Extjs4.2 给grid行添加button和下拉框,同时实现事件
//设置表格
var grid = Ext.create('Ext.grid.Panel', {
title: '详细信息',
store: Ext.data.StoreManager.lookup('employeeStore'),
columns: [
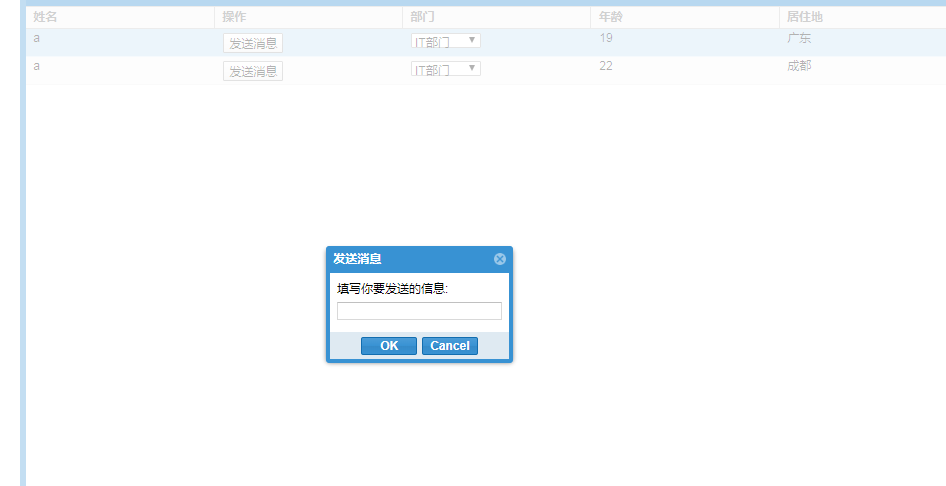
{ text: '姓名', dataIndex: 'Name' },
{
header: "操作",
dataIndex: 'name3',
renderer: function () { return '<button type="button" onclick="Reback()">发送消息</button>'; }
},
{
header: "部门",
dataIndex: 'typeCheck',
renderer:function(){return '<select><option value="it">IT部门</option><option value="soft">硬件部门</option>'}
},
{ text: '年龄', dataIndex: 'Age' },
{ text: '居住地', dataIndex: 'Address' }
],
layout:'fit',
forceFit: true
});
//设置按钮的时间
function Reback() {
Ext.Msg.prompt('发送消息', '填写你要发送的信息:', function (btn, text) {
if (btn == 'ok') {
Ext.Msg.alert('状态', '发送成功');
}
});
}