkg.com/element-ui/lib/index.js"></script>二、引入
2.1 完整引入
在 main.js 中写入以下内容:
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
注意:完整引入所占内存较大,引入了全部的样式和组件。
2.1.1 使用:在网站组件中提取所需组件,复制相关代码即可。
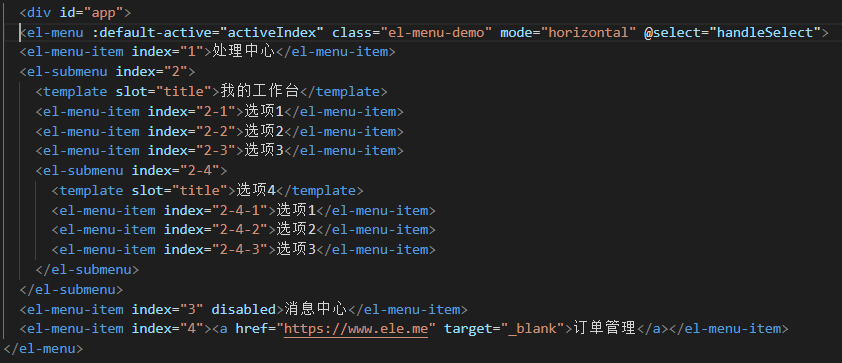
例——引入导航菜单
(1)复制代码

(2)效果展示

2.1.2 修改
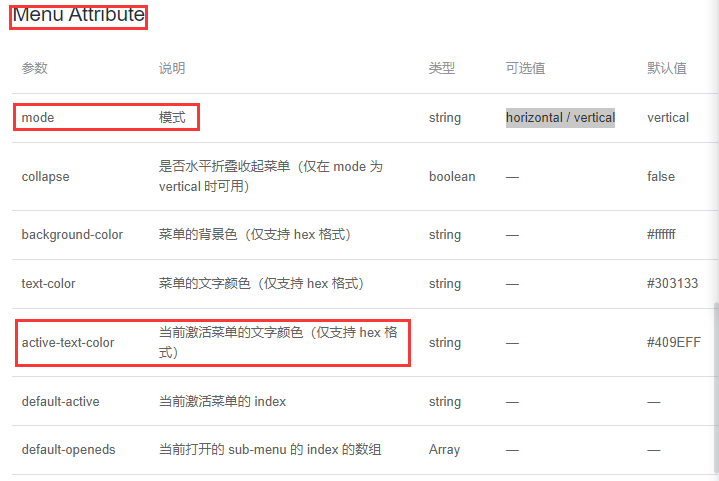
参考Attribute(属性)——同样以导航菜单为例
(1)属性类型与值参考

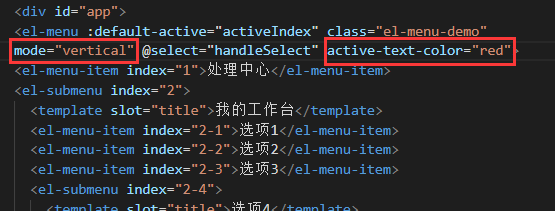
(2)代码修改(样式)——模式改为:垂直;激活时菜单文字颜色改为红色

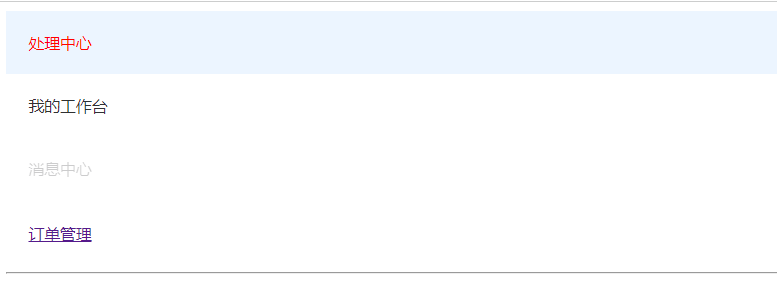
(3)效果展示

2.2 按需引入
借助 babel-plugin-component,我们可以只引入需要的组件,以达到减小项目体积的目的。
2.2.1 需要安装 —— babel-plugin-component
(1) npm install babel-plugin-component -D
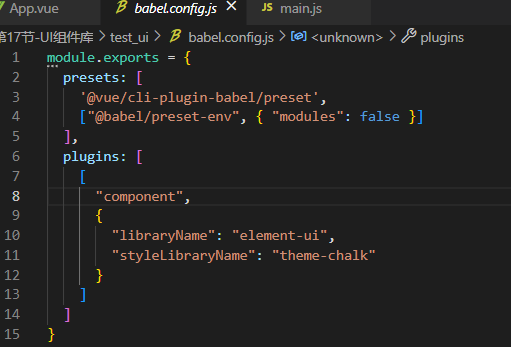
(2)然后,修改 babel.config.js(或 .babelrc),代码如何(可在element网站复制:https://element.eleme.cn/#/zh-CN/component/quickstart)

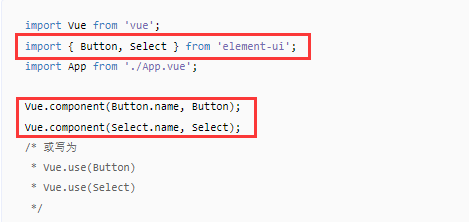
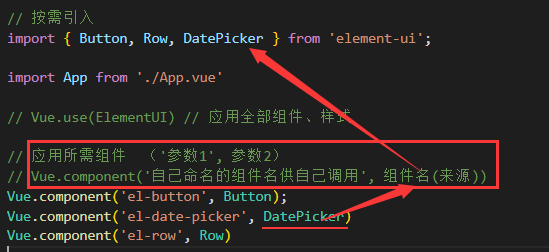
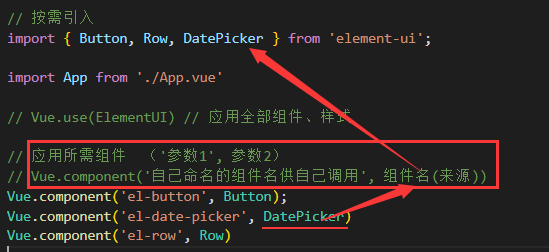
2.2.2 使用——将需要使用的组件在 main.js 中以如下方式引入即可
例——以Button(按钮)为例


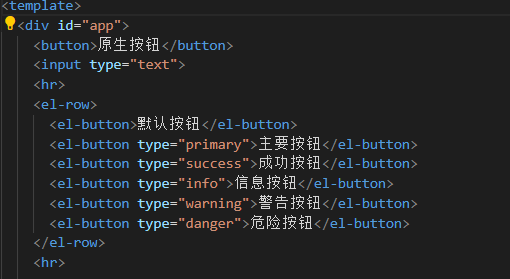
(1)复制代码


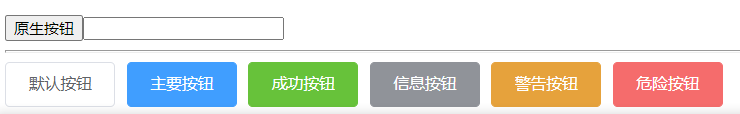
(2)效果展示

2.2.3 修改——参考 Attributes
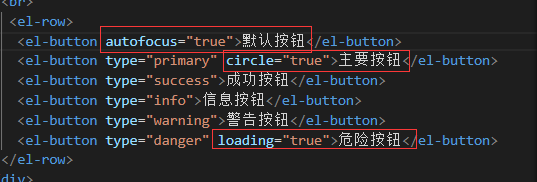
(1)指定修改的样式


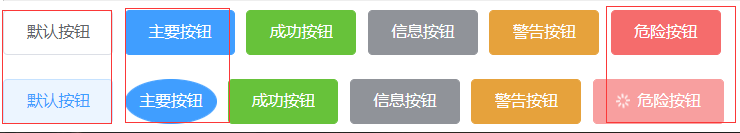
(2)效果展示

三、其他 VUE UI 组件库
3.1 移动端UI组件库
(1) Vant: https://youzan.github.io/vant
(2) Cube UI: https://didi.github.io/cube-ui
(3) Mint UI: http://mint-ui.github.io/#!/zh-cn
3.2 PC端UI组件库
(1) Element UI: https://element.eleme.cn/#/zh-CN
(2) IView UI: https://www.iviewui.com/





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通