vue学习笔记
1.前戏
1.1字符串补充
"""
1)双引号:
"前缀" + 变量 + "后缀"
2)单引号:
'前缀' + 变量 + '后缀'
3)反引号:
`前缀${变量}后缀`
注:在反引号中可以用 ${} 来包裹变量,实现字符串拼接
"""
1.2ES6补充
let/var
const:当我们修饰的标识符不会被再次赋值时, 就可以使用const来保证数据的安全性.
只有需要改变某一个标识符的时候才使用let
1.3对象增强写法
<script>
//1.属性的简写
//ES6之前
let name = 'why'
let age = 18
let obj1 = {
name: name,
age: age
}
console.log(obj1)
//ES6之后
let obj2 = {
name, age
}
console.log(obj2)
</script>
1.4方法
<script>
//2.方法的简写
//ES6之前
let obj3 = {
test: function () {
console.log('obj3的test函数')
}
}
obj3.test()
//ES6之后
let obj4 = {
test(){
console.log('obj4的test函数')
}
}
obj4.test()
</script>
1.5类属性
// 类属性:给类属性赋值,所有对象都能访问
function Fn() {}
let f1 = new Fn();
let f2 = new Fn();
// 赋值类属性
Fn.prototype.num = 100;
console.log(f1.num);
console.log(f2.num);
// 类似于单例
Vue.prototype.num = 1000;
let v1 = new Vue();
let v2 = new Vue();
console.log(v1.num);
console.log(v2.num);
2.模块化
2.1export基本使用
// info.js
export let name = 'lyp'
export let age = 18
export let height = 1.88
// 另一种写法
let name = 'lyp'
let age = 18
let height = 1.88
export {name,age,height}
2.2导出函数或类
export class Person{
constructor(name,age) {
this.name = name;
this.age = age;
}
run(){
console.log(this.name)
}
}
3.export default
//info.js
export default function () {
console.log('default function')
}
//main.js
import myFunc from './info'
myFunc()
4.import使用
//使用export指令导出了模块对外提供的接口import {name,age,height} from './info.js'console.log(name,age,height);
3.Vue基础语法
官方文档:https://cn.vuejs.org/v2/guide/
3.1Vue环境搭建
方式一:直接CDN引入你可以选择引入开发环境版本还是生产环境版本<!-- 开发环境版本,包含了有帮助的命令行警告 --> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><!-- 生产环境版本,优化了尺寸和速度 --><script src="https://cdn.jsdelivr.net/npm/vue@2"></script>方式二:下载和引入开发环境 https://vuejs.org/js/vue.js生产环境 https://vuejs.org/js/vue.min.js方式三:NPM安装通过webpack和CLI的使用
3.2挂载点el
<body><div id="app"> {{ num }}</div><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><script> /* 1.创建Vue对象的时候,传入了一些options:{} {}中包含了el属性,该属性决定了这个Vue对象挂载到哪一个元素上 */ let app = new Vue({ el: '#app', data: { num: 100 } })</script></body>
3.3过滤器
* 1)用实例成员filters来定义过滤器* 2)在页面结构中,用 | 来标识使用过滤器* 3)过滤方法的返回值就是过滤器过滤后的结果* 4)过滤器可以对1~n个变量进行过滤,同时还可以传入辅助的变量,* 过滤器方法接受参数是安装传入的位置先后
<body> <div id="app"> <!-- 简单使用:过滤的对象会作为参数传给过滤器 --> <p>{{ num | add(20) }}</p> <!-- 串联使用:将第一个过滤器结果作为参数给第二个过滤器 --> <p>{{ num | add(100) | jump(2) }}</p> <!-- 究极使用 --> <p>{{ n1, n2 | fn(99, 77) }}</p> <!-- 你品,你细品 --> <p>{{ n1, n2 | fn(99, 77), n1, n2 | fn(100) }}</p> </div></body><script src="js/vue.js"></script><script> new Vue({ el: '#app', data: { num: 10, n1: 66, n2: 88 }, filters: { add: function (a, b) { console.log(a, b); return a + b; }, jump: function (a, b) { return a * b }, fn: function (a, b, c, d) { console.log(a, b, c, d); return a + b + c + d; } } })</script>
3.4语法
插值操作 :Mustache语法 {{}}1)指令 事件监听:v-on 属性指令:v-bind 表达指令:v-model 条件指令:v-show v-if 循环指令:v-for 斗篷指令:v-cloak v-html v-once v-text v-pre2)实例成员 计算:computed 监听:watch
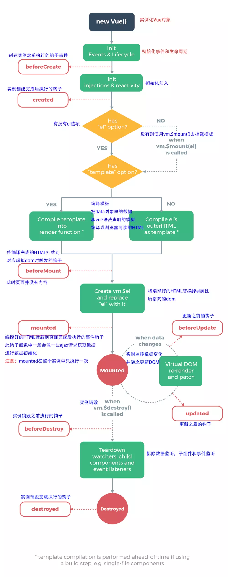
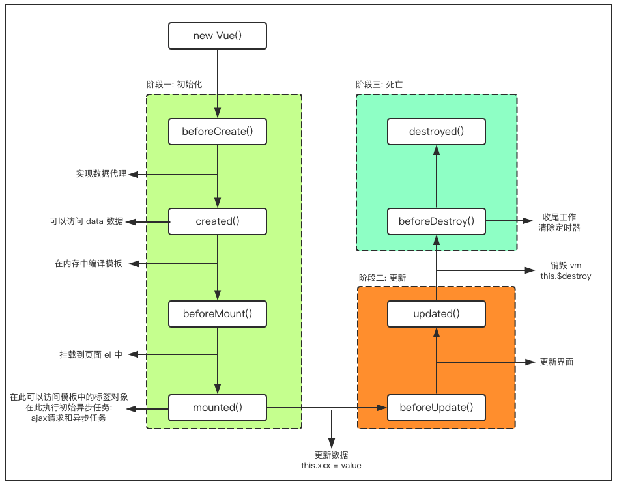
3.5生命周期


4.组件化开发
5.Vue VLI详解
5.1webpack安装
1.安装webpack首先需要安装Node.js,Node.js自带了软件包管理工具npm2.查看node版本:node -v3.全局安装webpack: npm install webpack -g4.局部安装webpack:--save-dev
5.2 CLI是什么意思?
1.CLI是Command-Line Interface, 翻译为命令行界面, 但是俗称脚手架.2.Vue CLI是一个官方发布 vue.js 项目脚手架3.使用 vue-cli 可以快速搭建Vue开发环境以及对应的webpack配置.
5.3 Vue CLI使用
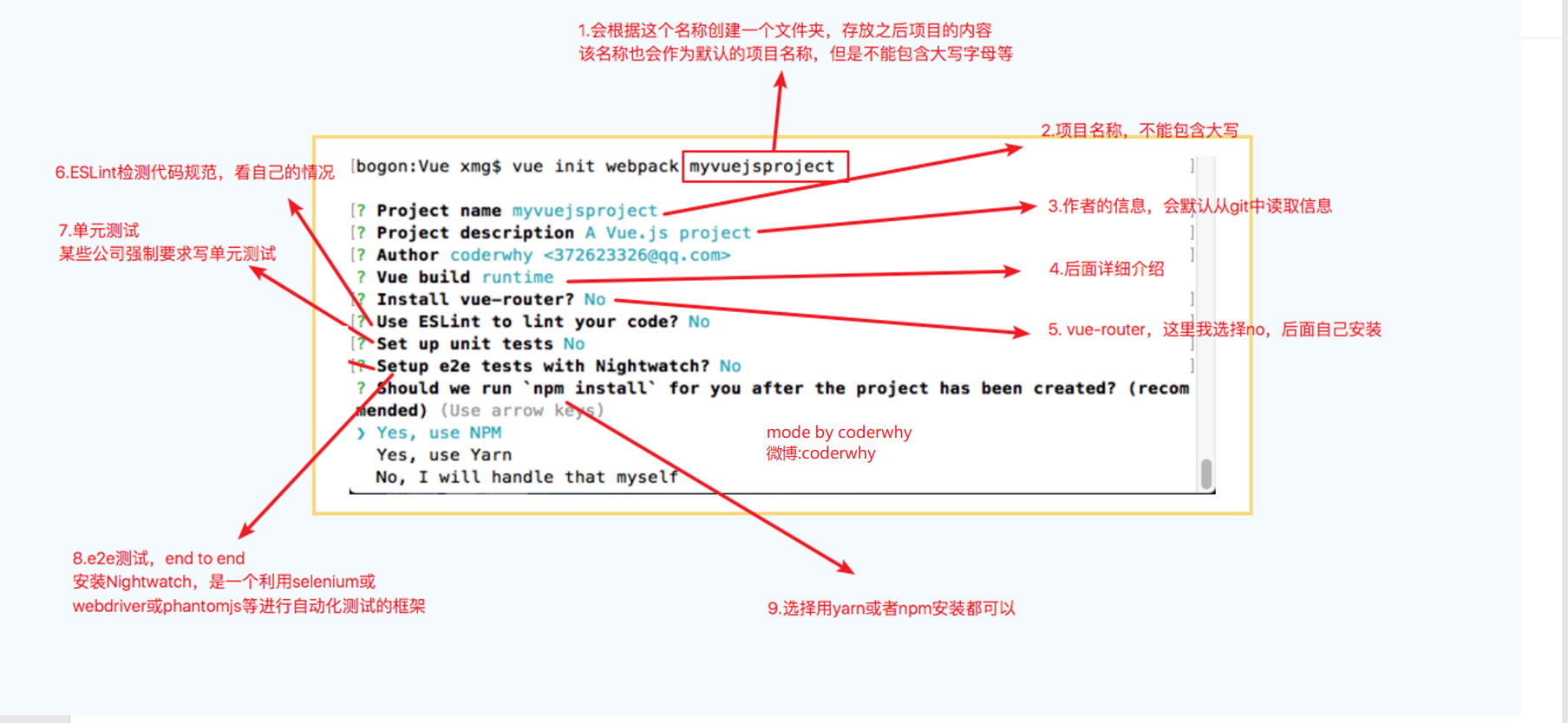
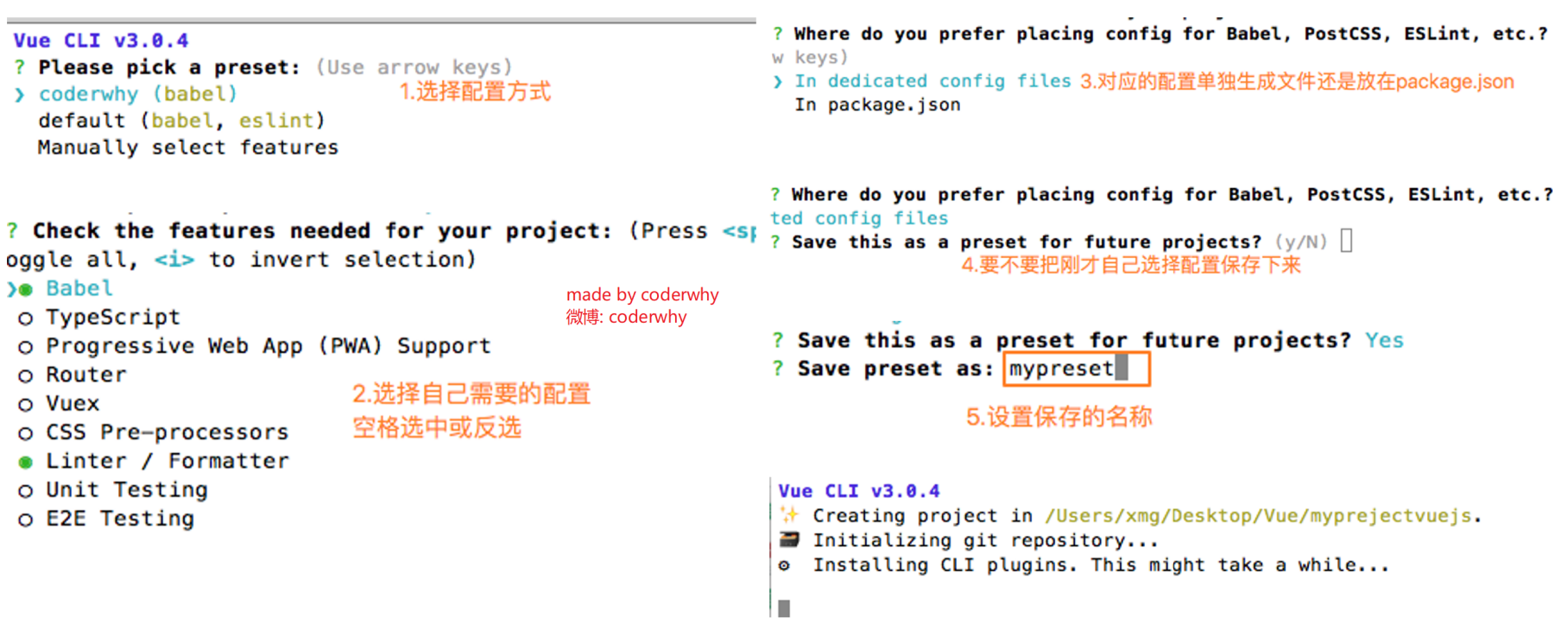
1.安装Vue脚手架npm install -g @vue/cli2.创建项目 Vue CLI2初始化项目:vue init webpack my-project Vue CLI3初始化项目:vue create my-project


5.4Runtime-Compiler和Runtime-only的区别
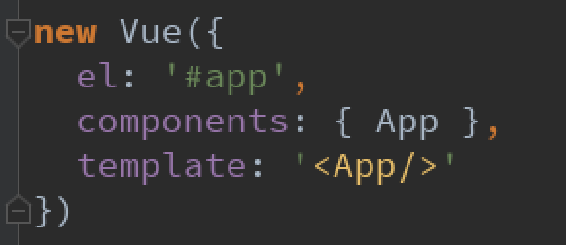
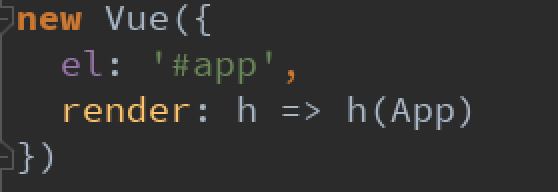
如果在之后的开发中,你依然使用template,就需要选择Runtime-Compiler如果你之后的开发中,使用的是.vue文件夹开发,那么可以选择Runtime-only
5.5render和template
Runtime-Compiler 和 Runtime-only


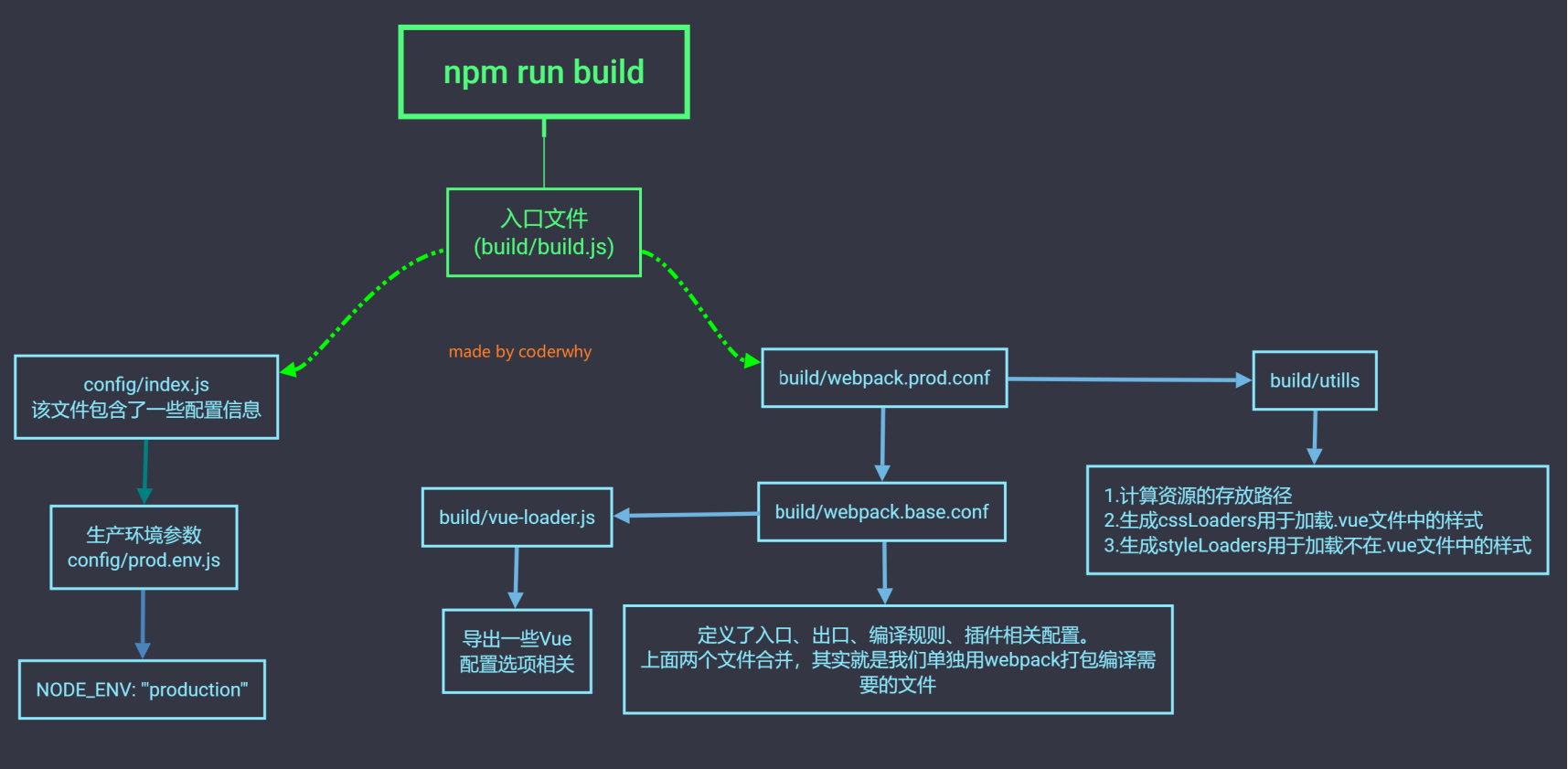
5.6npm run build

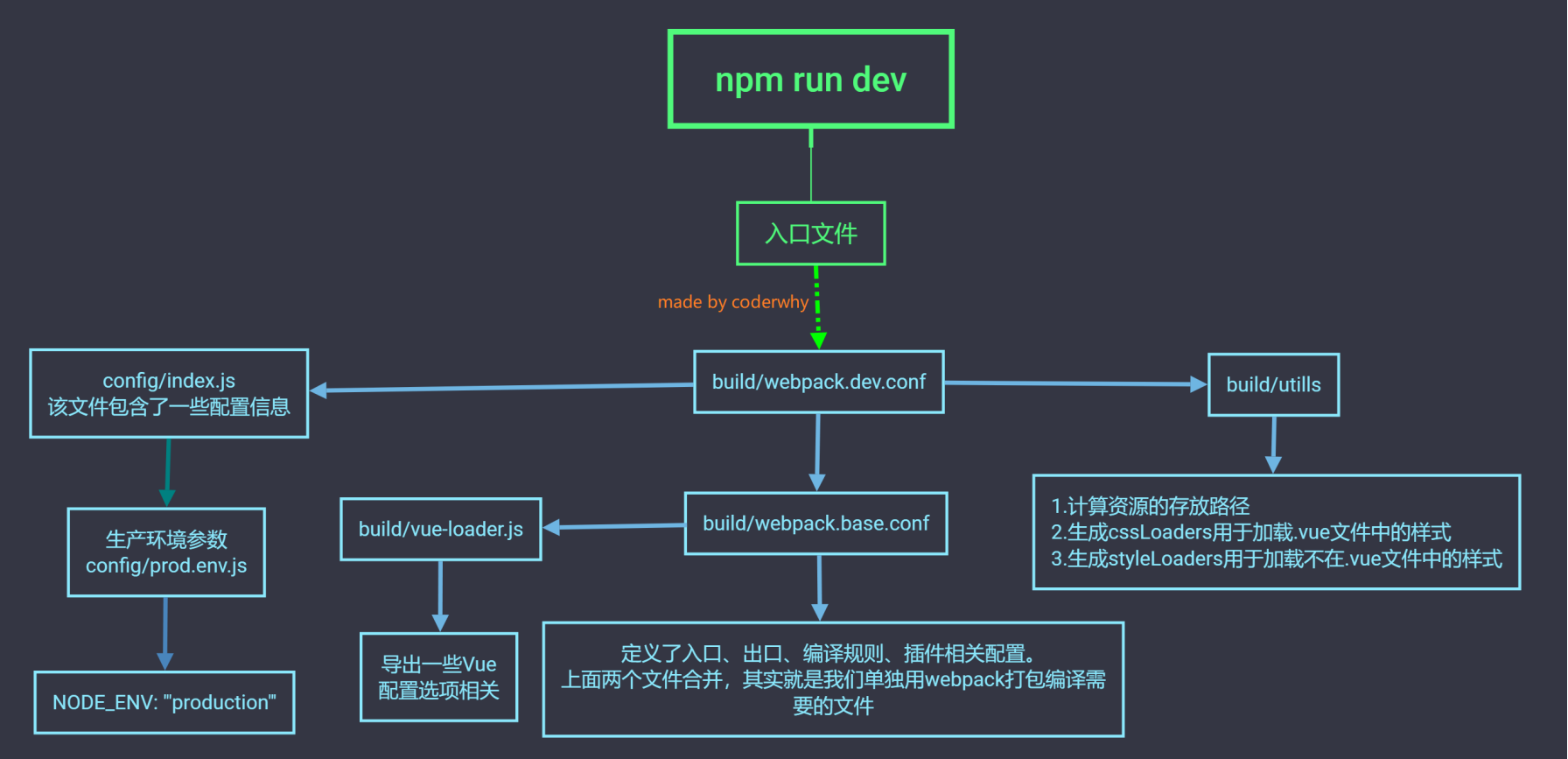
5.7npm run dev

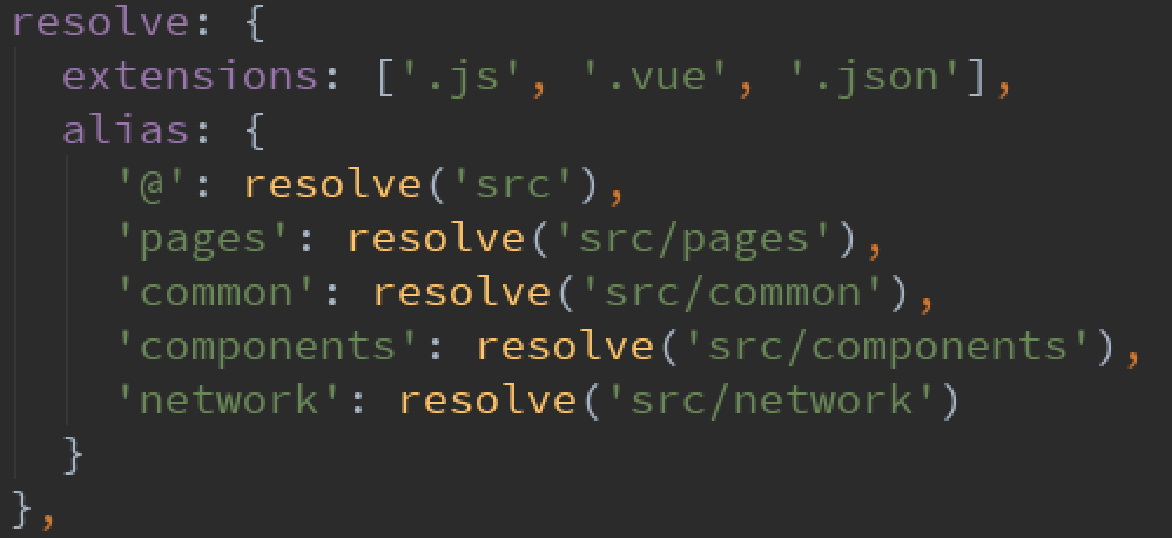
5.8 修改配置:webpack.base.conf.js起别名

5.9 Vue CLI3

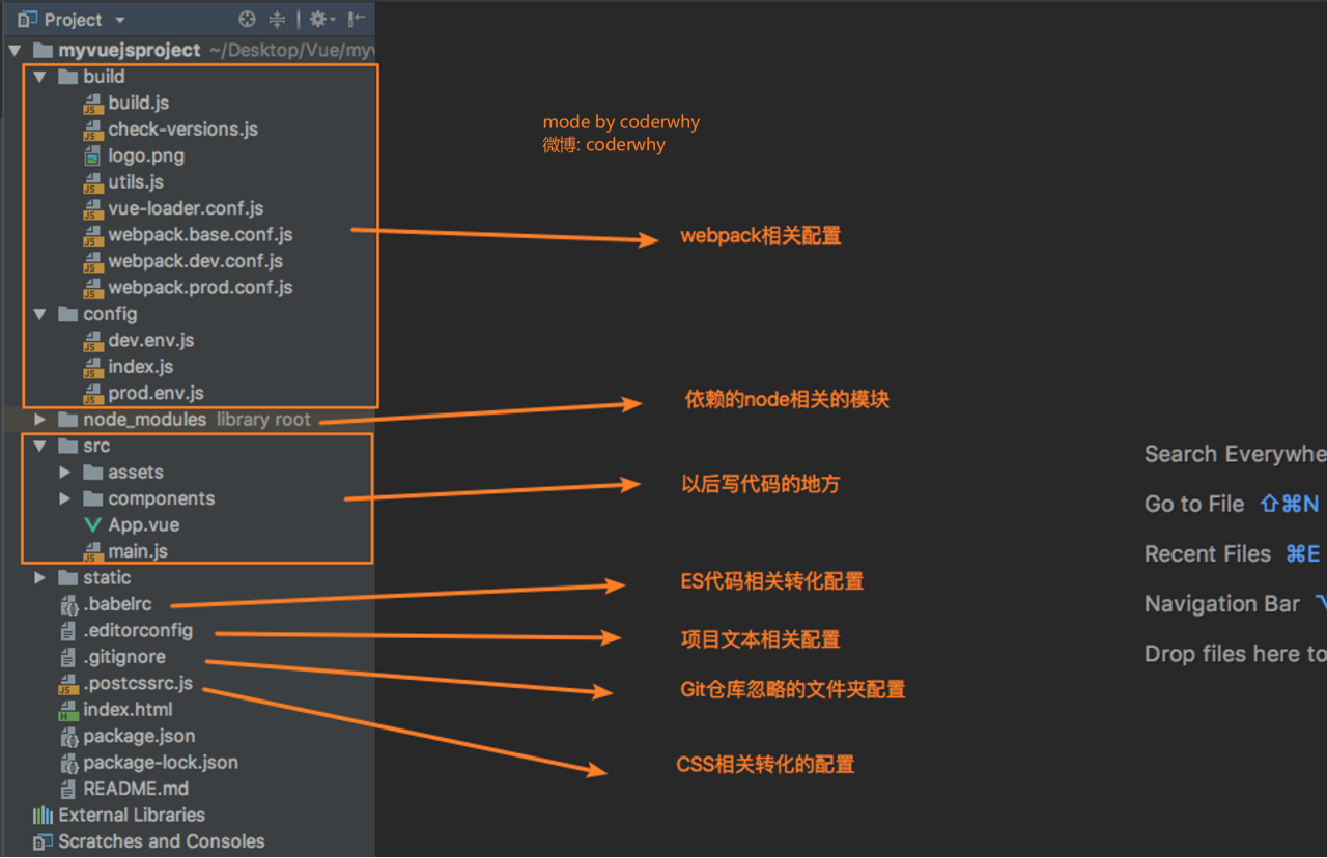
5.10.目录结构

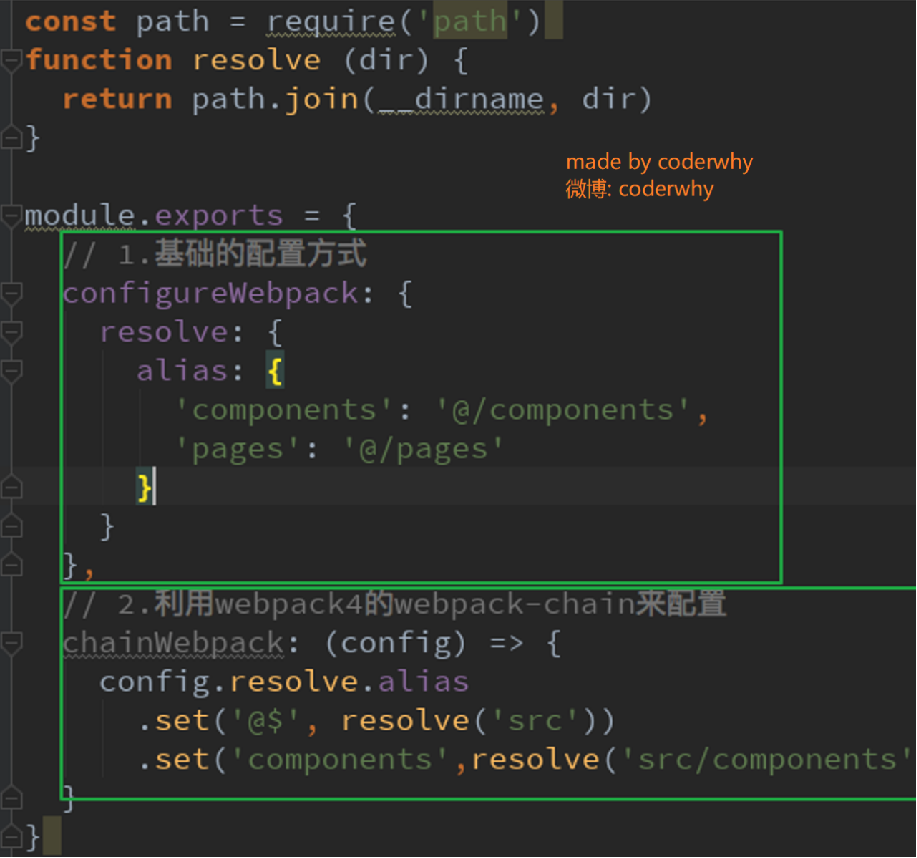
5.11自定义配置,起别名

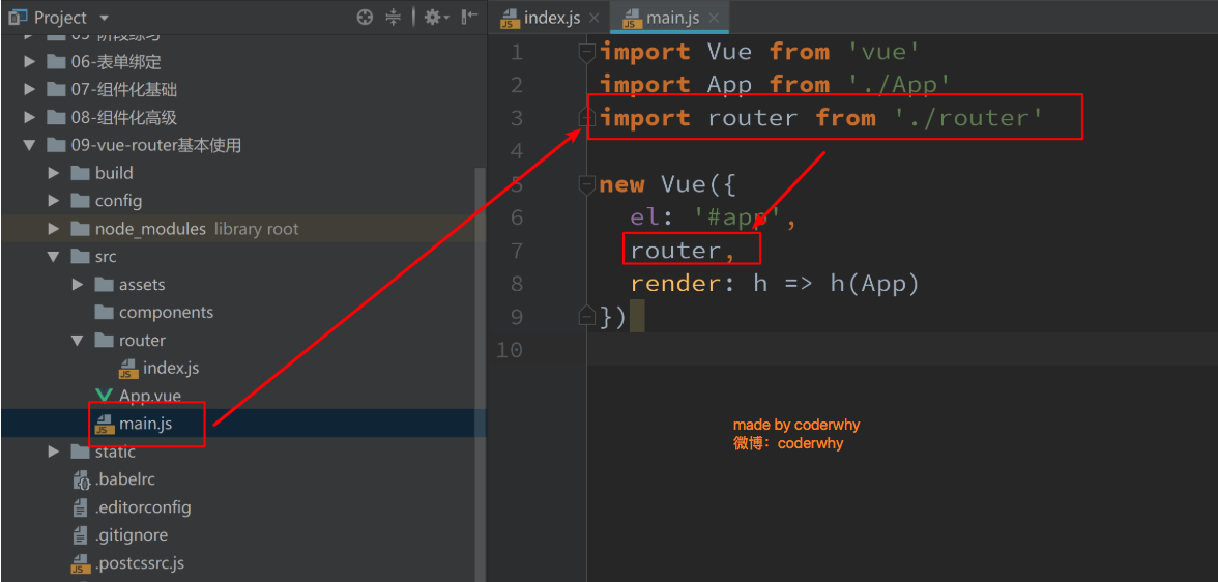
5.12全局脚本文件main.js(项目入口)
"""1)main.js是项目的入口文件2)new Vue()就是创建根组件,用render读取一个.vue文件,$mount渲染替换index.html中的占位3)项目所依赖的环境,比如:vue环境、路由环境、仓库环境、第三方环境、自定义环境都是在main.js中完成"""
import Vue from 'vue'import App from './App.vue'import router from './router'import store from './store'Vue.config.productionTip = falsenew Vue({ router, store, render: h => h(App)}).$mount('#app')
改写
import Vue from 'vue' // 加载vue环境import App from './App.vue' // 加载根组件import router from './router' // 加载路由环境import store from './store' // 加载数据仓库环境Vue.config.productionTip = false; // tip小提示import FirstCP from './views/FirstCP'new Vue({ el: '#app', router: router, store: store, render: function (readVueFn) { return readVueFn(FirstCP); // 读取FirstCP.vue替换index.html中的占位 }});
6.vue-router
6.1基础
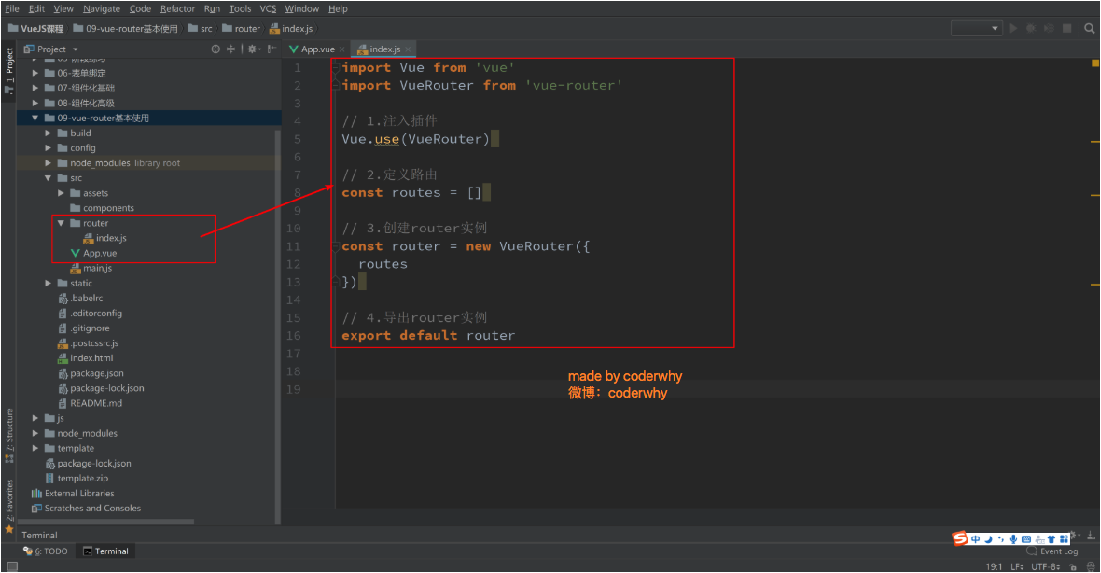
1.安装:npm install vue-router --save2.在模块化工程中使用它(因为是一个插件, 所以可以通过Vue.use()来安装路由功能) 第一步:导入路由对象,并且调用 Vue.use(VueRouter) 第二步:创建路由实例,并且传入路由映射配置 第三步:在Vue实例中挂载创建的路由实例使用vue-router的步骤: 第一步: 创建路由组件 第二步: 配置路由映射: 组件和路径映射关系 第三步: 使用路由: 通过<router-link>和<router-view> import Vue from 'vue' import VueRouter from 'vue-router' Vue.use(VueRouter)
6.1.1 创建router实例

6.1.2挂载到Vue实例中

6.2 路由懒加载
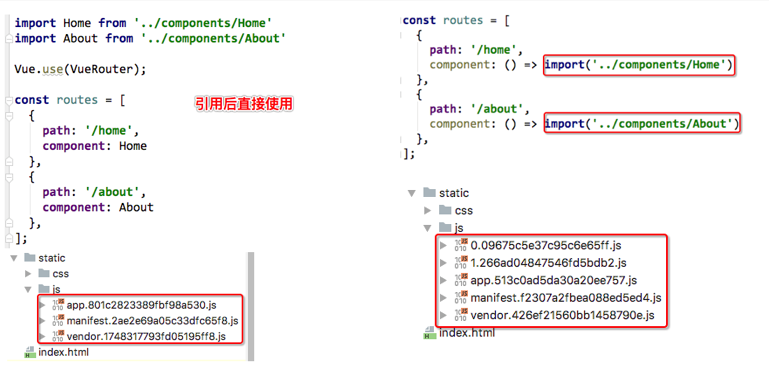
路由懒加载的主要作用就是将路由对应的组件打包成一个个的js代码块.只有在这个路由被访问到的时候, 才加载对应的组件

6.2.1 懒加载的方式
在ES6中, 我们可以有更加简单的写法来组织Vue异步组件和Webpack的代码分割.
const Home = () => import('../components/Home.vue')
6.3传递参数
传递参数主要有两种类型: params和queryparams的类型: 配置路由格式: /router/:id 传递的方式: 在path后面跟上对应的值 传递后形成的路径: /router/123, /router/abcquery的类型: 配置路由格式: /router, 也就是普通配置 传递的方式: 对象中使用query的key作为传递方式 传递后形成的路径: /router?id=123, /router?id=abc
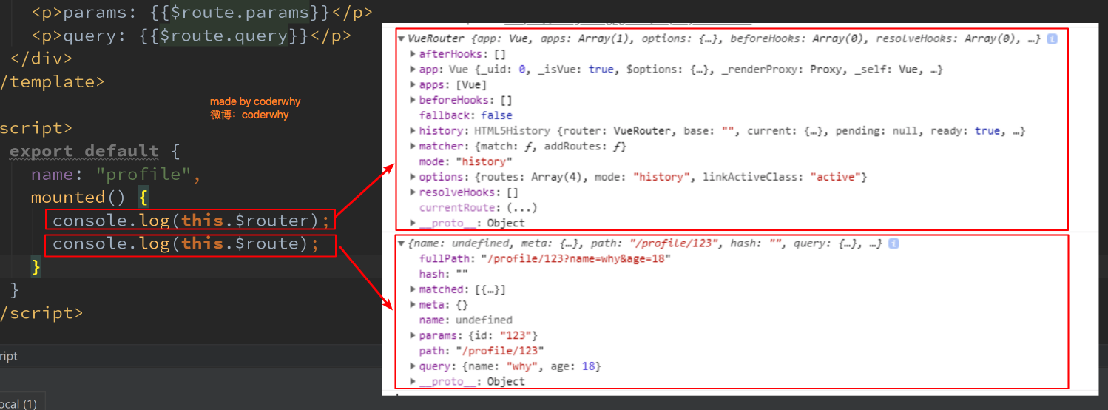
6.4$route和$router是有区别的
- $router为VueRouter实例,想要导航到不同URL,则使用$router.push方法
- $route为当前router跳转对象里面可以获取name、path、query、params等

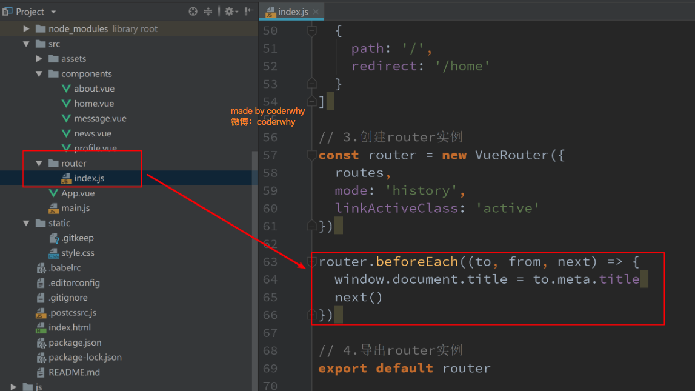
6.5导航守卫
"""导航钩子的三个参数解析:to: 即将要进入的目标的路由对象.from: 当前导航即将要离开的路由对象.next: 调用该方法后, 才能进入下一个钩子."""


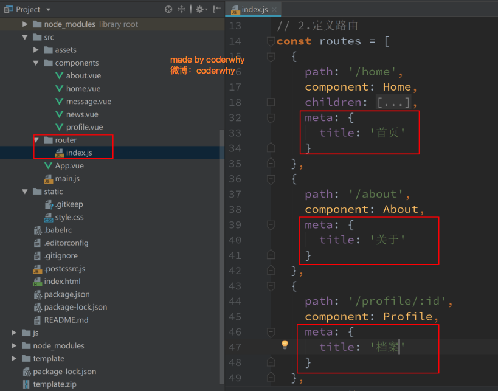
6.1路由核心配置:router/index.js
// import 别名 from '文件'import Home from '../views/Home'import About from '../views/About'import First from '../views/FirstCP'// 路由配置// 1)当用户在浏览器中访问的路由是 / ,router插件就会加载 Home.vue文件,同理 /about 就是 About.vue文件// 2)将加载的 Home.vue文件 或者 About.vue文件,去替换App.vue文件中的 <router-view />占位符// 3)用redirect配置来实现路由的重定向const routes = [ { path: '/', name: 'Home', component: Home }, { path: '/home', redirect: '/', // 路由的重定向 }, { path: '/about', name: 'About', component: About }, { path: '/first', name: 'First', component: First }];
6.2根组件占位渲染页面组件
<!--1)App.vue是项目的根组件,是唯一由main.js加载渲染的组件,就是替换index.html页面中的<div id="app"></div>的占位标签2)实际开发中App.vue文件中,只需要书写下方五行代码即可(可以额外增加其他代码)3)router-view是一个占位标签,由router插件控制,可以在router的配置文件中进行配置4)router-view就是根据router在index.js中配置的路由关系被 指定路径 匹配 指定页面组件 渲染 router-view或被不同的页面组件替换,就形成了页面跳转--><template> <div id="app"> <!-- 前台路由占位标签,末尾的/代表单标签的结束 --> <router-view /> </div></template>
6.3路由逻辑跳转
"""1)很多时候,我们需要通过普通按钮的逻辑,或是直接在某些逻辑中完成页面的跳转2)可以通过在逻辑中用 this.$router.push() 来完成前往目标页,两种语法如下 this.$router.push('路径') this.$router.push({name: '路由名'})3)在做移动端项目时,没有像浏览器那样的前进后台键,页可以用 this.$router.go() 来完成前进后退,语法如下 前进后退:this.$router.go(正负整数),正式代表前进,负数代表后台,数值就是步长"""
7.Vuex详解
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。
状态管理到底是什么?
- 态管理模式、集中式存储管理这些名词听起来就非常高大上,让人捉摸不透。
- 其实,你可以简单的将其看成把需要多个组件共享的变量全部存储在一个对象里面。
- 然后,将这个对象放在顶层的Vue实例中,让其他组件可以使用。
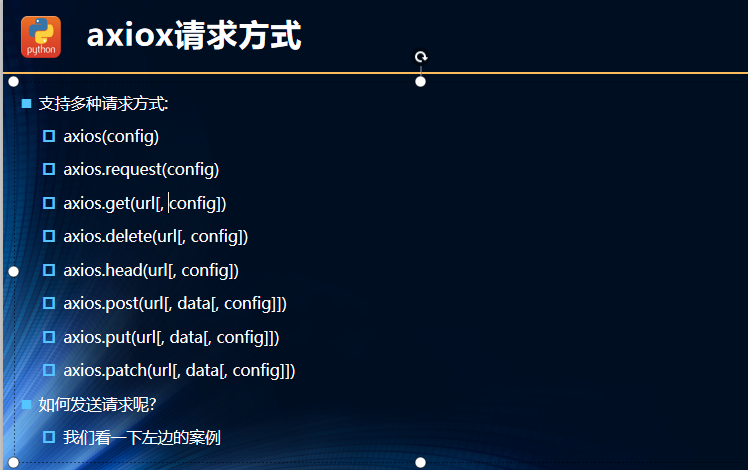
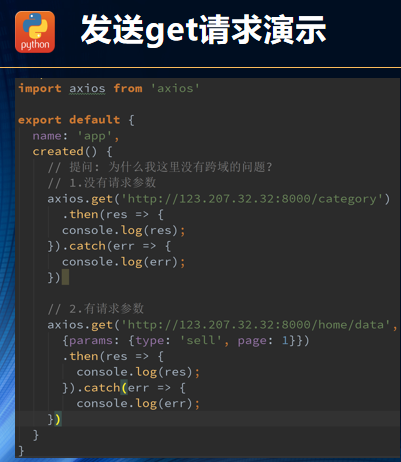
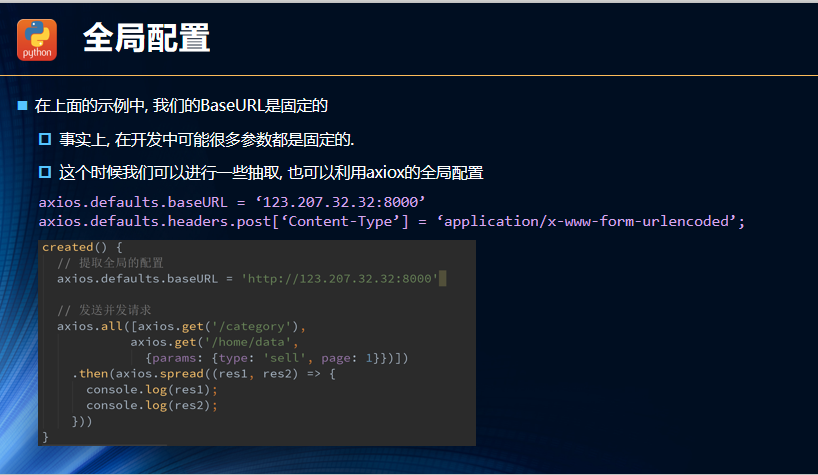
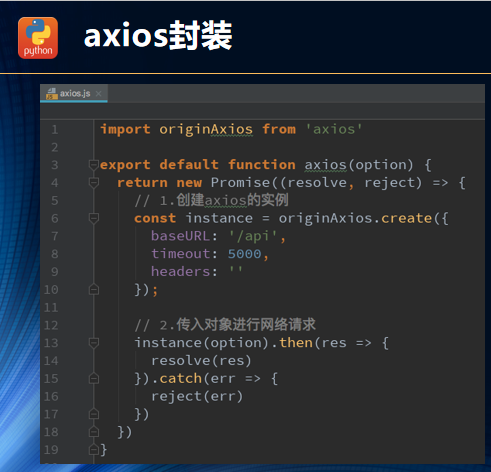
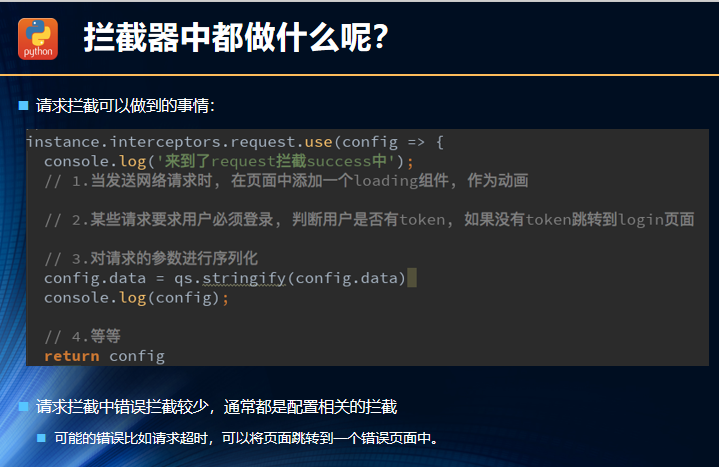
8.网络封装








9.前台数据库
"""// 存// 持久化化存储,永远保存localStorage.name = "Bob";// 持久化化存储,生命周期同所属标签(页面),页面关闭,重新打开就会丢失sessionStorage.name = "Tom";// 取console.log(localStorage.name);console.log(sessionStorage.name);// 清空localStorage.clear();sessionStorage.clear();// 短板:只能存储字符串,所有对象和数组需要转换为json类型字符串,再进行存储let a = [1, 2, 3];localStorage.arr = JSON.stringify(a);let b = JSON.parse(localStorage.arr);console.log(b);"""
八.项目部署


