css中外边距出现重叠的问题及解决方法
一、问题描述
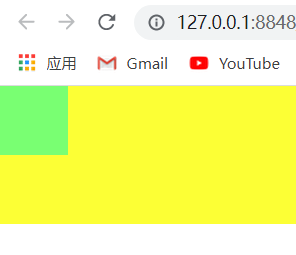
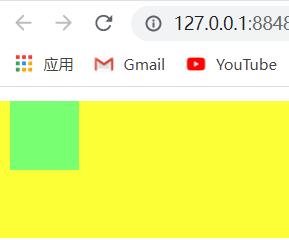
当子元素与父元素的外边距发生重叠时,当给子元素设置magin时,父元素也会跟着移动;
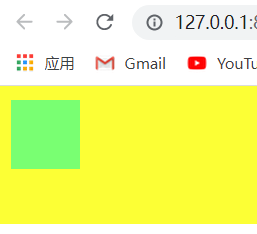
设置前: 设置margin:10px 10px;后 问题解决后



二、解决方法:
1、overflow:hidden
2、给其父元素设置:before
.box1:before{
display:table;
c ontent:'';
}
3、 position:absolute(/fixed/); (可能会影响原先的页面布局)
4、display:inline-block; (可能会影响原先的页面布局)



