JS1
1. js介绍
Js全称叫javascript,但不是java,他是一门前台语言,而java是后台语言。
Js作者是布兰登艾奇。
前台语言:运行在客户端的
后台语言:跟数据库有关的。
2. 能干什么?
页面特效,开发页面游戏,后台开发等等。
3. js和ECMAscript的关系
ES不是语言,是js的标准,我们学习js得按es的标准学习。
4. 前端的三个层次
Html 结构层
Css 表现层
Js 行为层
5. Js写在哪里
因为js和php都是脚本语言,js写在script这个标签里,php写在<?php>标签里。
<script>
</script>
<script src="aa.js"></script>
6. 变量
变量:可以改变的量,往往用英文字母代替变量,并且区分大小写。
变量的定义(声明): var 加 字母 var a 我声明了一个变量叫a
变量的用途:变量其实是一个容器,起到临时存储数据的作用。
通过=进行赋值。 var a=12;
7. js语言的输出
alert() 这是js中的一个方法 弹出框
console.log() 浏览器控制台输出,用于代码测试

document.write() 在浏览器中写出
8. js的注释
(1) 单行注释 //
(2) 多行注释 /* 内容 */
9. 常量 不变的量
汉字 数字 往往当做值使用。除了数字之外 要带引号”” ‘’
console.log(汉字) 汉字 is not definde
红色的报错,说汉字是一个变量,但是这个变量没有声明。
var a;
console.log(a) undefinde
说明有这个变量,但是没有赋值。
变量起名的规则:不能使用汉字 区分大小写 不能特殊符号开头除了_ $
_a √ -a × a3 √ 3a ×
带引号和不带引号
带引号的 是什么就输出什么 ----叫字符串
变量不是 变量输出的是他后面的值 如果没有赋值就是undefined
var as="45";
console.log(as+1) 451
var sd=45;
console.log(sd+1) ; 46
带引号的45是字符串,用+ 只是拼接 没带的是数字 +是四则运算
js的关键字var
10. js语言的四则运算
+
纯数字之间就是加法 3+6
和字符串之间 + 就是拼接
-
纯数字是减法
和字符串之间 - 还是减
*
纯数字还是乘法
和字符串之间 还是乘
/
纯数字是除 和字符串还是除
减乘除 三者有隐式转换的能力。在计算的过程中 将字符串强制转成了数字。
%
取余数
数字
整数(整型)和小数(浮点型)
parseInt() 将字符串强制转换成整型 parseFloat() 将字符串强制转换成浮点型
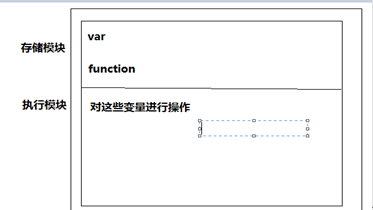
代码执行的顺序是从上往下,一个模块一个模块的执行
变量提升:浏览器的功能
js代码执行
js代码执行前浏览器会给js一个全局环境,叫window(全局作用域),在window下浏览器找到所有的带var和function的关键字然后给他们分配内存地址。不管你赋值没赋值,浏览器告诉所有的子模块,这个东西存在了。这种能力叫变量提升。

变量的值
学了两个 一个是字符串 一个是数字,不管是字符串还是数字后面的值统称为数据
数据类型有哪些?
字符串 数字 数组 null 布尔 对象 函数 json undefined
运算
1. 四则运算
2. 逻辑运算或(丨丨)且(&&)非(!) 结果是布尔 true和false
3.比较运算 > >= < <= !(取反) == (双等号)
= 是赋值运算 结果是true和false
=== 全等 数据的类型和值都一样 不全等于 !==
console.log(3=="3")
==也有隐式转换的能力






