EXTJS4.2——10.Tab+Iframe
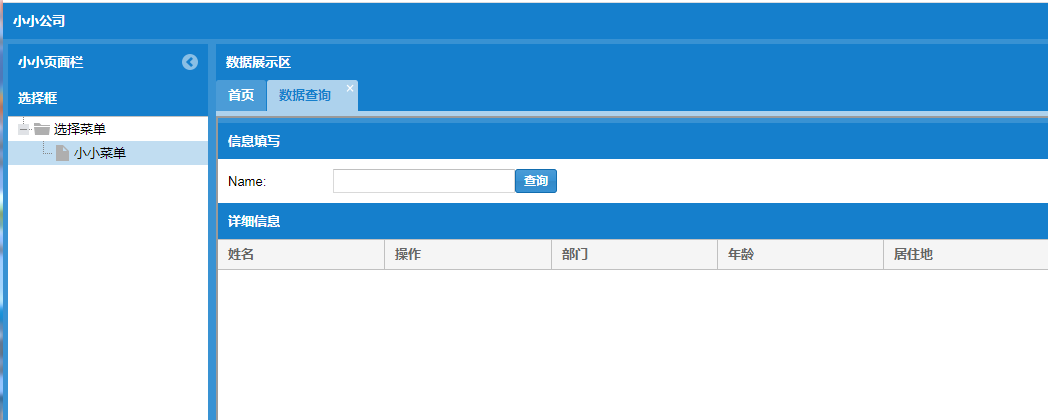
如果使用tab+控件等操作,不仅使得代码堆叠,同时可能导致代码之间耦合极高。所以通过iframe方式,实现tab添加grid的方式。同时通过设置,使得iframe完美填充tab。
<script>
Ext.onReady(function () {
//fit 布局
var borderPanel = Ext.create('Ext.panel.Panel', {
//自动获取屏幕大小
title: '小小公司',
layout: 'border',//这里设置panel的样式
items: [{
// xtype: 'panel' implied by default
title: '小小页面栏',
region: 'west',
xtype: 'panel',
margins: '5 8 4 5',
width: 200,
collapsible: true,
id: 'west-region-container',
layout: 'fit',
items: treeLocal
}, {
title: '数据展示区',
region: 'center',
xtype: 'panel',
margins: '5 5 0 0',
items: [tabs],
layout:'fit'
}],
renderTo: Ext.getBody()
});
//这是fit自动填充,实现自动设置大小
Ext.application({
name: 'HelloExt',
launch: function () {
Ext.create('Ext.container.Viewport', {
layout: 'fit',
items: [borderPanel]
});
}
});
})
var btnSubmit = Ext.create('Ext.Button', {
text: '查询',
//handler是用于设置按按键的时候使用的数据
handler: function () {
ExtData.load();
}
});
var form = Ext.create('Ext.form.Panel', {
title: '信息填写',
layout: 'column',
//这一步十分重要的,去掉宽度,然后设置自适应,然后这里父窗口不用设置fit
height: 80,
//width: 600,
bodyPadding: 10,
forceFit: true,
items: [{
xtype: 'textfield',
name: 'username',
fieldLabel: 'Name',
allowBlank: false //判断是否允许空值
}, btnSubmit
]
});
var ExtData = Ext.create('Ext.data.Store', {
storeId: 'employeeStore',
fields: ['Name', 'Age', 'Address'],//表示在图标上展示的信息
proxy: {
type: 'ajax',
actionMethods: 'post',
url: '/GridPanel/MessageBack',
reader: {
type: 'json',
root: 'data',//注意點
totalProperty: 'total'//注意點
}
},
autoLoad: true,
listeners: {
beforeload: function (store, operation, eOpts) {
//將查詢條件傳遞到後台
var postData = {
username: $("input[name='username']").val()
};
Ext.apply(store.proxy.extraParams, postData);
}
}
});
//设置表格
var grid = Ext.create('Ext.grid.Panel', {
title: '详细信息',
store: Ext.data.StoreManager.lookup('employeeStore'),
columns: [
{ text: '姓名', dataIndex: 'Name' },
{ text: '年龄', dataIndex: 'Age' },
{ text: '居住地', dataIndex: 'Address' }
],
layout: 'fit',
forceFit: true
});
//树的节点数据源
var treeLocal = new Ext.tree.TreePanel({
title: '选择框',
//可以去掉树节点之间的线,更加简洁
useArrows:true,
root: {
text: '选择菜单',
expanded: true,
leaf: false,
children: [
{ id: 'treeFirst', text: '小小菜单', leaf: true }
]
},
listeners: {
'itemclick': function (view, rcd, item, idx, event, eOpts) {
var dirid = rcd.get('id'); //节点id
//点击小小菜单反应数据
if (dirid == "treeFirst" && $("#treePanel1").length == 0) {
var tab = tabs.add({
// we use the tabs.items property to get the length of current items/tabs
title: '数据查询',
id: 'treePanel1',
//如果想要iframe填充满整个tabs,就需要设置相应的被填充不见为fit布局
html:'<iframe src="About" width=100% height=100%></iframe>',
closable: true,
forceFit: true,
closeAction: 'destory',
autoDestroy: true
});
// tabs.setActiveTab(tab);
}
}
}
});
//创建tab文件操作
var tabs = Ext.create('Ext.tab.Panel', {
forceFit: true,
items: {
title: '首页',
html: "这个是leo的测试文件"
}
});
</script>