【博客园】美化
【博客园】美化
参考https://www.cnblogs.com/zouwangblog/p/10996446.html

前提条件:
- 博客皮肤为SimpleMemory
- 申请JS代码(大概一天会审核通过)


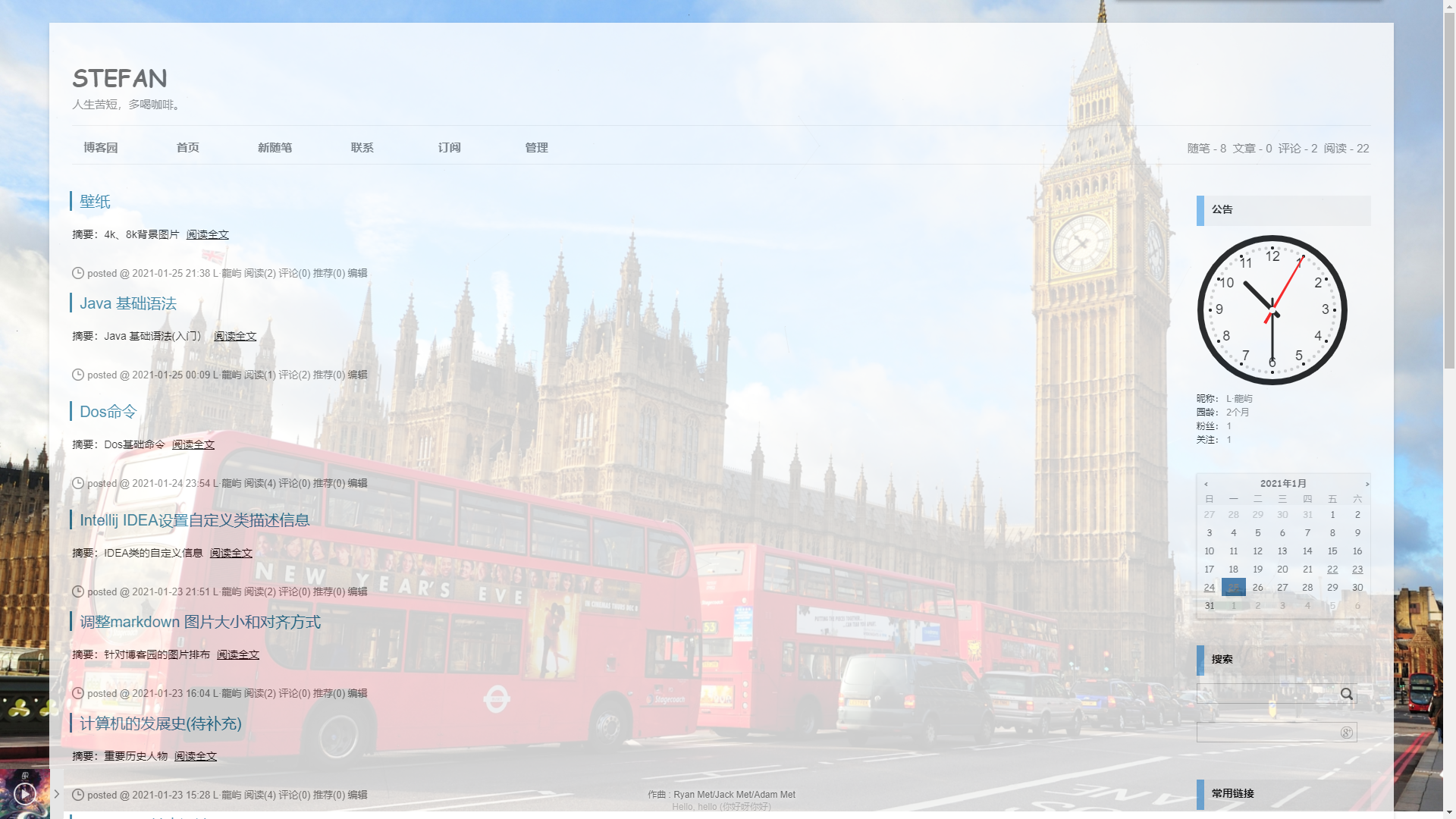
背景设置
步骤:
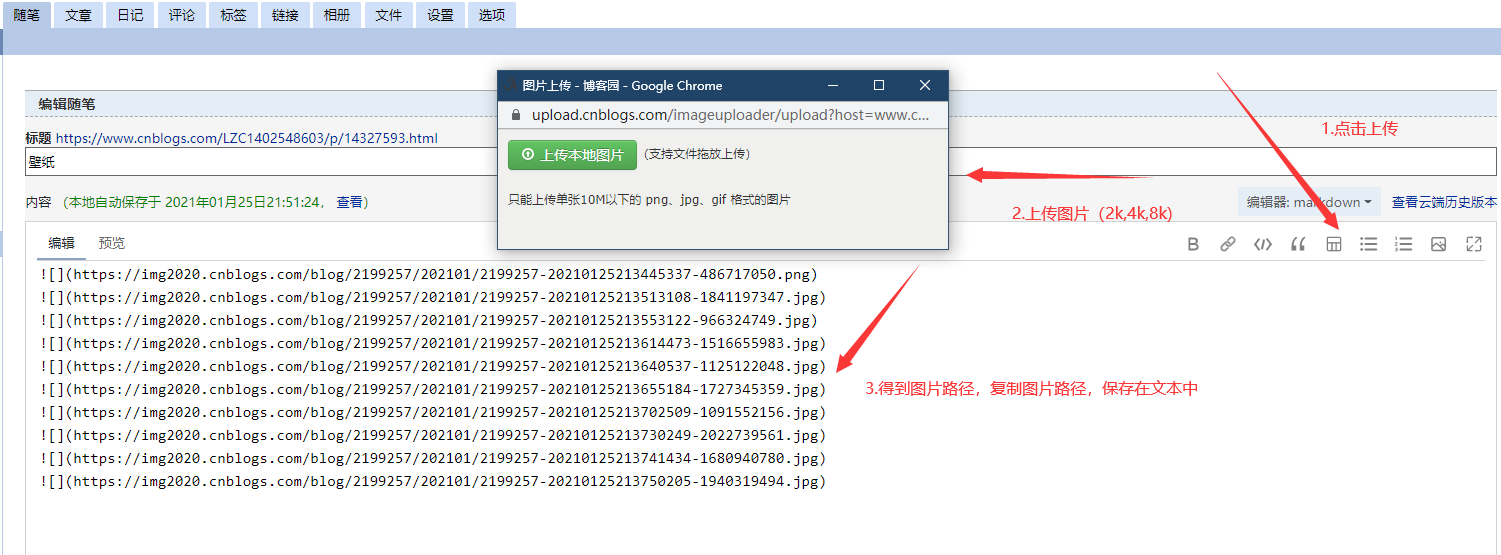
- 新建随笔,上传背景图片

- 打开管理,进入设置,在页面定制CSS代码复制下面的代码
#google_ad_c1, #google_ad_c2 {display:none;}
.syntaxhighlighter a, .syntaxhighlighter div, .syntaxhighlighter code, .syntaxhighlighter table, .syntaxhighlighter table td, .syntaxhighlighter table tr, .syntaxhighlighter table tbody, .syntaxhighlighter table thead, .syntaxhighlighter table caption, .syntaxhighlighter textarea {
font-size: 14px!important;
}
#home {
opacity: 0.8;
margin: 0 auto;
width: 90%;
min-width: 950px;
background-color: #fff;
padding: 30px;
margin-top: 30px;
margin-bottom: 50px;
box-shadow: 0 2px 6px rgba(100, 100, 100, 0.3);
}
#blogTitle h1 {
font-size: 30px;
font-weight: bold;
font-family: "Comic Sans MS";
line-height: 1.5em;
margin-top: 20px;
color: #515151;
}
#navList a:hover {
color: #4C9ED9;
text-decoration: none;
}
#navList a {
display: block;
width: 5em;
height: 22px;
float: left;
text-align: center;
padding-top: 18px;
}
#navigator {
font-size: 15px;
border-bottom: 1px solid #ededed;
border-top: 1px solid #ededed;
height: 50px;
clear: both;
margin-top: 25px;
}
.catListTitle {
margin-top: 21px;
margin-bottom: 10.5px;
text-align: left;
border-left: 10px solid rgba(82, 168, 236, 0.8);
padding: 10px 0 14px 10px;
background-color: #f5f5f5;
}
#ad_under_post_holder #google_ad_c1,#google_ad_c2{
display: none !important;
}
body {
color: #000;
background: url(https://img2020.cnblogs.com/blog/2199257/202101/2199257-20210125213513108-1841197347.jpg?id=1527765712574744) fixed;
background-size: 100%;
background-repeat: no-repeat;
font-family: "Helvetica Neue",Helvetica,Verdana,Arial,sans-serif;
font-size: 12px;
min-height: 101%;
}
#topics .postTitle {
border: 0px;
font-size: 200%;
font-weight: bold;
float: left;
line-height: 1.5;
width: 100%;
padding-left: 5px;
}
div.commentform p{
margin-bottom:10px;
}
.comment_btn {
padding: 5px 10px;
height: 35px;
width: 90px;
border: 0 none;
border-radius: 5px;
background: #ddd;
color: #999;
cursor:pointer;
font-family: "Lato", Helvetica Neue, Helvetica, Microsoft Yahei, 宋体, Arial, sans-serif;
text-shadow: 0 0 1px #fff;
display: inline !important;
}
.comment_btn:hover{
padding: 5px 10px;
height: 35px;
width: 90px;
border: 0 none;
border-radius: 5px;
background: #258fb8;
color: white;
cursor:pointer;
font-family: "Lato", Helvetica Neue, Helvetica, Microsoft Yahei, 宋体, Arial, sans-serif;
text-shadow: 0 0 1px #fff;
display: inline !important;
}
#commentform_title {
background-image:none;
background-repeat:no-repeat;
margin-bottom:10px;
padding:0;
font-size:24px;
}
#commentbox_opt,#commentbox_opt + p {
text-align:center;
}
.commentbox_title {
width: 100%;
}
#tbCommentBody {
font-family:'Microsoft Yahei', Microsoft Yahei, 宋体, sans-serif;
margin-top:10px;
max-width:100%;
min-width:100%;
background:white;
color:#333;
border:2px solid #fff;
box-shadow:inset 0 0 8px #aaa;
// padding:10px;
height:250px;
font-size:14px;
min-height:120px;
}
.feedbackItem {
font-size:14px;
line-height:24px;
margin:10px 0;
padding:20px;
background:#F2F2F2;
box-shadow:0 0 5px #aaa;
}
.feedbackListSubtitle {
font-weight:normal;
}
#blog-comments-placeholder, #comment_form {
padding: 20px;
background: #fff;
-webkit-box-shadow: 1px 2px 3px #ddd;
box-shadow: 1px 2px 3px #ddd;
margin-bottom: 50px;
}
.feedback_area_title {
margin-bottom: 15px;
font-size: 1.8em;
}
.feedbackItem {
border-bottom: 1px solid #CCC;
margin-bottom: 10px;
padding: 5px;
background: rgb(248, 248, 248);
}
.color_shine {background: rgb(226, 242, 255);}
.feedbackItem:hover {-webkit-animation-name: color_shine;-webkit-animation-duration: 2s;-webkit-animation-iteration-count: infinite;}
#comment_form .title {
font-weight: normal;
margin-bottom: 15px;
}
- 将background: url()中的路径替换为自己的图片路径
仅修改背景:
//修改背景图片
body:before {
background: url(https://img2020.cnblogs.com/blog/2199257/202101/2199257-20210125142358771-129429876.jpg) center/cover no-repeat;
content: '';
background-repeat: no-repeat;
background-position: center;
opacity: 0.8;
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: -1;
-webkit-filter: grayscale(40%);
-moz-filter: grayscale(40%);
-ms-filter: grayscale(40%);
-o-filter: grayscale(40%);
filter: grayscale(40%);
filter: gray;
}
时钟设置(侧边公告)
- 在博客侧边公告复制下面代码
<div id="clockdiv">
<canvas id="dom" width="200" height="200">您的浏览器不兼容canvas</canvas>
</div>
<script type="text/javascript" src="https://blogstatic.cnblogs.com/files/zouwangblog/Clock.js"></script>
鼠标动态线条特效
- 在页首HTML代码复制下面代码
<!-- 动态线条特效 -->
<script>
!function(){
function n(n,e,t){
return n.getAttribute(e)||t
}
function e(n){
return document.getElementsByTagName(n)
}
function t(){
var t=e("script"),o=t.length,i=t[o-1];
return{
l:o,z:n(i,"zIndex",-1),o:n(i,"opacity",.5),c:n(i,"color","0,0,0"),n:n(i,"count",99)
}
}
function o(){
a=m.width=window.innerWidth||document.documentElement.clientWidth||document.body.clientWidth,
c=m.height=window.innerHeight||document.documentElement.clientHeight||document.body.clientHeight
}
function i(){
r.clearRect(0,0,a,c);
var n,e,t,o,m,l;
s.forEach(function(i,x){
for(i.x+=i.xa,i.y+=i.ya,i.xa*=i.x>a||i.x<0?-1:1,i.ya*=i.y>c||i.y<0?-1:1,r.fillRect(i.x-.5,i.y-.5,1,1),e=x+1;e<u.length;e++)n=u[e],
null!==n.x&&null!==n.y&&(o=i.x-n.x,m=i.y-n.y,
l=o*o+m*m,l<n.max&&(n===y&&l>=n.max/2&&(i.x-=.03*o,i.y-=.03*m),
t=(n.max-l)/n.max,r.beginPath(),r.lineWidth=t/2,r.strokeStyle="rgba("+d.c+","+(t+.2)+")",r.moveTo(i.x,i.y),r.lineTo(n.x,n.y),r.stroke()))
}),
x(i)
}
var a,c,u,m=document.createElement("canvas"),
d=t(),l="c_n"+d.l,r=m.getContext("2d"),
x=window.requestAnimationFrame||window.webkitRequestAnimationFrame||window.mozRequestAnimationFrame||window.oRequestAnimationFrame||window.msRequestAnimationFrame||
function(n){
window.setTimeout(n,1e3/45)
},
w=Math.random,y={x:null,y:null,max:2e4};m.id=l,m.style.cssText="position:fixed;top:0;left:0;z-index:"+d.z+";opacity:"+d.o,e("body")[0].appendChild(m),o(),window.onresize=o,
window.onmousemove=function(n){
n=n||window.event,y.x=n.clientX,y.y=n.clientY
},
window.onmouseout=function(){
y.x=null,y.y=null
};
for(var s=[],f=0;d.n>f;f++){
var h=w()*a,g=w()*c,v=2*w()-1,p=2*w()-1;s.push({x:h,y:g,xa:v,ya:p,max:6e3})
}
u=s.concat([y]),
setTimeout(function(){i()},100)
}();
</script>
小飞机置顶(右下角)
- 在页首HTML代码复制下面代码
<!-- 小飞机置顶 -->
<script>
function func(){
var tag = document.getElementById('i1');
var content = tag.innerText;
var f = content.charAt(0);
var l = content.substring(1,content.length);
var new_content = l + f;
tag.innerText = new_content;
}
setInterval('func()',1600);
</script>
<style>
#back-top {
position: fixed;
bottom: 10px;
right: 5px;
z-index: 99;
}
#back-top span {
width: 50px;
height: 64px;
display: block;
background:url(http://images.cnblogs.com/cnblogs_com/seanshao/855033/o_rocket.png) no-repeat center center;
}
#back-top a{outline:none}
</style>
<script type="text/javascript">
$(function() {
// hide #back-top first
$("#back-top").hide();
// fade in #back-top
$(window).scroll(function() {
if ($(this).scrollTop() > 500) {
$('#back-top').fadeIn();
} else {
$('#back-top').fadeOut();
}
});
// scroll body to 0px on click
$('#back-top a').click(function() {
$('body,html').animate({
scrollTop: 0
}, 800);
return false;
});
});
</script>
<p id="back-top" style="display:none"><a href="#top"><span></span></a></p>
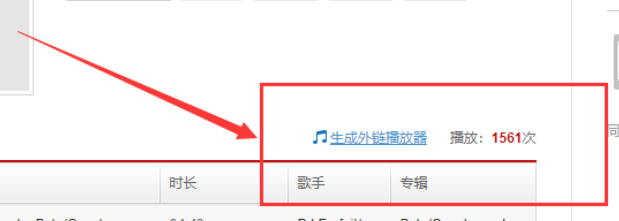
网易云音乐播放器(左下角)
- 打开网易云音乐网页版,点开一个歌单,点击生成外链播放器

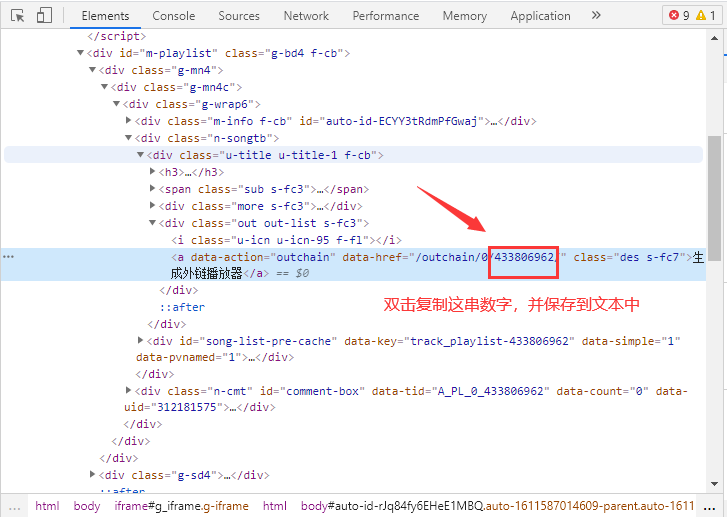
- 如果报错,就在生成外链播放器上右击,点击检查,复制id


- 在页脚HTML代码复制下面的代码,并将第五行data-id中的数字改为自己的id
<!-- Music-->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/aplayer@1.10.0/dist/APlayer.min.css">
<script src="https://blog-static.cnblogs.com/files/zouwangblog/APlayer.min.js"></script>
<script src="https://unpkg.com/meting@1.2/dist/Meting.min.js"></script>
<div id="player" class="aplayer aplayer-withlist aplayer-fixed" data-id="433806962" data-server="netease" data-type="playlist" data-order="random" data-fixed="true" data-listfolded="true" data-theme="orange" data-autoplay="false"></div>
<!-- Music end -->
评论区
- 在页脚HTML代码复制下面的代码
<!-- 评论区-->
<link type="text/css" rel="stylesheet" href="https://blog-static.cnblogs.com/files/zouwangblog/comment.css">
<script type="text/javascript">
$(function(){
$('#blogTitle h1').addClass('bounceInLeft animated');
$('#blogTitle h2').addClass('bounceInRight animated');
// 删除反对按钮 $('.buryit').remove();
initCommentData();
});
function initCommentData() {
$('.feedbackItem').each(function() {
var text = $(this).find('.feedbackListSubtitle .layer').text();
// 将楼层信息放到data里面
// $(this).find('.blog_comment_body').attr('data-louceng', text.replace(/^#/g, ''));
if($(this).find('.feedbackListSubtitle .louzhu').length>0) $(this).addClass('myself');
var avatar = $(this).find('> .feedbackCon > span').html() || 'http://pic.cnitblog.com/face/sample_face.gif';
$(this).find('> .feedbackCon > .blog_comment_body').append('<img class="user-avatar" src="'+avatar+'"/>')
});
}
$(document).ajaxComplete(function(event, xhr, settings) {
// 监听获取评论ajax事件
if(settings.url.indexOf('/mvc/blog/GetComments.aspx') >= 0) {
initCommentData();
}
});
</script>
<!-- 评论区end-->
其他功能
?单击图片放大(未解决)
问题:放大后白屏
<!-- 单击放大图片 -->
<link href="https://blog-static.cnblogs.com/files/zouwangblog/lightbox.css" rel="stylesheet">
<!-- lightbox.js核心代码 -->
<script src="https://blog-static.cnblogs.com/files/yadongliang/lightbox-plus-jquery.js"></script>
<script type='text/javascript'>$('#cnblogs_post_body img').wrap(function(){return "<a href='"+$(this).attr("src")+"' data-lightbox='example-set'></a>"});</script>
<script type='text/javascript'>$(".code_img_closed").unwrap();</script>
<script type='text/javascript'>$(".code_img_opened").unwrap();</script>
或者
<!-- 放大图片 -->
<link rel="stylesheet" type="text/css" href="https://blog-static.cnblogs.com/files/zouwangblog/zoom.css">
<script src="https://cdn.bootcss.com/jquery/1.8.3/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/3.2.0/js/transition.js"></script>
<script src="https://blog-static.cnblogs.com/files/zouwangblog/zoom.js"></script>
<script type='text/javascript'>$('#cnblogs_post_body img').attr('data-action', 'zoom');</script>
<!-- 放大图片end -->
第三种方法https://www.cnblogs.com/ovim/p/10583129.html
头像
- 博客侧边栏
<!-- 头像 -->
<img src="http://images.cnblogs.com/cnblogs_com/seanshao/855033/o_saw_billy.png" alt="嘻哈烧饼的头像" class="img_avatar" width="50px" style="border-radius:50%">
<!-- 头像end -->
鼠标爱心特效
- 在页首HTML代码复制下面代码
<script type="text/javascript">
var a_idx = 0;
jQuery(document).ready(function($) {
$("body").click(function(e) {
var a = new Array("❤","❤","❤","❤","❤","❤","❤","❤","❤","❤","❤","❤");
var $i = $("<span></span>").text(a[a_idx]);
a_idx = (a_idx + 1) % a.length;
var x = e.pageX,
y = e.pageY;
$i.css({
"z-index": 999999999999999999999999999999999999999999999999999999999999999999999,
"top": y - 20,
"left": x,
"position": "absolute",
"font-weight": "bold",
"color": "rgb("+~~(255*Math.random())+","+~~(255*Math.random())+","+~~(255*Math.random())+")"
});
$("body").append($i);
$i.animate({
"top": y - 180,
"opacity": 0
},
1500,
function() {
$i.remove();
});
});
});
</script>
Github链接
- 在页首HTML代码复制下面代码
<a href="https://github.com/Zou-Wang" title="我的github地址" target="_Blank" class="github-corner" aria-label="View source on Github"><svg width="80" height="80" viewBox="0 0 250 250" style="fill:#FD6C6C; color:#fff; position: absolute; top: 0; border: 0; right: 0;" aria-hidden="true"><path d="M0,0 L115,115 L130,115 L142,142 L250,250 L250,0 Z"></path><path d="M128.3,109.0 C113.8,99.7 119.0,89.6 119.0,89.6 C122.0,82.7 120.5,78.6 120.5,78.6 C119.2,72.0 123.4,76.3 123.4,76.3 C127.3,80.9 125.5,87.3 125.5,87.3 C122.9,97.6 130.6,101.9 134.4,103.2" fill="currentColor" style="transform-origin: 130px 106px;" class="octo-arm"></path><path d="M115.0,115.0 C114.9,115.1 118.7,116.5 119.8,115.4 L133.7,101.6 C136.9,99.2 139.9,98.4 142.2,98.6 C133.8,88.0 127.5,74.4 143.8,58.0 C148.5,53.4 154.0,51.2 159.7,51.0 C160.3,49.4 163.2,43.6 171.4,40.1 C171.4,40.1 176.1,42.5 178.8,56.2 C183.1,58.6 187.2,61.8 190.9,65.4 C194.5,69.0 197.7,73.2 200.1,77.6 C213.8,80.2 216.3,84.9 216.3,84.9 C212.7,93.1 206.9,96.0 205.4,96.6 C205.1,102.4 203.0,107.8 198.3,112.5 C181.9,128.9 168.3,122.5 157.7,114.1 C157.9,116.9 156.7,120.9 152.7,124.9 L141.0,136.5 C139.8,137.7 141.6,141.9 141.8,141.8 Z" fill="currentColor" class="octo-body"></path></svg></a><style>.github-corner:hover .octo-arm{animation:octocat-wave 560ms ease-in-out}@keyframes octocat-wave{0%,100%{transform:rotate(0)}20%,60%{transform:rotate(-25deg)}40%,80%{transform:rotate(10deg)}}@media (max-width:500px){.github-corner:hover .octo-arm{animation:none}.github-corner .octo-arm{animation:octocat-wave 560ms ease-in-out}}</style>
打赏
- 在页首HTML代码复制下面代码
<script>
window.tctipConfig = {
imagePrefix: "http://files.cnblogs.com/files/kdy11/",
cssPrefix: "http://files.cnblogs.com/files/kdy11",
buttonImageId: 4,
buttonTip: "dashang",
list:{
alipay: {qrimg: "https://www.cnblogs.com/images/cnblogs_com/zouwangblog/1477590/t_zhifubao.bmp"},
weixin:{qrimg: "https://www.cnblogs.com/images/cnblogs_com/zouwangblog/1477590/t_weixin.bmp"},
}
};
</script>
<script src="https://blog-static.cnblogs.com/files/zouwangblog/dashang.js"></script>
看板娘
- 在页脚HTML代码复制下面代码
<!--live2d-->
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Live2D</title>
<link rel="stylesheet" type="text/css" href="https://blog-static.cnblogs.com/files/zouwangblog/waifu1.css"/>
<link rel="stylesheet" type="text/css" href="https://blog-static.cnblogs.com/files/zouwangblog/flat-ui.min1.css"/>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
</head>
<body>
<div class="waifu" id="waifu">
<div class="waifu-tips" style="opacity: 1; font-size: 14px"></div>
<canvas id="live2d" width="300" height="300" class="live2d"></canvas>
<div class="waifu-tool">
<span class="fui-home"></span>
<span class="fui-chat"></span>
<span class="fui-eye"></span>
<span class="fui-user"></span>
<span class="fui-photo"></span>
<span class="fui-info-circle"></span>
<span class="fui-cross"></span>
</div>
</div>
<script src="https://blog-static.cnblogs.com/files/zouwangblog/live2d.js"></script>
<script src="https://blog-static.cnblogs.com/files/zouwangblog/waifu-tips1.js"></script>
<script type="text/javascript">initModel()</script>
</body>
</html>
<!--live2dend-->
文章目录
- 在页脚HTML代码复制下面代码
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
<script type="text/javascript">
//生成目录索引列表
function GenerateContentList()
{
var jquery_h3_list = $('#cnblogs_post_body h1');//如果你的章节标题不是h3,只需要将这里的h3换掉即可
if(jquery_h3_list.length>0)
{
var content = '<a name="_labelTop"></a>';
content += '<div id="navCategory">';
content += '<p style="font-size:16px"><b>阅读目录</b></p>';
content += '<ul>';
for(var i =0;i<jquery_h3_list.length;i++)
{
var go_to_top = '<div style="text-align: right"><a href="#_labelTop">回到目录</a><a name="_label' + i + '"></a></div>';
$(jquery_h3_list[i]).before(go_to_top);
var li_content = '<li><a href="#_label' + i + '">' + $(jquery_h3_list[i]).text() + '</a></li>';
content += li_content;
}
content += '</ul>';
content += '</div>';
if($('#cnblogs_post_body').length != 0 )
{
$($('#cnblogs_post_body')[0]).prepend(content);
}
}
}
GenerateContentList();
</script>
...

