js高级7
1.正则:检索一条字符串的规则
2.正则就是由元字符和修饰符构成
3.写在//里面的都叫元字符,元字符分两种 一种是有特殊意义,一种没有特殊意义,没有特殊意义的就是字符本身
特殊意思的元字符
1. \ 转义字符 转译后面紧跟的字符的意义 \d \
2. . 代表除了\n以外的任何单个字符
3. d,D,w,W,s,S,b,B
4. ^ 以什么开头 kangchuo
5. $ 以什么结束 \$ 就是$本身
6.|代表或的意思
带有量词意思的元字符
1. ? 代表0到1个
2. * 代表0到多个
3. +代表1到多个
4. {}系列
[]系列元字符
[xyz]代表x或y或z中的任意一个
[0-9]代表0-9之间的任意一个
[a-z]代表小写a到小写z
[A-Z]代表大写A到大写Z
[Z-z]
()分组系列
(x|y)
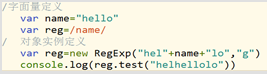
正则的细节
- 正则定义的区别
Var reg=/hello/g
Var reg=new RegExp(“hello”,”g”)
 前者里面不能引用变量,后者可以
前者里面不能引用变量,后者可以
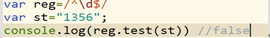
2.reg=/^d$/

因为^和$符不占用位置,也就说明开头和结尾之间夹了一个数字,表达一个纯数字
3././和/\./的区别
4. [.],[+]的意思
.和+在正则里是特殊的元字符,.是任意字符+是量词代表多个。
在[]里面的.和+就是这个字符本身,没有意义。
5.|代表或
[2|3] 代表2或3
[12|34] 代表1或2|3或4,或者12,34 往往这种情况需要分组()
[(12|34)]
[xyz]
6. -的问题
/-/ 就是-本身。没有意义,如果写在[0-9]代表0到9之间的任意一个数字。
[12-65]代表18到65之间的数字???
表达的是1或者2-6的数字或者5
案例1写一个12到65周岁的正则
var reg=/^(1[2-9])|([2-5][0-9])|(6[0-5])$/
var st="66"
console.log(reg.test(st))
案例2 写一个正常的数字的正则
+12 -12 23 23.256 6 0.36
var reg=/^[+-]?([0-9]|[1-9]\d+)(\.\d+)?$/
var st="60"
console.log(reg.test(st))
12.21
问题
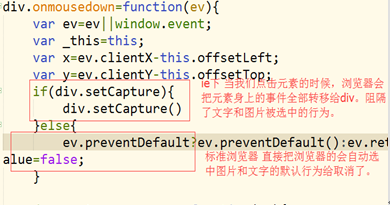
在拖拽元素的时候,如果元素的内部加了文字或者图片,拖拽效果会失灵?
浏览器会给文字和图片一个默认行为,当文字和图片被选中的时候,会有一个拖拽的效果,即使我们没有人为给他添加。所以当我们点击这个元素拖拽时,有可能选中文字或图片触发浏览器天生给的那个行为,从而导致我们写的那个拖拽效果失灵。
怎么解决

setCapture() 全局捕获的方法 他是ie低版本所特有的。给一个元素添加了这个方法之后,无论我们在页面的那个地方触发了相同的事件,都会转移到这个元素。
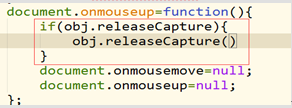
取消全局捕获 releaseCapture()

新增获取元素的方法
Document.querySelector()获取的是单个元素
Document.querySelectorAll() 获取的是元素组
括号里可以写 div .div #div
复习
一事件对象
1.事件event:浏览器上的行为。一个是mouse一个是key
2. 需要去记下所有的mouse和key事件
3.每个事件都是元素天生自带的,每当我们给这个事件绑定方法(函数)的时候,浏览器就会默认有一个参数叫mouseevent和keyevent。所有鼠标和键盘的信息都存在这个对象上。有兼容性??
1.event不一样需要统一 var ev=ev||window.event
2.事件源不统一 ev.srcElement||ev.target
3.事件冒泡
(1) 嵌套元素的同一事件都绑定方法的时候,当触发子元素的事件时,执行完毕会接着触发父级元素身上的同一事件,这就叫冒泡。
(2) 取消冒泡的方法
ev.stopPropagation?ev.stopPropagation():ev.cancelBubble=true
(3) 事件委托
子元素将自己的事件都委托给父级,点的时候还是点子元素,但是这个方法绑在他的父级身上,然后父级通过ev.target找到这个事件时那个孩子委托的。
4.阻止事件默认行为
5.事件捕获
(1) 嵌套元素的同一事件都绑定方法的时候,当触发子元素身上的事件时,会先执行父级的事件,然后依次传递执行子级的事件,和叫捕获。
6.给元素事件绑定方法
Div.onclick=function(){}
Div.addEventListener(“click”,function(){},false)
第二种的写法ie不支持,ie有自己的写法
Div.attachEvent(“onclick”,function(){})
7.给元素取消事件
(1) Div.onclick=null
(2) Div.removeEventListener(“click”,fn,false)
注意:如果取消事件,三个参数和定义的三个参数必须一一对应,且不能使用匿名函数
针对事件对象案例是拖拽
取消事件
- div.onclick=null
- Div.removeEventListener(“click”,fn,false)
- div.detachEvent(“onclick”,fn,false)
DOM回流
一个父级原先有三个div,当我们通过DOM操作给追加第四个div时,浏览器会重新加载前三个div,当追加第五个div,浏览器会再次重新加载前四个,当追加第六个时,浏览器会再次重新加载前五个div。这种现象叫DOM回流。会影响页面整体性能,消耗资源。
解决DOM回流的方法用文档碎片。
案例分析
如果给一个父级的所有子元素添加同一个事件,尽量不要获取所有的子元素通过for循环去添加事件,会造成DOM回流,用事件委托的方法去添加事件。
案例 拖拽 放大镜原理 碰撞检测 碰撞交换位置
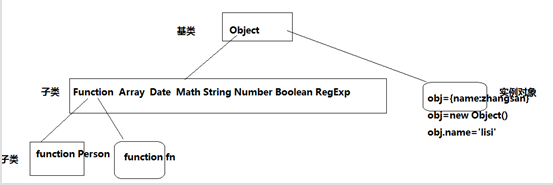
二类
什么是类?分两种 一种是浏览器自带的(Function,Math,Date,RegExp,String,Array,Number,Boolean),一种是人为定义的(function Person(){}/class Person{})。
基类:Object

案例分析 数组为例
定义数组的方法
Var a=[12,23] 自变量定义
Var a=new Array(12,56) 类的实例化
三 apply call bind 继承
会使用它们三就行
四 BOM
浏览器对象模型,本质也是一个对象,而这个对象的大量方法都存在window下
Window.open(参数1,参数2)
参数1是地址 可选 如果是空白 代表打开一个空白页

参数2 是打开方式 是当前页打开还是新建一个页面打开
如果是空 表示打开一个新前页 _self 打开当前的

Window.close() 只能关闭靠open打开的页面

浏览器用户信息
Window.navigator.userAgent
浏览器地址信息
Window.location
Window.location这个属性又是一个对象
Window.location.href整个地址
Window.location.search get提交的参数
Window.location.hash 哈希值 做路由的
浏览器的历史记录
Window.history
前进
Window.history.forward()
前进的是最新打开的那个页面
后退
Window.history.back()






