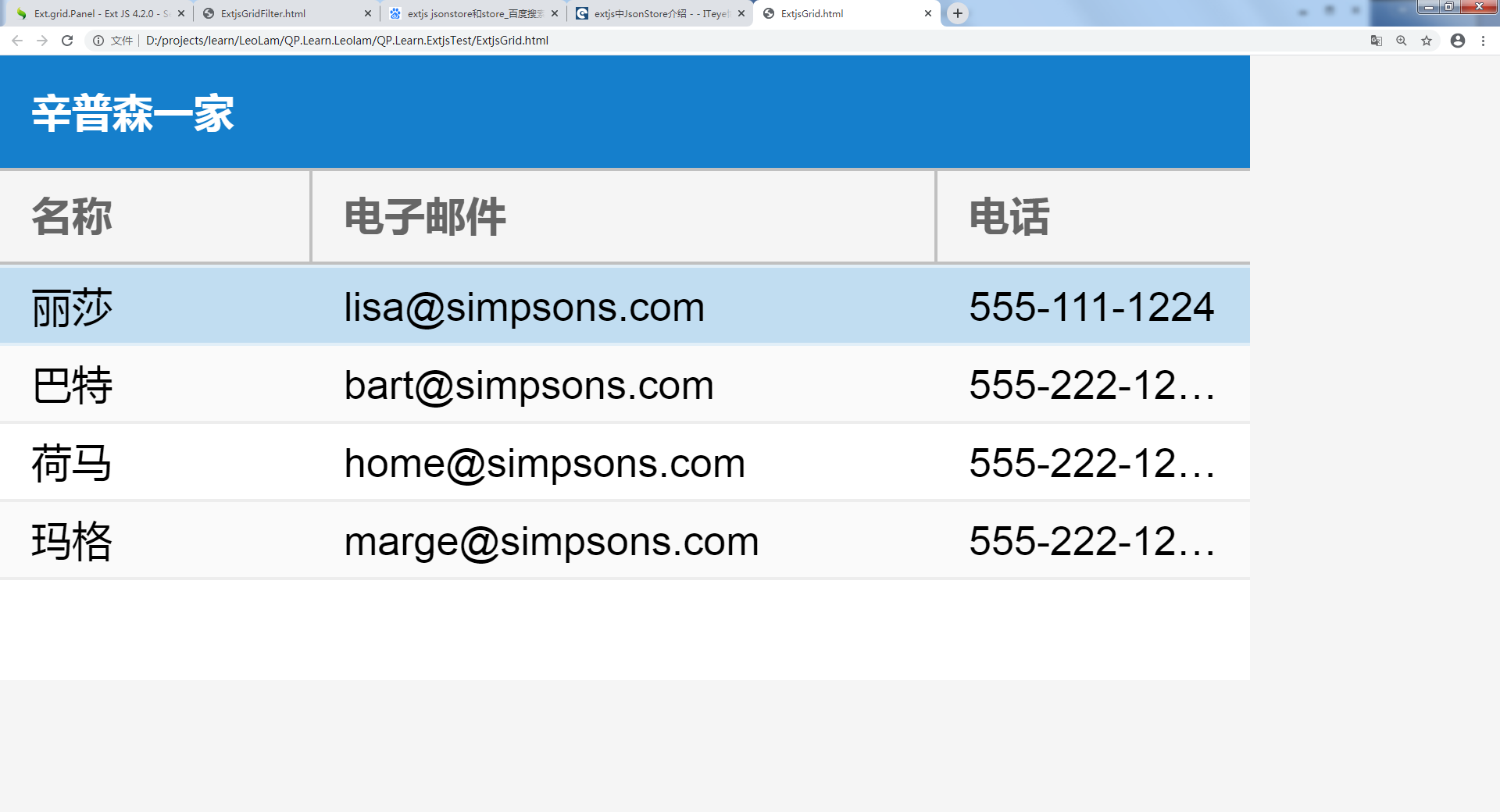
Extjs——简单的Grid panel小实例
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<!--这三条是最基础需要用到的三条-->
//设置风格
<link href="extjs4.2/resources/ext-theme-neptune/ext-theme-neptune-all.css"
//重要的js文件
<script src="extjs4.2/ext-all.js"></script>
//风格文件需要用到的js文件
<script src="extjs4.2/ext-theme-neptune.js"></script>rel="stylesheet" />
</head>
<body>
<script>
Ext.onReady(function () {
//创建数据表
Ext.create('Ext.data.Store', {
storeId: 'simpsonsStore',
//field填写字段名字
fields: ['name', 'email', 'phone'],
//保存数据的变量,本地数据,如果是从服务端获得数据,则在proxy中设置
data: {
'items': [
{ 'name': 'Lisa', "email": "lisa@simpsons.com", "phone": "555-111-1224" },
{ 'name': 'Bart', "email": "bart@simpsons.com", "phone": "555-222-1234" },
{ 'name': 'Homer', "email": "home@simpsons.com", "phone": "555-222-1244" },
{ 'name': 'Marge', "email": "marge@simpsons.com", "phone": "555-222-1254" }
]
},
proxy: {
type: 'memory',
reader: {
type: 'json',
root: 'items'
}
}
});
//创建表格格式
Ext.create('Ext.grid.Panel', {
title: 'Simpsons',
store: Ext.data.StoreManager.lookup('simpsonsStore'),
columns: [
{ text: 'Name', dataIndex: 'name' },
{ text: 'Email', dataIndex: 'email', flex: 1 },
{ text: 'Phone', dataIndex: 'phone' }
],
height: 200,
width: 400,
renderTo: Ext.getBody()
});
})
</script>
</body>
</html>
标签:
EXTJS4.2




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET 9 new features-C#13新的锁类型和语义
· Linux系统下SQL Server数据库镜像配置全流程详解
· 现代计算机视觉入门之:什么是视频
· 你所不知道的 C/C++ 宏知识
· 聊一聊 操作系统蓝屏 c0000102 的故障分析
· DeepSeek V3 两周使用总结
· 回顾我的软件开发经历(1)
· C#使用yield关键字提升迭代性能与效率
· 低成本高可用方案!Linux系统下SQL Server数据库镜像配置全流程详解
· 4. 使用sql查询excel内容