EXTJS4.2——7.border布局+gride
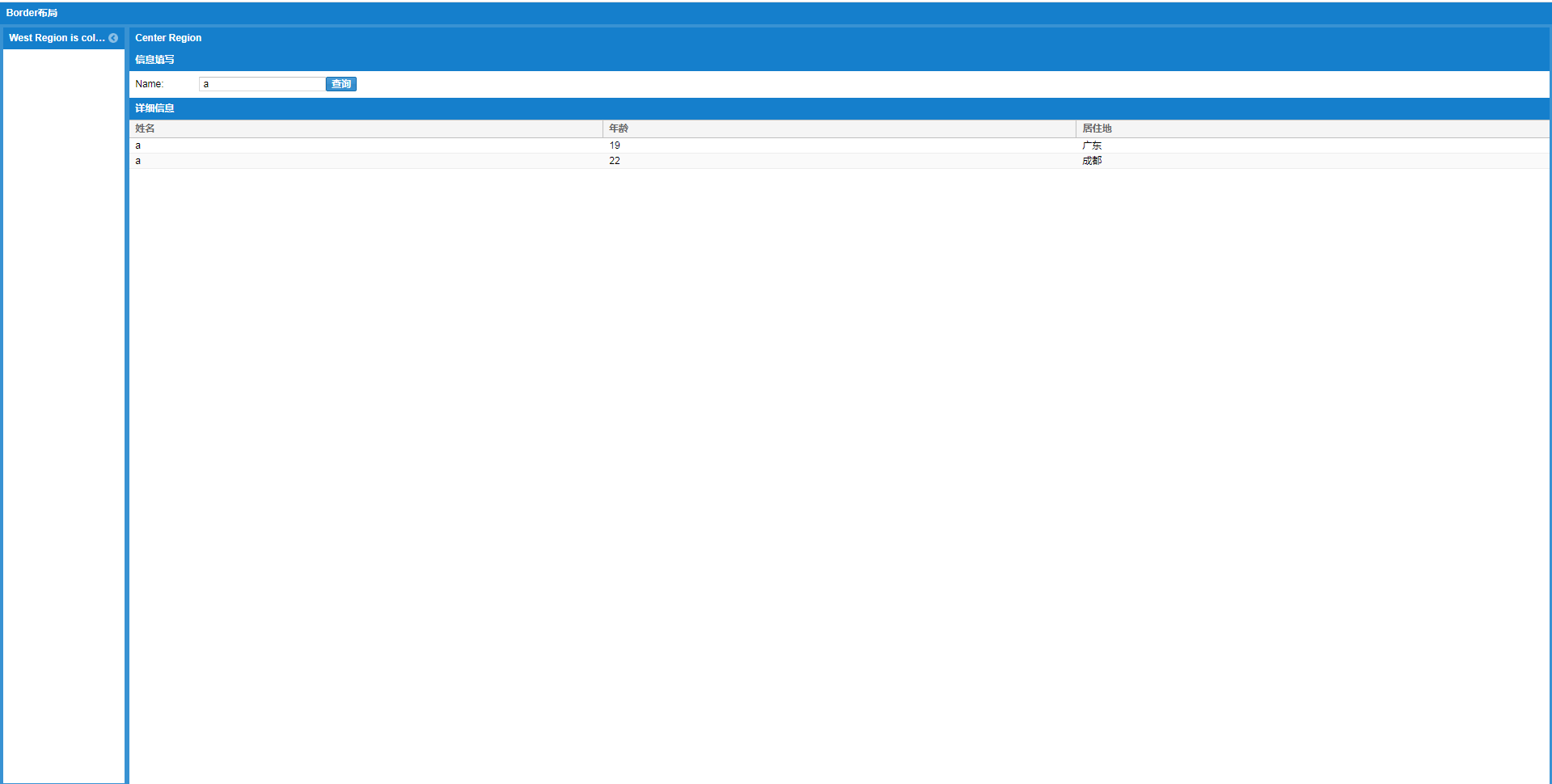
先声明fit布局,然后创建其他组件或布局,放置入fit布局,则自动适应窗体
同时实现form和grid的自适应
<script src="~/Scripts/Extjs4.2/ext-all.js"></script>
<link href="~/Scripts/Extjs4.2/resources/ext-theme-neptune/ext-theme-neptune-all.css" rel="stylesheet" />
<script src="~/Scripts/Extjs4.2/ext-theme-neptune.js"></script>
<script src="~/Scripts/jquery-3.3.1.min.js"></script>
<script>
Ext.onReady(function () {
//fit 布局
var borderPanel = Ext.create('Ext.panel.Panel', {
//自动获取屏幕大小
title: 'Border布局',
layout: 'border',//这里设置panel的样式
items: [{
// xtype: 'panel' implied by default
title: 'West Region is collapsible',
region: 'west',
xtype: 'panel',
margins: '5 8 4 5',
width: 200,
collapsible: true,
id: 'west-region-container',
layout: 'fit'
}, {
title: 'Center Region',
region: 'center',
xtype: 'panel',
margins: '5 5 0 0',
items:[form,grid]
}],
renderTo: Ext.getBody()
});
Ext.application({
name: 'HelloExt',
launch: function () {
Ext.create('Ext.container.Viewport', {
layout: 'fit',
items: [borderPanel]
});
}
});
})
var btnSubmit = Ext.create('Ext.Button', {
text: '查询',
//handler是用于设置按按键的时候使用的数据
handler: function () {
ExtData.load();
}
});
var form = Ext.create('Ext.form.Panel', {
title: '信息填写',
layout: 'column',
//这一步十分重要的,去掉宽度,然后设置自适应,然后这里父窗口不用设置fit
height: 80,
//width: 600,
bodyPadding: 10,
forceFit: true,
items: [{
xtype: 'textfield',
name: 'username',
fieldLabel: 'Name',
allowBlank: false //判断是否允许空值
}, btnSubmit
]
});
var ExtData = Ext.create('Ext.data.Store', {
storeId: 'employeeStore',
fields: ['Name', 'Age', 'Address'],//表示在图标上展示的信息
proxy: {
type: 'ajax',
actionMethods: 'post',
url: '/GridPanel/MessageBack',
reader: {
type: 'json',
root: 'data',//注意點
totalProperty: 'total'//注意點
}
},
autoLoad: true,
listeners: {
beforeload: function (store, operation, eOpts) {
//將查詢條件傳遞到後台
var postData = {
username: $("input[name='username']").val()
};
Ext.apply(store.proxy.extraParams, postData);
}
}
});
//ExtData.load();
var grid = Ext.create('Ext.grid.Panel', {
title: '详细信息',
store: Ext.data.StoreManager.lookup('employeeStore'),
columns: [
{ text: '姓名', dataIndex: 'Name' },
{ text: '年龄', dataIndex: 'Age' },
{ text: '居住地', dataIndex: 'Address' }
],
layout:'fit',
forceFit: true
});
</script>
后台代码:
public ActionResult MessageBack(string username)
{
//通过泛型集合存储所有的数据
//声明DataLink泛型集合
List<DataLink> resultData = new List<DataLink>();
//添加泛型集合
resultData.Add(new DataLink() { Name = "a", Age = 19, Address = "广东" });
resultData.Add(new DataLink() { Name = "b", Age = 43, Address = "上海" });
resultData.Add(new DataLink() { Name = "c", Age = 19, Address = "重庆" });
resultData.Add(new DataLink() { Name = "d", Age = 75, Address = "成都" });
resultData.Add(new DataLink() { Name = "e", Age = 13, Address = "市场" });
resultData.Add(new DataLink() { Name = "f", Age = 77, Address = "安社" });
resultData.Add(new DataLink() { Name = "g", Age = 13, Address = "办公室" });
resultData.Add(new DataLink() { Name = "h", Age = 88, Address = "游乐园" });
resultData.Add(new DataLink() { Name = "e", Age = 98, Address = "养老院" });
resultData.Add(new DataLink() { Name = "e", Age = 113, Address = "室内" });
resultData.Add(new DataLink() { Name = "a", Age = 22, Address = "成都" });
//对数值进行判断,如果符合则保存数据进入resultback,然后进行传输
if(username!=null)
{
List<DataLink> resultBack = new List<DataLink>();
//这是LINQ语法,可以对变量进行数据库一样的操作
var result = from keys in resultData where keys.Name == username select keys;
foreach(var key in result)
{
resultBack.Add(key);
}
//把json数据转换为string,然后进行传输
string rs = Newtonsoft.Json.JsonConvert.SerializeObject(new { data = resultBack, total = resultBack.Count });
return Content(rs);
}
else
{
return Content("");
}
}
}
//声明类,用来数据传输
public class DataLink {
public string Name { get; set; }
public string Address { get; set; }
public int Age { get; set; }
}