《团队作业第三、第四周》五小福团队作业--Scrum 冲刺阶段--Day4
《团队作业第三、第四周》五小福团队作业--Scrum 冲刺阶段--Day4
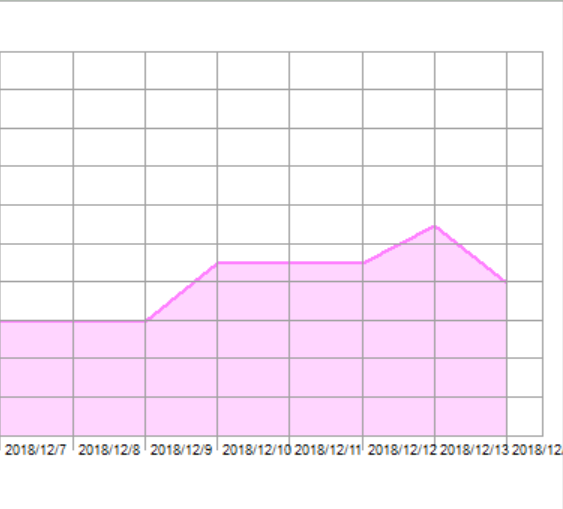
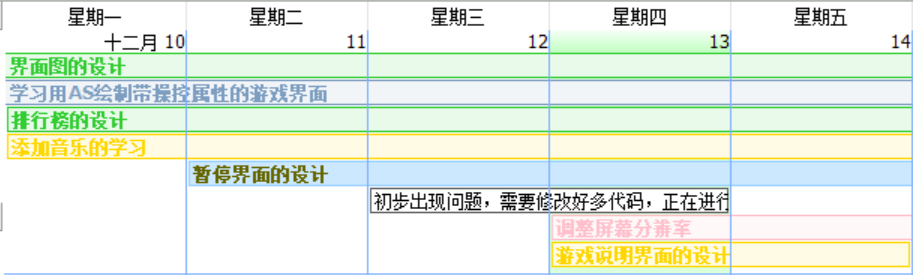
一、项目燃尽图

二、项目进展
[20172301郭恺第四天的进展]
- 第四天完成的任务:
- 绘制游戏界面
- 尚未解决的问题
- 分辨率的适配问题。
- 我们都知道,不同的手机有不同的分辨率。如果不进行屏幕适配的情况下,会出现很多问题。
比如高分辨率和低分辨率下的图片显示问题,在高分辨率下显示低分辨率图片显示质量下降。还有屏幕长宽比不同的情况下会出现布局移位,甚至是整个页面错乱的情况。
-
官方也给出了一些解决屏幕适配的问题。
1: 声明最小支持分辨率:在manifest文件中声明android:requiresSmallestWidthDp、android:compatibleWidthLimitDp、android:largestWidthLimitDp,限定分辨率。
2: 在分辨率中使用wrap_content, fill_parent,或者dp单位。 例如,在layout_width="100dp"这个声明下,如果是中等分辨率屏幕下代表着100个像素点宽的距离,而在高等分辨率屏幕下代表着150像素点的距离。同样的,你可以使用sp单位来定义字体大小。
3: 在代码中尽量不使用硬性定义。 使用myView.getWidth()在当前屏幕下得到了10的值,但是可能在另一个屏幕下会得到15的值。
所以在代码中使用硬性定义的话,会导致屏幕不适配的问题。
4: 不使用绝对布局。 绝对布局是根据像素点排列的,在项目中推荐使用相对布局。
5: 针对不同尺寸和不同密度采用不同的资源。 尽管系统可以自动识别屏幕大小并作出资源图片的调整,如果想让图片资源保持不同。方向比例一致的话,还是在资源中添加多个资源。如果需要精确地摆放图片位置的话,建议修整图片到合适的大小,并根据图片密度放在不同的文件夹下,例如drawable-mdpi和drawable-ldpi里。 -
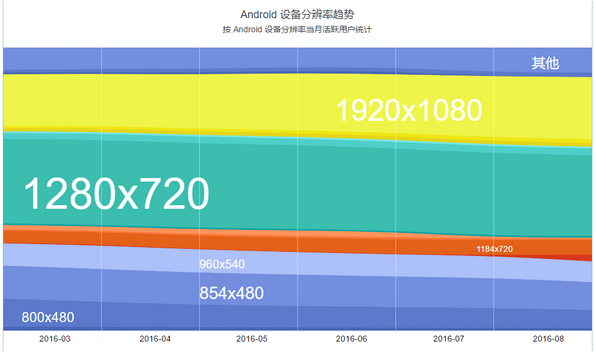
分辨率对应如下:

-
但是,对于我们直接用
GameView绘制来说,这里的方法不能适用于我们。因为我们需要绝对位置来限定组件在界面上的位置。 -
所以,这样要么最后我们针对所有的分辨率进行编码。要么读取屏幕的长和宽通过计算比例来确定相对位置。

尽管对所有机型的分辨率进行了归纳,但是种类还是很多的。所以我们更偏向于第二种实现。
[20172304段志轩第四天的进展]
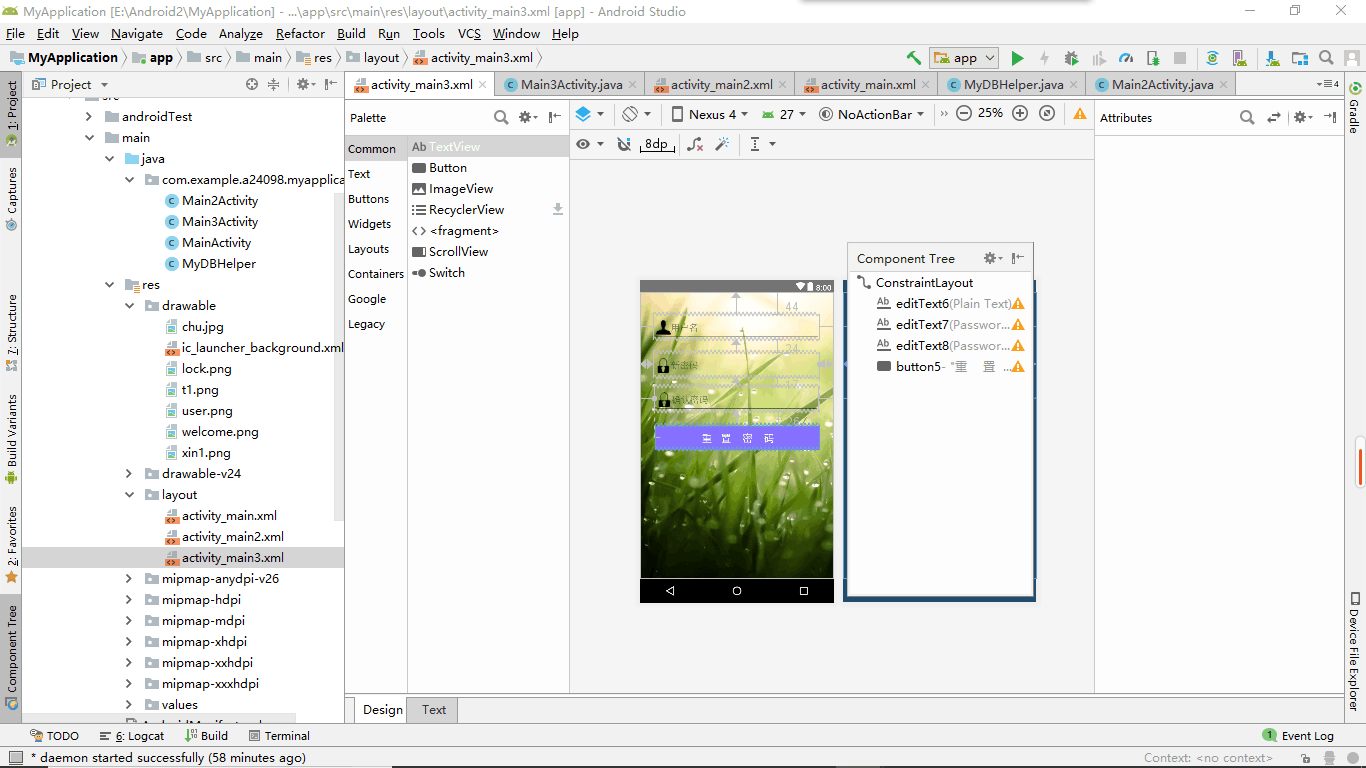
- 第四部分:对登录界面和注册界面的美化。
- 在初步实现了登录界面之后,自我感觉很丑,于是就想到对界面进行美化。实现的效果有:
- 在文本框中添加文字,然后用户输入文本提示文字消失等等。
- 在文本框中添加图片:就是类似于qq登录界面中的用户图标和代表密码的图标,难点在于怎么将图标的背景换成透明的,后来向同学请教才知道有抠图这个东西,于是将图片的背景抠掉了。自己又查找了一下怎么实现动画加了一个“welcome to uno”的动画效果。后来看到电脑上的qq登录界面可以通过点击文本来进行页面跳转于是又学习了这个方法加到了登录界面上。

[20172328李馨雨第四天的进展]
- 今天中午和大家讨论了一下项目的进程,对自己要做的几项任务更加清楚了。首先,我要做一个游戏说明的界面,这个准备做成界面滚动的效果,能够让文本自由的滚动。其次继续做好暂停界面,和李楠同学做的音乐界面连接起来。
- 今天做的任务主要是实现游戏说明界面。
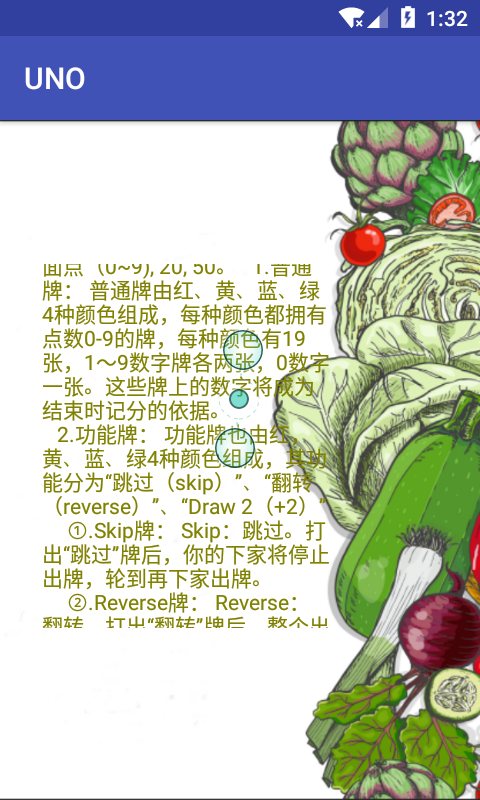
- 首先,要实现界面,首先需要设置背景,在这里我们前期素材的设计为我们做了铺垫。所以我就先将素材图片设为背景。
- 其次才是重头戏。要实现一个能上下滑动的文本。
参考了一下博客,然后在12月13日晚上电脑被Android Studio整死机了两次。。
在12月14日早上运行成功,如图,可以上下滚动呦。

[20172329王文彬第四天的进展]
- 第四天完成的任务:
- 重新理清了思路,在as上的规则移植正在进行。
- 发现了如何去将牌定义,分割。
- 尚未解决的问题
- 在as的游戏正常进行的问题正在编写
- 重新进行对于牌堆编写,然后对于思路的重新理解,参考斗地主的代码进行重写,和郭恺同学一起进行合作对于整个代码的编写,理清思路,分开负责,他负责对于界面代码的编写,我负责对于规则的整合。
[20172330李楠第四天的进展]
- 第三部分:利用Service来创建自己的背景音乐。当我在昨天将Service弄好之后,今天我开始按照提示创建一个背景音乐,Activity可以呈现一个用户界面,但是Service运行在后台,试了以下实例,启动Service,并通过从Activity向Service传递数据。以此来完成Activity向Service传递数据的任务。之后尝试了as中间去实现音乐播放器,参考第一行代码p303-307。先写入布局代码,三个按钮用来播放,停止,暂停。最后将service与音频播放结合,写了一个可以再主界面播放的背景音乐,成功的播放起来。
- 当天问题:
因为刚开始的时候全部是按照书上做的没什么问题,可是在运行的时候由于按钮设置不到位所以他无法播放音乐,而且不能暂停,后来将按钮按照类重新加入之后解决了问题。
三、漫画式会议照片

四、各个成员今日对项目的贡献量
| 小伙伴 | 郭恺 | 段志轩 | 李馨雨 | 王文彬 | 李楠 |
|---|---|---|---|---|---|
| 贡献量 | 4 | 3 | 3 | 3 | 3 |
五、明日各个成员的任务安排

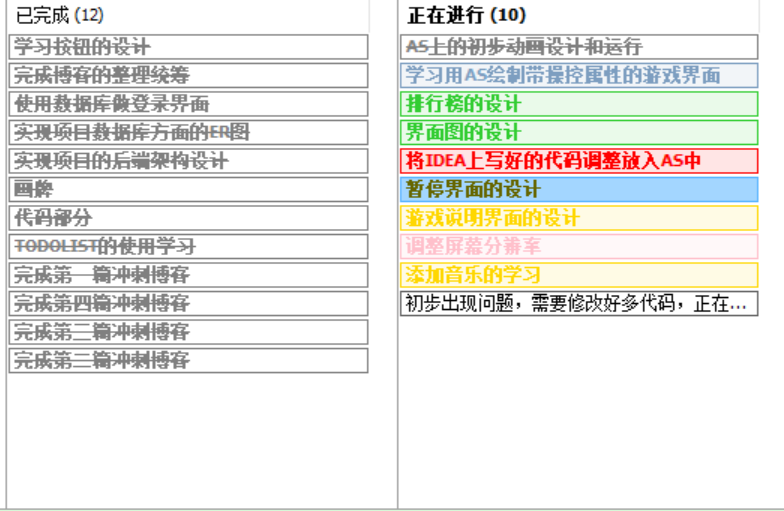
六、任务清单