《团队作业第三、第四周》五小福团队作业--Scrum 冲刺阶段--Day6
《团队作业第三、第四周》五小福团队作业--Scrum 冲刺阶段--Day6
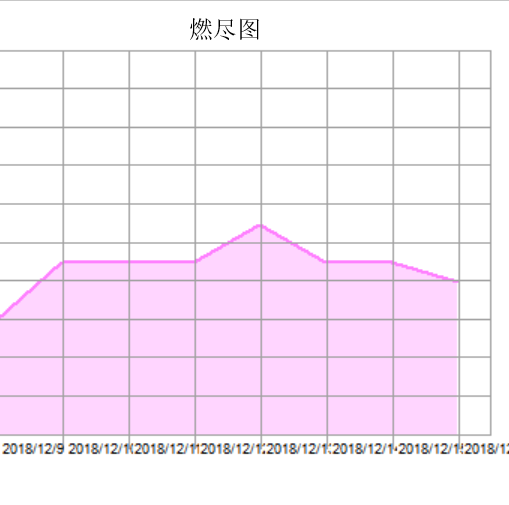
一、项目燃尽图

二、项目进展
[20172301郭恺第六天的进展]
-
第五天完成的任务:
- 点击牌会抬起。选中牌的图形界面绘制。
-
我们原本以为,触碰点击牌会是一个动画,你点一张牌会调用动画。但是经过一段时间的学习。触碰牌,牌抬起,这样的原理其实是从一个位置向上提升了几个单位的高度而已。
比如说,我现在有一堆手牌,我选中其中的一张,然后触碰它,它会向上弹起,实际上也就是位置刷新,从原来的位置高度增加。
那我们绘制手牌的方法是这样的。
public void paint(Canvas canvas,int left,int top,int dir)
{
// 声明矩形
Rect src = new Rect();
Rect des = new Rect();
for (int i = 0; i < pokes.length; i++) {
int row = Poke.getImageRow(pokes[i]);
int col = Poke.getImageCol(pokes[i]);
// 这个判断是判断是玩家还是机器人
// dirV是机器人,dirH是玩家
if (dir == PokeType.dirV) {
row = Poke.getImageRow(pokes[i]);
col = Poke.getImageCol(pokes[i]);
src.set(col * 35, row * 52, col * 35 + 35, row * 52 + 52);
des.set(left, top + i * 13, left + 35, top + 52 + i * 13);
} else {
row = Poke.getImageRow(pokes[i]);
col = Poke.getImageCol(pokes[i]);
int select = 0;
src.set(col * 35, row * 52, col * 35 + 35, row * 52 + 52);
des.set(left + i * 13, top - select, left + 35 + i * 13, top
- select + 52);
}
canvas.drawBitmap(pokeImage, src, des, null);
}
}
- 我来分部分简单解释一下。
- 首先,变量
src是source的简写,用来指定图片位置。 在昨天的博客中,我也强调了,最后的drawBitmap方法中参数的第一个变量是绘制的手牌在资源图片中的位置,这里也是吻合的。 - 变量
des是destination的简写,那么顾名思义,考完四六级的我们都知道这个单词的意思是目的地,就是用来指定纸牌在屏幕上的目标位置。 在昨天的博客中,我也强调了,最后的drawBitmap方法中参数的第二个变量是绘制的手牌在屏幕中的位置,这里也是吻合的。 - 然后呢,这里一个判断是用于分别绘制机器人和玩家手牌的。我们都知道,机器人的手牌就显示牌的背面,而玩家的手牌需要显示牌的正面。 其中
set方法参数是col * 35, row * 52, col * 35 + 35, row * 52 + 52,这是背景图在我们图片的位置。 - 变量
select是个很重要的变量,就是控制牌升起的高度。 - 我们注意到在这个方法里面,两个
des的参数实际上是一样的,因为select为0。
- 首先,变量
public void paint(Canvas canvas) {
Rect src = new Rect();
Rect des = new Rect();
for (int i = 0; i < pokes.length; i++) {
int row = Poke.getImageRow(pokes[i]);
int col = Poke.getImageCol(pokes[i]);
if (paintDir == PokeType.dirV) {
row = 4;
col = 4;
src.set(col * 35, row * 52, col * 35 + 35, row * 52 + 52);
des.set(left, top + i * 8, left + 35, top + 52 + i * 8);
} else {
row = Poke.getImageRow(pokes[i]);
col = Poke.getImageCol(pokes[i]);
int select = 0;
if (pokesFlag[i]) {
select = 10;
}
src.set(col * 35, row * 52, col * 35 + 35, row * 52 + 52);
des.set(left + i * 13, top - select, left + 35 + i * 13, top
- select + 52);
}
canvas.drawBitmap(pokeImage, src, des, null);
}
}
- 我们注意到这里有一个判断:
if (pokesFlag[i]) {
select = 10;
}
这是判断牌是否被选中的。如果被选中,那么select变量就会被赋值10。也就是高度提高10个单位。所以在界面显示上就是抬起的动作效果。
[20172304段志轩第六天的进展]
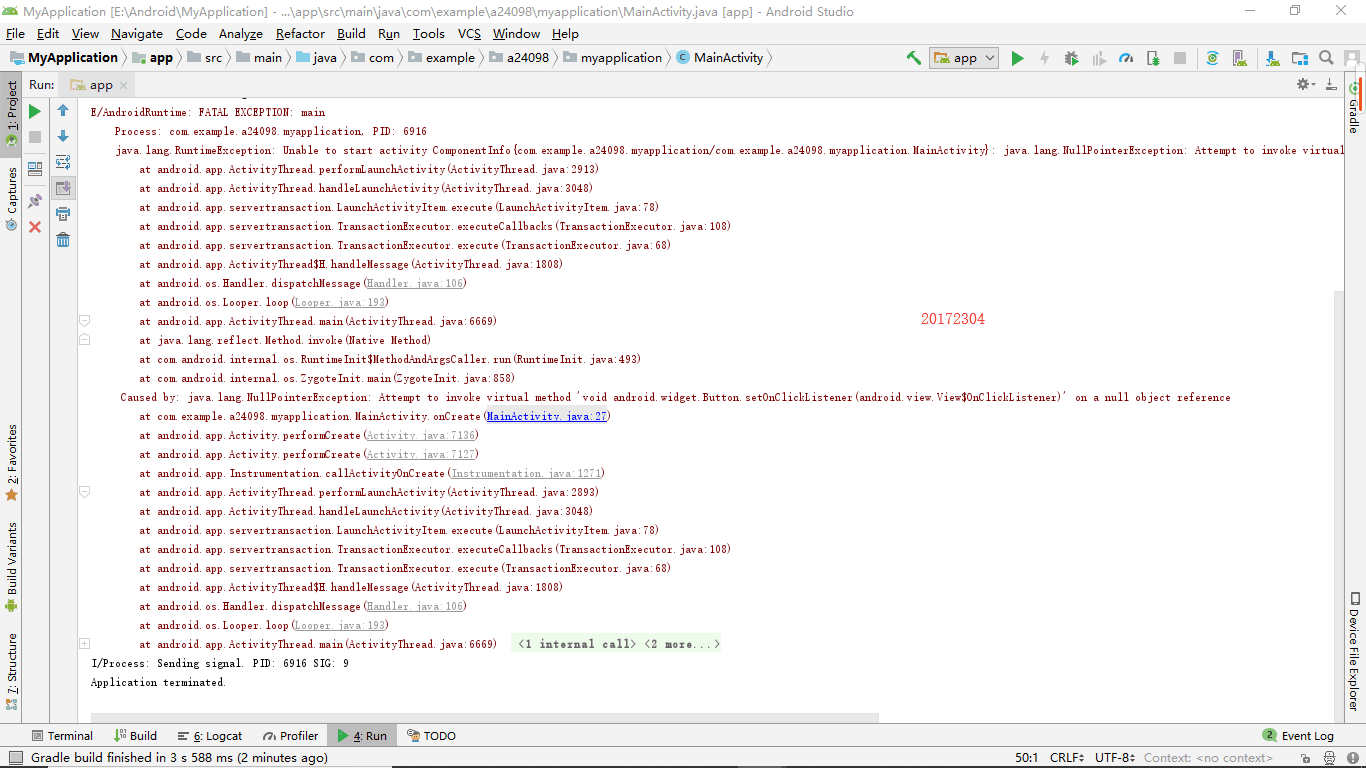
- 正在做排行榜,发现了错误日志,懵逼中···错误内容

[20172328李馨雨第六天的进展]
- 整理了今天的博客。
- 研究了一下暂停界面到底该怎么做。之前用AlertDialog做试验,虽然有些类似,但我觉得应该将该AlertDialog放在暂停界面的退出选项中,当我再去点退出的时候,在设置弹出对话框,问是否确定退出。
- 我决定试着用弹出式菜单,PopupMenu,弹出菜单,一个模态形式展示的弹出风格的菜单,绑在在某个View上,一般出现在被绑定的View的下方(如果下方有空间)。我明天要试着做一下了,但是好像PopMenu有点不好看,想做成图片式的·····像这个样子

[20172329王文彬第六天的进展]
- 今天暂无进展。
[20172330李楠第六天的进展]
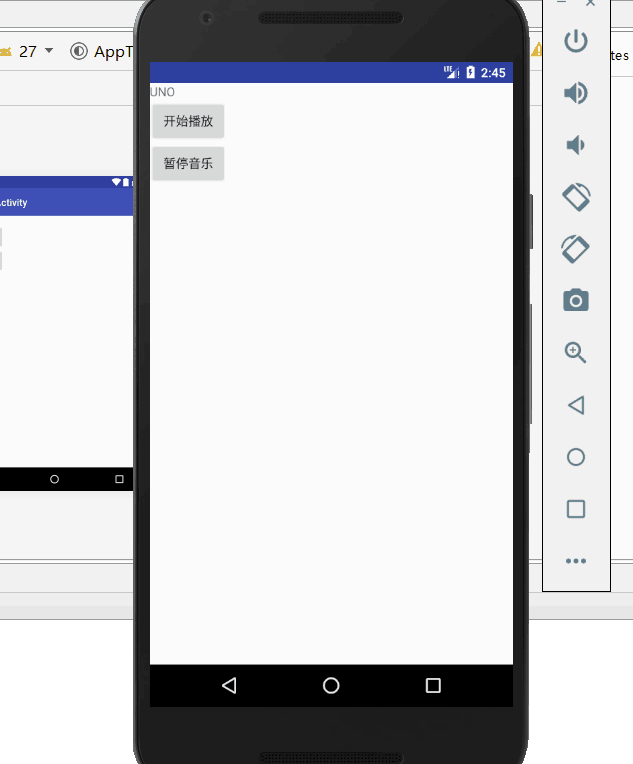
- 第五部分:在我们的游戏里添加背景音乐因为之前已经尝试过一次,所以利用之前用的类重新写到我们的游戏中,但是在往里面加的时候一直不成功,每一次运行的时候都会黑屏,而后在重新编写进入游戏文件后,最终成功运行。

三、四六级式会议照片

四、各个成员今日对项目的贡献量
| 小伙伴 | 郭恺 | 段志轩 | 李馨雨 | 王文彬 | 李楠 |
|---|---|---|---|---|---|
| 贡献量 | 4 | 4 | 1 | 1 | 1 |
今天考完四六级大家好像有些放松,明天要加紧进度了。
五、明日各个成员的任务安排

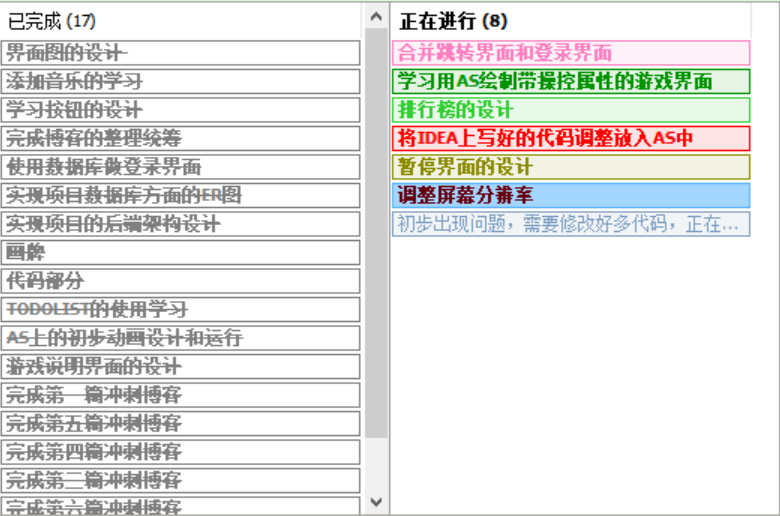
六、任务清单