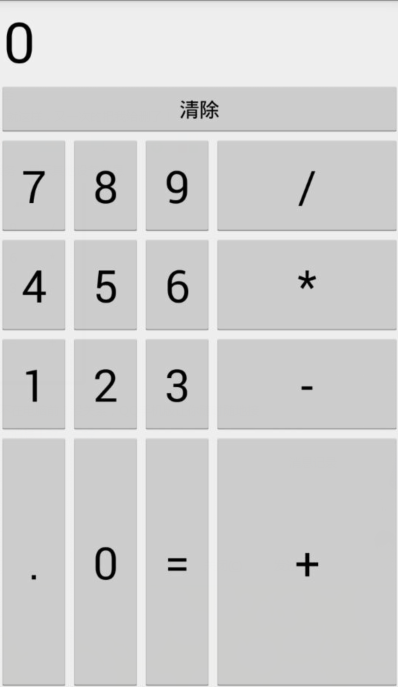
计算器界面

Demo2\jisuanqi\src\main\res\layout\activity_main.xml
1 <GridLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 tools:context=".MainActivity" 6 android:id="@+id/root" 7 android:rowCount="6" 8 android:columnCount="4"> 9 <!--定义一个横跨4列的文本框--> 10 <TextView 11 android:layout_width="match_parent" 12 android:layout_height="wrap_content" 13 android:layout_columnSpan="4" 14 android:textSize="50sp" 15 android:layout_marginLeft="2dp" 16 android:layout_marginRight="2dp" 17 android:padding="3dp" 18 android:layout_gravity="right" 19 android:background="#eee" 20 android:textColor="#000" 21 android:text="0"/> 22 <!--定义一个横跨4列的按钮--> 23 <Button 24 android:layout_width="match_parent" 25 android:layout_height="wrap_content" 26 android:layout_columnSpan="4" 27 android:text="清除"/> 28 29 30 </GridLayout>
Demo2\jisuanqi\src\main\java\com\ly\jisuanqi\MainActivity.java
1 import android.app.Activity; 2 import android.os.Bundle; 3 import android.view.Gravity; 4 import android.widget.Button; 5 import android.widget.GridLayout; 6 7 public class MainActivity extends Activity { 8 private GridLayout gridLayout; 9 //定义16个按钮的文本 10 private String[] chars=new String[]{ 11 "7","8","9","/", 12 "4","5","6","*", 13 "1","2","3","-", 14 ".","0","=","+", 15 }; 16 private Button bn; 17 @Override 18 protected void onCreate(Bundle savedInstanceState) { 19 super.onCreate(savedInstanceState); 20 setContentView(R.layout.activity_main); 21 gridLayout = (GridLayout) findViewById(R.id.root); 22 for (int i = 0; i < chars.length; i++) { 23 bn =new Button(this); 24 bn.setText(chars[i]); 25 //设置该按钮的字号大小 26 bn.setTextSize(40); 27 //设置按钮四周的空白区域 28 bn.setPadding(5,35,5,35); 29 //指定该组件所在的行 30 GridLayout.Spec rowSpec = GridLayout.spec(i/4+2); 31 //指定该组件所在的列 32 GridLayout.Spec columnSpec=GridLayout.spec(i%4); 33 GridLayout.LayoutParams params = new GridLayout.LayoutParams(rowSpec,columnSpec); 34 //指定该组件占满父容器 35 params.setGravity(Gravity.FILL); 36 gridLayout.addView(bn,params); 37 } 38 } 39 40 41 }


