状态开关按钮(ToggleButton)和开关(Switch)
ToggleButton支持的XML属性及相关方法
1.android:checked----->setChecked(boolean)
----->设置该按钮是否被选中
2.android:textOff----->设置当该按钮的状态关闭时显示的文本
3.android:textON----->设置当该按钮的状态打开时显示的文本
Switch支持的XML属性及相关方法
1.android:checked----->setChecked(boolean)
----->设置该按钮是否被选中
2.android:textOff----->设置当该按钮的状态关闭时显示的文本
3.android:textON----->设置当该按钮的状态打开时显示的文本
4.android:switchMinWidth----->setSwitchMinWidth(int)
----->设置该开关的最小宽度
5.android:switchPadding----->setSwitchMinWidth(int)
----->设置该开关与标题文本之间的空白
6.android:switchTextAppearance----->setSwitchTextAppearance(Context,int)
----->设置开关图标上的文本样式
7.android:textStyle----->setSwitchTypeface(TYpeface)
----->设置开关的文本风格
8.android:thumb----->setThumbResource(int)
----->指定使用自定义Drawable绘制该开关的开关按钮
9.android:track----->setTrackResource(int)
----->指定使用自定义Drawable绘制该开关的轨道
10.android:typeface----->setSwitchTypeface(TYpeface)
-----设置该开关的文本的字体风格


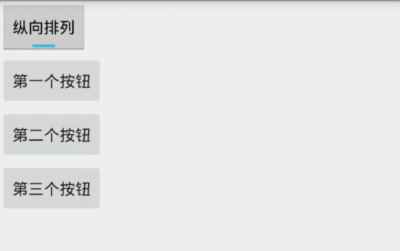
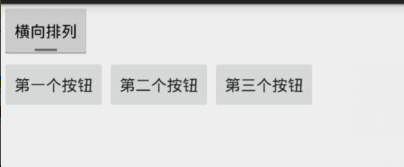
Demo2\togglebutton_demo\src\main\res\layout\activity_main.xml
1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" 6 tools:context=".MainActivity"> 7 8 <!--定义一个ToggleButton按钮--> 9 <ToggleButton 10 android:id="@+id/toggle" 11 android:layout_width="wrap_content" 12 android:layout_height="wrap_content" 13 android:checked="true" 14 android:textOff="横向排列" 15 android:textOn="纵向排列" /> 16 <!--定义一个可以动态改变方向的线性布局--> 17 <LinearLayout 18 android:id="@+id/test" 19 android:layout_width="match_parent" 20 android:layout_height="match_parent" 21 android:orientation="vertical"> 22 23 <Button 24 android:layout_width="wrap_content" 25 android:layout_height="wrap_content" 26 android:text="第一个按钮"/> 27 <Button 28 android:layout_width="wrap_content" 29 android:layout_height="wrap_content" 30 android:text="第二个按钮"/> 31 <Button 32 android:layout_width="wrap_content" 33 android:layout_height="wrap_content" 34 android:text="第三个按钮"/> 35 </LinearLayout> 36 37 </LinearLayout>
Demo2\togglebutton_demo\src\main\java\com\ly\togglebutton_demo\MainActivity.java
1 import android.app.Activity; 2 import android.os.Bundle; 3 import android.widget.CompoundButton; 4 import android.widget.LinearLayout; 5 import android.widget.ToggleButton; 6 7 public class MainActivity extends Activity { 8 private ToggleButton toggle ; 9 private LinearLayout linear ; 10 @Override 11 protected void onCreate(Bundle savedInstanceState) { 12 super.onCreate(savedInstanceState); 13 setContentView(R.layout.activity_main); 14 toggle = (ToggleButton) findViewById(R.id.toggle); 15 linear = (LinearLayout) findViewById(R.id.test); 16 toggle.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() { 17 @Override 18 public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { 19 if (isChecked){ 20 //如果选中了,就设置垂直布局 21 linear.setOrientation(LinearLayout.VERTICAL); 22 }else { 23 //否则就水平 24 linear.setOrientation(LinearLayout.HORIZONTAL); 25 } 26 } 27 }); 28 } 29 30 31 }


 浙公网安备 33010602011771号
浙公网安备 33010602011771号