discuz 二次开发
discuz 框架也算是比较流行的社区论坛框架,discuz 的基础架构采用世界上最流行的 web 编程组合 PHP + MySQL 实现,是一个经过完善设计,适用于各种服务器环境的高效论坛系统解决方案。
1、安装 discuz
先下载 discuz 的安装包,解压之后有3个文件,如下:

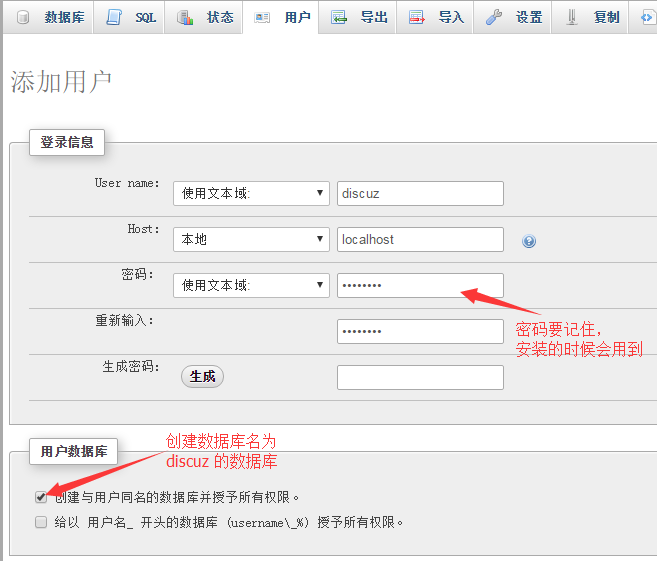
然后把 upload 文件夹(另两个文件不用管)移动到本地服务器主机文件夹里(比如 htdocs),把 upload 文件夹的名字改成项目名(比如 discuz),再在地址栏输入 http://localhost/phpMyAdmin,添加一个数据库(库名就叫 discuz),如下:

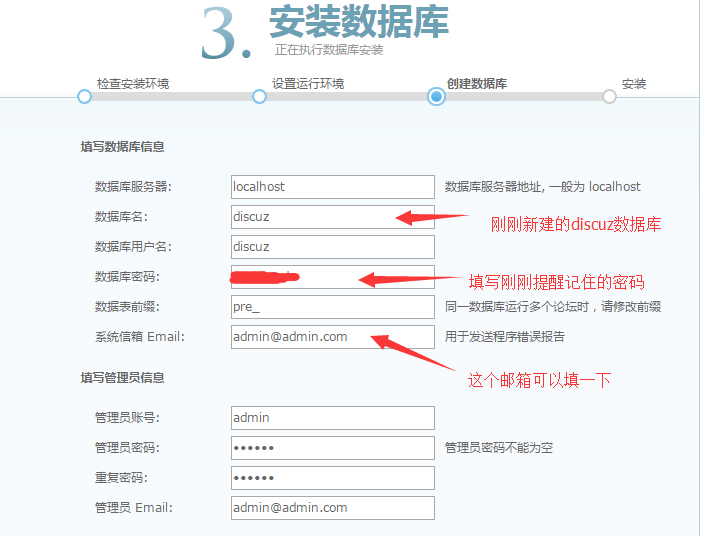
再在地址栏输入 http://localhost/discuz,进入 discuz 安装流程,在第三步的时候,填写内容如下:

这样 discuz 就算是安装完了。
2、discuz 运行流程
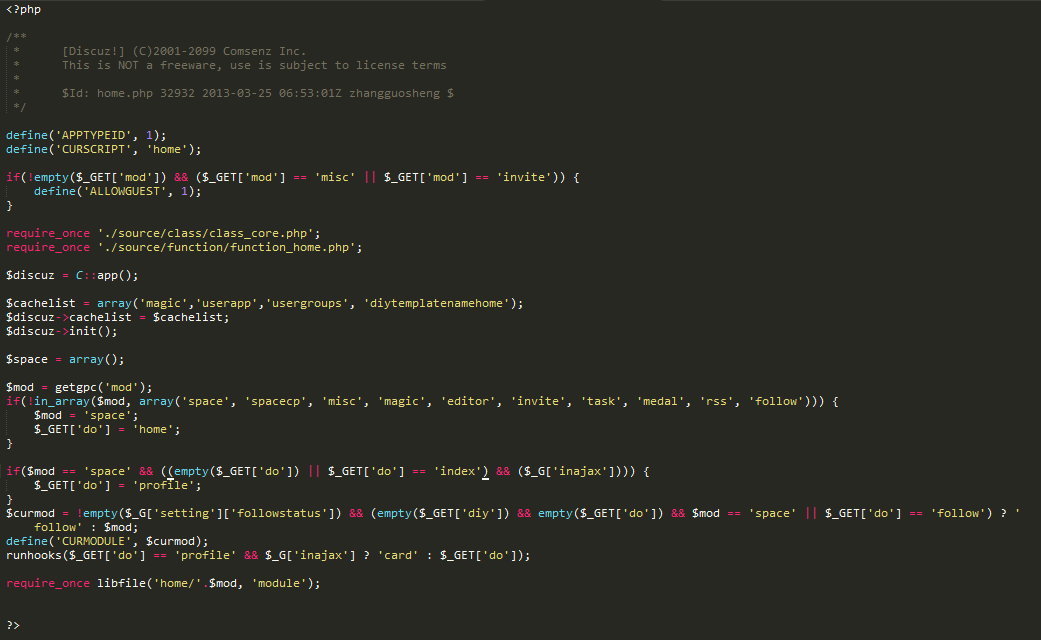
比如:本地服务器主机文件夹找到刚刚移进去的 discuz 文件夹(没改名的话就是 upload), 打开 home.php 文件

require_once libfile() 这个方法表示它会去找 source/module 目录里的文件,home/.$mod 表示文件名(比如:http://localhost/discuz/home.php?mod=invite 表示找到 module/home/home_invite.php),然后在 home_invite.php 里面会有一个叫 include_once 方法(比如 include_once template('home/invite') 表示会打开 template/default/home/invite.htm),运行里面的代码。
3、创建一个新的模板风格,以便开发
打开 template 文件夹,创建一个新目录如:template/test;
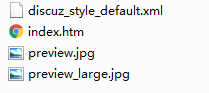
将 template/default 目录下的

这四个文件复制到 test 文件夹,将 discuz_style_default.xml 文件名改成 discuz_style_test.xml,然后打开
修改文件中以下四个参数:
<item id="templateid"><![CDATA[1]]></item> 指定初始化templateid,这里不要和现有安装风格的id相同,把数字1改成另一个数字;
<item id="tplname"><![CDATA[默认模板套系]]></item> 指定扩展风格套系的名称,例如:test。
<item id="directory"><![CDATA[./template/default]]></item> 指定扩展风格所在的文件夹,这个文件夹的名字就是你刚才在template新建的test。
另外我们复制的配置文件中需要我们特别注意的就是以下两个参数:
<item id="styleimgdir"><![CDATA[]]></item> 此参数为扩展目录地址,例如:template/test/cmsoft,在 test 文件夹创建 cmsoft 文件夹;
<item id="imgdir"><![CDATA[]]></item> 此参数为风格基础图片存放的目录,默认使用地址 static/image/common/ 目录,一般我们只需要留空就行了。
在 test 文件夹创建必要的子目录与文件如:template/test/common,template/test/common/extend_common.css,template/test/common/extend_module.css;
其中 common 目录为公共模板目录,其内部新建的 extend_common.css、extend_module.css 为扩展型 CSS 文件,它们可以在 template/default/common/common.css 的和
module.css 的基础上进行 CSS 代码的覆盖性扩展。
登录 discuz 后台(http://localhost/discuz/admin.php),输入安装的时候填的管理员账户密码,在界面的版块下找到风格管理,会多了一个 test 的风格,点击安装。
4、discuz 调用模块
比如:打开 template/default/common/header.htm,第一行代码<!--{subtemplate common/header_common}-->表示 common 目录下 header_common.html 文件的内容。
在 header_common.html 里有一段 js 代码,定义的一些变量,用的比较多的就是 discuz_uid(用户 ID)、JSPATH(js 路径)、CSSPATH(css 路径)等。在新增页面时,只需要在第一行代码和最后一行代码写上 <!--{template common/header}--> 和 <!--{template common/footer}-->,很明显这表示页面公用的头部和尾部内容,然后中间开发自己写的代码就行。


