Canvas标签
一、canvas简介
1.是HTML5的一个新标签,属于H5新特性。
2.canvas标签相当于一个容器,一块画布,可以在其中画矩形,圆形,折线等图形。
3.通过javascript实现。
二、作用
1.数据可视化
2.web网页游戏
3.广告动态效果
基本步骤
1.获取画布
2.获取画布上下文
3.开始一条路径
4.确定起始点
5.确定结束点
6.着色
7.结束路径
基本用法
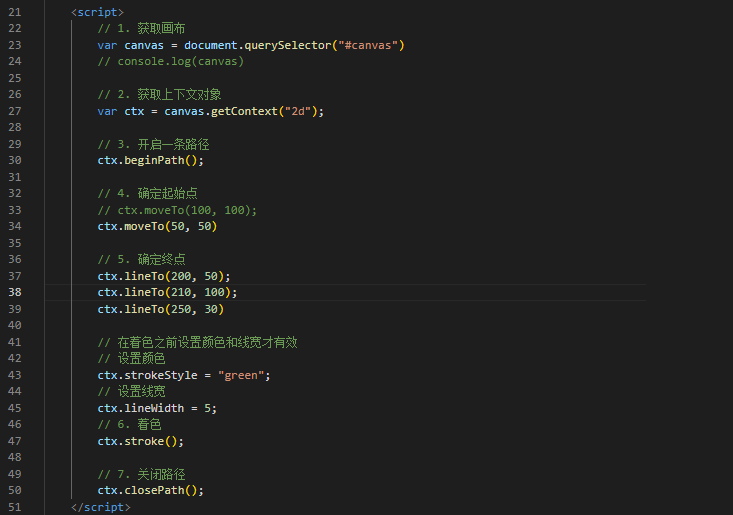
1.折线示例代码

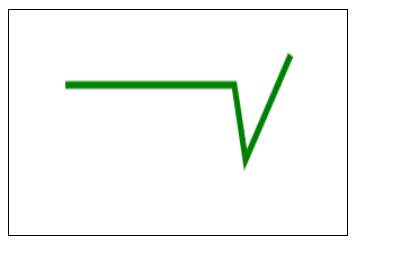
效果如下

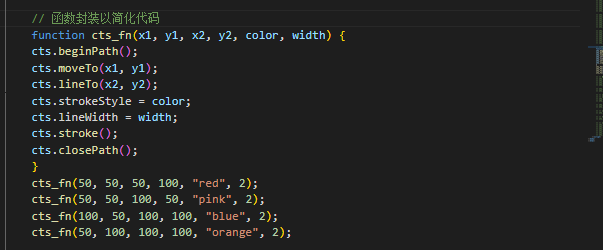
2.正方形示例代码

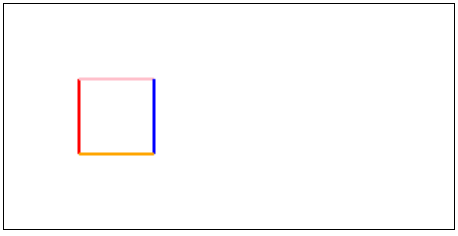
效果如下

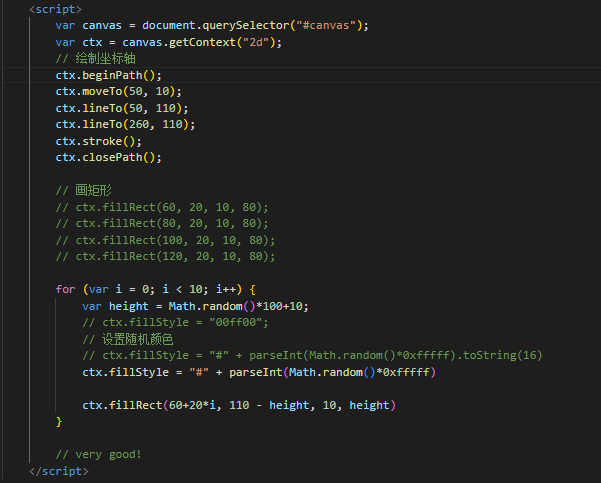
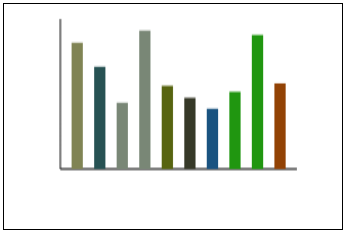
3.随机颜色统计表

效果如下

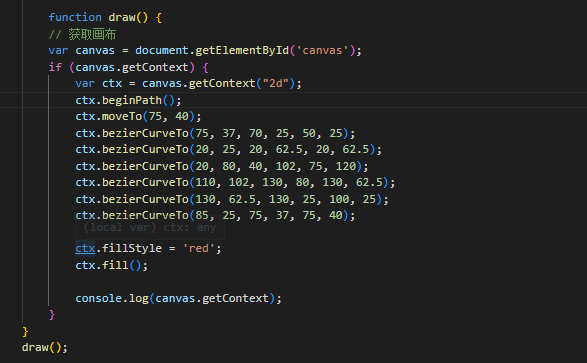
4.绘制爱心

效果如下






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)